前言
开年上班快两周了,各位同行觉得今年前端招聘如何?今日前端早读课文章由狼书系列作者 @狼叔分享,公号:Node 全栈授权。
正文从这开始~~
在年前给掘金平台分享了《2022 年热点技术盘点》的前端热点,算是系统性的梳理了一下我自己对前端一整年的总结。年后,在知乎上看到《前端的就业行情怎么样?》,下面都是各种唱衰前端的论调,什么裁员,外包化,没前途,薪资不过 20k 之类的,我非常不认同他们的观点,于是我也回复了这个提问,基于前端情况、趋势和我个人的理解,给出了一些就业行情分享,大家还是比较认可的,收藏的比点赞的还多。既然都喜欢看,那我就把这些人写的稍微详细一下,希望有理有据的分析能够对更多前端的朋友们在寒冷的冬天,感受到更多温暖,更加坚定。
本文主要讲了前端 2022 的主流趋势,年度大戏低码和 2023 就业行情分析,对未来的 2 个可能放大的点 AI 和 Cropto 和前端相关的部分也有一点点覆盖。2022 年是黑天鹅满天飞的一年,整个互联网局势都很差,从人才济济到 “人才挤挤”,2023 年前端就业形势会怎样呢?下面一起来尝试分析一下。
先看一下 2022 年前端主流趋势
2022 年的前端还是非常热闹的,比如 Vite 和 Turbo 的性能之争,恶劣的 Faker.js 事件,尊重但不一定认同的 SubStack 退网事件,已知多位大佬加入区块链公司,Doodlewind 在 AFFiNE 做编辑器,Justjavac 在 Deno & Rust 之外又参与了 Astro 源码贡献,Antfu 开源的 Vitest 非常棒,如果评年度卷王 2 位,一定会有 Antfu。如果只评一位,那么一定是 Jarred-Sumner,他是 Bun.sh 作者,Bun 是 2022 年的性能最好的 Runtime,风光一时无二,从 2021 年 4 月初始提交至今已有超过百万行的代码增删量,单人完成了 98% 以上的提交量,2 月 3 日刚发布了 Bun v0.5.5。
通过我的种种观察,我的分析是前端专业成熟度基本上见顶了,基建基本稳定,2022 年做的事都是深耕基建和前端垂类细化,整体看是围绕研发体验优化做的事儿为主,各垂类全面专业化。下面围绕性能、运行时、体积、Rust 等四个方面进行讲解。
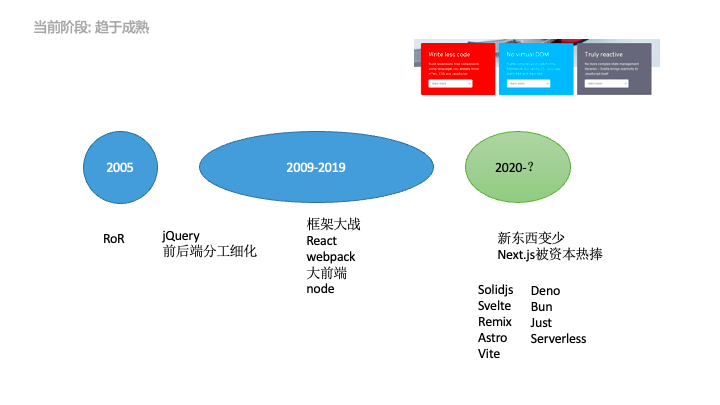
当前前端趋于成熟

从 2005 年之后,相继出现 Prototype,Motools,jQuery 等为了抹平浏览器差异的库,极大的降低了全栈开发门开。随着电商高速发展,促成了前后端分离,并最终催生了前端工程师这一专业工种。
在 2009 年,Node.js 横空出世,由于 Node.js 使用 V8 这个最高效的 JavaScript 引擎,所以在语法上,对前端更友好,或间接或直接的促进了前端构建领域的日渐成熟,比如对 html 不满足,就有了 Pug、ejs 等模版,比如 css 不满足,就有了 sass,less 等 CSS 预处理器,比如 js 不满足,就开始有了 Coffee 等新的衍生语言。除此之外,在模块规范层面也是有了很多演进,从 AMD 到 CommonJS 到 UMD,完成了很多优秀的探索,比如 require.js,sea.js 这样的优秀实践。另外 JavaScript 语言本身也取得非常大的发展,从 ES5 一路升级,在 TC39 组织下每年一个版本,为了兼容各个版本特性,诞生了 Babel 这样的超级怪物,当然这样间接的解决了异步流程控制问题,从 Callback hell 到 Promise 到 Generator 到 Async function,虽然很乱,到总归是回到了正路上。除了这些基础外,在 UI 框架层面也做了大量时间,从早年各种 hack 面向对象基础,到 extjs 类的面向对象的开发方式,甚至是从 Flex、Silvelight 等富客户端,但都是惊鸿一瞥,未能一直称雄。
随后 2013 年之后,开始出现 Backbone,Angular 类似插件,将 MVVM、IoC、指令等引入到前端,继而促使 React、Vue 在 DSL,VDom 层面展开激烈角逐,并促成了 React、Vue、Angular 三家争霸的局面。同时,也使得分散的技术栈开始变得不满足构建需求,于是从 Grunt、Gulp 等传统构建器,演进为以 Webpack 代表的打包器 (Bundler)。
这还只是前端爆发的开始,2015 年之后,Node.js 开始稳定在 1.0 版本,并持续发力,使得 BFF(backend for frontend)遍地开花。同时围绕 React、Vue、Angular 三大框架的移动端开发也如火如荼,比如 react-native、weex 等都变得流行起来,几乎是强运营场景下必备的神器。
从 2013 到 2019 年间,是大前端的爆发式增长期。从前端基建,跨端,BFF(backend for frontend)等领域都取得了极大的进步,这也促使前端人才需求极大,尤其是对专业型人才需求极大,薪资也是可以用 “狂飙” 来形容。可以说这 6 年是前端发展最好的时期,Java 自从被 Spring 包养之后变化不大,移动端更是在 2015 年下半年之后开始式微,在这种情况下,只有前端几乎是唯一大的增长点。很多人黑前端娱乐圈,屁大点事儿都能被放大到很大,这种聚光灯效应足以说明大家对前端的关注点。
甚至那几年有前端同学调侃说:“学不动了”,就是因为三大框架生态和大前端的快速发展导致的。但,2020 年之后,基本上就没有人这样说了,前端的新轮子也不再那么高频率出现了,就连几个核心框架,更新的内容也都开始挤牙膏了,甚至是互相借鉴。这就意味着前端成熟度已经趋于平稳,剩下的事儿就是如何趋于成熟。我们看一下这 2 年前端所发生的变化也确认如此,你能看到的变化,已经不是轮子上的广度上追求变化,而是更多的聚焦核心场景围绕深度上进行探索,这就在稳定性和开发者体验上做更多努力,这是极好的变化。
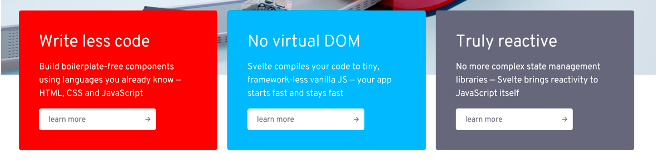
这里以 Svelte 为例,它甚至还有点返祖,它官方介绍的特性就是:写更少的代码(开发者体验),无 VDom(性能),真正反应式(开发者体验)。基本上也都是围绕开发者体验和性能 2 个方面进行创新的。

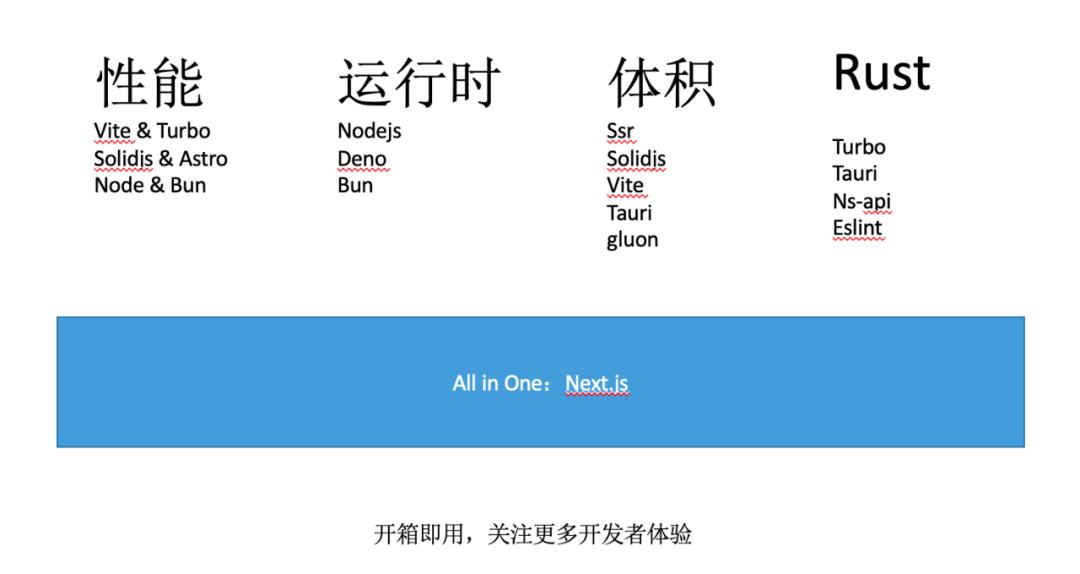
下面就当下新潮的技术(Solid.js、Svelte、Remix、Astro、Vite、Bun、Tauri、Turbo 等)进行总结,围绕性能、运行时、体积、Rust 四方面分别讲解,具体如下。
1、性能
先看一下为什么会有性能问题,问题和解法如下。1、启动时间慢,大家都受够了 Webpack 阵营:于是就有了 swc、esbuild 这些编译器,以及 Turbo、Vite 这样的基于新编译器的构建方式。2、配置太多:约定大于配置或 0 配置的开箱即用 3、包太大,动不动 1 个 G 的 NPM 包大小:Yarn,pnpm。有朋友开玩笑,1 个 G 不大,可是电脑才 256 个 G 的硬盘。4、模块拆分:Lerna | Yarn/pnpm workspace。
其实都是在解决大规模编程问题,如果再直接点说,那就是解决的是开发者自己的体验问题。整体看前端生态真的做的已经很好,吊打其他社区包管理机制。某一次我在知乎上看到一个回答,往死里骂 npm,然后我就简单的拿 NPM 和 Cargo 对比了一下,结果那位回答的人来质问我不能这样比。这就是典型中国人,自己孩子随便骂,别人说一声都不行。如此看来,我这激将法还是管用的。
下面是 Umi 作者云谦大佬整理的性能比较数据,以及 Vercel 官方对比的 Vite 和 Turbo 数据对比。至于具体数据大家不必详细看,数据在变,不同基准下也是有影响的。之所以放这 2 张图,就是想让大家了解一下,当前几个主流框架里都在做性能竞赛,这里面最有代表性的就是 Webpack5,Vite 和 Turbo。

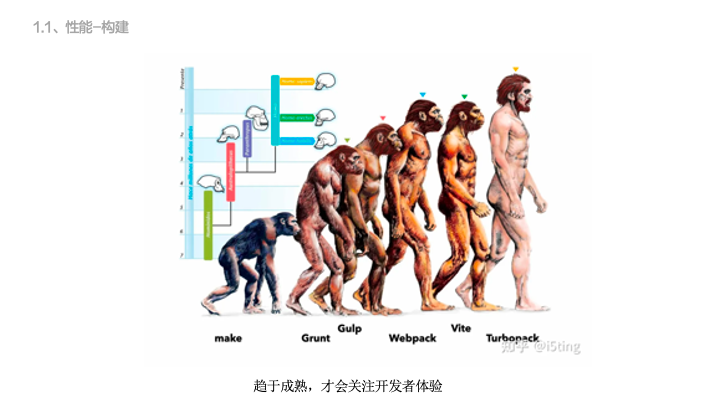
围绕构建工具,我曾经画过一张图,基本讲清楚了前端的构建演进历史。参考下图。

最开始的时候,很多前端,包含 Node.js 工程师都是使用 make 作为构建工具的,如果大家感兴趣,可以去看看 tj 早年项目结构(其实,《深入浅出 Node.js》里也是用到 make 的,朴大大也很喜欢 make)。之后就是 Grunt,基于模版和插件机制的构建工具,比如 jQuery 等都是基于 Grunt 构建的。但 Grunt 有 2 个问题,就是性能不太好,另外配置复杂。于是 Gulp 横空出世,很快就替代了 Grunt,它是基于 Node.js stream 机制做,只要机器有资源就可以完全利用上,在效率上比基于文件模版的方式高出一大截。即使在今天看,Gulp 也是极为优秀的构建方案。但前端发展非常快,各种 CSS 预处理器,模版,语言,还有 Babel 等各种兼容,于是就有了 Webpack 这样的 Bundler,通过插件和 loader 机制,把前端这点乱七八糟的快速发展产物整理的顺畅很多,在很长很长一段时间,Webpack 都随着三大框架一起成长,结果臃肿,笨重,一个稍大一点的项目几秒到几十秒都是常事。那个时候,没的选,学东西都来不及,温饱还没解决,谁还有心思想什么马斯洛需求层次理论啊。
到 2019 年之后,开始出现 Snowpack,主要是针对 ESM 进行 Bundless 打包方案,随后 Vite 也借鉴了 Snowpack 的思路,提升开发者体验,并以 Rollup 和 esbuild 生态辅助,以高明的设计,最小的投入,获得社区快速的认同,有点像当年 Gulp 替代 Grunt 一样。按照正常剧本的话,Vite 会和 Gulp 一样大火。偏偏半路杀出一个程咬金,Vercel 开源了 Turbo,以 Rust 做基建,拿 Rust 优势为底,重写底层工具链,从根上开始杠,做了一个硬核的事儿。
其实,充分竞争是好的。如果性能提升 10 倍,甚至 100 以上,这对开发者是多么大的体验提升啊。不管最终胜者是 Vite,还是 Turbo,或者其他,都无所谓,我们能看到的是未来前端开发会非常幸福。
2、运行时
2013 到 2019 年,TC39 组织发展的非常快。曾经阿里,360 都以能加入 TC39 为荣,能够从语言这样的底层规范上参与,能够很大程度提升中国前端的影响力。比如 2021 年阿里巴巴提案 Error Cause 进入 Stage3,也是当年很火的新闻。但实际上经过这么多年的发展,能提的都提了,能借鉴的也都借鉴了,就好比现在 Node.js 源码想去提个 PR 是不容易的一样。
2022 年最火的一个项目是 Bun.sh,官方介绍 Bun 是一个快的 JavaScript 运行时,且 all in one,就是说它内置包管理。基于 Zig 和 uWebSockets,性能是极好的。
其实,Node.js 从 2009 诞生之后,除了当年 iojs 分家又合并的事外,就是 ry 另立门户做的 Deno,其实它也是一个 JavaScript 运行时,无非是对浏览器和最新标准支持的更好,加上对 TypeScript 直接支持,开箱即用是非常好的设计。
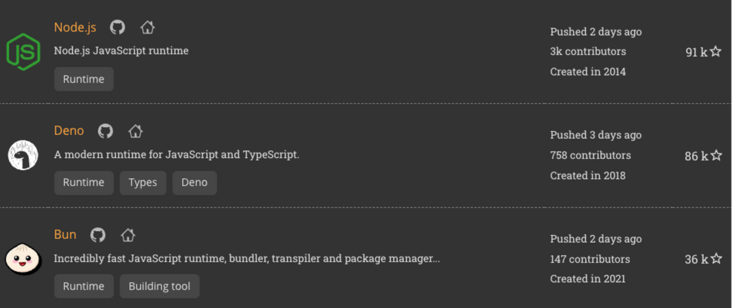
我们可以把 Node.js、Deno、Bun 放在一起走一个简单的对比,具体如下。

它们都是非常优秀的 JavaScript 运行时,无论是 star 数,更新频度,贡献者都是非常健康的。图中有一个错误,说 Node.js 是创建于 2014 年,这其实是 iojs 合并回来的时间,实际上 Node.js 是 2009 年。
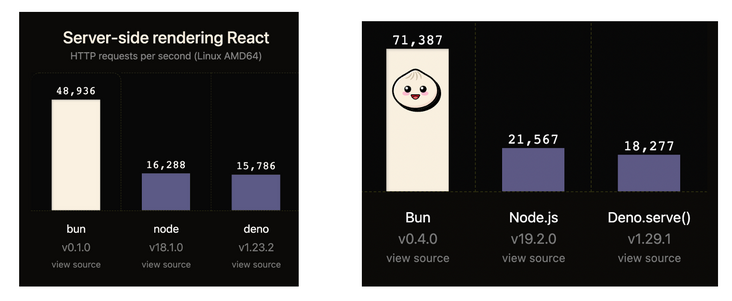
去年之所以 Bun 爆火就是因为它的性能极好,下面我们看一下 Bun 的性能,分别是 Bun v0.1 和 v0.4 的性能对比。

通过上图,可以明显的看出,Bun 的性能基本上是 Node.js 和 Deno 的 3 倍左右。但只看数据其实是不合适的,按太郎的说法: “等 Bun 把所有的 SegmentationFault, Illegal instruction 和 **version 'GLIBC_2.29' not found ** 修完了以后性能会回到 Node.js/Deno 水平”,我是非常认同这个说法的。
当然,Node.js 也有它的问题,尾大不掉,很多东西想改也是没法的。事实上,Node.js 更新的也是非常多的,比如 Deno 引以为豪的 network import,在 Node.js v17.6 里就实现了,除了直接 ts 没有支持外,其他差别就不大了。

针对 Runtime 来块,Bun 的思路是对的,all in one,不过我更希望有一个集合 3 个 Runtime 的优势的 Runtime,比如支持 network import,自带包管理,原生支持 Typescript。想想,对 Node.js 开发者来说,那也是很美好的事儿。其实就是歪歪一下而已,Node.js 已经很难做改造了,不然也不会在 Serverless 容器里因为冷启动时长过长,而导致很多公司自己定制 Runtime,比如阿里去年开源的 noslate 便是因为这个原因鼓捣出来的。
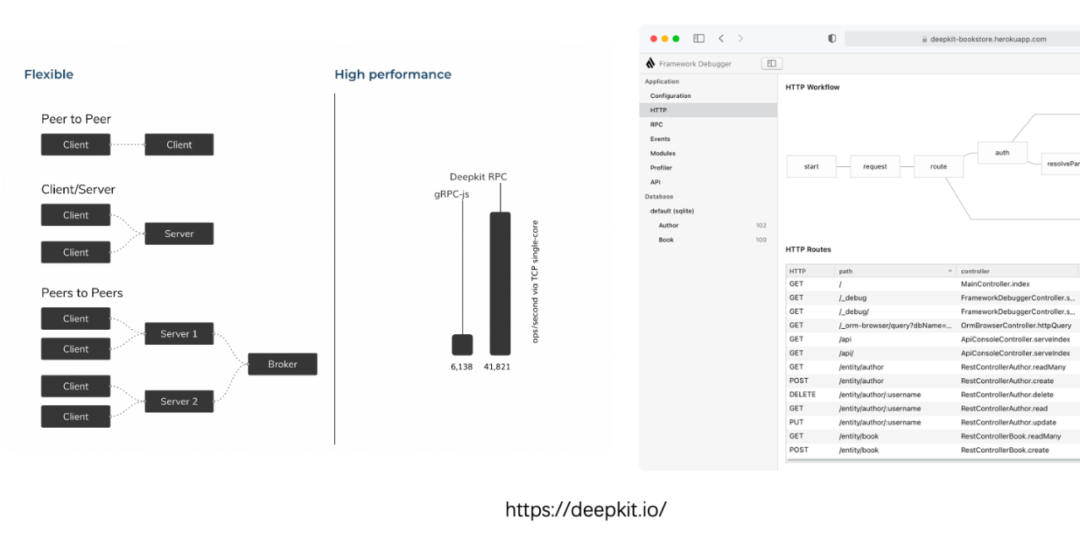
这里再稍微啰嗦一点,除了 Runtime 层面,其实在应用层面性能也是有提升,比较典型的例子是 Deepkit,Deepkit 的做法是将 TypeScript 转换到字节码,提供反射 开箱即有类型转换、序列化 / 反序列化器,验证器和自动类型守卫,所有的 TypeScript 类型都受支持。在 @deepkit/core 里使用很多 hack 技巧,比如用 new function 来创建新的动态类。但由于类型上做了大量优化,包括 bson 解析,RPC 协议优化等方面有非常大的优势,所以在 DB 和 RPC 性能方面是非常不错的。除此之外,它在调试方面也是非常方便的。参见下图。

就目前 deepkit 情况而言,它是非常优秀的项目,deepkit 目标非常远大,它自己也实现 Web server,但性能和 Fastify 比还是有一定差距的,可以关注一下。
除了 deepkit 之外,其实还有一些社区想法也是可以关注的,对提升性能都是比较好的解法。
https://arrow.apache.org/ 基于内存的列式数据结构,目前 Node.js 社区这方面实践还少。
https://github.com/sysgears/webpack-virtual-modules 能内存解决的事儿都内存做吧。在 vm2 里可以使用 require file from memfs ,这也是一个不错的方式,参见 patriksimek/vm2#472
Partytown 拆到 worker 里,分而治之也是极好的。
Cyberscript,基于 zig 的脚本:基于寄存器做编译,也是扣性能扣到一定程度了。
3、体积
通常产品开发都是先实现功能,然后再优化,然后再做周边。其实这种思路在大前端生态里也是这样的。举个例子,SSR 就是非常典型的例子。以淘宝的活动页为例,早年一直是没有 SSR 支持的,后来拉新需求以及技术突破,自然而然就会做 SSR 了。就好像我当年使用 SSR,总会被问到 SSR 的价值,明明就是锦上添花的技术,为什么一定要用,原理是一样的。当你想提升性能的时候,除了万金油缓存外,减小体积就是最简单的方式,SSR 就是最典型的实现,当下 SSR、SSG 等已经成了前端标配,像 astro 也是在体积上做了大文章的优秀项目。
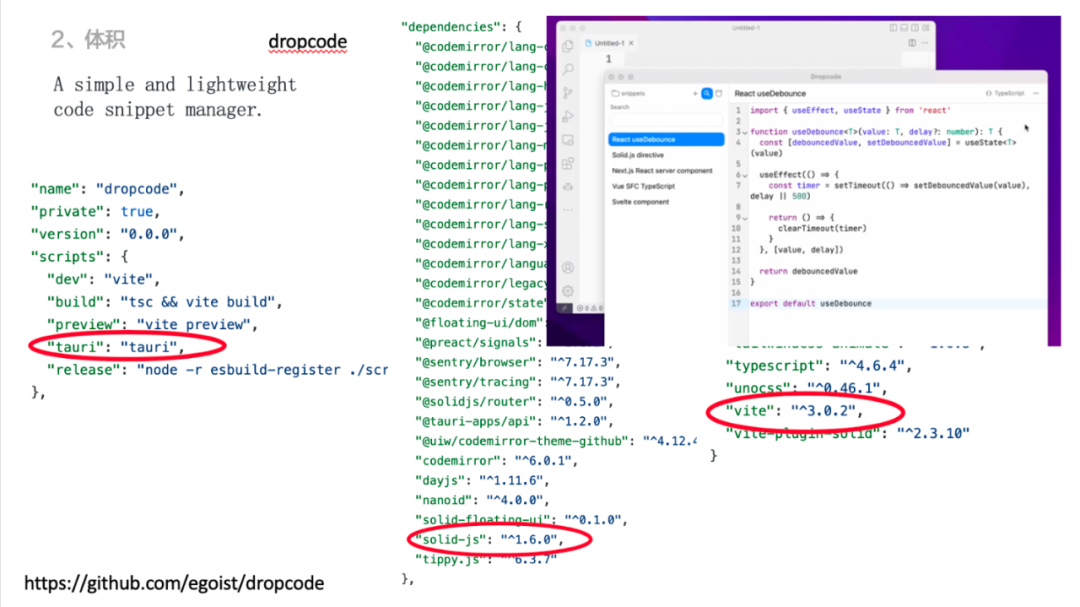
除了前端体积外,跨度领域其实也是在优化的。这里举一个 2022 年轮子哥 Egoist 的一个项目 dropcode,颇具有代表性。dropcode 技术栈和 ui 如下图。

dropcode 就是一个简单的管理代码片段的软件,它的技术栈是很潮的,采用 Tauri 做打包,采用 Vite 做构建,采用 Solid.js 做 ui 框架,这三个大杀器都是非常优秀的。
Tauri 是 Rust 编写的跨端构建方案,优点是基于 Web 技术可以打出比 Electron 更小的包。体积小 10 倍以上。
Vite 是基于 ESM 的方案,在体积和性能上也是极为优秀的,丝般顺滑。
Solidjs 是一个 react 类 dsl 增强的优化框架,7kb 的包,也是把体积做到极致了。createSignal 不评价,优点缺点都有的。
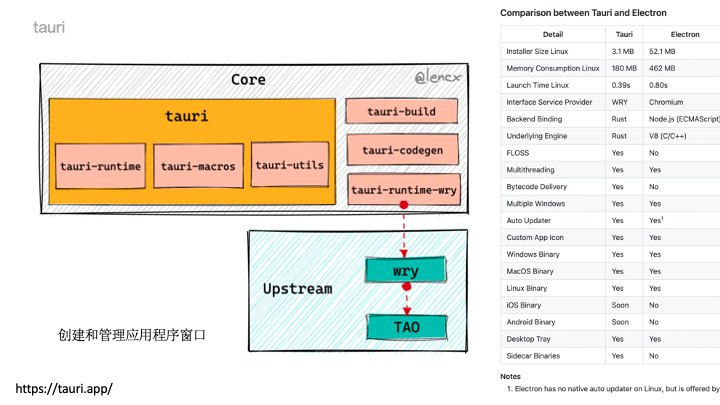
关于 Tauri 这里是有必要讲一下,它是 Rust 的代表应用之一,在跨端构建领域也算一时风光,大有取而代之的意思。下面是 Tauri 的架构图和功能对比。

上图右侧对比功能基本差不多,Linux 系统的安装包大小是非常值得关注的,将近 20 倍,这也是最吸引开发者的特性。从 Tauri 架构上来看,设计的是很合理。
1、TAO 是创建跨平台应用窗口的库,支持所有主要平台,除了 PC,还有 iOS 和 Android,野心还是很大的。2、WRY 是基于 Tao 构建的跨平台 Webview 渲染库。3、核心是 Tauri Runtime 和周边。
接下来我们对比一下 Tauri 和 Electron。从 Tauri v1.2 发布声明上看,它是使用 Rust 编写的,构建优化过的,安全的,前端独立的应用多平台打包软件。
这里重点介绍一下构建优化,主要是它的 tao 和 wry 使用各个操作系统的内置 Webview,而不是像 Electron 内置 Chromium。所以在安装包大小上,具有绝对优势。但辩证的看,使用系统内置的 Webview,Webview 兼容性是个大问题,会不会出现 ie6 类的兼容问题不好说。而 Electron 是所有平台展示都一样,这就是拿体积换体验一致。参考下图,了解一下就好。

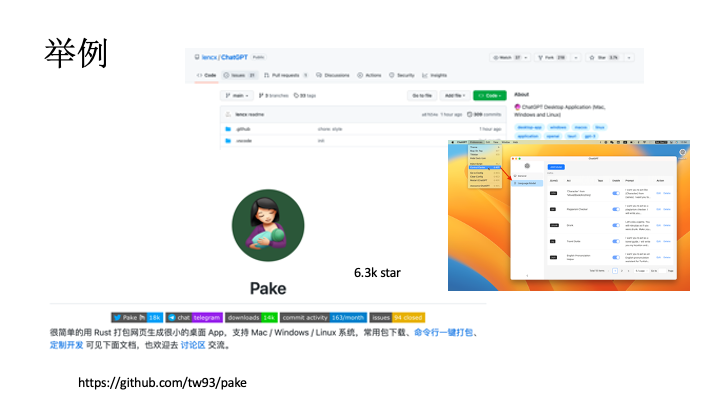
下面看一下 Tauri 相关应用场景,2022 年最火的软件大概 Chatgpt,围绕 Chatgpt 衍生出很多周边,通过 Tauri 打包 chatgpt,lencx 的做法就非常不错,目前已经超过 6.9k star 数了。另外一个应用就是侑夕写的 pake,这是一个简单的基于 Tauri 的封装,但用法却极为简单,可以让网页快速变成 pc 应用。试用了一下,非常的舒服,短短几个月就 10.2k star 数了。

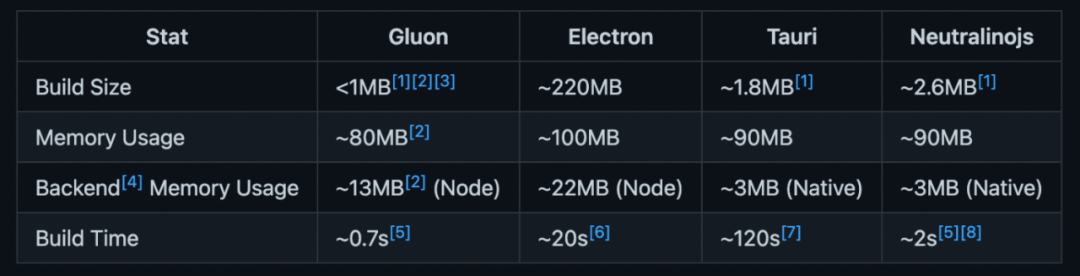
大家对体积和性能的关注是一样的,除了 Tauri 外,Node.js 社区里也有 Gluon 这样的方案,都是采用系统 Webview,不过目前 Gluon 还是处于比较初级阶段,可以关注一下。下面是 Gluon 官方给出的对比图。就性能和体积来说,Gluon 和前面讲的 Bun 类似,希望它们都能够发展的越来越好。

从 SSR,到 Solidjs,到 Vite,到 Tauri,到 Gluon,都是在体积上做了很大优化的优秀技术,我相信未来还会不断在体积和性能优化方案深究,这对用户和开发者来说都是好的。
4、Rust 正在变成前端新基建
说 Rust 是 WebAssembly 未来,目前看还不是,多语言里大家几率不会差太多。Web Server 已经卷死了,无机会。云原生是 Go 的地盘,难下手,机器学习 Python 才是王者,大数据和后端 Java 天下,可玩的有限。综上,JavaScript 依然是应用软件最好的选择。但 Rust 做基建,提供更好的开发体验,倒是大有可为的。
当然 Rust 是写前端基建,是当下趋势,我整理了一下相关工具链的仓库 [https://github.com/i5ting/learn-rust-for-fe] (https://github.com/i5ting/learn-rust-for-fe),目前已经超过 900 多 star 了。

Rust 语言在前端工具链的影响越来越大,目前可以看到 Next.js 对 Rust 重仓,招揽大量人才,swc 作者,Rollup 作者等等,未来可能是一个很好的解决前端体验的方向。
《Rust Is The Future of JavaScript Infrastructure》一文作者是 Vercel 的开发者关系主管,这篇文章和我的观点一样,自备梯子。很多东西都是上错花轿嫁对郎,比如 MVC,比如 Node,如今又多了 Rust。必然雄起!未来随着 WebAssembly 普及,Rust 才能变成应用级别的。
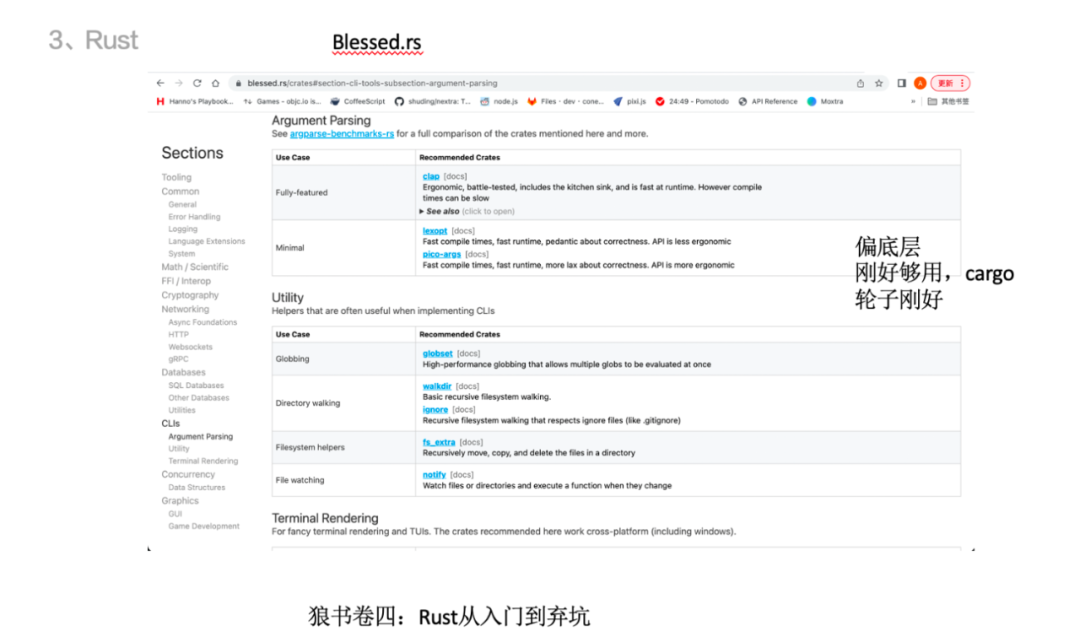
其实,很多经典的 Rust 库在 blessed.rs 网站上都是有的,上面内容非常全。我对 Rust 模块的看法是都偏底层,比如 CLI 用的最多的就是 clap,类似的模块远没有 Node.js 世界里百分之一,这意味着 Rust 社区比较喜欢深耕,不喜欢搞各种创新。另外,从功能上 clap 这种就属于刚好够用的,这和 cargo 类似,基本相当于低配版的 pnpm。之前和粉丝们开玩笑,狼书三卷出完了,如果再出卷 4,我的唯一选择就是《狼书卷四:Rust 从入门到弃坑》,这是玩笑话,也是真实想法,我非常认同 Rust 对大前端和 Node.js 的未来影响。

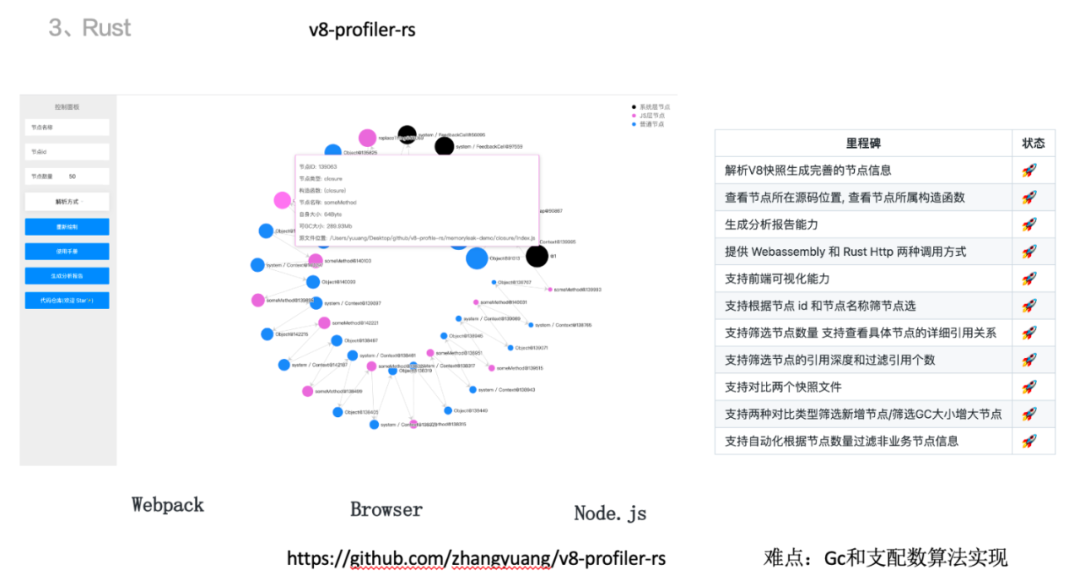
我的小兄弟十忆在 2022 年写了一个 v8-profiler-rs 模块,v8-profiler-rs 是一个使用 Rust 开发的用于在线智能化的分析 V8 heapsnapshot 堆快照的项目。帮助使用到 V8 引擎的应用开发者,例如 Node.js/Chrome/Deno/Electron 等程序,旨在帮助开发者更直观的理解程序内存结构以及辅助定位内存泄漏问题。这里面技术点还是非常复杂的,需要熟悉 v8,还要用 rust 重写,里面算法部分还是非常多的,比如支配数算法。

其实,它实现了多少功能不重要的,重点要的是它能够代表趋势潮流。从 Swc 到 Turbo 到 v8-profiler-rs,基本上前端工具链已经被 Rust 实现差不多了,比如 ESLint 就曾在 Issue 里说要用 Rust 重写,类似的事儿比比皆是,综上种种,我个人对 Rust 打造前端基建是非常有信心的。
总结
2022 年,从性能,运行时,体积等多个方面讲了前端趋势,同时 Rust 正在变为前端新基建,整体上看前端趋于成熟,更多的都是做的是深耕,优化的事儿,这些对用户和开发者都是极好的。如果说只能推荐一个,那就只能是 Next.js。虽然 Next.js 和张宇昂写的 ssr 框架是竞品,我个人不是很喜欢 Next.js 后面的改进,但它确确实实是好东西。
1、它是一个开箱即用的框架,从 SSR 开始做,然后转型开箱即用的应用框架,支持 CSR,支持 SSG,支持各种优化,连图片、字体、SEO 等很多小细节都扣的极其细致。这对新手极其友好,所以大家的好感是极好的。2、除了框架自身做的好用,简单,强大外,搭配 Vercel 云服务,一条命令完成开发和部署,这一点也是对开发者极好的体验。3、Vercel 对 Rust 重仓,招揽大量人才,swc 作者,Rollup、Webpack 作者等等,对 Turbo 这种基建硬核的事儿有勇气有能力,我是非常佩服的。
有 Vercel 打样,引领前端趋势潮流,未来很多框架都会趋之若鹜,关注开发者体验的,这才是真正的大好事。

年度大戏(低码):又一次全栈,至暗时刻还是新机会?
每年都会做一次年度总结和趋势预测,以往我对前端趋势都是比较乐观的,但在今年,此时此景,我竟然有一种莫名的惆怅,因为今年可能是至今为止变化最大的一年。对应标题中的全栈,可能大家都熟悉,但今天我要讲的是 “又一次全栈”,低码全栈,是我以为的未来发展趋势。在当前前端成熟度和技术突破的结果上,催生低码全栈,继而导致工程师角色的变化,可能是前端的至暗时刻,也可能是新的机会。本文主要探讨这个问题,相信能够给大家一些不一样的输入。
全栈历史
讲到全栈,大家的都是既熟悉又陌生,且褒贬不一。按英文解释,全栈是 fullstack 翻译过来的,在 JavaWeb 时代其实是不讲全栈,只是 Java 工程师里,有 Java Web 工程师这个分类而已。在这个角色里,开发者需要会 Java SE 基础,掌握 JavaEE,会写 jsp、servlet、javabean,会 model1 和 model2,会 ssh 框架,做的最多的事儿就是针对 db 的 crud。至于 ibatis 等都是额外的零食。那个年代能折腾的其实很少,比如 nutz 算不错的开源项目,fastjson 也不错,剩下的就是各种 apache 的包,结果最终大一统到 spring 全家桶了。这时候的 Java Web 工程师其实就是全栈工程师了。
在 2005 年,Ruby on rails 作者 dhh 通过 15 分钟编写一个 blog,震惊世界。一下子 ruby 和 rails 成了效率工具,确实 ruby 很优秀,简洁,结合强大的元编程能力可以实现很多超能力(黑魔法),在 rails 里通过脚手架,以及视图抽象等,才使得 15 分钟写 1 个 blog 成为现实。ror 的影响一直持续到现在,很多语言里的框架都是借鉴 rails 的,比如目录结构,脚手架实现。在《狼书》卷三里,自己动手写企业级 Web 框架,其实也是借鉴了 rails 写法的。
无论 Java Web 工程师,还是 RoR 工程师,他们都是一个人搞定开发,从 db 到视图,从开发到发布运维,这就是早起的全栈。所以很多那个时代过来的人都会认为全栈就是全干的说法,事实上看确实没错,不过是自我调侃而已。这时候的前端非常原始,基本上 js 能写一些表单处理校验,动画处理基本就够了,最麻烦的大概就是浏览器兼容了,于是各种 prototype,motools,jquery 等应运而生。说白了,这些都还是工具属性,所以,这时候的前端,基本上是全栈工程师的加分技能而已,还不是一个角色。
随着互联网的崛起,在 2005 到 2009 年之间,前后端开始分离,标志性事件应该是淘宝最先引发的,前端开始更多的关注 UI 表达、浏览器兼容性,组件复用,性能优化等。于是在工具库之上,开始出现各种 ui 库,比如 jquery-ui,我理解是原始 ui 框架的开始。然后是 extjs,通过 class 方式定义 ui,在企业级开发里被大量使用,很多 ui 框架都开始迷信面向对象(oop)能够解决 ui 复用问题。在一个连 oo 机制都不完善的语言里,自己实现 oo 写法是那个时代特有的特征。无论如何,专业化分工,带来的工程师职业发展的更多可能性。这个阶段,很多前端都会自嘲为切图仔,甚至还有专门的 css 重构工程师。
对前端影响里程碑事件的是 2009 年,Node.js 诞生,它对前端工程化落地提供了基础。虽然本意是解决 c10k 问题,却误打误撞,变成了前端基础设施。通过 js 能够写构建,解法了前端很多禁锢。从写一点简单构建脚本,到 grunt、gulp,基本上你能想到的构建都涵盖了,甚至连服务器运维都有一整套 js 工具链。如果仅仅是构建方面增强,其实是说小了,node 其实是打开了工程师的想象力,当 js 具备 io 读写功能,自然就是编译的良好实验场。再加上各种 js 自身痛点(比如模块规范缺失),ruby 等其他语言影响,于是出现了 ejs 这样的模版引擎,coffee 这样的类 ruby 语法的转译器,从 ruby 解决的 scss 等,于是潘多拉魔盒被打开了。像新文化运动一样,前端开始不满足 “切图仔” 的角色,而是想打造更好的前端。随后 backbone,angular、react、vue 等依次登场,后面就是大家熟悉的话本了。这里要讲的是,从简单构建到 bundler 是一个跨越。事实上,2013 年之后,曾经能搞定 jQuery 的那波 Java 大佬已经搞不定 React 了,原因是概念太多,前端不成熟,没有 cra 这样的东西,于是彻底切断了前后端的分工。按墨菲定律,凡是可能出错的事有很大几率会出错,引申到 Node.js 身上也是一样的,它是什么,它就该做什么。当前端掌握了这个大杀器,不搞点事情怎么可能呢?于是早起的 MEAN 新一代架构便应运而生,说白了,就是 mongdb、express、angular、node 四个当时先进技术的,这其实也是上一代全栈的延伸。
除了 MEAN 外,还另外一个概念就是 BFF,backend for frontend。就是所谓的 api 胶水层解决方案。最初 bff 是为了解决 ios,android 等移动端和 pad、pc 的 api 聚合问题而被 thoughtworks 提出来的,反正是胶水层,难度不大,用 node 写更合适。另外一个契机是互联网架构的演进,从前后端分离,慢慢固化到 ui,api,rpc 和 db 四个部分。在这种架构下,api 层聚合,需要的是前端能搞定,性能好,快发简单,这种场景下舍 Node 其谁。所以从我个人角度来看,bff 才是第二个的全栈阶段。从专业化分工到胶水粘结,确实是非常高效的。在《狼书》卷一和卷三大量讲的内容都是这件事,搞来搞去也无非缓存,RPC、MQ。在卷二里讲的 Web 开发,其实也是 BFF 必须掌握的技能。
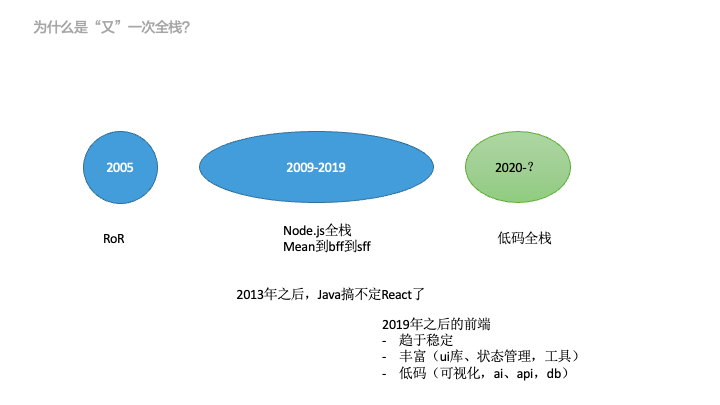
至此,我们讲了 2 个全栈高潮期,具体如下。1、从 Java Web 到 RoR,引发的 “全干” fullstack。这个阶段,全干是精髓。2、由 Node.js 引发的 API 胶水层革命,即 bff 层 fullstack,这个阶段是再互联网四大件体系下,前端和 API 胶水层全干。也有个说法,这叫前端 3.0,本质没变,都是想拓宽前端的职能范围。
时至今日,前端框架混战,爆发式增长的阶段已经过去了。2020 年之后,已经很少有人说学不动了,除了技术创新成本增加外,新东西增量也放缓,还有就是现有体系不断增加,比如 cra,umi,next 等越来越完善,基本上都是开箱即用的。各种 ui 库多的是,各种可视化,拖拽,编排也非常多,且垂类越来越好,比如 3d、vr/ar/webassemly 等生态。
那么,下一个正在发展中的阶段是什么呢?我以为是全栈的第三个阶段:低码全栈。如下图,表达了三个阶段的演进关系。

低码全栈
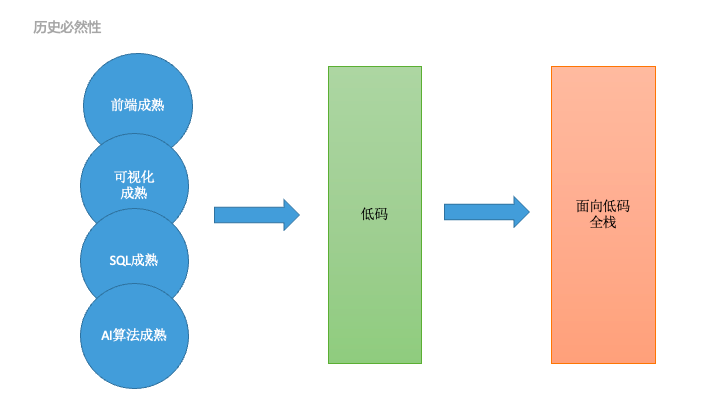
在 2019 年之后,前端技术趋于稳定,生态丰富,发展出很多对低码友好的技术生态。下面我们具体分析一下,低码全栈的历史必然性。

结合上图,从基建形成低码技术,继而出现面向低码的全栈。这里先讲解基建的必然性。
1)前端成熟,这个大家都可以理解。
2)可视化技术成熟,在前端生态里可视化已经相当够用了。各种画布,所见即所得,编辑器技术也得到大大的发展。都想干掉 office,颠覆企业协作,这也是可以理解的。
3)SQL 成熟,这里更多的是指 DB 层面的成熟,无论量,运维,还是 oltp 和 olap 融合,都是非常成熟的,至少目前的互联网应用是验证过的。各种 SQl 相关定制和实现也很容易,会 SQL 的人更是不计其数,好一点的 PD 都能自己搞定。这里要讲一点不一样的内容,比如 Byzer,将算法和 SQL 结合是一个很有趣的方向,社区里 py 类似项目也是有的。我们可以这样理解,在表单这种垂类应用上,借助算法模型,能够提供更多分析和实操能力。这个我理解才是趋势。
4)AI 算法成熟,虽然 AI 普及很难,但在特定场景,真的是很好用。
以上四点是基础,但不是载体。我们目前能看到的,承载所有上面技术的是低码技术。
对前端带来的技术变化
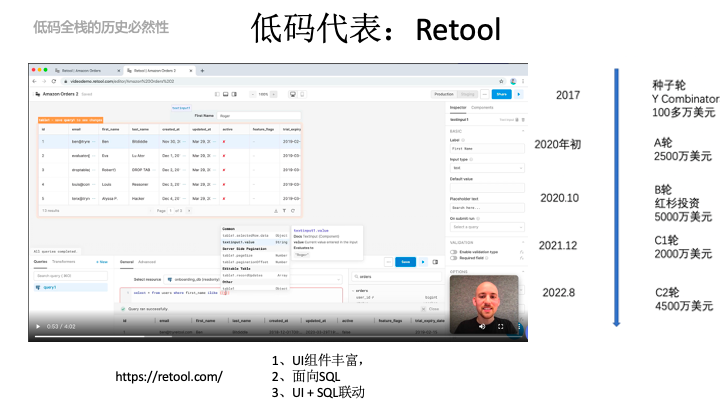
下面我们看一下低码全栈给前端带来的一些变化,简单讲是服务下沉,给了一些技术变革的机会,以当下投资圈最火爆的 retool 为例。

大家看去 retool 官网首页看一下这个视频,太震撼了。第一次看到五分钟可以搞定 2 个表格,按钮,过滤,联动。这种复杂度,对于绝大部分 B 端应用都够了。其最大的创新是让 ui 元素和 SQL 字段联动,让 ui 元素和请求联动。这样 ui、sql、http 请求就有机的结合在一起了。在上面 4 点基础之上,极大的放大了生产力,在当下经济环境下,大概这才是资本追逐的原因。

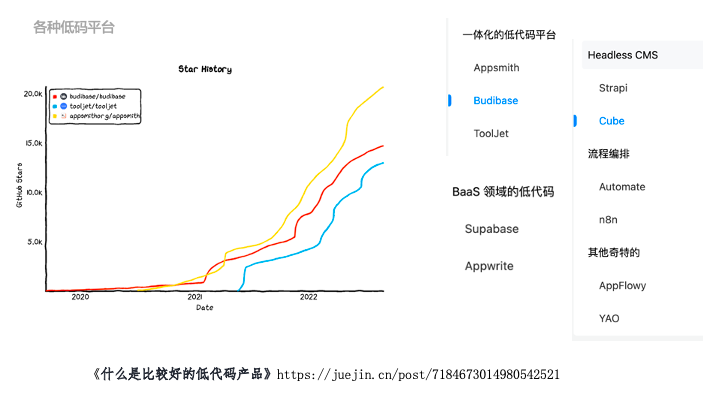
关于低码的更多介绍,推荐大家看一下侑夕同学的这篇文章,总结的还是非常棒的。
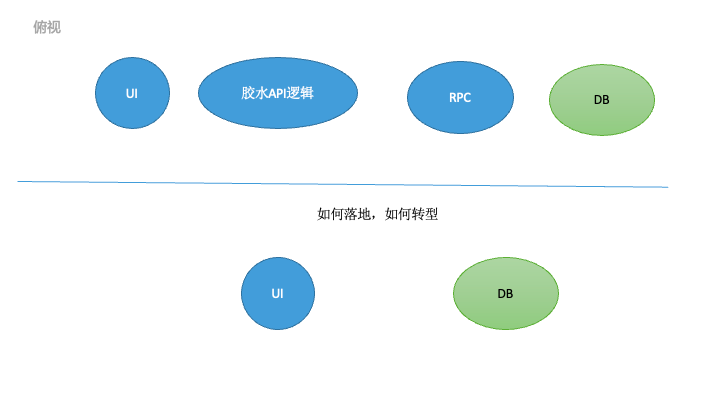
除了上面讲的历史必然性,我们还要低码和当下技术进行对比拆解,这样理解起来更容易。我们前面讲过第二个阶段全栈核心解决的是 BFF,主要是胶水层。那么低码应该解决啥呢?
以 retool 的方式为例,它只保留 ui 和 db,而 rpc 和 api 都变成了 db 上的增值服务,这样就减少了环节,也让问题定义更简单。

快手的车明君老师总结的低码本质,说的非常好。1)通过技术提升生产力,继而减少需求 2)通过优化生产关系,减少中间环节,协作更高效
以前我的理解的生产关系优化是从 PD 到服务端,今天看来,这个观点可以更加开放一些,在技术上也是一样的。当我们再看到 sql 和 ui 元素组合的时候,你会震惊,这才是简化的力量。从技术上提高生产力,从组织层面优化,从技术层面简化,三管齐下,解决绝大部分开发场景是够用的。约定式创新是没有问题,确实降本提效。至于是不是杀鸡取卵,大家可以各自发挥。从我个人视角来看,这是趋势,一个人能够做更多事情,借助生产力工具,减少协作流程,这一定是高效的。回到标题,“又一次全栈”,我想把第三个全栈定义为低码全栈就是这个原因。
低码全栈是技术发展和融合背景下提供的业务快速交付方式的创新。不管大家是否愿意,这样的改变都正在发生。试想当年运维工程师,在 2000 左右都是车接车送的,2010 年基本就消失了,继而转换成 devops 和平台工程师,事情其实还是在的,比如 MoeLove(张晋涛)做的 k8s 相关研究也在这个范围里。
对于前端工程师来讲,也面临同样的问题,转型成全栈或平台前端、垂类前端。我在文章最前面说,这可能是前端的至暗时刻,也可能是新的机会。就是这个原因,优胜劣汰会使得很多人要接受变化。
但换积极的角度看,有了 retool 这样的平台,也同样会催生出使用这样平台的人,我们假定这个角色叫 retool 工程师,需要掌握 sql 和低码操作,完成页面快速交付,这其实也是一个新的全栈角色。对于工程师来说,这也是一个新的选择。
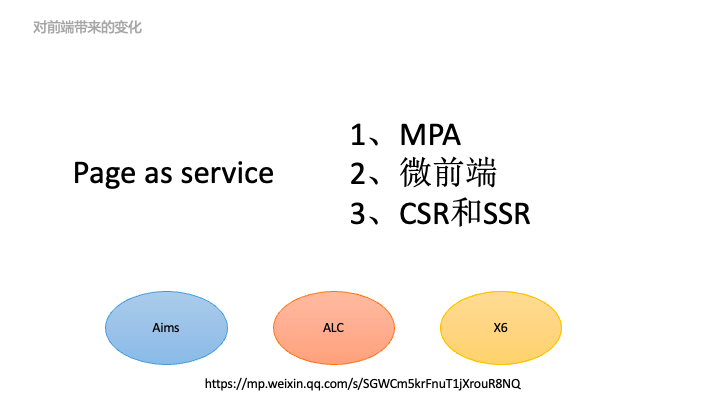
在低码背景下,前端也会有一些技术选型上的变化,具体如下。
首先低码是基于页面维度的,所以页面托管服务是必备的。也就是说狼三里 page as service 依然实用,甚至要把 csr 和 ssr 都同意到一起。
其次是微前端成为基础设施,这个和微前端诞生初心一样,新老系统难免整合。
之后是 MPA 大行其道,以前 spa 是为了缓存公共资源文件,提升加载速度,体验更好。但在低码里都是独立页面,这种情况,很明显是多页应用更好,每个页面都是独立的,独立服务,按需开启 ssr 或 csr,是必然结果。

当然,优秀的开源项目,比如 aims,alc,x6 等都会有比较不错的增量,享受趋势红利。还有整合性的,比如 apitable 等也是我非常看好的。
举例
技术变化其实是小的,真正的难的是选择。如下图,我整理了 2 个方案。

1)拥抱变化,积极转型全栈。大部分的只能这样选择
2)主动出击,做好 bff,去分一块服务端的业务。
技术本身变化并不大,但融合会导致工作内容变化,继而是角色变化。其实还有平台前端,或者说专业前端可以选择,当然,这个范围会慢慢变小。垂类前端也可以,比如做互动游戏,3d,xr,音视频等小众。当然也可以尝试 web3。
下面说一个我的例子,2022 年把 ts-junit 写完了第一版,写这个目的就是让熟悉 Java 的同学能够以他们熟悉的方式写测试。当然,这不一定是真命题。只有全栈统一,这样的需求才会变多。
我的做法是选用 junit 写法, 用 ts 去实现。

技术选型上,选择了 uvu 做执行引擎,里面用了策略模式和模版模式做了一点扩展点,可圈可点。

下面是 ts 里的具体技术栈,还算是比较常规的内容,具体如下。

总结
文章中,我们讲了 3 个全栈高潮期,具体如下。
1、从 Java Web 到 RoR,引发的 “全干” fullstack。这个阶段,全干是精髓。
2、由 Node.js 引发的 API 胶水层革命,即 bff 层 fullstack,这个阶段是再互联网四大件体系下,前端和 API 胶水层全干。也有个说法,这叫前端 3.0,本质没变,都是想拓宽前端的职能范围。
3、低码全栈是技术发展和融合背景下提供的业务快速交付方式的创新。从技术上提高生产力,从组织层面优化,从技术层面简化,三管齐下,解决绝大部分开发场景是够用的。
由低码技术发展而衍生出的全栈,可能会导致工程师们角色的又一次变化。文章中举例了运维工程师的变化。当然,也写了一些前端的变化和应对方案。最后举了 ts-junit 的例子。这是残酷的现实,所以我说这可能是前端的至暗时刻,也可能是新的机会。
其实,身在变化中的人都会难受,重要的是心态。无论大家愿意与否,改变都在发生。坚持学习,每日精进才是解法。
2023 年就业情况分析
整体上,我对前端的状态是趋于成熟,已经过了第一波爆发式增长期,但它还在垂类细化领域不断发展中,所以我还是非常看好的,前端按照波士顿矩阵说法,大约处于明星和金牛中间,整体上发展还是非常好的。交代完背景,再看就业情况分析。
前端局势算很差吗?
先说结论,整个互联网局势都很差,从人才济济到 “人才挤挤”,我理解的原因就是经济环境和行业发展遇到瓶颈,更深层次的分析我就没能力分析了。有了这个命题,加上前端是互联网中的一个工种,这就意味着前端在互联网局势很差的情况下也会很差。
其实,最可怕是马斯克收购 Twitter 搞一波裁员,如果打破投资圈对技术崇拜的魔咒,那才是最可怕的。以前互联网朝气蓬勃,产品都是做加法的,举例电商做品类拆分细化,越做越大,还有 pdd,那时候能拿钱砸出来,现在就未必了。另外,很多产品都功能做的过于丰满,把自己定位甚至都改了,真是把 mvp 理解的太到位了,从 Minimum Viable Product 到 Maximum Viable Product 都理解到了。以往裁员都是销售类等挥之即来的岗位,如果因为产品功能饱和而裁员技术,这才是最可怕的。
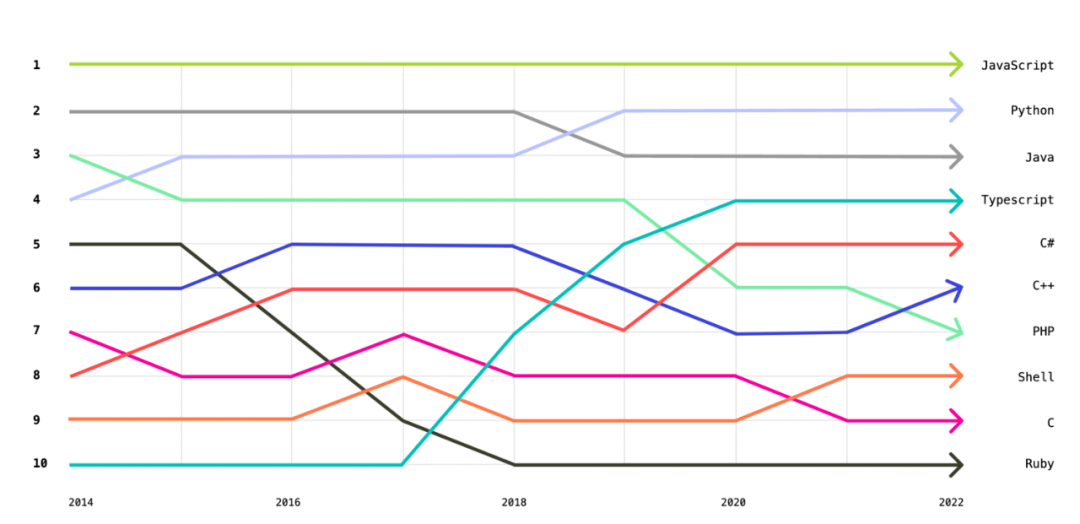
事实上,前端是去年在互联网如此糟糕的局势里比较好的工种。参考 https://octoverse.github.com/2022/top-programming-languages,这应该和各位读者理解的差不多,JavaScript 依然是一骑绝尘,冠绝一时,连 Typescript 都能排在第四,可见前端技术使用度占比之高。
JavaScript continues to reign supreme and Python held steady in the second place position over the past year in large part due to its versatility in everything from development to education to machine learning and data science. TypeScript also held firm in fourth place year-over-year. Notably, PHP dropped from sixth to seventh place in 2022.
具体数据如下。

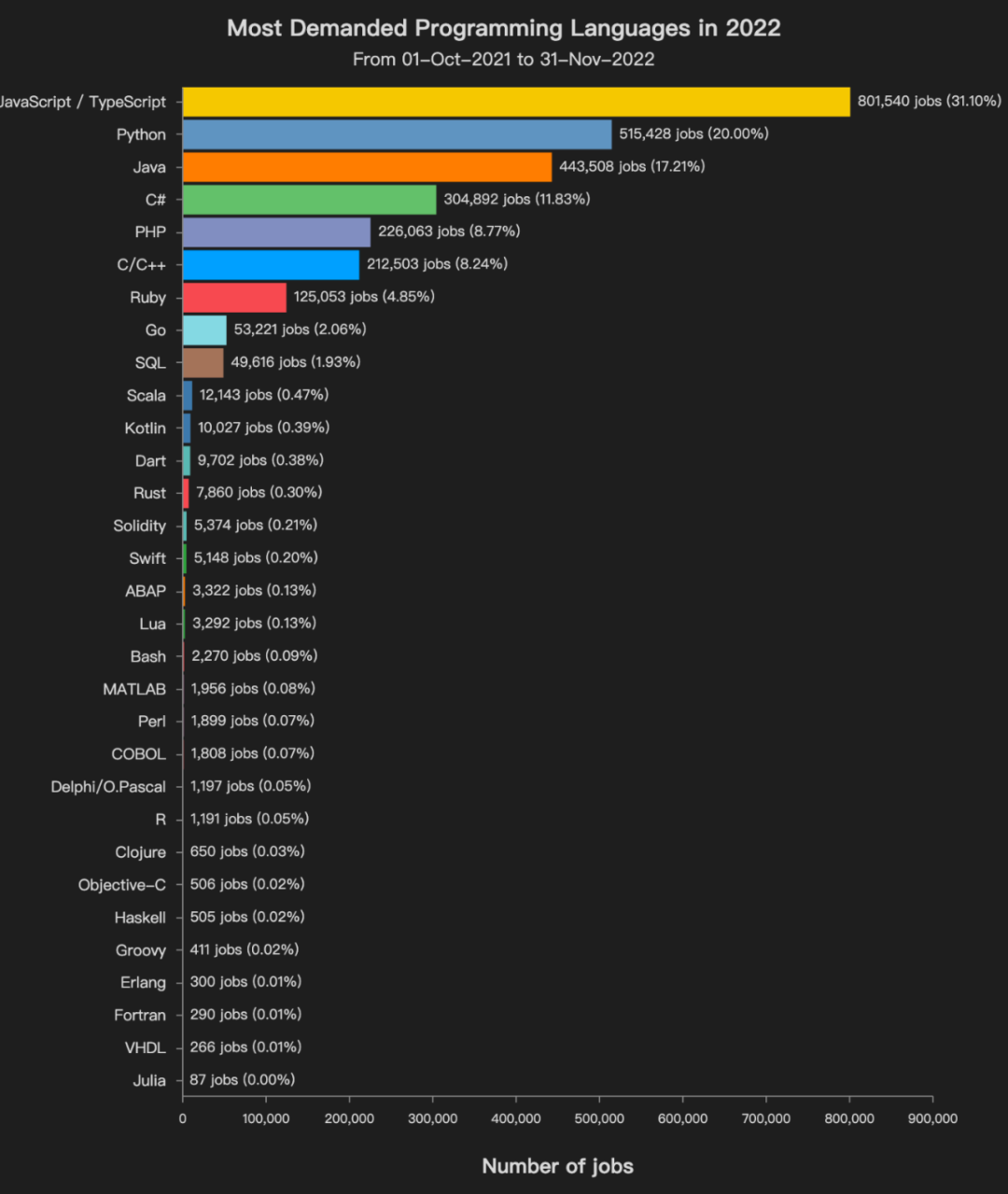
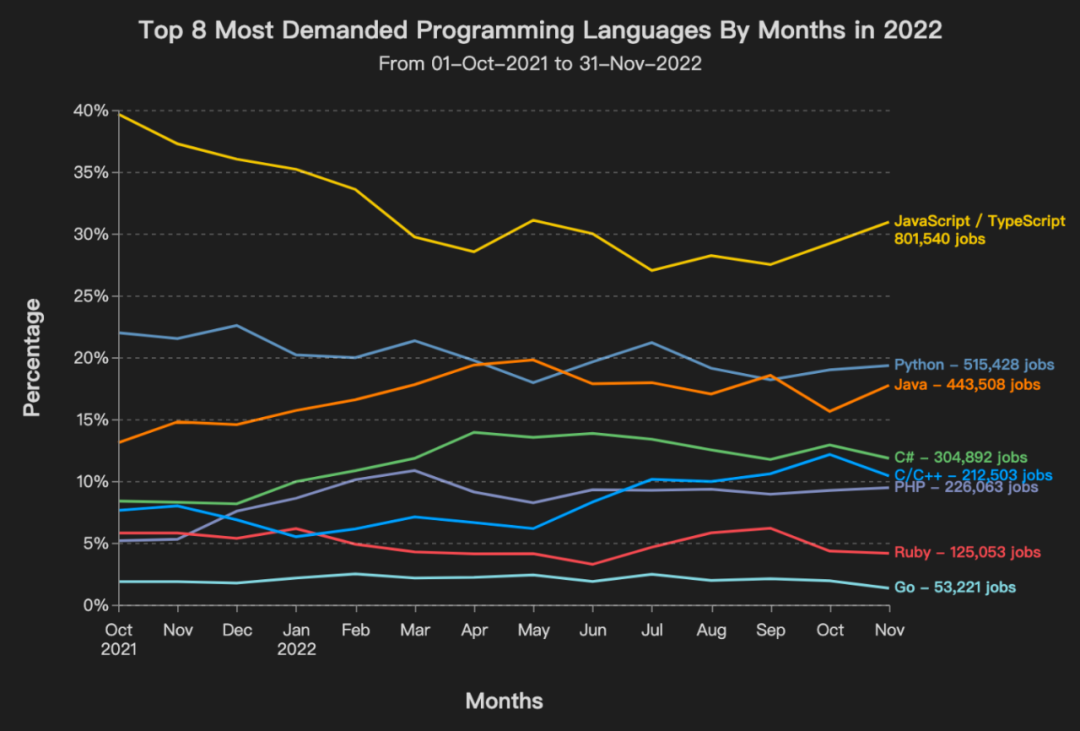
根据 DevJobsScanner 网站统计,时间是从 Oct-2021 到 Nov-2022 之间,从 1200 万个工作机会中进行筛选的记过。数据如下。

从图中,我们可以得知,JavaScript / TypeScript 相关工作高居榜首,这意味着前端相关技能适用面非常广泛。虽然这是国外的数据,放在国内不一定完全适用,但它至少可以佐证,前端是在国外是需求旺盛的工种。参考 https://www.devjobsscanner.com/blog/top-8-most-demanded-languages-in-2022/,把上图进行简单梳理,可只前端需求量依然最大。

辩证的看,前端技能和前端职位数成正比,这是正常的。这一点国内和国外的是没有区别的,多端和跨端,Node.js 等混合成为大前端,守好体验和效率的门卫,当然是必不可少。
下面回复 3 个相关提问:
提问 1:请教下大佬,现在前端局势算很差吗,作为一个前端校招新人而言应该朝哪个方向发展大佬有什么推荐吗
整个经济形势都不好,不只是前端。不过是比不得前几年而已。整体看,还算健康的,精深专业人才还是需要的。
提问 2:前端最悲观的前景在于需求越来越外包化,很可能将来的趋势是除了行业顶端的企业需要少量的金字塔顶前端,其他前端都只能吃外包的饭。
一个不盈利的创业公司他不需要关注体验,而是完成功能。当求发展时才有体验需求,这时候才要专业的人。所以你这个观点有点以偏概全了,且悲观。我的观点,几乎任何行业都类似的,努力进大厂,然后独立,玩出乐趣,才是好事。
提问 3:2022 年的前端岗位在逐渐外包化(几个大厂带的头),工资 10k~20k 的外包岗位很好就业,但是 20k 以上的就难找不少了。
至于 20k 以上少的论断,我不认同。经验能力和薪资必然正比。只是选择上会更谨慎。如果再直接点,就是你看到的就是你看到的,不一定是别人看到的。
就业形式相交而言还是不错的,受大的经济环境和前端趋势影响,很明显,前端外包化严重,专业前端细分化,但变化(危机)也要来了,在低码和 AI 共同作用下,新的融合性岗位已经慢慢在出现了。下面具体讲讲我的理解。
1、外包化严重
没有增长的公司大致是会维持或降本。对于技术来说,除了服务器等软硬件采购,就是人力成本。出于降本的考虑,一些能够由成本不高的人能够完成的活,就不会让高成本的人来做。所以说,外包化是整个互联网行业都在做的事儿,不单单只是前端。
对于前端来说,门槛不高,技术成熟度高的工作是最容易外包化的。比如 ToB 端相关工作外包化就严重。原因很简单用户是内部人员,页面不追求极致体验,甚至是能用就行。另外,技术上没有新框架,React 这种框架使用上还是很好用的,所以 ToB 端 CRUD 能外包的就外包。
熟练外包确实是好的,但外包和正式比例短期内还是正式更多。大家也不必过度担心,java 至今也没有外包比正式多,只是会让大家去追求专业度更高的事儿,这其实也是好事。
外包是一种常态化选择,不只是在裁员潮下面,外包和技术提效一直都有,只是在局势不好的时候,它会被放大,甚至引起很多人的恐慌。业务萎缩,挤掉些水分是正常的,但这不是行业坍塌,需求量依然还在的,对我们而言,更多的调整好心态,强大自己,技术过硬,与时俱进就好。
就未来讲,真正惨的事儿不只是外包化,而是正式员工干外包的活,外包被辞退,这也是非常有可能的。比如类似国企性质的公司,不方便辞退的公司,大概率只能这样选择。成本优化,很多时候是先挤掉水分,然后清理外包,正式员工加量不加价(降薪不好操作),正式流失,扛不住的时候再补外包。
2、高级岗位变少
前端领域里所谓的架构师类 (或者说专家类)比例还是非常多的。前端为什么会高级岗位很多,其实是 2013 到 2019 年的前端爆发期有关的。以前 Java 同学还能写 jQuery,但到了 React 时代,搞定 Webpack,sass,TypeScript 等等,他们就显得力不从心了,专业前端都很痛苦,何况他们。所以那个时候非常细化招高级岗位,除了解决问题外,还有很多基建的建设。
随着基建的完善,比如 create-react-app (cra)、Umi、Next.js 这样的基建成熟,如果只是单纯做业务,我们还需要那么多高级岗位吗?明细是不会的。从成本角度看,高级岗位的成本,大家也是心里清楚的。所以我的判断是高级岗位会变少,很有可能会慢慢变成架构师角色,比例和 Java 等差不多。
高级岗位溢出的人,创业、转管理、转型也都是好的,学学 Winter、Hax 等其实也挺好。像 TL 这种比例不大动,变化不大。优胜略汰,正常比例,只是流动量少,竞争会非常激烈。
3、专业前端细分化
专业前端,依然是大多数,比如 c 端这种重体验的必须专业前端,还有垂类,比如互动游戏,3d,webrtc 这种有专业难度的小众分类也必须专业前端,比如可视化编辑器,AFFiNE,QUill,X6 这种都是需要专业前端的。
技术的边界,其实已经在打破了。比如以前说浏览器里无法操作 DB,传统数据库都是要通过 TCP 进行连接,请问前端如何连接?基本上无解,Web 缓存不算。目前见到的奇技淫巧是 sql.js-httpvfs,通过 WASM+Webworker 搞,脑回路甚至不一样。其次,前端范围放大,Server Page 也算前端,那就有了 ASP,JSP,PHP 等等,这些都是可以连接数据库的。尤其是 http://asp.net 玩的很棒的。再看,前后端分离下,为什么呢?写到一起没分层,代码不好,不适合大规模开发。部署到一起,没法借助 CDN 优势,也没法保障高可用。最重要的是专业化分工。
最近也看到 AlaSQL.js,也是可以跑在浏览器是的 RDBMS,未来浏览器就是现在的 OS,对此我深信不疑。AFFiNE 其实在做本地存储,目前看可能是基于 SQLite 做的。再加上去中心化的玩法,浏览器既是 OS,又是 Client,这样的日子还会远吗?
在我看来,发展中的企业依然是按照专业分工工作,成熟的公司更愿意搞全栈,降薪不好操作,就只能加量不加价。目前看,前端垂类,其实是最吃香的部分。
4、岗位融合新机会
岗位融合,对于 Retool 带来革命性的交互方式,会颠覆很多角色的,包括前端、服务端、数据分析等。未来可能会出现低码工程师,或者类似全栈工程师这样的胶水类岗位,也是非常有可能的。大家把心态放宽,没工作是很难的,最怕的自己放弃自己,坚持每日精进,又怎么会被时代抛弃呢。
在本文中《年度大戏(低码):又一次全栈,至暗时刻还是新机会?》一节里,已经有了全面的叙述,这里就不再赘述了。
体力活和技术含量低的活儿慢慢被技术升级所替代,这在任何时代都是必然的事儿。
小结
回顾一下前面讲的内容:
在 2023 年,端正态度,做好技术才是正经事。小胡子哥说:“想做一件事情,看到的全是方法,不想做一件事情,那看到的就全是借口。意愿、态度或者说兴趣,才是个人发展的第一生产力”。摆正心态,积极面对。如果不热爱,请热爱,不然做不好的。我很认同他的说法,不管是工作还是学习,其实都是:知之者不如好之者,好之者不如乐之者。我经常说,编程本身是无趣的,玩出乐趣,才能做好编程。
按常理,文章后都是要展望一下未来。对于未来来说,我们还是要重视趋势的影响,对低码,AI,去中心化等技术还是保持关注和学习,最好能每日精进,与时俱进。对于 AI 和去中心化等技术,我是持悲观态度的,和 Vic talk 的推文想法类似:“AI 提高生产力,Crypto 提升资本利用效率,一起创造新的庞氏”,这话说的虽然很那露骨,但确实是趋势。如果拿不准,每日精进,学习能力在,还会怕技术变革吗?
狼叔说:“少抱怨,多思考,未来更美好”,社会需要专业人才,喜欢就坚定的做,热爱才是救赎最好的药。
【图书】狼书卷3:Node.js高级技术
【图书】狼书(卷2):Node.js Web应用开发
【图书】狼书(卷1):更了不起的Node.js
关于本文
作者:@狼叔
原文:https://mp.weixin.qq.com/s/SicYTABGjXcJJTqYEbL5dQ

这期前端早读课
对你有帮助,帮” 赞 “一下,
期待下一期,帮” 在看” 一下 。















