点击上方“
CSDN
”,选择“置顶公众号”
关键时刻,第一时间送达!
作者丨Ben Regenspan
翻译
丨
无阻我飞扬
摘要:
文章介绍了Facebook SDK的特性,解释了为什么一般站点上16%的代码来自Facebook,也给出了一般站点如何降低Facebook SDK代码占有量的方法,以下是译文。
根据BuiltWith.com网站收集到的数据,排名前10000位的高流量站点中有6%的网站是从Facebook服务器上加载内容的。对于它们中的绝大多数来说,加载的内容可能是Facebook的JavaScript SDK,这一大段代码用来显示类似Like按钮(就像在许多媒体网站上看到的那样)和Facebook评论小插件(也用在许多大的媒体网站,Buzzfeed网站也在其中)。SDK代码如此之大,它占了一般站点页面上所有JavaScript总大小的16%。

下载需要花费如此长的时间是现代网站背后的罪魁祸首之一。
作为一个大规模的被广泛应用的软件库,Facebook SDK是一个很好的方式,来说明一些问题的答案:为何今天的一般站点这么大?网站大小到底有多重要?
为什么这么大?
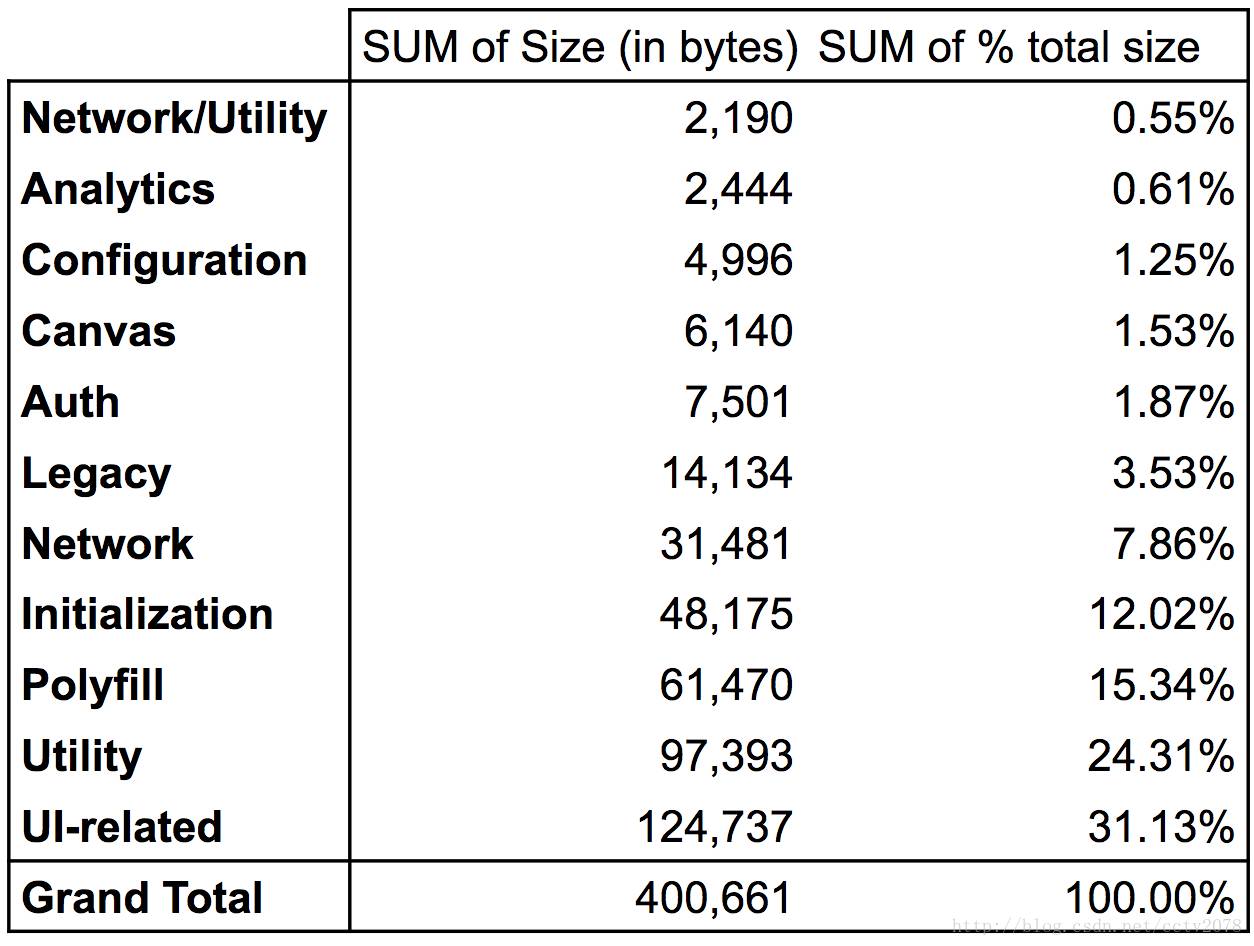
Facebook SDK功能非常齐全,涵盖了一般站点的许多工具,它很可能已经包含了可供开发人员使用的工具: 从其它站点检索数据的方法,用于确定用户使用的浏览器和设备,以便针对它们特定的特性,显示UI元素(像确认对话框和按钮一样)。如果我们对SDK所有的部分进行分类,分解看起来像这样:

SDK中每一组特征的数量对总文件大小的贡献。(请注意,这是文件在压缩前的大小,最后的包会变小。)【数据源、方法论和更多屏幕阅读器兼容的数据表】
在这些特征集之中,三个是最突出的:

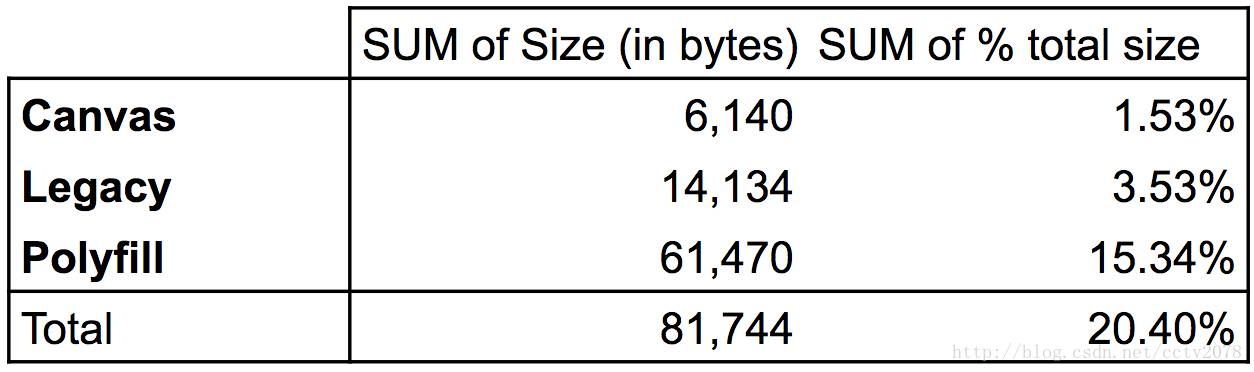
SDK中的这三组特征集与大多数站点上的绝大多数用户完全无关。去掉它们—如果有可能这样做—将会减掉大约SDK文件大小的20%。【数据源、方法论和更多屏幕阅读器兼容的数据表
】
“Canvas”是Facebook系统为那些打算载入到Facebook网站的应用程序准备的(Facebook在过去曾经大力鼓励开发人员开发Facebook网站内部的应用程序;我不完全确定今天这类应用程序有多广泛的应用,但无论哪种方式,常规网站不使用任何与Canvas相关的特性)将它们包含在SDK中的成本相当低:仅占SDK总大小的1.5%。
之后是Legacy特性支持。这反映了一个事实,一个API会随着时间的推移累积多个接口来处理相同的功能。例如,开发人员编写的代码既可以调用FB.getLoginStatus()(legacy的方法去请求用户当前的Facebook登录状态),也可以调用Auth.getLoginStatus()。(新的,鼓励使用的方法)绕过需要包含这两套方法的方式是将它们分别发布在SDK的不同版本中,但是Facebook选择不这么做,这可能会简化开发人员的体验,并最大化使用相同文件的站点数量(为了增加一般用户已经下载SDK的可能性)。这个决定的代价很小:大约有3.5%的SDK代码是用来处理显示标记为“legacy”特性的(而且很有可能还有很多“legacy”特性,只是没有明确地标记为这样而已)。
最重要的是,SDK包含了一些polyfill和一些像polyfill类似的工具,它占代码的15%以上。Polyfill用来提供特性,无论是新浏览器还是旧浏览器中都可以找到该特性,有时还提供即将发布但尚未添加到任何浏览器的新的特性。Facebook SDK中的大多数polyfill提供的特性是已经包含在那些供绝大多数互联网用户使用的浏览器中的。它们使得Facebook SDK可以为<1%的全球互联网用户提供服务,这些用户使用诸如IE8这样的低版本浏览器。许多(如果不是绝大多数的话)主要网站已不提供该支持。
















