

来源
:网易UEDC(公众号)
作者
:仨仨

前言
2018年春节已远去,一直想把lofter新年logo设计思路分享给大家,直到现在才整理出来,希望这篇文章能给大家一些思路和参考。
每当过节的时候,市场上大大小小的APP icon都进行了节日换装,作为视觉设计师,如何设计出与产品品牌相符合并能营造出节日氛围的设计是我们需要思考的。下面以lofter新年图标设计为例,分享一下当时的设计思路和方法。
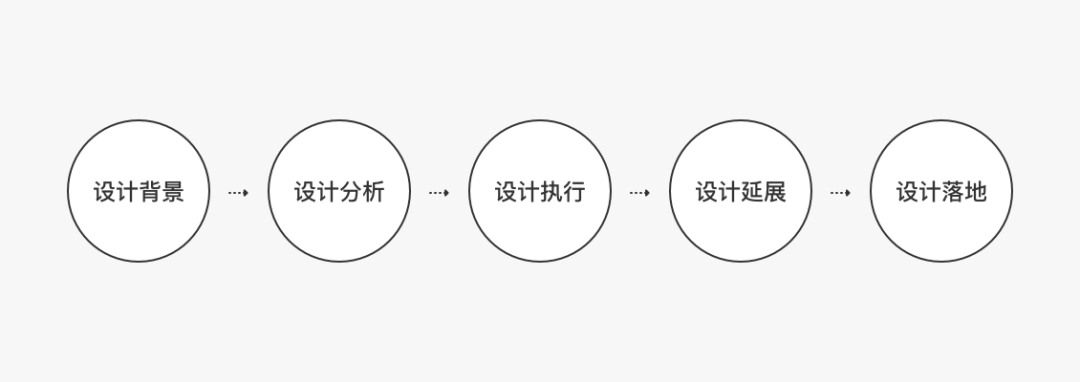
Lofter是网易产品中资历比较老的一款产品了,主打兴趣社区,鼓励原创,让有趣的用户拥有属于自己精致圈子为目标。怎样为lofter进行新年换装,主要从以下五个阶段来阐述设计过程。

1.设计背景
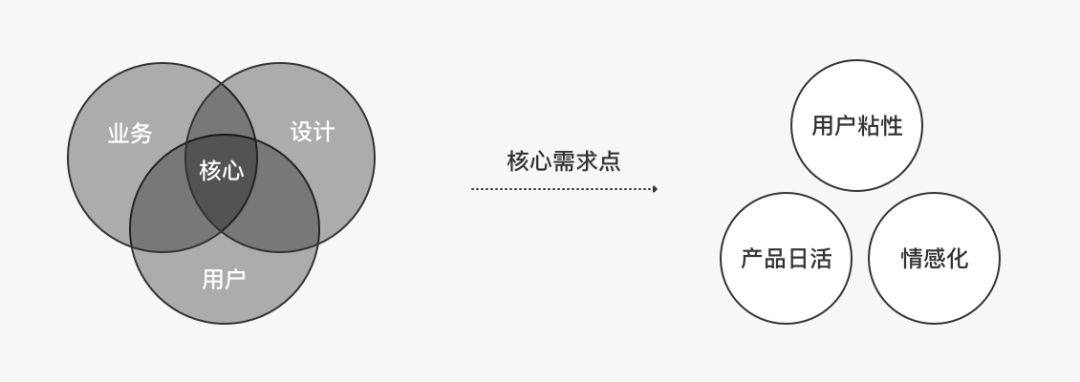
接到需求的时候,设计师会从以下三个方面进行进行分析该需求的核心问题:
1.1 业务层面:
这次换装的目的是什么,换装这个行为符不符合lofter的品牌调性。经过沟通,业务方希望通过换装来渲染新年的气氛,引起用户的关注,激发用户和产品之间的互动,进而提高产品的日活跃度;
1.2 设计层面:
除了烘托节日气氛之外,设计师应该设计出更加精致,更具有创意性的设计,能够更有效的传达品牌的理念,传递给用户正能量,增强用户的情感认知。
1.3 用户层面:
此次换肤需要考虑到用户的接受度,能否让用户感知到产品的寓意,能否给用户带来更多的亲切感。

2.设计分析
明确设计需求之后,需要针对需求进行分析,设计师从:
主题联想、关键词提取、视觉素材
提炼三步进行设计提炼。

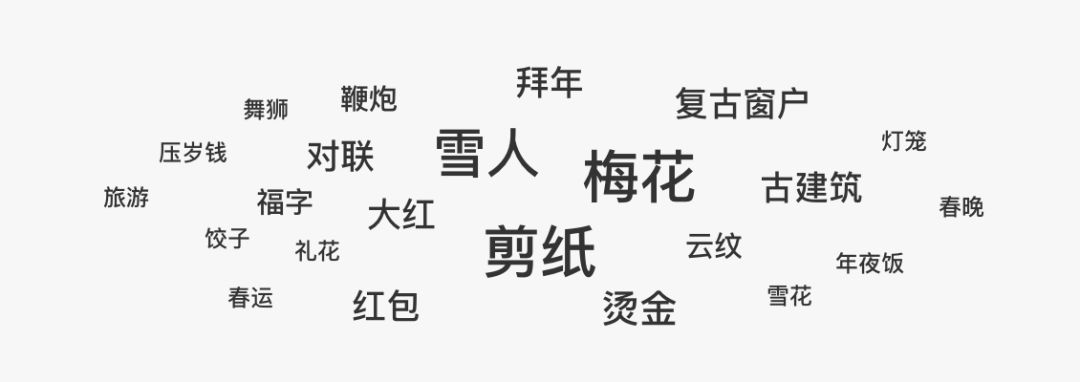
2.1 主题联想:
针对新年主题以及传统文化进行思维发散,搜集与之相关的词汇。如图:剪纸、雪花、对联、雪人、梅花、云纹、复古窗户、灯笼、鞭炮、礼花、大红,烫金等等。

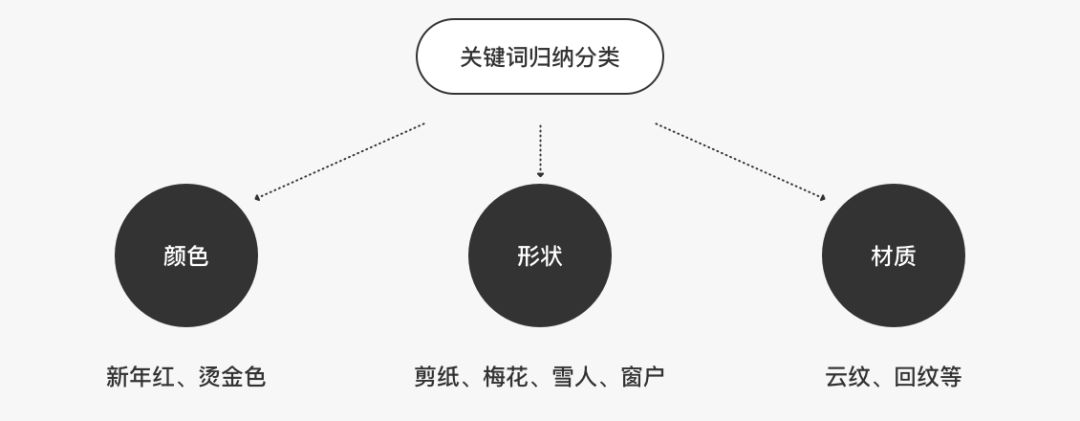
2.2 关键词提取:
根据思维发散词汇进行色、形、质进行分类归纳:

颜色:
颜色是用户最表层的感知,根据Lofter的调性,我们把颜色定位在比较能够体现节日氛围的红色系和比较高贵优雅的烫金色系上。
形状:
可以根据剪纸、对联、雪人、复古门窗等元素进行提炼,进行方案设计。
材质:
可以通过相关的图案肌理进行装饰,使设计更加精致的同时,更能烘托节日的气氛。比如说云纹、回纹等。
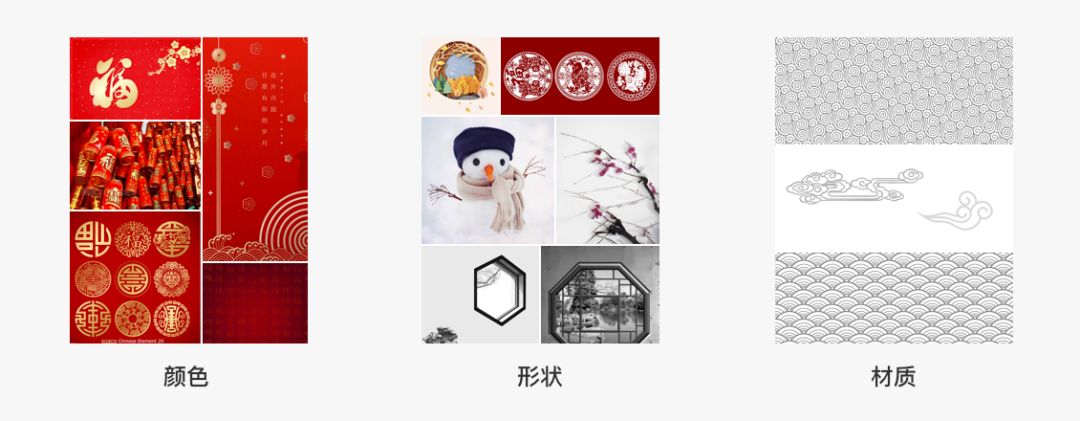
2.3 视觉素材提炼:
针对提取的关键词,进行视觉元素匹配,搜集相应的视觉素材作为设计参考,下图仅为部分参考图作为展示:

针对视觉素材提炼,形成三个设计方案方向:
3.设计执行
3.1 草图绘制:
很多设计师在做设计的时候会忽略这一步骤,草图的绘制虽不需要太精美但它却是不可缺少的。设计师通过绘制草图更简单直接呈现自己的灵感、想法,并针对相关设计方案进行初步的设计评估,从而更好的把握设计的可行性和创意性。
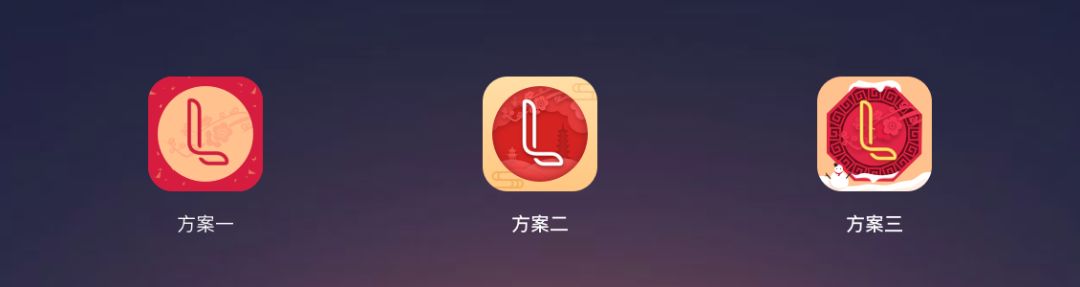
针对设计分析所得出三个方案如下图:

从草图阶段进行评估,设计的可行性都比较符合设计需求,设计的创意性需要通过设计图的绘制进一步推敲。
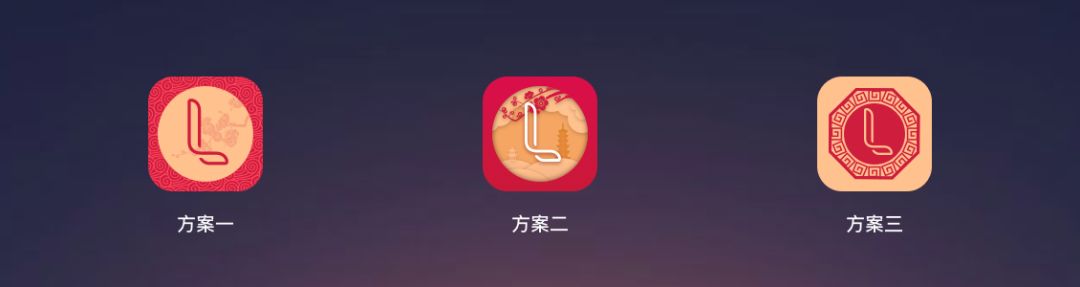
3.2 设计稿的呈现:
设计初稿主要针对草图绘制的方案进行软件绘制,这次绘制主要是呈现大效果,细节可以后续仔细推敲。三方案如下图:

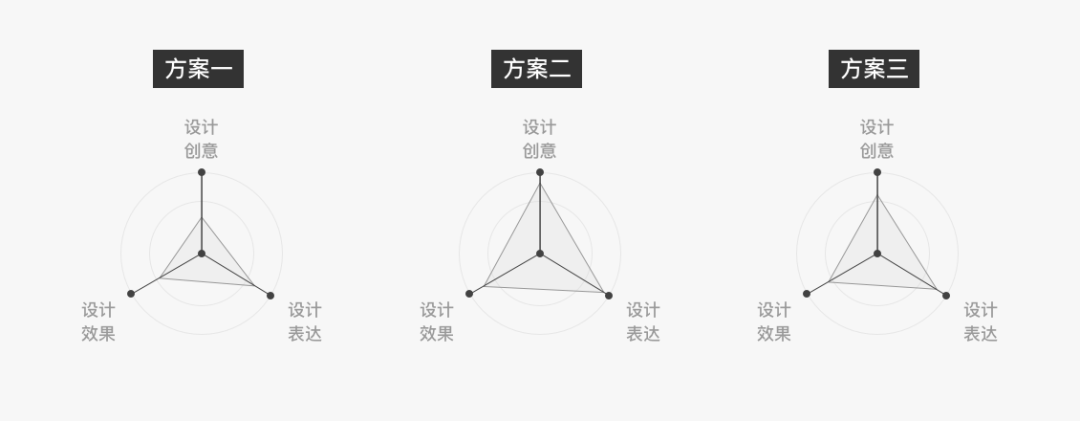
针对设计初稿,视觉内部进行设计评审:
设计创意性上讲:
方案一创意比较中规中矩,缺少一些设计特色;方案二比较有想法,设计层次和主题表现需要进一步优化;方案三有一定创意性,元素鱼主题的结合需要进一步的优化。
设计语言表达上讲:
三个方案都能够凸显节日主题,氛围都比较浓厚,用户感知也比较强。
从设计效果来讲:
方案一较于简洁,设计特色相对弱一些;方案二有层次感,比较有特色;方案三有一定的特色,设计效果细节有待推敲。

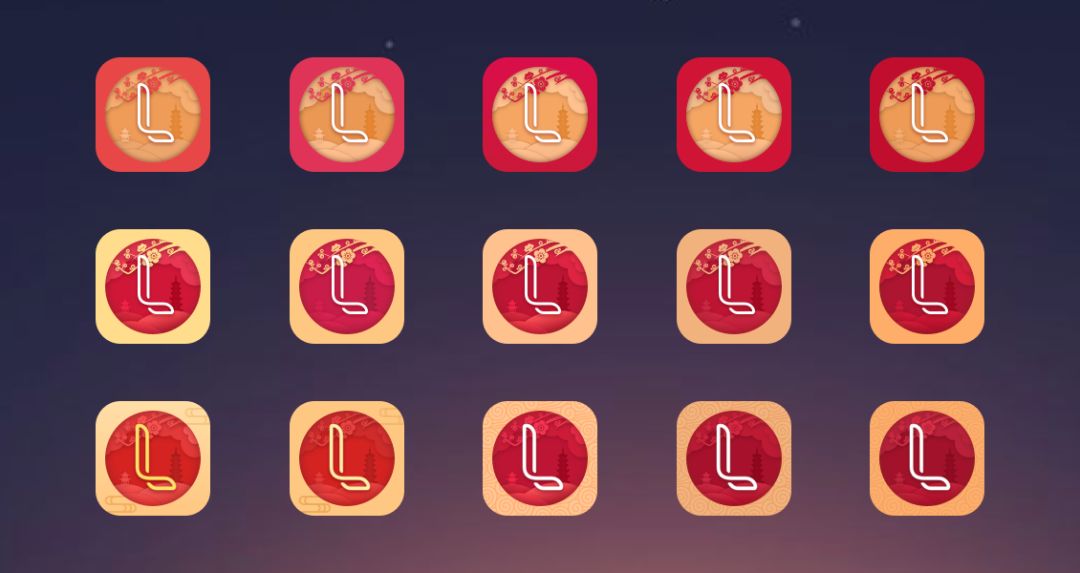
针对视觉内部对设计方案的建议,针对三个方案进行了细节上的优化。
如图所示:

针对以上方案,除了视觉组内部进行评估,还邀请需求运营方,产品方以及交互设计方进行多方位设计评估和建议收集。最终选择
方案二
作为新年主题方案。
3.3 优化设计细节:
针对方案二进行设计细节优化,主要通过颜色、形状、质感三个方面进行进一步推敲。

颜色:
由于lofter品牌色为沉稳的绿色系,为了突出新年气氛,颜色采用喜庆的色红色系,色彩上进行反复尝试,找到视觉上最优的方案。
形状:
由于lofter是线条形的 logo,为了增强对比性,突出视觉效果,背景采用了块面感的设计进行烘托。设计上主要采用视觉元素(梅花、云朵、建筑以及山川)进行块面的叠加,在保证背景整体感的同时,又不失层次感和细节。
质感:
图案和肌理的运用,视觉上主要采用了剪纸元素进行设计,它不同于传统剪纸在于运用了层次叠加的表现手法,使画面更加丰富,也是当时比较流行的一种视觉表现。肌理上使用纹样装饰,在丰富细节的同时彰显传统设计元素的魅力。
以下为通过不同纬度进行细节推敲方案稿:

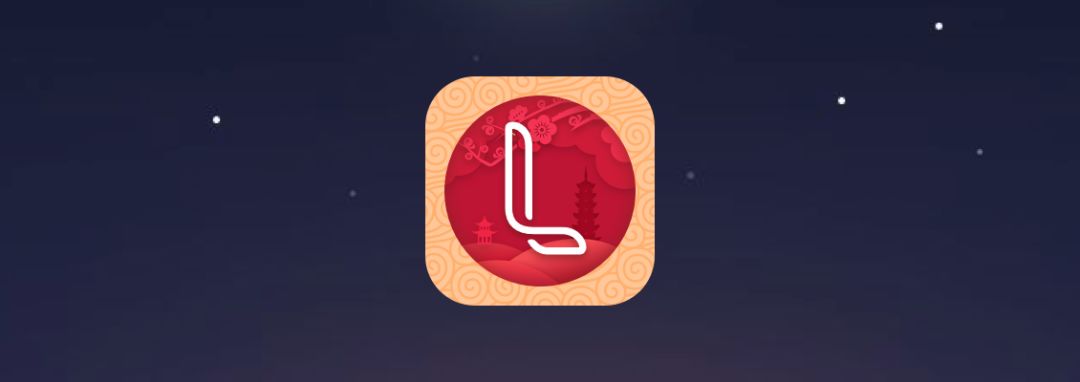
针对各方面的优化和推敲最终形成了我们的设计方案如图:

4.设计延展
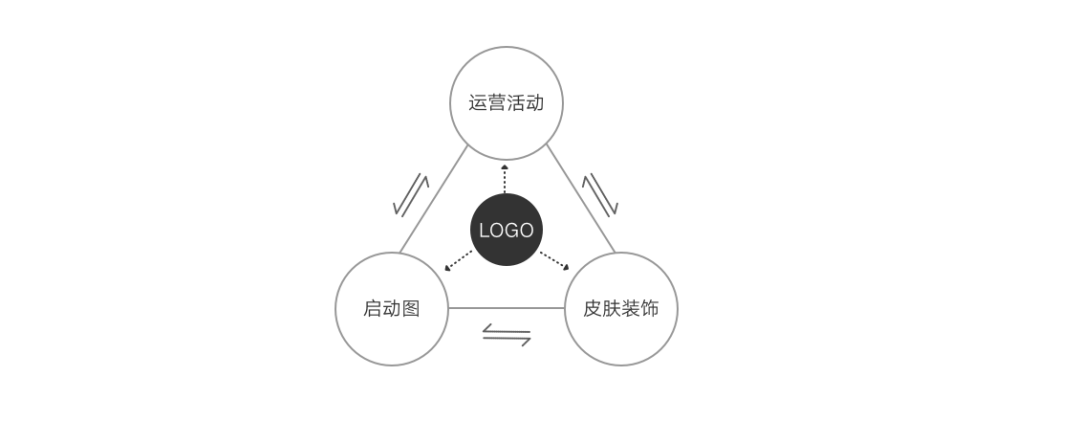
在最终敲定logo主题设计方案的同时,为了给用户带来一致性的体验感受和浓厚的节日氛围,系列的延展设计是十分必要的。设计上可以通过
主题启动图、皮肤装饰以及运营活动
三方面进行延展。以logo主题为中心,通过不同层面的配套延展,相互烘托,使设计系列化、主题化。

4.1 手机启动图:
在新年logo方案上进行延展,用户在打开APP的第一时间感受到节日的氛围。根据lofter以往的品牌调性,开屏并没有采用直接明了的祝福文案和节日画面。而是通过视觉元素以及轻量级的动效从让用户去感知这一主题的寓意。启动页动画演示:

4.2 皮肤装饰:
产品设计中,为了烘托节日氛围,通过底部导航 icon换装是产品常用的设计策略。由于该产品换肤规则仍需完善以及设计时间成本考虑,很遗憾,本次主题没有涉及此模块的延展。但是作为系列延展之一,设计师针对这一模块进行设计可以从品牌调性,视觉一致性上进行分析研究。
4.3 运营主题活动:
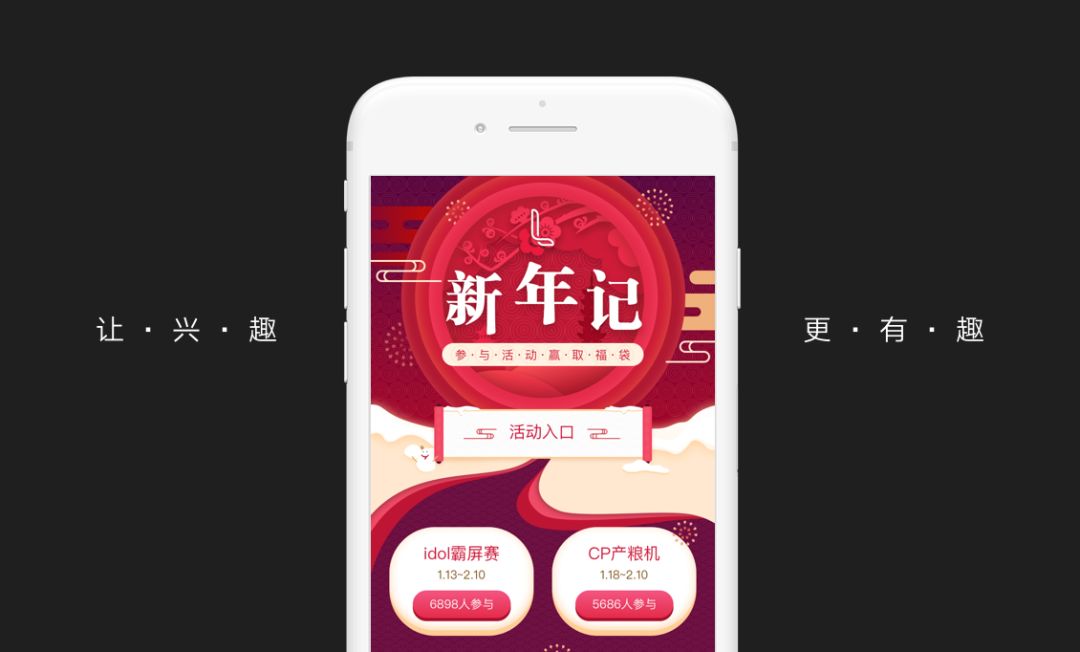
为了提高用户的活跃度和用户粘性,除了视觉层面的语言输出配套的运营活动进行氛围的营造是十分关键的。Lofter推出了新年记赢取福袋的活动,视觉风格与新年主题保持一致,活动涉及到各个标签领域,通过时间推进的方式逐一展开,使节日氛围保持着一定的热度。如图为活动的推广 banner,H5等相关页面:

5.设计落地
这一环节是设计中的最后环节,也是十分重要的环节。如何让设计稿高还原度的展现给用户需要设计师和前端工程师的一起努力。设计落地环节中主要会出现的问题:
视觉还原度、页面适配以及体验流程顺畅度。






