

一、什么是Ajax
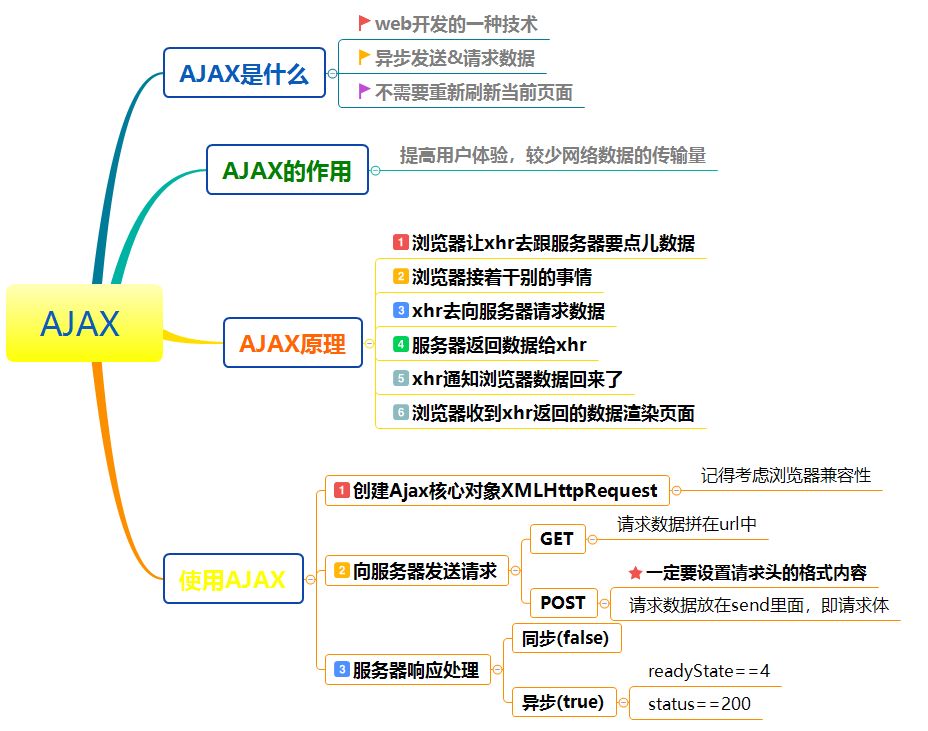
Ajax(Asynchronous JavaScript and XML的缩写)是一种异步请求数据的web开发技术,对于改善用户的体验和页面性能很有帮助。简单地说,在不需要重新刷新页面的情况下,Ajax 通过异步请求加载后台数据,并在网页上呈现出来。常见运用场景有表单验证是否登入成功、百度搜索下拉框提示和快递单号查询等等。
Ajax目的:提高用户体验,较少网络数据的传输量
二、Ajax原理是什么
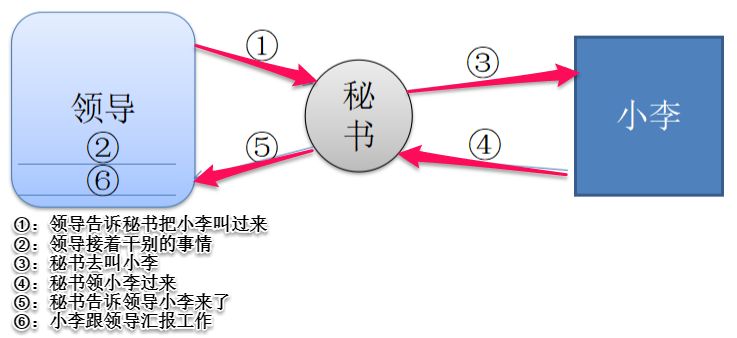
在解释Ajax原理之前,我们不妨先举个“领导想找小李汇报一下工作”例子,领导想找小李问点事,就委托秘书去叫小李,自己就接着做其他事情,直到秘书告诉他小李已经到了,最后小李跟领导汇报工作。

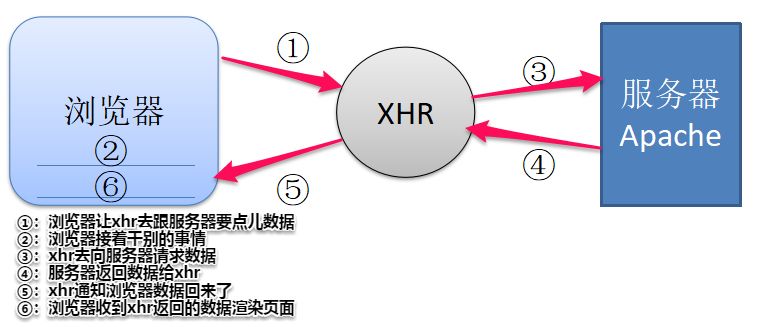
Ajax请求数据流程与“领导想找小李汇报一下工作”类似。其中最核心的依赖是浏览器提供的XMLHttpRequest对象,它扮演的角色相当于秘书,使得浏览器可以发出HTTP请求与接收HTTP响应。浏览器接着做其他事情,等收到XHR返回来的数据再渲染页面。理解了Ajax的工作原理后,接下来我们探讨下如何使用Ajax。

三、Ajax的使用
1、创建Ajax核心对象XMLHttpRequest
(记得考虑兼容性)
1. var xhr=null; 2. if (window.XMLHttpRequest) 3. {// 兼容 IE7+, Firefox, Chrome, Opera, Safari 4. xhr=new XMLHttpRequest(); 5. } else{// 兼容 IE6, IE5 6. xhr=new ActiveXObject("Microsoft.XMLHTTP"); 7. }
2、向服务器发送请求
1. xhr.open(method,url,async); 2. send(string);
//post请求时才使用字符串参数,否则不用带参数。
method:请求的类型;GET 或 POST
url:文件在服务器上的位置
async:true(异步)或 false(同步)
注意:post请求一定要设置请求头的格式内容
xhr.open("POST","test.html",true);
xhr.setRequestHeader("Content-type","application/x-www
-form-urlencoded");
xhr.send("fname=Henry&lname=Ford");
//post请求参数放在send里面,即请求体
3、服务器响应处理
(区分同步跟异步两种情况)
responseText 获得字符串形式的响应数据。
responseXML 获得XML 形式的响应数据。
①同步处理
1. xhr.open("GET","info.txt",false); 2. xhr.send(); 3. document.getElementById("myDiv").innerHTML=xhr.responseText;
//获取数据直接显示在页面上
②异步处理
相对来说比较复杂,要在请求状态改变事件中处理。
1. xhr.onreadystatechange=function() { 2. if (xhr.readyState==4 &&xhr.status==200) { 3. document.getElementById("myDiv").innerHTML=xhr.responseText; 4. } 5. }
readyState
0-(未初始化)还没有调用send()方法
1-(载入)已调用send()方法,正在发送请求
2-(载入完成)send()方法执行完成,已经接收到全部响应内容
3-(交互)正在解析响应内容
4-(完成)响应内容解析完成,可以在客户端调用了
status

③GET和POST请求数据区别
请求数据时的区别,详情见下面两张图:


总而言之:
其实通过 XMLHttpRequest或者封装后的框架进行网络请求,这种方式已经有点老旧了,配置和调用方式非常混乱,近几年刚刚出来的Fetch提供了一个更好的替代方法,它不仅提供了一种简单,合乎逻辑的方式来跨网络异步获取资源,而且可以很容易地被其他技术使用。
作者:人心思动
链接:https://www.imooc.com/article/35241
来源:慕课网















