转载声明:本文转载自「花道PPT」,搜索「pptanimation」即可关注。
时隔一周,花道又回来啦!为感谢大家持续的关注和支持,
花道将在
文末奉上自己做的一个
开场动画小模板
,外加本篇的部分动画
源文件
,仅供大家使用和参考!
上篇讲了在做动画过程中经常遵循的规律之一——预备动作(详见
预备篇
)。预备动作发生在物体开始运动之前,方向一般与物体运动的方向相反。
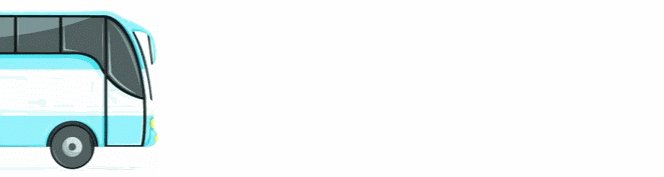
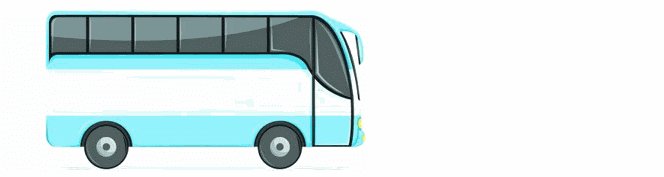
在本篇开始之前,让我们先看一个例子

哈哈,是不是似曾相识。(
可在文末获取动画源文件
)
这是我模仿锐普公众号推文里的一个动画,其中的动画效果便应用了接下来要讲的规律——缓冲动作。
由于惯性的存在( 这里要感谢科学先驱伽利略的贡献
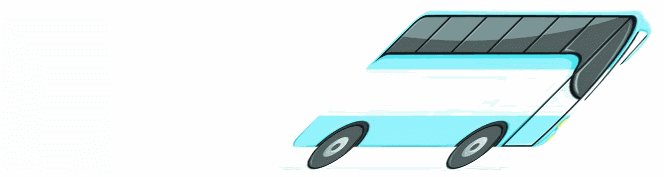
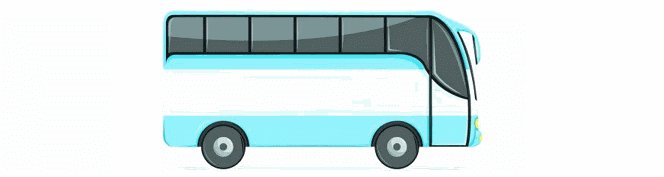
),物体在运动结束时会伴有一个缓冲动作。比如坐公交车时,司机冷不防一个刹车,乘客身体都会前倾,实际上,公交车本身也会有一个向前倾斜的动作,然后再慢慢的恢复原样,这就是一个典型的缓冲动作。

我们可以用下面的矩形简单的模拟这个过程(
可在文末获取动画源文件
)

上面的动作有些夸张,但更容易展示缓冲的过程。
注:
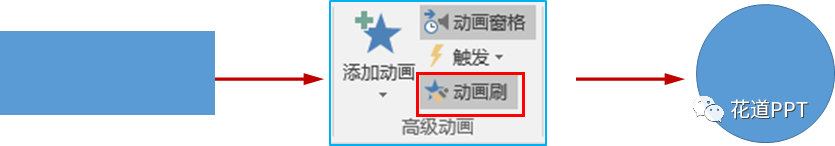
上例中的动画极其简单,只需要给矩形添加一个动画就行了,即
光速进入
动画。遗憾的是,此动画在03版本以上的 Powerpoint 中都隐藏了。别担心,花道
已经
在文末附上此动画的源文件,找到源文件中的矩形,将其选中,然后点击动画——动画刷,再点击其他对象,就能给其他对象添加此动画效果啦!)

顺便提一下,自从小李在上篇文章中首次亮相后,深受大家的欢迎,本篇仍请他为我们展示一下缓冲动作!有请!





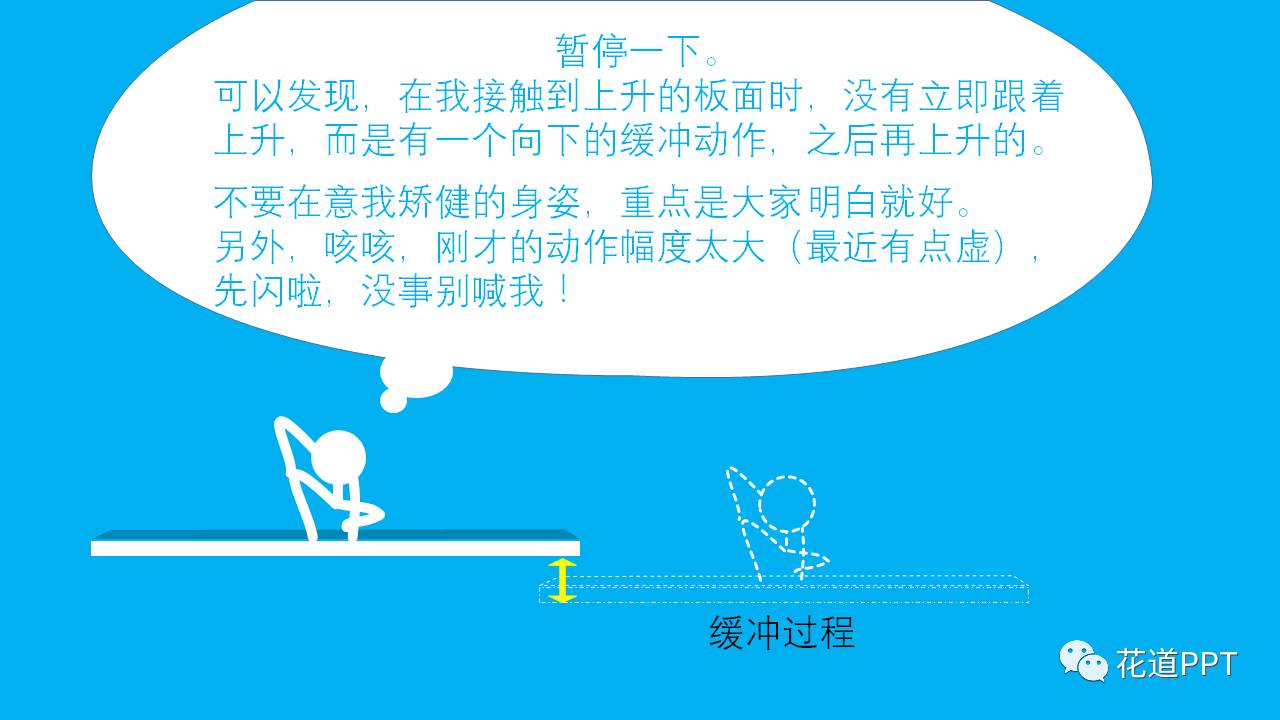
谢谢小李透支的解说,我们继续。
由上面两个示例我们可以看到,缓冲动作的具体表现就是:
1.
物体不会立即停下来,而是会沿着原来的运动方向超出终点位置。
2.
之后可能立即恢复稳定(像刚才横向运动的矩形),也可能在终点位置反复运动几个回合,最后才趋于稳定。
比方说下面的这个有弹性的下降的小球:

为了表现缓冲动作,在小球撞击深蓝色的矩形后,我让它先后发生了几次形变动作,最后才趋于稳定。
这样看起来就没那么生硬,停得也更优雅(这个词够装)一些,哈哈!
注:
此动画的重点在于改变小球缩放的中心点(方法参见
改变对象的中心点
),具体的动画设置和
源文件将请见文末
。
花道觉得,在 PPT 动画中,应用缓冲动作最多的地方就是
路径动画
和
缩放动画
。
先来看一下在
路径动画
中的应用(
动画
源文件见文末
)。上示例!

我给图片添加一个向右的路径动画就是刚才的效果,这里设的动画时长为1.5s。
重点来了!现在我把路径动画的平滑开始和平滑结束都设为0s,把弹跳结束设置为1.49s,就会有下面的效果

没错,就是一种来回晃动的感觉(也像疯子的感觉,把弹跳结束时间设为1.5s会更疯)。现在我再给图片添加一个缩放进入动画,时长为0.5s,就会有下面的效果

哎呦,不错哦。同理,改变弹跳结束的时长和路径的方向,可以得到下面的效果

有没有一种摇一摇的感觉,哈哈。
下面再来看一下缓冲动作在
缩放动画
中的应用。
我给下面的图片添加缩放进入的动画,效果如下

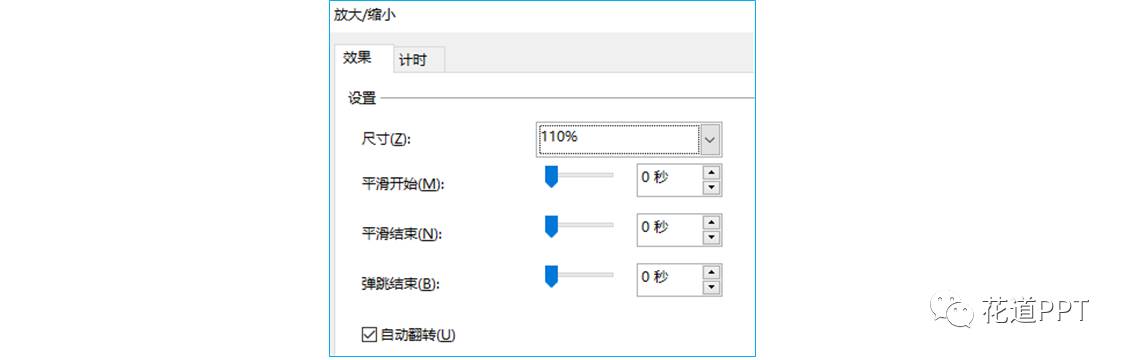
然后我在缩放动画的末尾加上一个
放大的强调动画
,并让其自动翻转,就会有一种缓冲的效果啦
(
可在文末获取动画源文件
)。


做成开场动画就可以是下面这个样子

可以看到,开始时四个下落的小球在最后有个弹跳的缓冲动作(这部分会在以后的
案例分析
模块讲到),最后图片的放大动画,也有一个缓冲动作。
整体看起来,略带调皮,哈哈。
再来一个缩放动画的例子

最后再
来个垂直方向的缩放

可以发现,上例中压扁的字体在恢复原样时,有一个缓冲的细节。
这时,我们再来看一看文章开头的动画效果

想必大家都有制作思路了吧!
可以发现,缓冲动作的运用会增加动画效果的灵动感,适当的使用会增光加彩。
但也要注意场合,太严肃的地方,过度的使用缓冲也会让人感觉头大。大家酌量添加,哈哈。
本篇到此就结束啦,大家周末过得愉快不?

本篇部分动画源文件以及花道自制的开场动画小模板一枚
关注公众号【
花道PPT
】,在消息界面回复 13 即可获得
有啥问题,可以留言,或者直接在聊天界面询问。

下载信息














