

封面作者
:Paul Olek
来源
:吴轶(公众号)
作者
:Echo

尼尔森(Jakob Nielsen)是一位人机交互学博士,于1995年1月1日发表了「十大可用性原则」。十大可用性原则不仅适用于Web端,也适用于移动端。
熟练掌握十大可用性原则对于指导设计意义重大,可提升整个产品的可用性体验。
十大可用性原则分别为:
状态可感知、贴近用户认知、操作可控、一致性、防错、识别好过回忆、灵活高效、美学和最简主义原则、容错、人性化帮助。
原则一 状态可感知
定义:
告知系统的现行状态,让用户知道所处的操作状态。
例如
:
淘宝注册,用户所处流程情况通过步骤条,可以清晰告知用户注册整体的注册流程状态
。

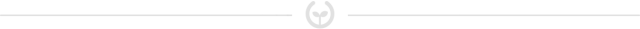
例如:微信转发消息,发送成功时,通过底部的snakcbar提示告知用户转发成功。

原则二 贴近用户认知
定义:
设计的一切表现和表述,尽可能贴近用户所在的环境,将现实环境的操作功能巧妙的转化为线上功能,使其贴近用户。使用用户能听懂的专业术语,涉及到专业化语言时要转化成用户熟悉的语言。
例如:iOS6之前的iPhone解锁,滑动解锁,这个设计非常贴切日常生活认知,用户上手成本特别低。

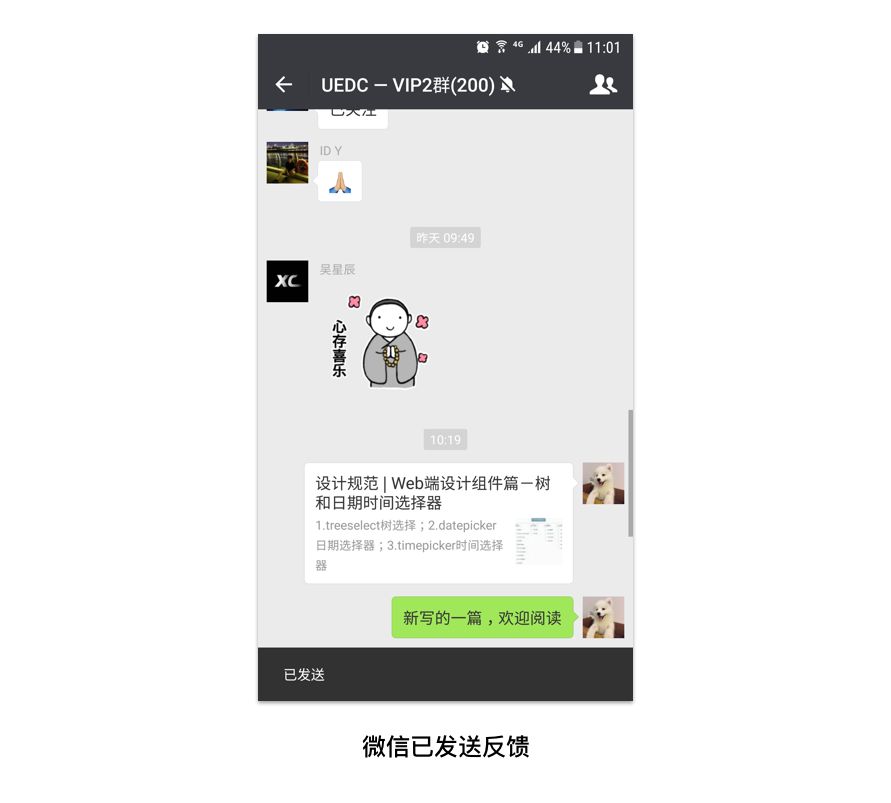
例如:简书,用文集替代文件夹。文集这个词很贴近用户的真实的环境。相当于一系列文章的集合,生动形象。

原则三 操作可控
定义:
对于用户的误操作,提供二次确认或者撤销的功能,这样可提高用户的操作可控性。
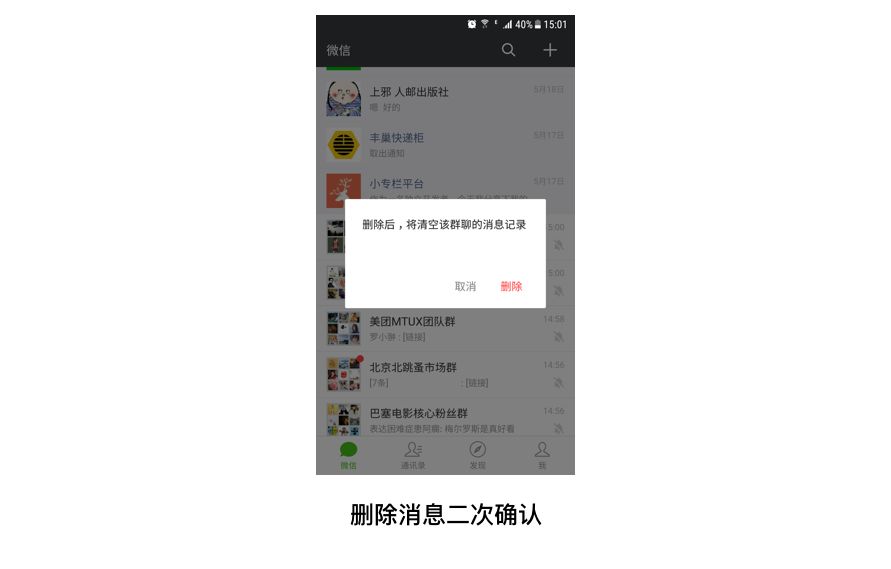
例如:移动端中对于毁灭性操作,大部分都做二次确认,这样是防止用户误操作带来的删除损失。用户不用因为操作带来的心里负担,从而提升操作可控性。

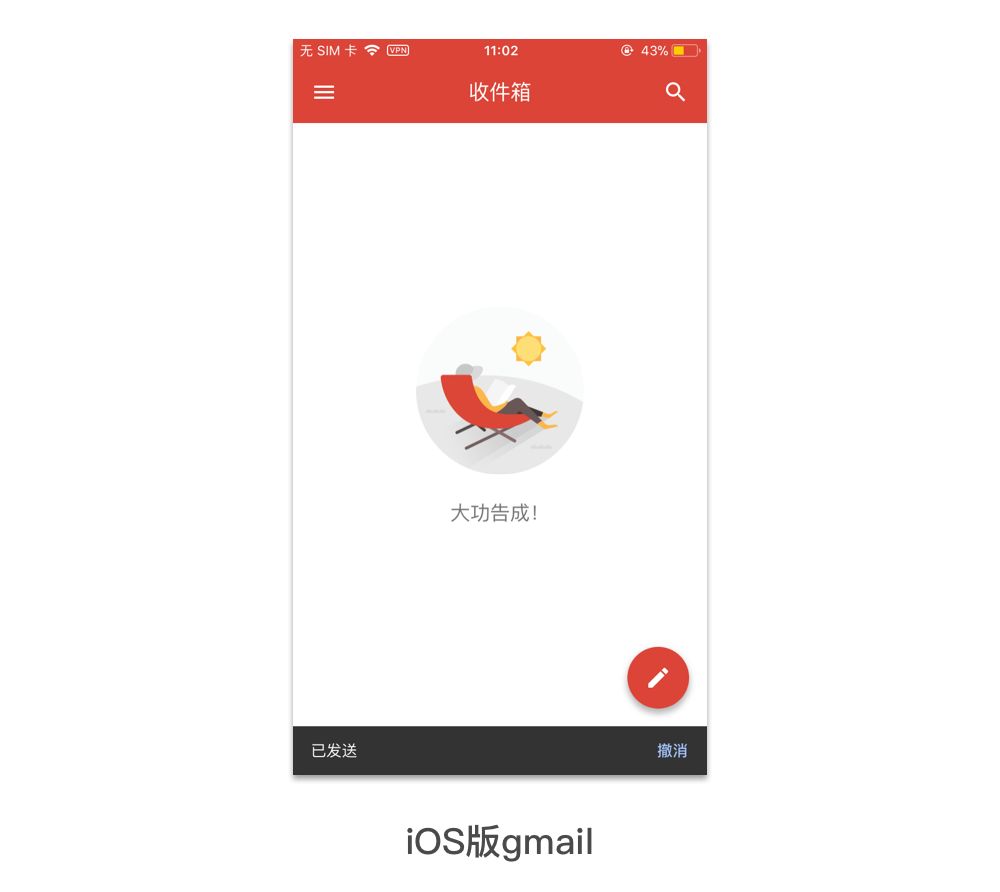
例如:gmail邮箱,用户发送邮件成功后,可点击撤回操作。

原则四 一致性
定义:
遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性。
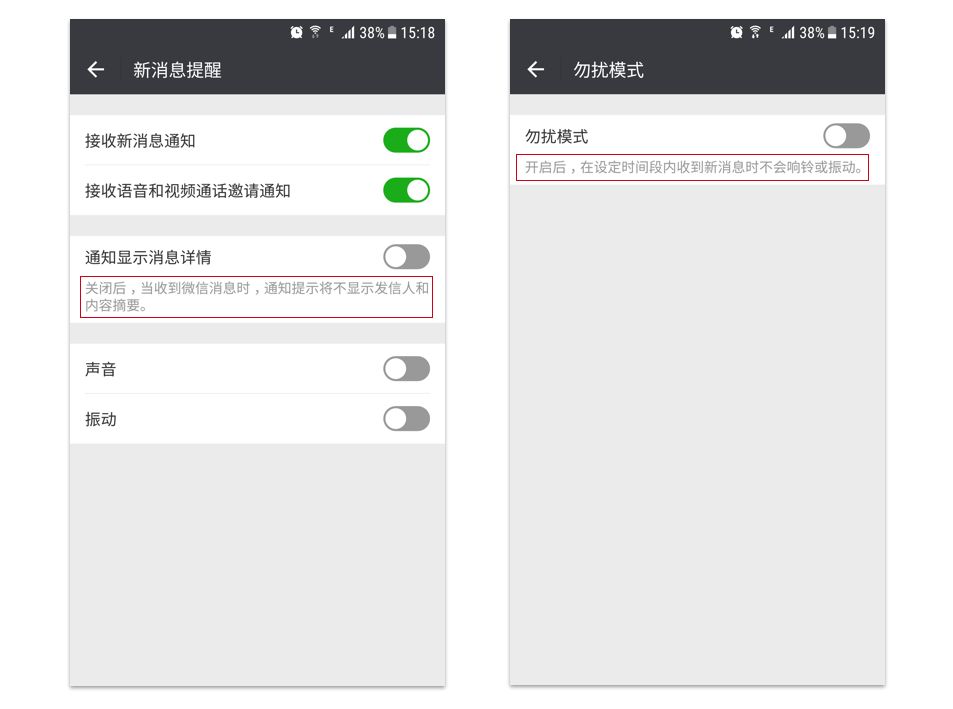
产品间的一致性,包含视觉和交互的一致性,无论是文案、视觉风格、组件样式等都包含一致性。例如微信的卡片结构设计,列表的提示文案都是卡片里面,这个遵循Material design设计规范,ios中设计则提示语在卡片下方。

原则五 防错
定义:
设置防错的机制,减少用户犯错。对于用户已犯错提供挽回措施。
例如:微信朋友圈发动态时,什么都没有输入时,发表按钮置灰。如果不置灰时,点击发送时空数据,是不允许发送的。所以置灰可以防止用户出错。
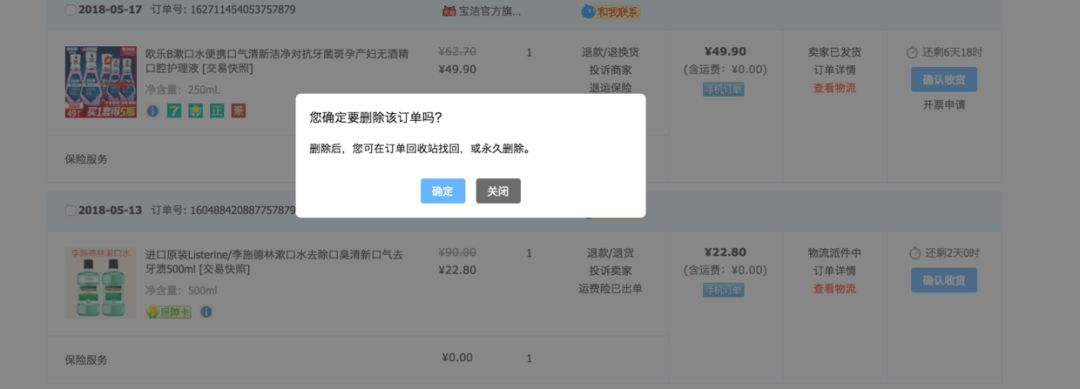
 例如:淘宝个人后台删除个人购买的商品时,通过二次弹窗给出防错措施。
例如:淘宝个人后台删除个人购买的商品时,通过二次弹窗给出防错措施。

原则六 识别好过回忆
定义:
减少用户记忆负荷,在适合的时机给用户需要获取的信息。
例如:boss直聘,二次筛选时,所有填写是我筛选条件都展示出来,方便用户查看和修改。

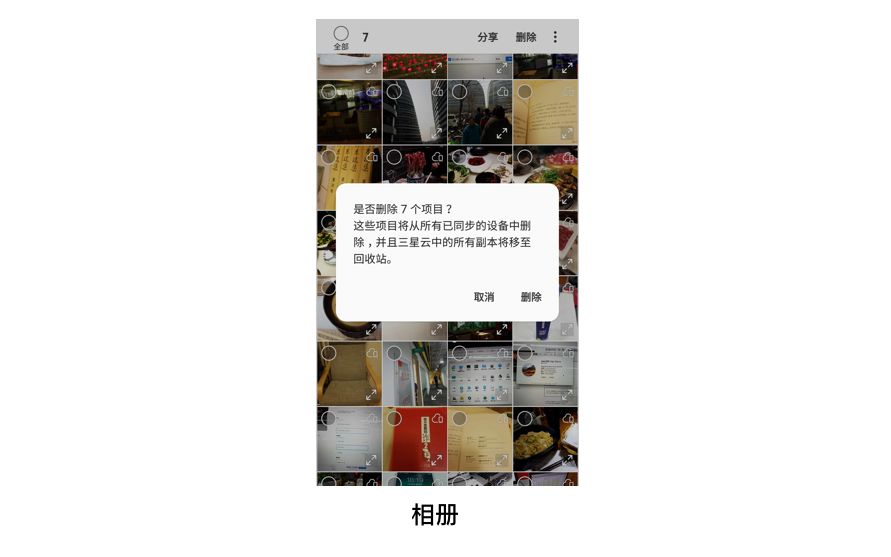
例如:三星手机相册,当删除相册时,对话框会把选择删除的数量标题上展示,提示用户会删除多少张,减少用户记忆。

原则七 灵活高效
定义:
提供灵活的操作和高效的获取信息能力。
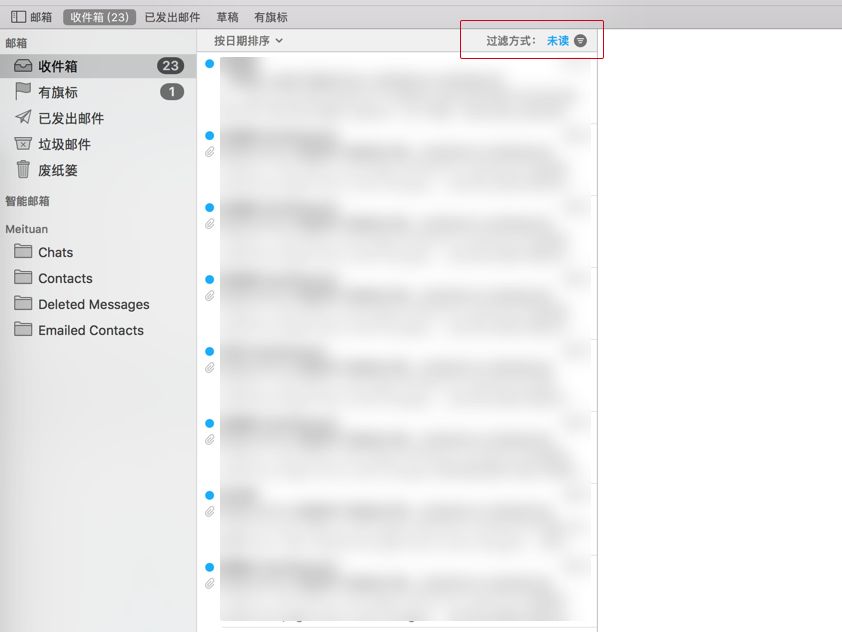
例如:mac原生邮件客户端上,提供过滤方式:未读,点击未读即可筛选出所有未读的邮件,灵活高效。

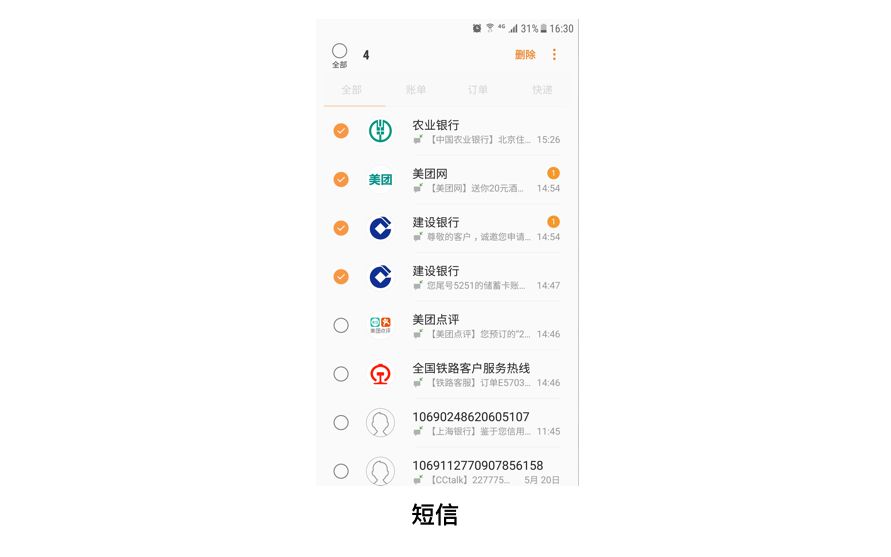
例如:短信提供批量删除和全选删除,这也是灵活高效的一个范例

原则八 美学和最简主义原则
定义:
保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观。
qq空间和微信朋友圈的feed流形成比较明显的对比。相比于qq空间,微信朋友圈更符合美学和最简主义原则。

原则九 容错
定义:
用户在使用产品过程中出现了问题,及时准确的告知用户出现问题的原因。
例如
:
淘宝注册时,用户输入手机号时,光标离开输入框时,进行较验,如果手机格式错误会出现原位提示用户手机格式不正确。















