2020 年科技界春晚第二季马上就要更新了,苹果会毫无悬念地发布 iPhone12 ,目前来看它们长这样:

◎ 来自 MacRumors
根据苹果官方发布的预热海报来看,大概率会主打 5G ,虽然相当于安卓阵营稍显迟到,但极有可能带来一些突破性的 5G 使用场景,推动全球 5G 基站的建设。
但是,除此之外呢?高刷新屏有可能会成为高端型号的标配,推出面向中国市场的 Apple One 订阅服务,考虑特殊国情,更可能是 Apple Three quarters 服务。

基本不会有什么大更新;
基本不会有什么大更新;
基本不会有什么大更新。
即使如此,结合苹果的高端品牌定位,在华为 Mate40 供货不足的情况下,iPhone12 大概率会在中国大卖,说不定还会成为「上海名媛」们拼单清单上的一员呢。

说到底,商品为消费者服务,成为其展示生活方式和个性的载体。
那么,有什么好办法让你的新 iPhone12 变得独一无二吗?
当然有,这就是
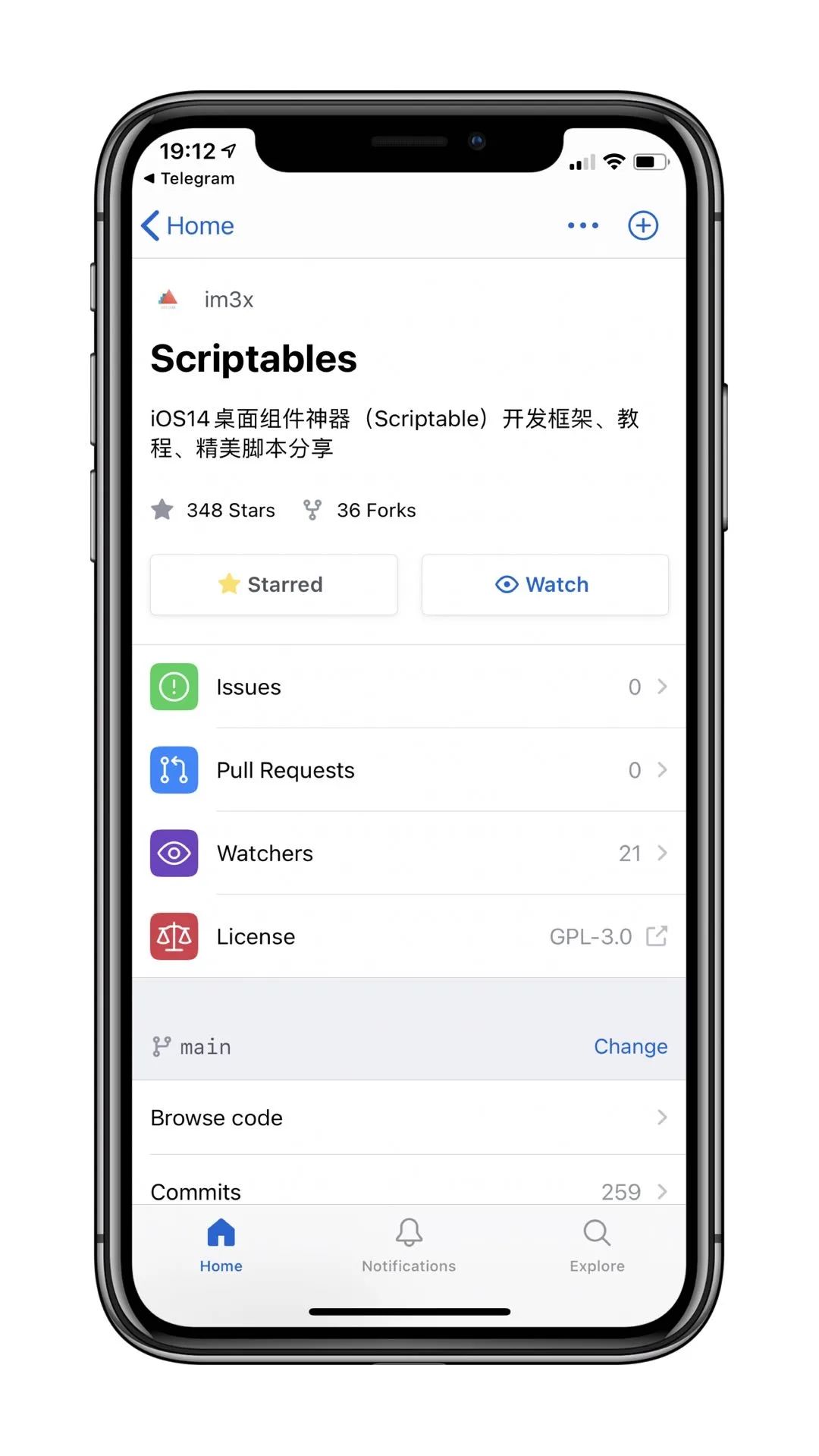
Scriptables
,一个让 iOS14 更美,iPhone 更好用的小组件合集。

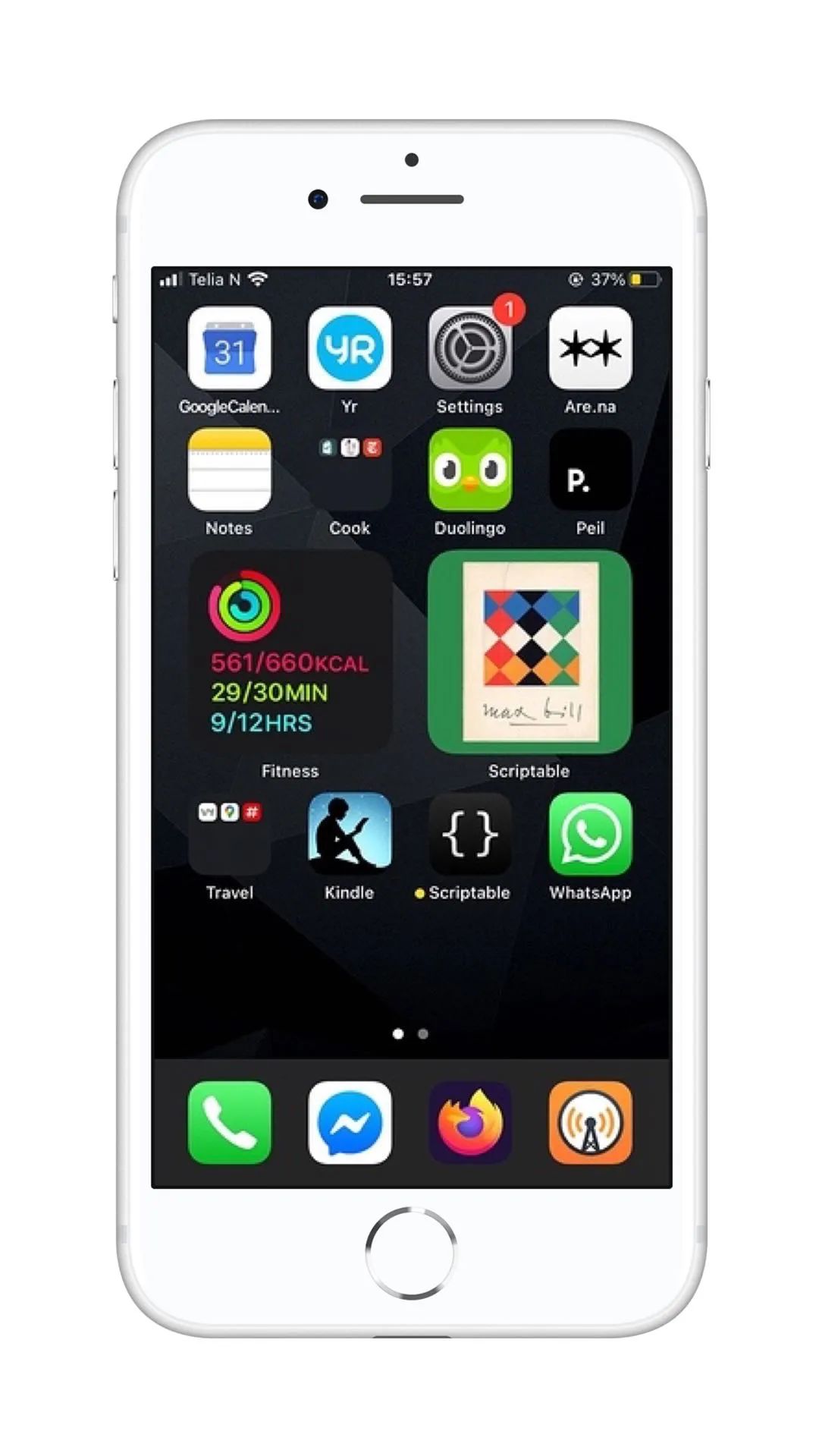
◎ 一次简单配置,让桌面绚烂多姿
使用起来也十分方便,按照下面的步骤操作即可:
1、长按扫描下方二维码,下载 Scriptable 这个应用;

2、打开应用,创建一个新的 Script,将 GitHub 中的源码复制至其中;
3、在手机桌面上添加 Scriptable 小组件,选择运行的脚本文件为我们需要的即可。
最终示例效果见下图:

◎ 不是周五,傍晚,有雨
当然,你也可以选择展示其他你感兴趣的内容,现在已经支持列表如下:
-
韩寒 ONE·一个图文
-
V2EX 最新、最热文章
-
Bing 每日必应壁纸
-
一言 / 毒鸡汤
-
彩云天气
-
知乎日报文章信息
-
网易云音乐热评等
-
各大机场流量监控
-
10086 / 10010 流量监控
当然,长按二维码打开下面的网址即可获取源码。
https://github.com/im3x/Scriptables

当然,你要自己会写代码,完全可以定制自己需要的功能。在国外的网站
AUTOMATORS
上能看多众多有趣的示例,并附有源码。
每天随机展示一张图片

源码
const channel = 'https://www.are.na/una/color-tx32pz_qsu0'const url = 'https://api.are.na/v2/channels/'+channel.substring(channel.lastIndexOf('/') + 1)+'/contents';const req = new Request(url)const res = await req.loadJSON()const randomBlock = await res.contents[Math.floor(Math.random() * res.contents.length)];const id = randomBlock.idconst i = await new Request(randomBlock.image.square.url);const img = await i.loadImage();if (config.runsInWidget) {let widget = createWidget("Are.na random image", img) Script.setWidget(widget) Script.complete()} else { Safari.open("https://are.na/block/"+id)}function createWidget(title, img) {let w = new ListWidget() w.backgroundColor = new Color("#1A1A1A") w.centerAlignContent()let image = w.addImage(img); image.centerAlignImage(); image.imageSize = new Size(150,150)return w}
展示
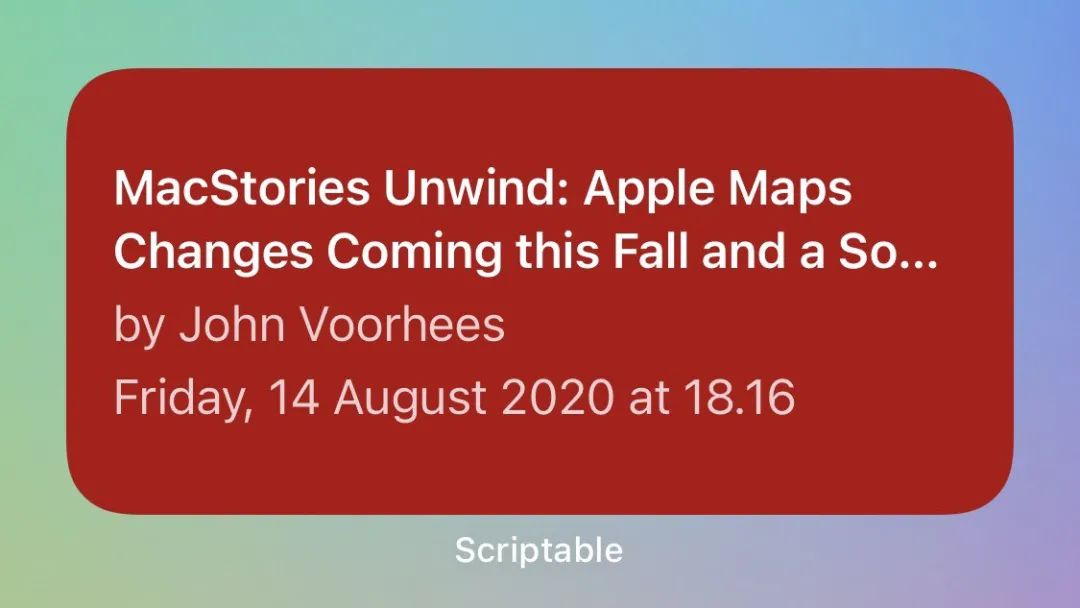
MacStories
最新一篇报道

源码
let items = await loadItems()if (config.runsInWidget) {let widget = createWidget(items) Script.setWidget(widget) Script.complete()} else {let item = items[0] Safari.open(item.url)}function createWidget(items) {let item = items[0]let authors = item.authors.map(a => {return a.name }).join(", ")let rawDate = item["date_published"]let date = new Date(Date.parse(rawDate))let df = new DateFormatter() df.useFullDateStyle() df.useShortTimeStyle()let strDate = df.string(date)let w = new ListWidget() w.backgroundColor = new Color("#b00a0f") w.centerAlignContent()let titleTxt = w.addText(item.title) titleTxt.applyHeadlineTextStyling() titleTxt.textColor = Color.white()let authorsTxt = w.addText("by " + authors) authorsTxt.applyBodyTextStyling() authorsTxt.textColor = Color.white() authorsTxt.textOpacity = 0.8let dateTxt = w.addText(strDate) dateTxt.applyBodyTextStyling() dateTxt.textColor = Color.white() dateTxt.textOpacity = 0.8return w}async

















