
温馨提示:细读本文需要5分钟,速读仅需2分钟。
图文排版是设计的基础,如何搭建文字与图片的关系,让画面既能够展示足够有效清晰的信息,又有貌美的视觉体验。在一个作品中,我们主要需要考虑三种因素:文案、图片、文案与图片的关系。
 By Spartak Vee
By Spartak Vee
1.文案
在设计过程中,第一个需要考虑的应该是文案,因为它包含着我们需要展现给用户的最重要的信息。在进行整体设计时,应该对文案的部分有整体的把握:
首先确定文案,用最简短的话说清楚最详细的内容,精简文案,让用户捕捉到有用信息;
第二确定文案的优先级,明确主、副标题及内容的关系,区别性对待,可以根据字体的大小、粗细对比进行关系强调;
第三根据文案确定结构,对内容文案进行块状组合,可以增强结构性,在阅读时用户的习惯是从上到下、从左到右,在对文案进行排版时可以遵循这一规则,使用左对齐与居中对齐是最保险的选择。
最后根据图片背景确定文案的位置。文案的位置要根据图片进行选择,如何处理文案与图片的关系是图文排版的重中之重。

2.图片
图片有两种,一是图片内容,根据设计需要进行的内容填充与装饰,二是图片背景。这里主要讨论后者。背景图片的选择是根据设计主题而定,如果你没有高质量的图片素材,会事倍功半,分享几个可免费商用的高质量图片网站,让你一次选到切合主题的背景图片。

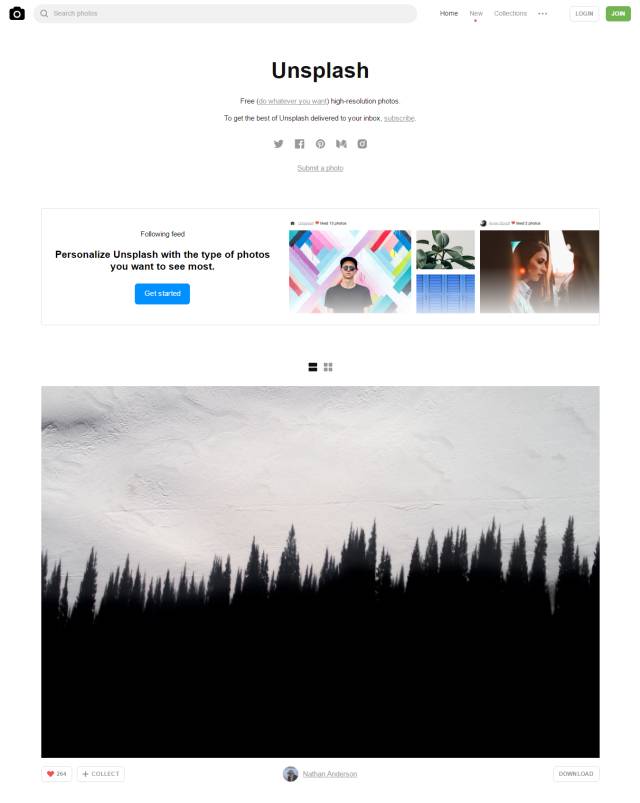
・网站地址:https://unsplash.com/
知名的可商用自用图片网站,以风景为主,可无损下载,适合做背景的图片网站。

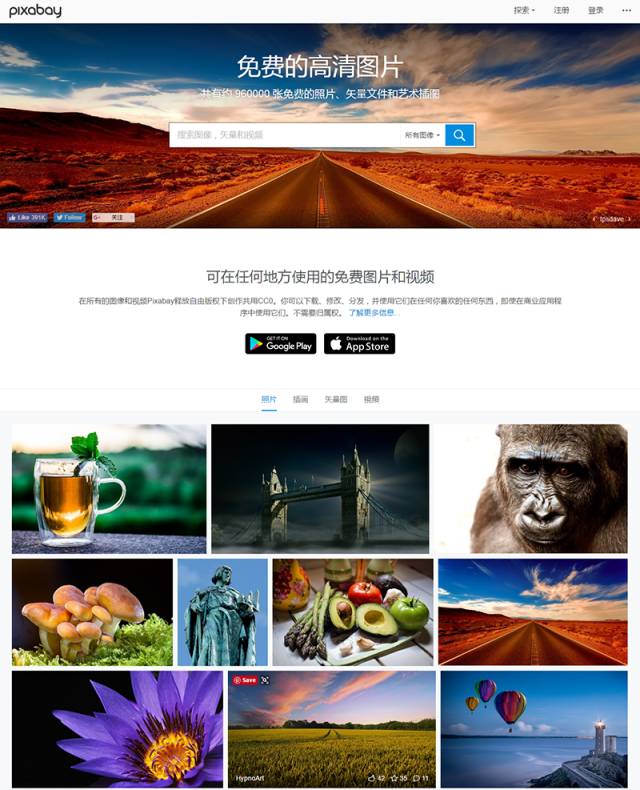
・网站地址:https://pixabay.com/zh/
超级赞的无版权图片网站,内有丰富而又高质量的资源。中文界面,让你更自由的选择。

・网站地址:http://pngimg.com/
还在发愁抠图么?几万张无背景素材可以直接免费下载使用,说不定已经有人把孔雀抠好放进去咯。
3.文案与图片的关系
想要把文案与图片完美结合,除了大的结构问题,也需要细节的丰富和完善,我们进行图文关系处理时,可以从以下几个方面进行入手:
(1)强化对比,增强可读性

巧用对比色和补色,可以增强信息的可读性,青与红色、黄色与蓝色、黑与白等冷暖对比是设计中常用到的经典配色。根据主题选择主色,小范围使用另一种颜色进行搭配装饰,产生视觉张力,快速抓住用户的注意力。


通过调整颜色的明度与饱和度,可以达到对比的效果。上图的案例中使用绿植为背景,红色自然可以突出文案信息,但红色在本案例中的使用效果会显得突兀,因此选择无色系进行搭配。通过左右两图,可以看到明暗对比的重要性。
除了色彩方面,文字同样也可以产生对比。在字体选择时,可以使用与背景图片相融合的字体,也可以使用对比效果,让人产生视觉落差感。如果背景空洞,不妨在文案的字体选择中使用有设计感的字体;如果背景比较浓郁,可以使用简约的字体,产生对比性。

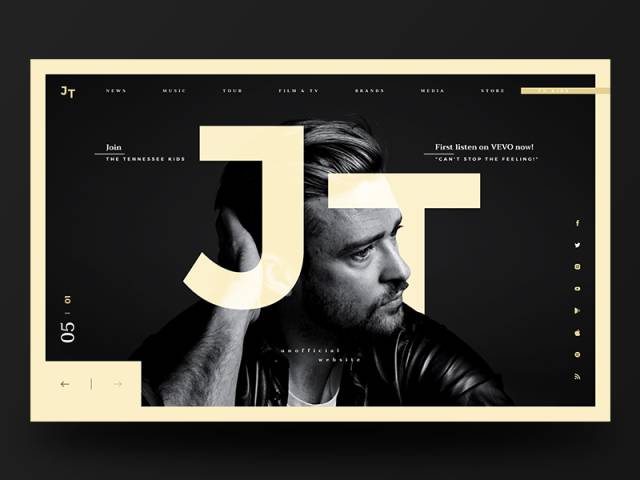
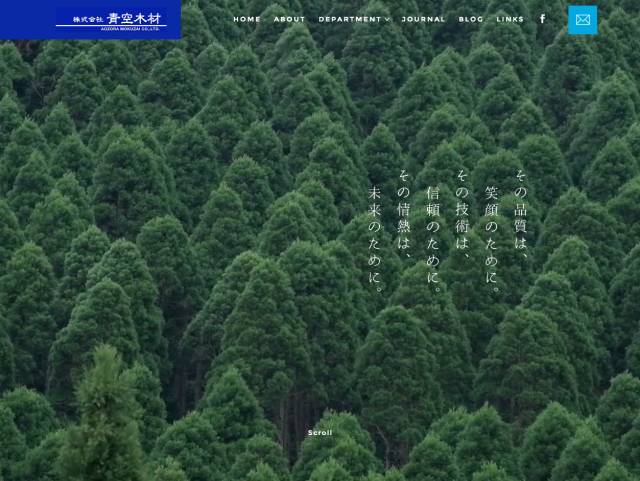
青空木材网站的主图中,背景使用郁郁葱葱的森林,文案则选择轻薄的字体和错落的排列形式,形成大小对比与氛围对比,给人留下深刻的印象。
(2)弱化背景
模糊与色彩叠加的操作十分简单、容易上手,又能够起到很好的弱化背景的作用,因此也是设计中常用的方法。

使用局部模糊弱化背景,可以使产品更加突出,在模糊区域添加文案,也使文案从杂乱的背景中抽离出来,增加了信息的可读性。文案与产品分处于图片的两端,也形成一种视觉平衡感。

在图片上方,覆盖一个半透明的矩形图层,上方加入文案,这在PS中是非常简单的操作,却也是非常有效果的操作。背景的弱化,文案的凸显,让信息更加的有视觉冲击力。块状组合的文案,使用居中对齐,十分显眼。
(3)图文合一

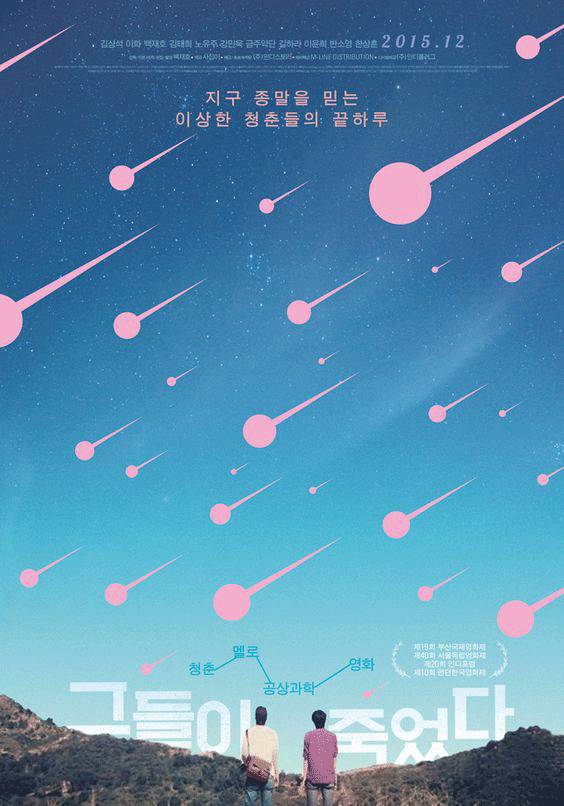
设计中超吸睛的做法——图文叠加,交错式产生一种空间感,让图片与文字有了互动,另外,当文字已经不仅仅充当文案,更变成一种装饰元素,起到让画面变美观的作用,最近热播的《欢乐颂2》的海报中也使用到这一手法。

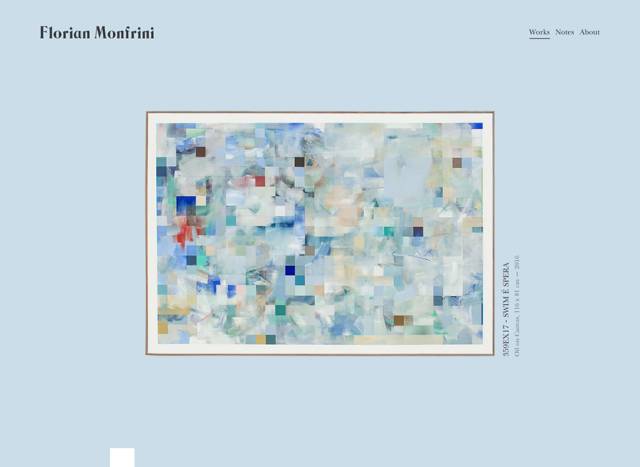
另外一种简单的操作方法是直接在背景图片中添加文案,做到真的图文一体。Florian Monfrini主图模仿了美术馆的一面墙,文案以竖排的形式置于艺术品的周围,氛围感十足。
(4)标签式设计

在文本之外加一个矩形的边界框或者在文本之下置一个色块,形成产品标签的形式,通过背景与标签产生的关系,让用户把注意力聚焦于标签中。调整边框的粗细和色块的透明度,可以产生不同的效果,提升画面的视觉表现。
图文排版的形式多种多样,小编抛砖引玉,说了几种简单入手的几种操作方式,不妨你在评论中告诉小编一些不一样的排版形式,互相学习,那么问题来了,
提了个问:
你接过的第一笔私单价格多少?什么项目?
封面设计:Belen Peralta Ramos


戳阅读原文查看 UiiiUiii.com 。优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏,帮您开启免费自学新篇章。













