
关于提升用户体验的方法论非常多,其中一个比较常见的就是
简化操作流程
。我们对此非常熟悉,但是我很少看到有文章系统的去论述该如何去简化操作流程。这里我就做一个简单的分析,如果大家看完之后有所收获或启发,不胜荣幸。
什么是操作流程?
操作流程指的是
用户为了达到某个目标所需要经历的操作和场景转换
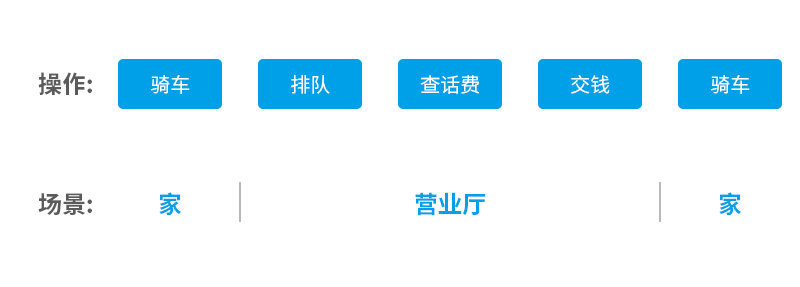
。举个生活中的例子,小时候我爸带我去营业厅交电话费。当时交话费的操作流程为:从家骑自行车去营业厅,排队,查询话费,交钱,骑车回家。所需要经历的场景转换是从家到营业厅,再回家。

而产品设计中的
“操作”我们可以理解成交互方式,“场景转换”理解成参与的页面数
。
所以简化操作流程可以划分为两个方向:
优化交互方式
,
减少不必要的场景转换
(页面)。
优化交互方式
交互方式的优化我们可以从两个方面来入手:
减少用户点击次数
和
降低操作难度。
让用户在更少的点击次数下完成操作,其实就是提升信息的录入和反馈效率。一些新技术的应用可以帮助我们实现这个目的。

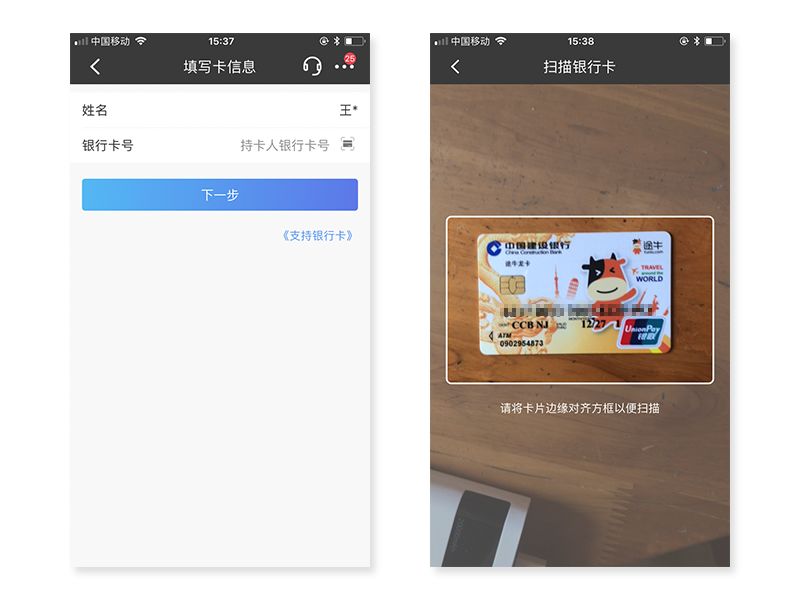
例如现在绑定银行卡的时候,一些产品给用户提供了拍照识别卡号的功能,用户就不需要手动输入卡号。这样可以减少用户的点击次数,而且还降低了用户手动输入错误的风险。此外还有一些指纹支付,刷脸登录这样生物识别功能,这些新技术的应用可以极大的提升用户的交互效率。
所以设计师对新技术的持续关注是非常有必要的。
当然并不意味着我们需要埋头于对新技术的追求。很多时候只要消化好现有的技术,同样可以优化产品体验。
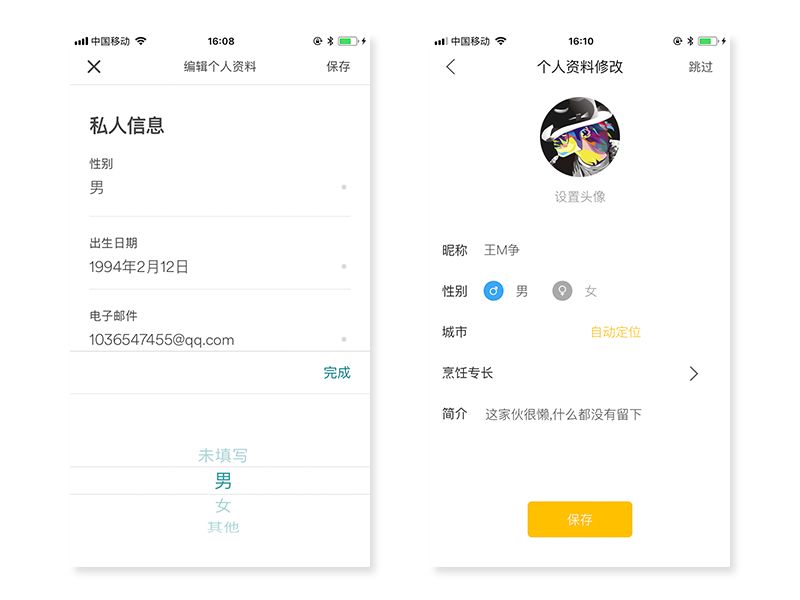
例如,在性别录入的时候,这里设计师选择的下拉列表的样式,但是我觉得使用单选框会更加合适,因为总共就两个选项啊。选择单选框可以减少用户的点击次数。

从上面这个例子我们可以发现有些组件在功能上是有相互重叠的部分。
一旦一个功能可以由多个组件来完成,那么我们必须找出最优方案。所以
交互设计师和产品经理的一个基本功就是明确每个的组件的最适用场景,在原型图中予以明确。
以上围绕的重点是减少点击次数,接下来我们主要说降低操作难度。
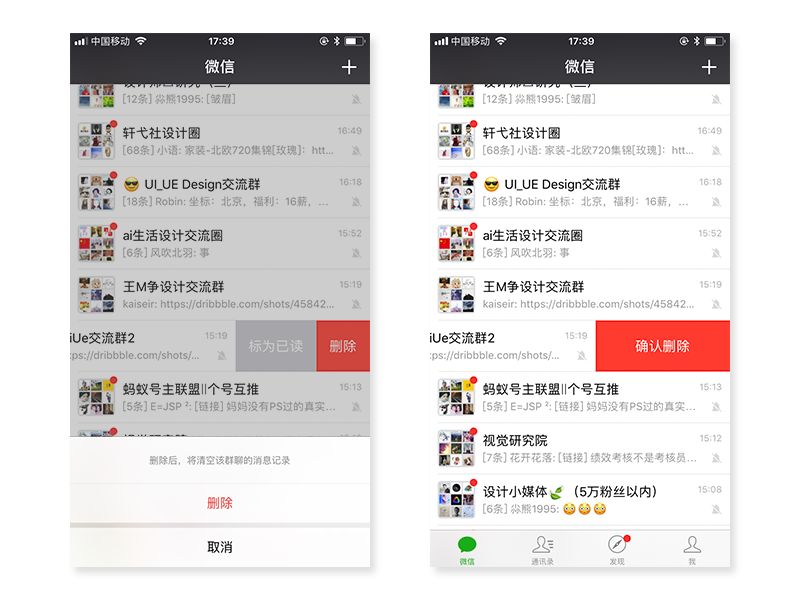
我们再看一个案例,以前用户想删微信好友,会从底部弹出一个对话框确认一下操作。但是新版的“确认操作”直接在原消息栏这里展示。其实改版前后用户的点击次数都是一样的,但是新版的反馈具有更强的指向性,用户的目光(注意力)不会发生转移。

上面说到了用户的目光,这里跟大家分享一下
人类眼球对于视觉信息的处理过程:
1 基本信息提取,并处理多个特征;
2 根据目的需要,筛选关注内容;
3 保存关键目标,联想相关描述;
其中第一阶段中的基本信息涵盖了
形状,颜色,位置,轮廓
等。每次用户收到一个反馈,进入一个新的界面,都要重新去获取这些信息。为提升了用户对视觉信息的处理效率,我们可以提供相同的形状,颜色,位置,轮廓等。这就是一致性原则可以减少用户的学习/操作成本的原因。以上面的例子为例,底部对话框的反馈样式,用户要重新识别位置和形状,而新版的反馈样式则不会出现这种情况,更加易用。
减少场景转换
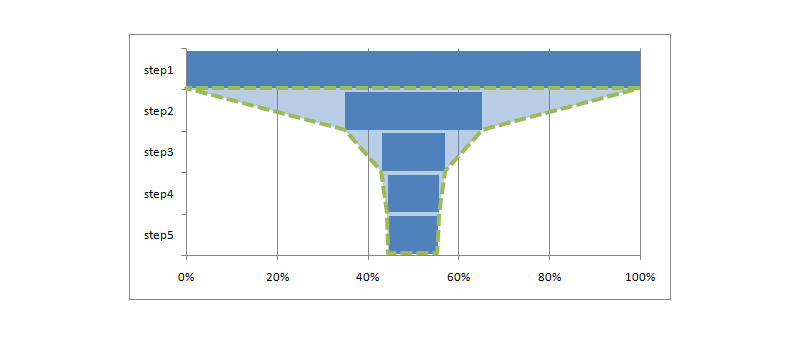
我们在为一个任务绘制流程图的时候,应该避免让用户跳转过多的页面,因为多跳转一个页面就意味着多流失一部分用户,就像漏斗一样。

前几天有个朋友在微信群里问了一个问题:新用户在注册完成的时候,我们是否应该让用户去设置登录密码,类似的还有支付密码设置问题。

为了回答这个问题,我特地下了两款竞品,都是教你怎么做菜的。这里分别说是产品A和产品B,这两款产品都支持第三方登录,而且登录后都要求用户去绑定手机号。但是产品B给用户提供了“跳过”按钮,用户可以选择不绑定。















