WHAT
模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档。《百度百科》
简而言之,任何以沟通data层与view层桥梁作用的转换层,我们都可以认为是模板引擎的功能。以下我们从前后端简单归纳下常用的模板:
-
后端
:serverlet,velocity,php...
-
nodeJS
:express, EJS, jade...
-
JS:
jqueryTemplate, mustache, underscore, baidutempalte, kissytemplate, handlebars, easytemplate, doT, artTemplate...
不难发现,即使不同端,模板种类如此之多,现在的情况是:
选出一个模板好难->从这么多模板中选一个好难
WHY
从模板引擎的定义中,我们不难看出模板引擎的作用和使用场景,依次得出使用模板引擎的诸多好处:
PREPARATION
在正式介绍模板引擎原理前,我们简单回顾或介绍下几个知识点:
1. innerHTML
innerHTML在各种框架降临之前,受到了广大开发者的诸多好评;在那个时代,它的简单、灵活为它争取到了很多追捧者,它规避了各种DOM1 API的操作,在成为WEB标准之前它已经成为了事实标准,因为它太受欢迎了。但同时它也有一些弊端,比如安全问题,innerHTML的灵活允许你写script这些脚本;笨是它的第二个问题,一旦移除,之前绑定的事件,状态也跟着一起移除了,如果需要,不好意思,你重新注册你的事件和状态;同样,灵活也导致了它的不规范问题。
2. DSL
DSL,领域专用语言是(Domain-specific Language)的缩写。要了解DSL,我们先简单介绍下它的产生背景。总得来说,DSL是为了解决系统构建初期,使用者和构建者的语言模型不一致导致需求收集的困难。所以它有如下特点:
-
专门领域
-
表现力有限
-
不描述解答域,仅描述问题域
常见的DSL
-
软件构建领域 Ant
-
UI设计师 HTML
-
硬件设计师 VHDL
3. AST(Abstract Syntax Tree)
AST,抽象语法树。在计算机科学中,它是源代码的抽象语法结构的树状表现形式,这里特指变成语言的源代码。树中的每一个节点都表示源代码中的一种结构。合AST相对的是具体语法树,通常称作分析树(parse Tree)。AST作为程序的一种中间表示形式,在程序分析等诸多领域有广泛的应用。
javascript作为静态话脚本语言的代表,语法分析阶段,同样会输出AST,如下所示:
var AST = 'Im an AST.';
Syntax Parser会把如上的串解析为如下树状结构:
{
type: "program",
body:
[
{
type: "variableDeclaration",
"kind": "var",
declarations: [
{
type: "variableDeclaration",
id: {
type: "Identifier",
name: "AST"
},
init: {
type: "literal",
value: "is Tree",,
row: "\" is Tree "\"
}
}
]
}
]
}
模板引擎分类
模板引擎,按照其parse和compile过程的实现原理,可以分为以下三种类型:
-
String-based Templating
-
Dom-based Templating
-
Living-dom templating
下面我们对这三种模板引擎技术展开介绍:
1. String-based Templating
String-based Templating,基于字符串的模板技术,它是一种最为简单的模板引擎技术,在模板引擎历史发展的早期,它给开发者带来了极大的便利性。
It is essentially a way to address the need to populate an HTML view with data in a better way than having to writing a big, ugly string concatenation expression.
总体来说,基于字符串的模板技术,仅仅解决了data层和view层的静态。开发者对模板引擎技术的尝试也多是string-based的。因为它是基于自建的DSL,首先要解决的就是定义自建SDL的规则,模板引擎的强大与否取决于该DSL的丰富程度。ERB技术是string-based templating技术的基石,在ERB技术中,有两个核心概念,一个是evaluate和interpolate。从模板引擎的角度,evaluate中的部分不会直接输出到结果中,一般用于过程控制;而interpolate中的部分将直接输出到结果中。
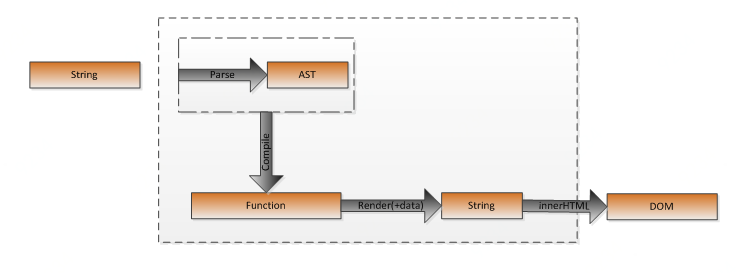
以下是String-based Templating技术的流程图:

我们通常使用function关键字声明函数,很少用到Function。在js中,function是字面语法,运行时字面的function会转化成Function对象,所以实际上Funciton提供了更为底层和灵活的机制。String-based Templating正是利用了Function这个很强大的动态特性。
特点:
缺点:
2. DOM-based Templating














