译者按:
盆友们,是时候拥抱新一代HTTP协议了!
Node.js 8.4.0已经开始支持HTTP/2,执行node命令时,加上
--expose-http2
选项就可以使用了。
在这篇博客中,我们会介绍如何使用HTTP/2进行
服务器推送(server push)
,另外,我们还写了一个简单的Node.js示例。
关于HTTP/2
HTTP/2是新一代HTTP协议,支持
多路复用(MultiPlexing)、header压缩、服务器推送(server push)
等特性,有效减少了时延。对HTTP/2感兴趣的话,可以查看 Introduction to HTTP/2。
HTTP/1 VS HTTP/2
HTTP/2服务器推送允许服务器在浏览器请求资源之前推送资源,减少页面加载时间。这里,我们不妨对比一下HTTP/1和HTTP/2。
HTTP/1
客户端发送请求给服务器,服务器返回请求的资源,通常是HTML文件,HTML文件包含一些资源链接(比如.js, .css等)。浏览器解析HTML文件,获取资源链接,然后分别请求这些资源。
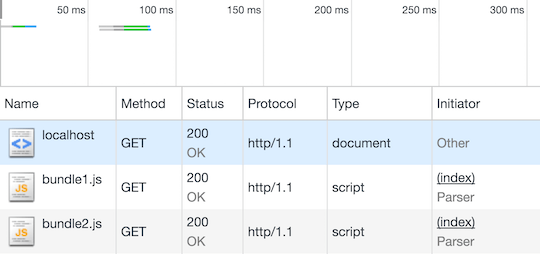
下面的图片展示了这个过程,注意:timeline中有3个独立的请求,bundle1.js和bundle2.js的请求的initiator是(index)Parser。

HTTP/1是这样工作的,我们已经这样做很多年了,那为什么要改变呢?问题在于,用户需要等待浏览器解析HTML文件,获取链接然后请求资源。这会延缓前端渲染,增加页面加载时间。将一些资源嵌入HTML是一个解决方法,但是那会使得第一次请求变得很大很慢。
HTTP/2
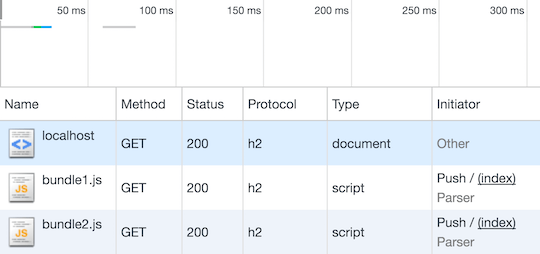
下面的图片显示了当服务器启用HTTP/2之后的网站加载过程。由timeline和initiator可知,多路复用减少了请求个数,而且bundle1.js和bundle2.js在第一次请求时就推送给前端了。

Node.js示例
使用内置的http2模块,我们可以创建一个http2服务器。有趣的一点在于,当
index.html
被请求时,我们会主动推送其他资源:bundle1.js和bundle2.js。这样的话,bundle1.js和bundle2.js可以在浏览器请求它们之前就推送过去了。
const http2 = require('http2')
const server = http2.createSecureServer(
{ cert, key },
onRequest
)
function push (stream, filePath) {
const { file, headers } = getFile(filePath)
const pushHeaders = { [HTTP2_HEADER_PATH]: filePath }
stream.pushStream(pushHeaders, (pushStream) => {
pushStream.respondWithFD(file, headers)
})
}
function onRequest (req, res) {
if (reqPath === '/index.html') {
push(res.stream, 'bundle1.js'
|















