
静电说:作为UI设计师,为多平台规划应用时,请记住每个平台都有自己独有规范和特质。适用于一个平台的完美设计决策,可能会在另一个平台上显得格格不入。界面是可以让用户体验脱颖而出的一个重要的因素。因此多平台用户界面设计的转换,需要UI设计师要基于小屏幕的交互来思考整个设计和优化的策略,而今天的文章,就为你分享8个移动端界面迁移的技巧。

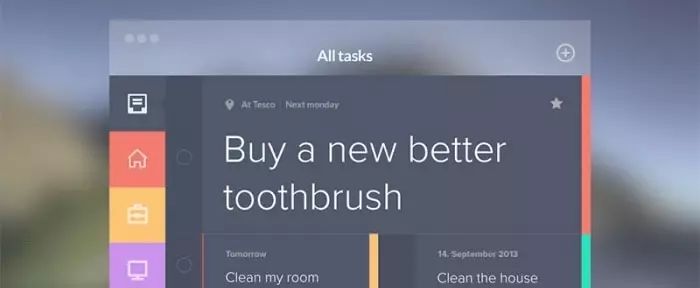
在小屏幕上显示的内容,应该适当地增加大小,让用户能够更轻松地阅读和消化。通常,在移动端上,每行容纳的英文字符的尺寸在30~40个最为合理,而这个数量基本上是桌面端的一半左右。
在移动端上排版设计要注意的东西还有很多,但是总体上,让字体适当的增大一些,能让整体的阅读体验有所提升。

从PC端迁移到移动端,应该让用户更易于访问,形态也需要跟随着平台的变化而进行适当的优化和修改。对于整体尺寸和排版布局的设计,应该更有针对性。
比如大量的大尺寸的图片需要跟着移动端的需求而进行优化,考虑到移动端设备上用户的浏览方式,图片最好被切割为方形,或者和手机屏幕比例相近的形状;比如选择尺寸更合理的图片,放弃不匹配移动端需求的JS动效等。所有的按钮或者可点击的元素都按照用户的手持方式,放到手指最易于触发的位置

在PC端网页上,旋转动效和视差滚动常常会让网页看起来非常不错,但是在移动端上,情况则完全不同。内容在迁移到移动端的网页和APP上的时候,效率和可用性始终是第一需求。快速无缝的加载和即点即用的交互是用户的首要需求,剥离花哨和无用的动效,会让用户感觉更好。
作为UI设计师,你需要围绕着点击和滑动这两种交互来构建移动端体验,悬停动效要去掉。移动端上手指触摸是主要的交互手段,悬停动效是毫无意义的存在。

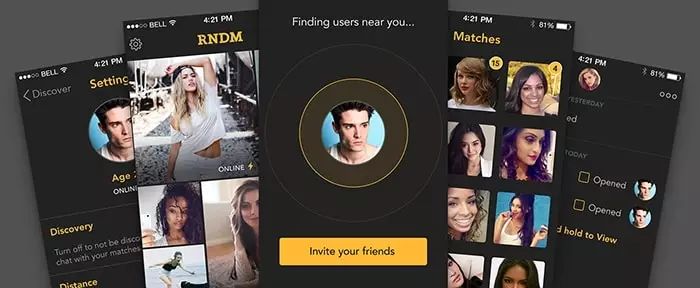
当用户打开APP的时候,他们通常倾向于执行特定的操作,访问特定的页面,或者你希望他们点击特定的按钮,所有的这些操作能否实现,大多是要基于导航模式的设计。
在PC端网页上,一个可用性较强的导航能够承载多个层级、十几个甚至20多个不同的导航条目,但是在移动端上,屏幕限制和时间限制往往让用户来不及也不愿意去浏览那么多类目。
移动端的导航需要精简优化,不用沿用PC端的导航模式,可以采用侧边栏或者底部导航等更适合移动端的方式。搞清楚整个导航的关键元素之后,就可以有针对性地做优化和调整了。

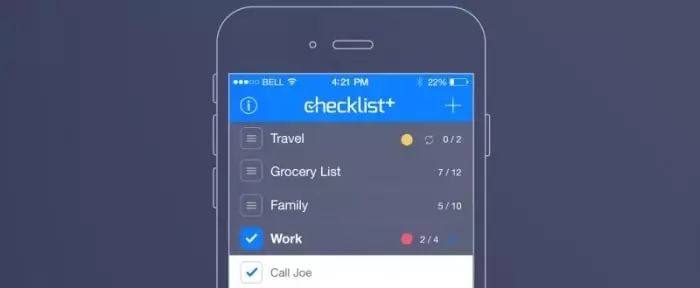
虽然手机的屏幕越来越大,但是当你的内容在移动端设备上呈现的时候,依然要保证每屏只执行一个特定的任务,不要堆积太多的内容。
用户的习惯和多样的应用场景使得移动端界面必须保持内容和界面与内容的简单直观,这样用户在繁复的操作中,不至于迷失或者感到混乱。
那么怎样保证这种清晰的体验呢?让你使用的所有UI设计元素都用来帮助户作出执行操作的决定就可以了!

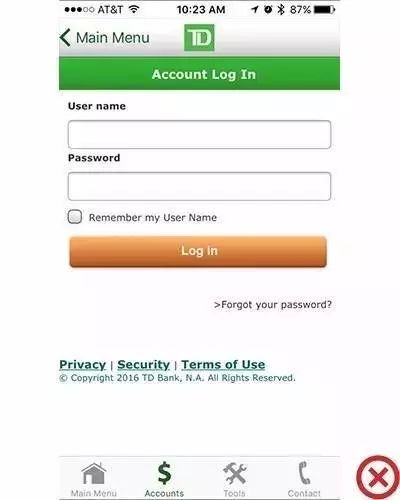
用户对移动应用的交互模式和界面元素有特殊的期待。在移动端设备上打开一个网页,结果加载的是PC端的版本,仅仅只是尺寸缩小了,没有什么比这个更令人尴尬的了。举个例子:比如带下划线的链接。你应该避免去使用带下划线链接的文字,这属于网页而不是移动应用(移动应用使用按钮不使用链接)。
下面的案例是关于TD银行ios端应用的登录表单。它明显看起来像是手机网页的设计而非手机应用。结果表明,他们只是把网页代码复制上去后封装成应用程序:链接是带下划线的,甚至在界面上还有版权声明!

TB银行app缺乏一个应用程序应有的特质
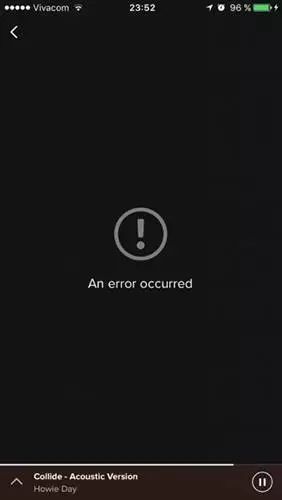
用户体验设计本质上就是在设计流程,而流程在多数情况下是用来完成用户目标的。你应该避免在应用程序出现死胡同,因为这会给用户带来困惑并且导致不必要的操作。有时候,设计师会把错误消息和空状态作为空页面处理,但实际上这是一个提供有用信息的好机会。就拿Spotify的这种错误状态页面举例:

死胡同空页面,图片来源:Spotify
它完全没有帮助用户理解情况,也没有回答用户:“我到底该做什么?”这个问题。
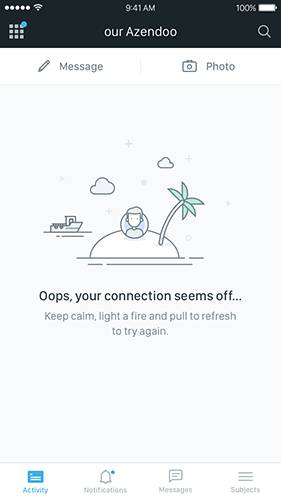
空白状态(尤其是错误状态)不应该是一个死胡同的状态,它应该告诉用户需要怎样操作才能看到相应内容,从而使应用程序正常运行。

Azendoo的错误状态有一个简单的“如何解决问题”的说明
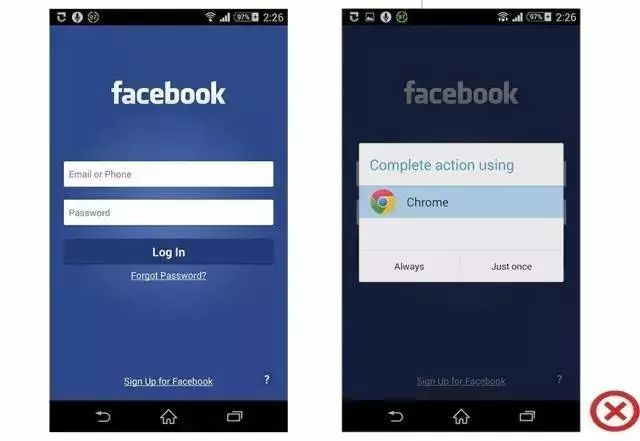
用户在使用应用程序时,所有操作都应该在该应用程序中进行。如果应用程序缺少某些功能和内容,尝试使用一些嵌入应用的浏览器;但是不要调出手机的浏览器,这样会导致用户失去方向并无法返回原先的应用程序。这会提高用户抛弃应用的概率从而转化率会降低。

Facebook安卓版app里的“忘记密码?”按钮
提高用户体验不是一次性的任务,它是一个持续性的工作。当你从PC端迁移到移动端的时候,设计过程中你需要对内容细节、交互模式进行深入的调整,作出和用户需求真正匹配的设计,最重要的部分是了解你的用户到底需要什么。希望分享的这8个技巧,能给你带来启示。
往期文章推荐
不会玩动效的UI设计师,还怎么混饭吃?
















