由于技术限制,大多动效设计师都不具备使用代码的能力,输出的动效demo对于前端开发同学来说,只能作为参考,且部分效果也不具备代码实现性。对于UI开发等前端设计与开发的同事来说,gif动画文档数据量大,容易导致加载问题,使用代码制作动画的难度高、工作量大,且动画的设计还原度多少会有偏差,工作过程中需要多次沟通与返工,也是不胜其烦。本文将介绍一种使用AE插件bodymovin输出HTML5/Android/iOS原生动画的方法。
众所周知,AE(Adobe After Effects)是一款功能十分强大的动画及特效软件,也是众多动效设计师的必备工具。如果能将AE制作的动画能够直接输出为代码,将可以最大程度的还原动效设计的效果,并大大减轻前端设计师的工作量。
bodymovin的出现,可以将AE中制作的动画信息导出json文件,从而实现了动画的代码化。
什么是bodymovin?
bodymovin是一个基于AE使用的一个开源的第三方扩展插件,这个AE插件可以把AE上做好的合成(Composition)导出成带有矢量动画信息的json文件,并可以在以下平台播放:
-
Web页面,以svg/canvas/html+js的形式。Bodymovin自己提供了作为Player的js库——bodymovin.js;
-
Android原生,通过Airbnb的开源项目“
lottie-android
”实现;
-
iOS原生,通过Airbnb的开源项目“
lottie-ios
”实现;
-
React Native,通过Airbnb的开源项目“
lottie-react-native
”实现。
bodymovin的下载与安装
首先,确保你的电脑上已经安装AE CC2014或更高版本。
关于bodymovin插件的下载与安装,网络中已经有很多相关介绍了,此处直接贴出下载地址与安装方法说明,有需要的同学可点击下方链接进一步了解,此文就不再着重介绍了。
下载与安装方法介绍:
https://github.com/bigxixi/bodymovin
谁来使用bodymovin?
整个动效制作环节需要使用AE的
动效设计师
与相关
前端开发
共同完成。
动效设计师负责使用AE制作动画效果并输出json文件,前端开发同学负责将json文件加载到代码环境并进一步处理。
如何使用bodymovin制作原生代码动画?
1. 动效素材的准备
由于功能限制,该插件对AE中的滤镜特效及粒子系统尚不能支持。所以先对自己需要制作的动效进行合理的判断,将其中的矢量动画相关素材根据动效需要单独整理,优先处理为AI或eps文件,并合理命名。psd文件建议将其中的路径粘贴到AI文件中保存。

为什么要保存AI或eps?
本人在实际使用中发现,AI和eps中的路径在AE中可转化为shape层的path,插件对此图层的支持效果更好。psd导入AE中,其矢量路径会以图层遮罩(mask)的形式存在,一方面mask制作动画存在很大的局限性,另一方面mask会导致json文件中出现多余的image,在ios或Android的环境中调用容易出现image报错。
2. 新建AE文件,导入动效制作所需素材
根据需要新建AE文件,并新建合成,设置帧速率与时长。
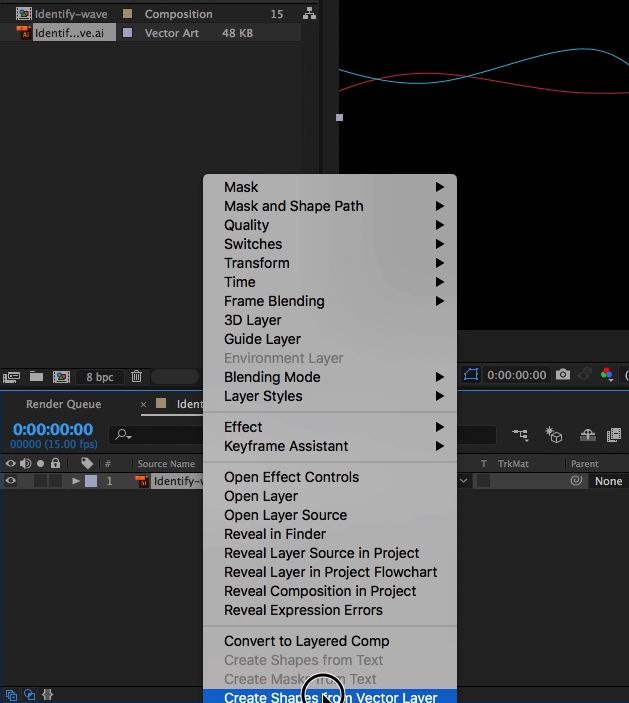
导入素材,并拖进合成中,右键将矢量素材层转为形状(shape)层。

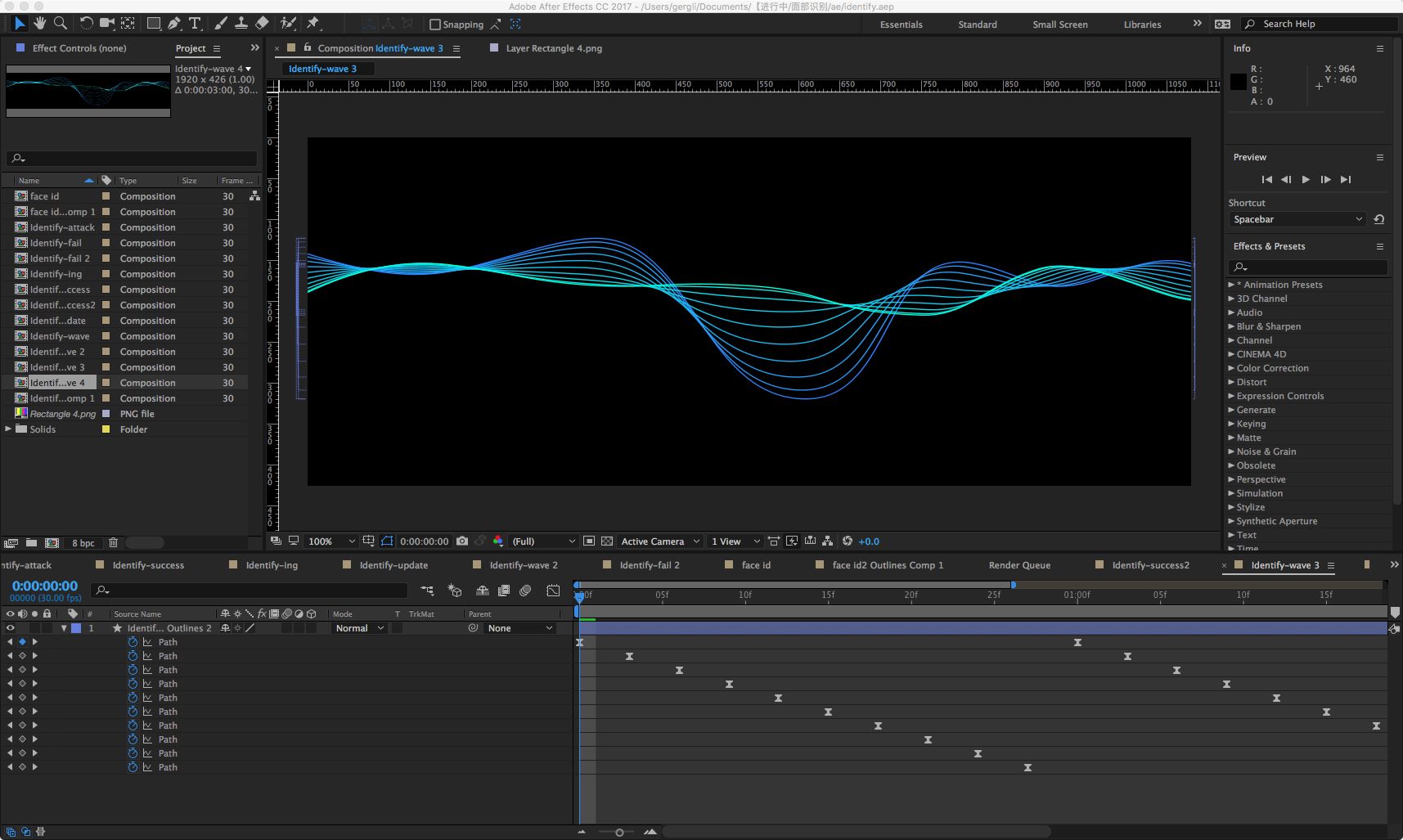
3. 制作动画
素材转化为shape层后,一般会保留原素材的基础属性。你可以根据自己的想法,对对图层中的元素进行属性的编辑与做关键帧动画。

动画制作过程不多讲,对AE不熟悉的同学得先自学下AE了。
此处需要注意:
该插件目前是有一定局限性的,只能导出AE中带有矢量信息的动画,对AE中滤镜特效及粒子系统尚不能支持。另外在使用3D层、摄像机、图层混合模式、表达式时,注意先进行测试,插件的输出文件一般对html支持比较好,但在其他代码环境下会出现报错或没有动画的情况。
4. 渲染json文件
动画制作完成后,记得在时间线上选定需要输出的时间区间,然后
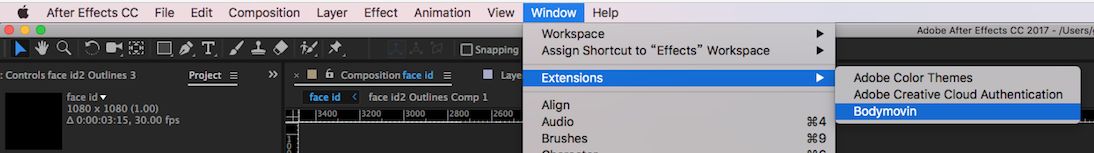
点击“窗口”>“扩展”>“Bodymovin”
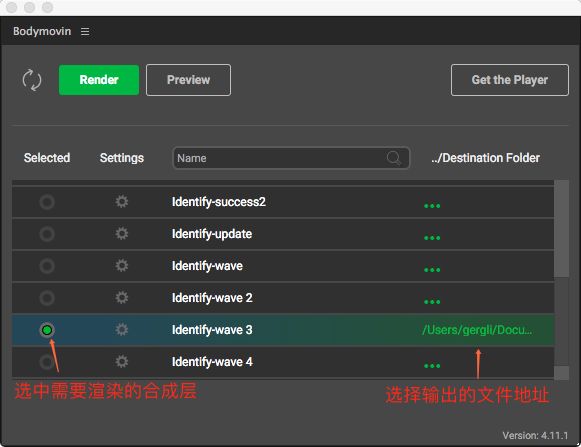
菜单项,就可以打开Bodymovin的界面使用插件了。

然后选中需要渲染的合成层,并点击右侧的“…”选择渲染的保存地址。设置完成后,点击“render”。

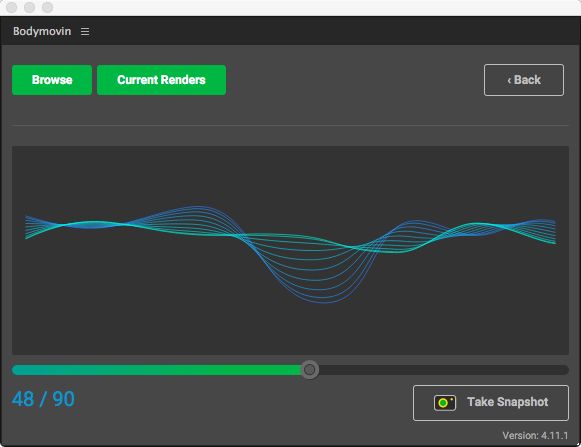
渲染完成后,我们可以在插件中点击Preview—Current Renders中,选择刚才输出的文件名进行效果预览,可以看到,动画已经被原汁原味的导出了。

5. 将json文件交给开发同学,在代码环境下进行测试
制作完json文件并不是结束,而是另一个开始。开发同学还需要将json文件放入代码环境中,并检查动画是否能够正确的播放。如有报错,需要与开发同学一起排查问题原因。
用于HTML
查看demo,有不同的动画加载方式:
<script src="js/bodymovin.js" type="text/javascript">script>
用于Android/iOS设备
在GitHub上搜索“lottie”,然后选择合适的平台。
详细方法参考页面底部的说明:
https://github.com/airbnb/lottie-web
插件使用的一些注意事项:
1. 事先沟通很重要!
制作动效前,一定要与相关的开发同学充分沟通,对齐动效的实现方法与了解动效实现的局限性,来决定动效分工与实现的形式。
2. 考虑动效应用的场景
并不是插件实现的动画一定文件量就一定小!由于json文件的使用需要预先加载一个大约30kb的js库,例如在制作比较简短的loading时,其实gif文件量会更小。
3. 制作过程中,使用到一些AE中高级技巧时,要记得先测试
之前有提到,插件并不能支持AE的全部功能,一些滤镜效果、表达式等并不能完全支持,需要先制作一个简单的demo交给开发进行测试,没有问题再大规模使用。
插件在AE中应用的支持与限制:
插件支持预合成、形状图层、固态层、图片、空对象以及文字图层。
支持遮罩(masks)和反向遮罩(
inverted masks
)。但是会对性能造成巨大影响。
支持时间重映射(time remapping)。
支持形状图层的形状、矩形、椭圆和星形。
支持部分表达式。
不支持: 图像序列、视频和音频 (也许未来会支持)。
不要伸缩图层
!不知为何,伸缩图层会破坏导出的数据,所以不要做这个操作。
更多关于AE效果的支持信息:
https://github.com/airbnb/lottie-web/wiki
写在最后
bodymovin插件的出现,确实为使用AE的动效设计开辟了一种直接代码化的方式,切实能解决一些动效设计师与前端设计开发的工作难点。虽然目前插件的发展还比较初级,未来随着插件的不断迭代,可能会支持更多的AE效果,也可以使动画呈现的方式更加丰富。在此,也希望大家在实际应用的过程中,多交流相关经验,文中内容如有纰漏不妥之处还望指出。谢谢!
---------------------------------------------
如果您觉得内容不错
请点击屏幕右上角按钮【分享到朋友圈】分享内容
更多精彩内容请关注公众号:
tx_cdc






