 王牌P计划,7天死磕一页PPT,不断挑战昨天的自己。
王牌P计划,7天死磕一页PPT,不断挑战昨天的自己。
因为我们坚信,将一张PPT迭代修改100次,比闷头重复练习100张,收获要多100倍。
第❺期「王牌P计划」
神仙打架,
精彩频出。
今天为大家带来来自
深夜发媸设计主管
@嘉文钱
(江湖人称:阿文的男人)的精彩分享:
如何用自己擅长的方式,
去致敬阿文
(
自己的男人
)
?
以下,节选自嘉文教练在
王牌P计划
中的示范分享。
(惯例文末有彩蛋福利哟~)
大家好,我是阿文背后的男人之一,嘉文钱。
作为阿文的男人,我选择的题目当然是任务C——「致敬阿文」。
这个题目在我看来,迷茫程度是比另外两个要低的,毕竟人物和影视作品有很多很多,而提到阿文,我就只想到一个:
没错,就是TA。
所以要致敬起来还是相对容易的
(吧?)
。

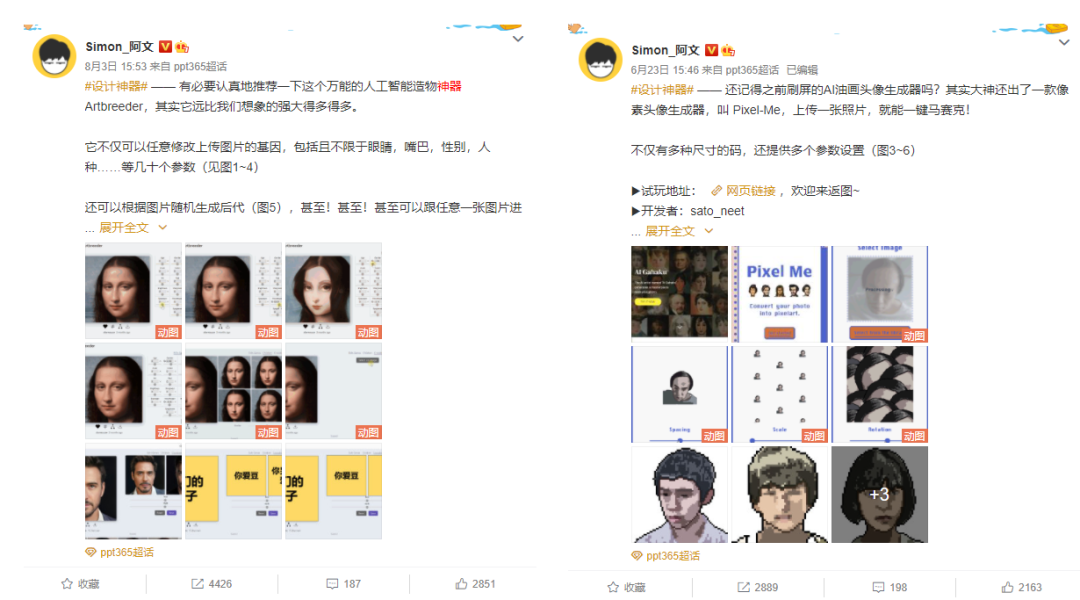
阿文的绝活之一,相信大家也知道,
就是他挖掘神器的能力。

这些神器我相信在座很少人能全部玩一遍。
除了这些神器,大家觉得阿文还有哪些宝藏?
其实阿文的PPT作品更是宝藏,不管是他的发布会作品,还是他出品的模板,只要你认真拆解,你总能在里面学到版式、颜色搭配、图片运用等等技巧~
去翻一翻阿文的置顶微博就能看到。
所以,鉴于阿文是手头上有这么多好东西,我决定围绕阿文是
「宝藏少年」
这一标签来致敬他(没错阿文在我心中永远18)。
我认为既然是「致敬」,不仅要把偶像厉害的一面展示出来之外,也可以融入自己的东西。
比如:擅长的风格、喜欢的元素,甚至是自己最想跟偶像说的一句话……等等。
有了这些内容,我才觉得是自己对偶像致敬,如果只是单纯的使用阿文的元素,没有融入自己的东西和理解,那致敬就会少了点意思。
例如我,我是个很爱漫画的人,我做的教程大部分都是漫画小人风格。


当然这是阿文带起来的坏习惯。


所以,本次我打算,
用我最喜欢的漫画形式,来致敬阿文~
确定元素
主题和内容都确定之后,那么有什么具体元素,可以支撑起「阿文x漫画」呢?
这个时候就开始做「头脑风暴」了。
想一想,如果提到
「
阿文
」
,你会想起什么?
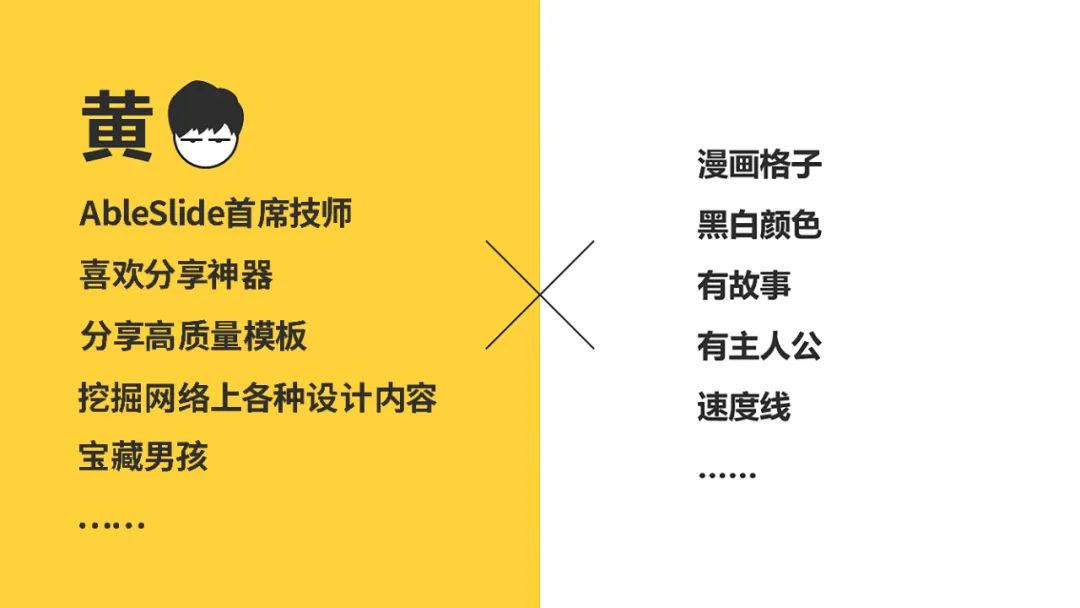
是的,阿文黄
(特指颜色)
、卡通小人、AbleSlide首席技师、喜欢分享神器、分享高质量模板、挖掘网络上各种设计内容的宝藏男孩……
那提到「漫画」呢?你会想到什么?
我想到的是:漫画——漫画格子、黑白搭配、速度线、故事、主人公等等……

把这些元素记下来,
其实就是一个最初步的思考了。
接下来这一步,
就是我觉得比较重要的一个步骤啦~

我每次做PPT之前都专门有这一步,必须要用「手写的形式」,把每一页PPT的草图大概画出来。
因为我发现有很多小伙伴做PPT,想好主题之后,画面呈现还没定,上来就是找素材,然后打开PPT,用素材堆积成一页PPT。
关于素材这个点,我想多说两句,就是我之前曾经掉进过一个「素材陷阱」——就是让素材主导了设计,而不是让设计来主导素材。
那就变成了一页PPT好不好看,完全取决于我找的素材好不好看。
甚至有时候因为找不到好看的素材,而反过来改了自己的主题,这样就本末倒置了。
举个栗子,比如我找到了一张好看的地球素材:

大家想想,这张图其实是不是限制了排版,现在我好像只能用居中的方式来排字:

如果我用了左对齐,画面就失衡,
变的有点左重右轻了。

这个例子是我临时找的,说服力可能不是特别强,但是我想说的重点是:
PPT或者说平面设计,
不是你的素材好看、
质量高,
就能决定一切。
设计看的是整体。一张海报的版式、文字、图片素材等等的元素综合应用之后达到一个稳定的状态,这样才是好的设计。
想要做到这种状态,就要在开始制作之前,去尝试对画面有一个整体的框架设想,而「手画草稿」就是很好的能帮你搭建框架的方法~
网上素材库千千万,它们只是你做好设计的弹药库之一,整体框架才是你手上的枪,老老实实想办法把枪升级的更强才是最重要的~
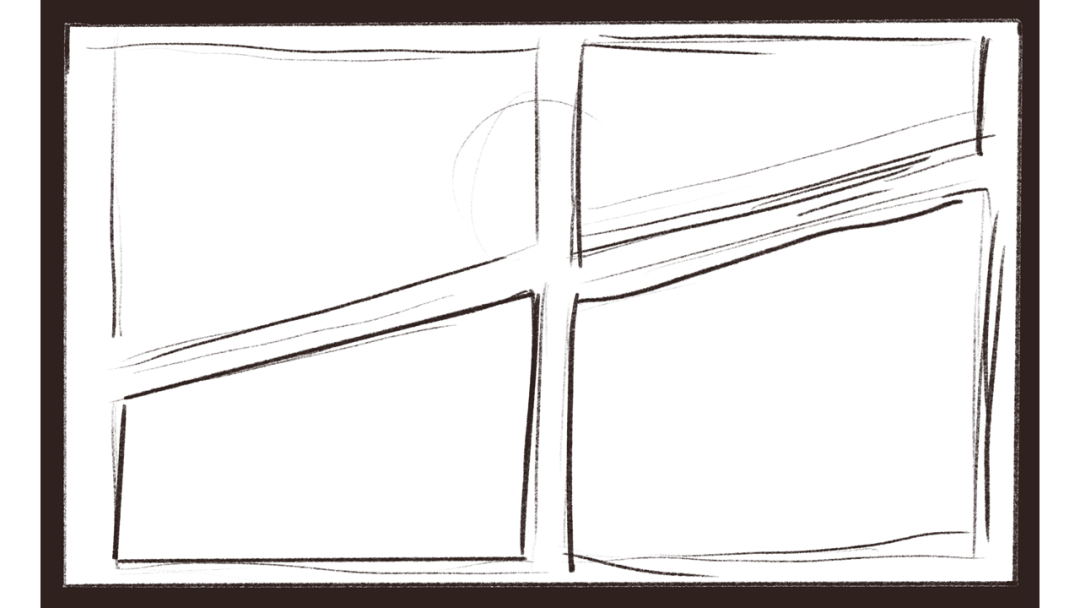
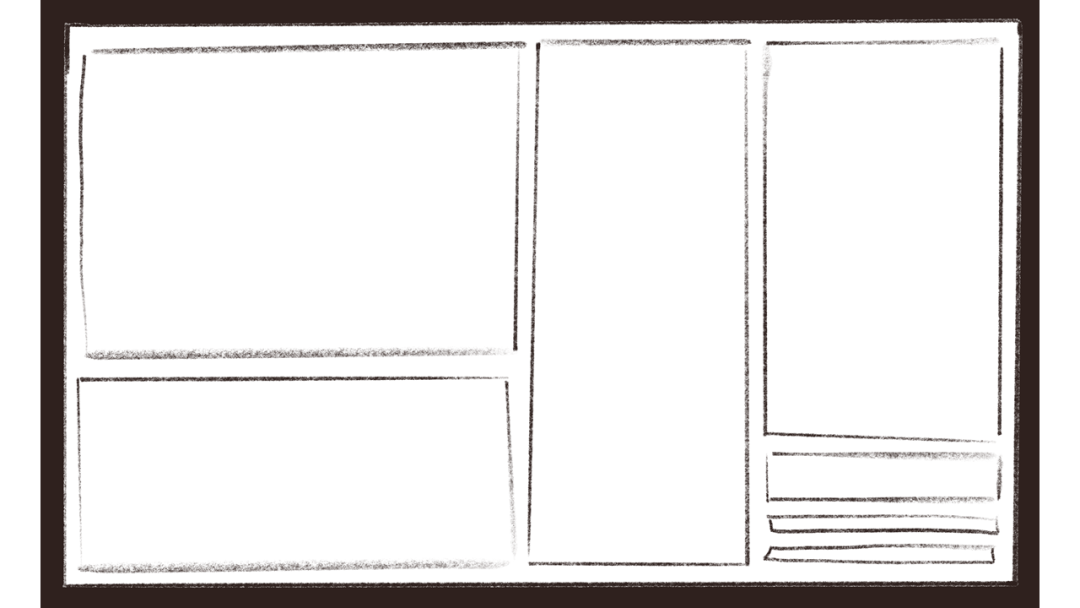
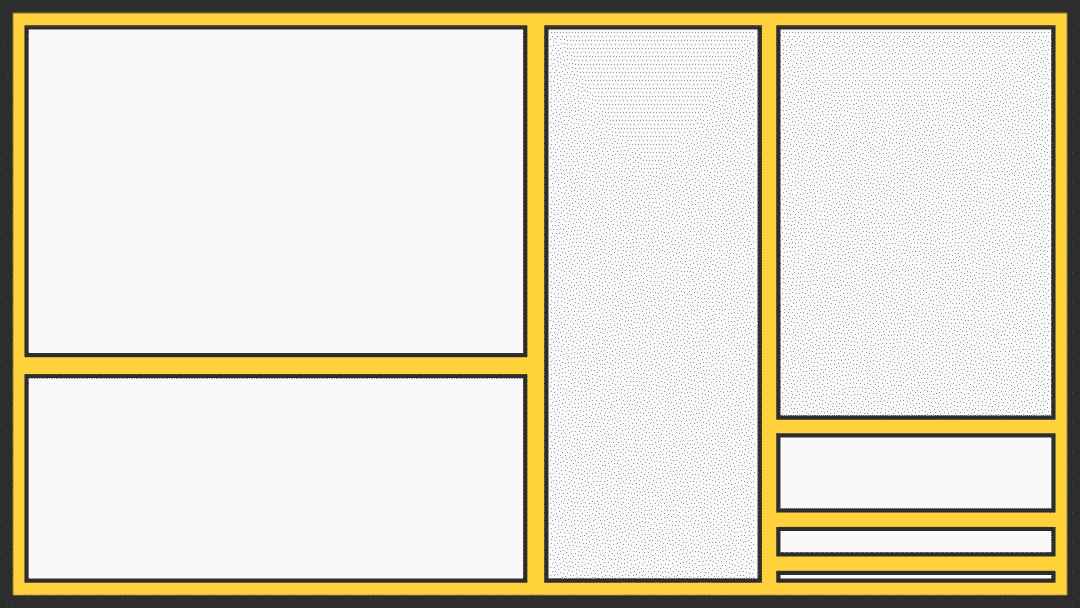
回到主题,对于这次的一页致敬PPT,在确定了大方向和主题之后,我就抄起iPad开始画草图了,既然是漫画,最能体现漫画形式的,当然是漫画格子~


这两种格子里,我挑选了第二种,
更接近传统的漫画。
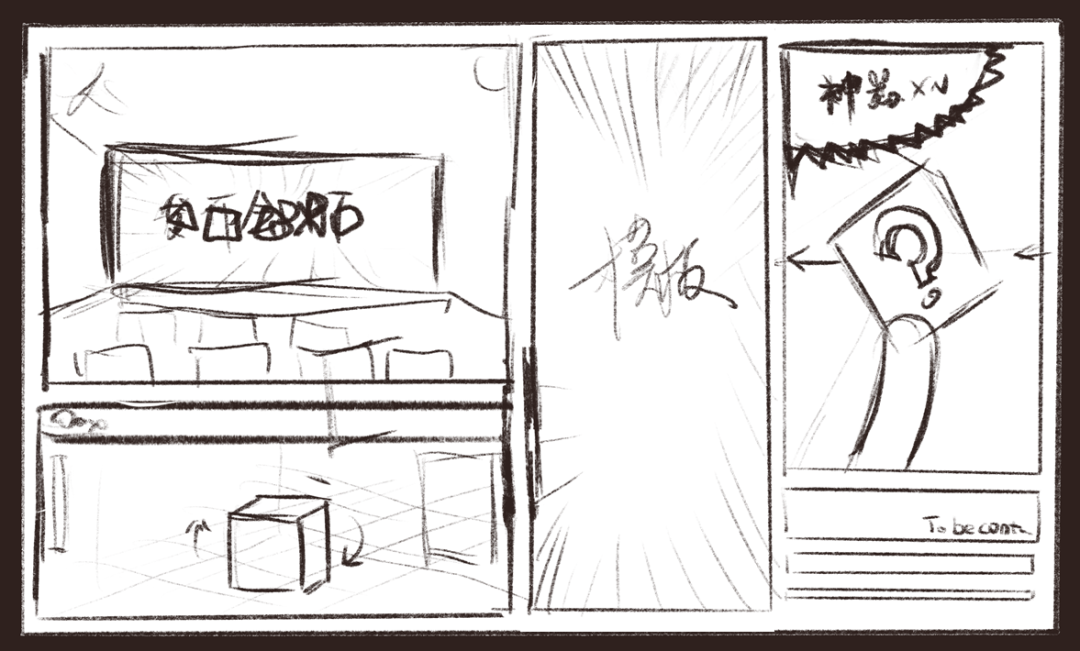
为了表达阿文是「
宝藏少年」
这一个主题,在头脑风暴的结果里,我选择了「很多神器」「模板」「AbleSlide」这几项来丰富画面。
想到阿文最近被我种草了Blender,而且最近他在微博上也分享了很多教程,我特意把Blender拎出来单独成左下角的一格~

因为我的设想是这是个会简单动一下的漫画,所以在这个阶段我还简单的构思了一下动画的样子。


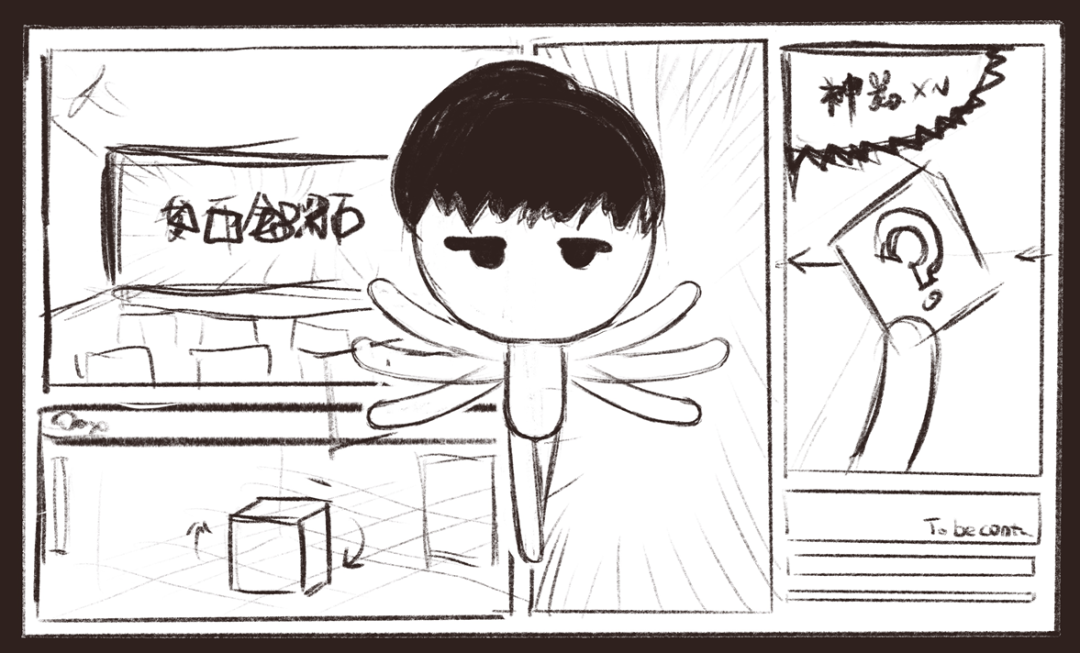
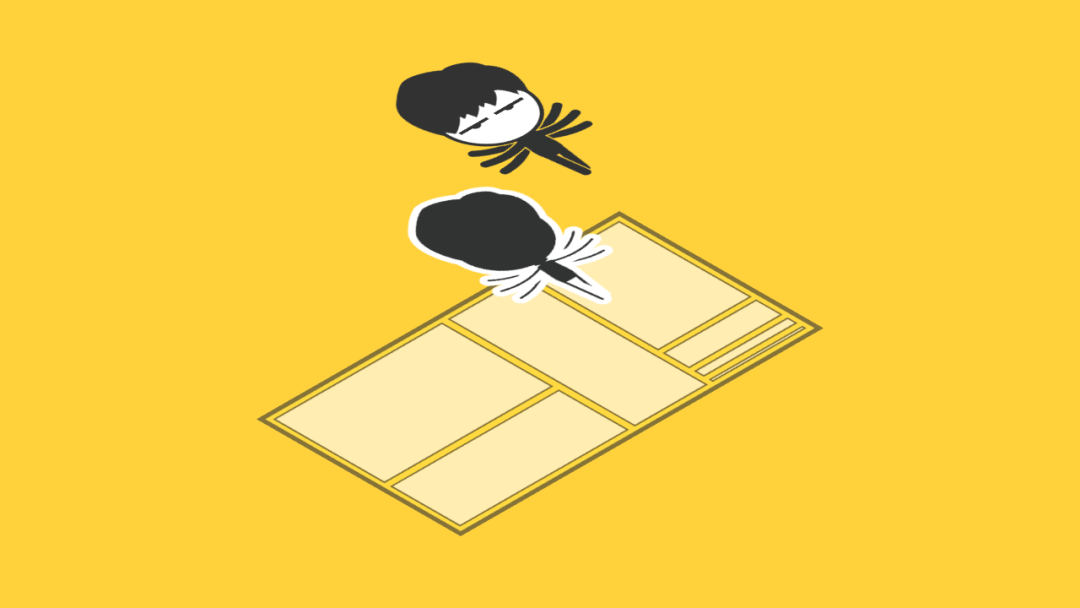
阿文是主人公,当然是要放在最中间了,为了表达他是个很厉害的人,我擅自给他多加了几只手,表示他随时随地都能掏出很多不同神器的感觉。

最后再大概确定一下标题「宝藏少年」放在哪里。
草稿嘛,就不要执着于精细度和美观度,
自己能看懂就行~
这份草稿,已经把我的框架展示出来了,包括了要展示的元素,版式,动画等等,有了这个草稿,在制作的时候,就可以有针对性的找素材啦。
终于进入动手环节~
其实有了草稿,动起手来也是很快的,因为你已经暂时不用再去想怎么摆放元素,跟着草稿走就行。
首先是给背景铺上那种一看就是阿文黄的黄。

用矩形工具画出一系列漫画格子~

记得要保证每个格子的描边粗细相同,
不然就不统一啦~
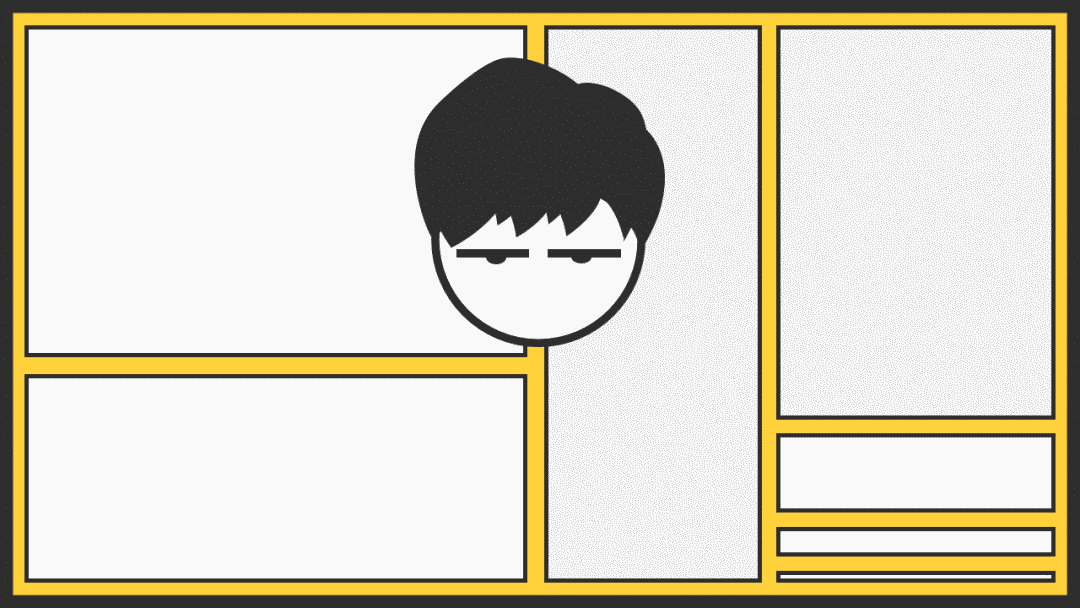
然后格子的内容我们先放一边,我们先把阿文这个主人公搞出来,先去把阿文的「头」要来。

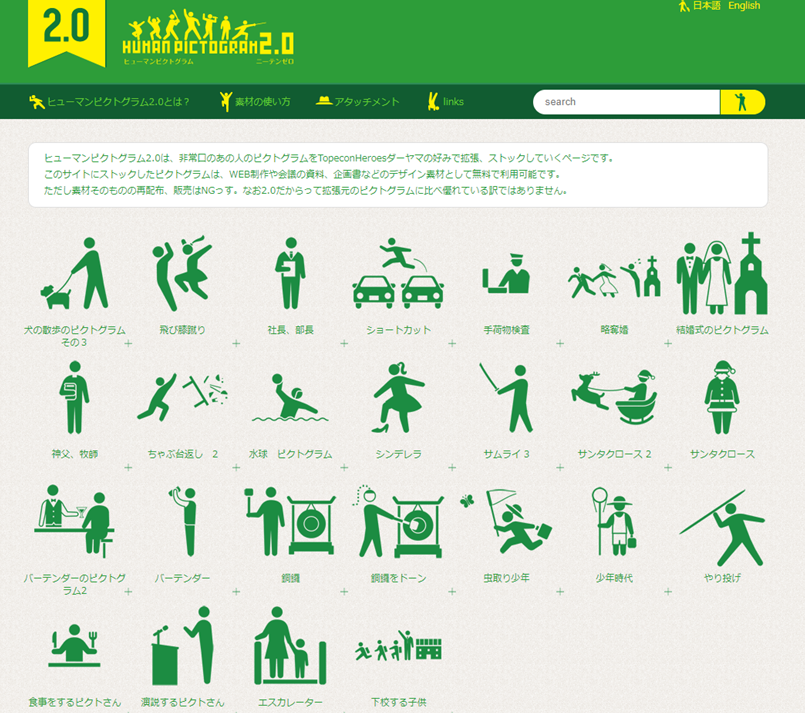
那身体去哪里找呢?
当然是我最喜欢的小人素材库:
http://pictogram2.com/

这个网站已经推荐过很多次啦,这里就不赘述啦~
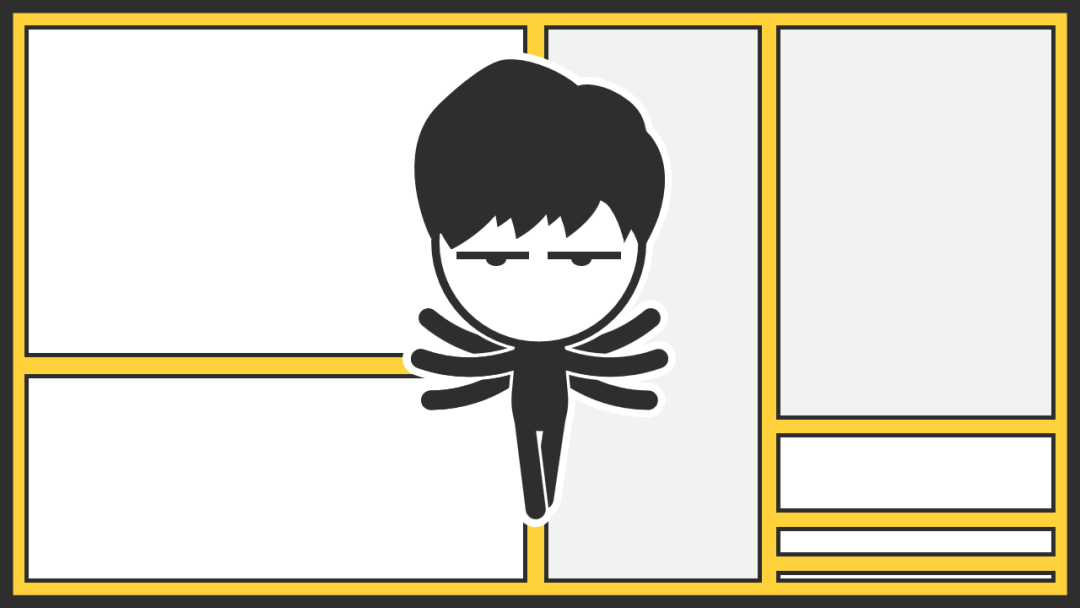
找到合适的小人身体,给阿文补充完整~

这里要注意一点。
关于这种小人形象,尤其是你想要让小人看起来更可爱的时候,头身比例建议在1:1,就是2头人的样子,头过大过小都会引起不适。

为了让阿文跟背景分离开来,
我给阿文加了个白色描边。

因为PPT给形状加描边,都是以线条为中心,向两边扩展宽度的,所以我加描边的方式是,再做一个阿文的剪影,给剪影加描边,然后阿文叠上去。

后面提到的加描边主要也是这个方法,
就不重复讲解啦。
现在整个画面大概的样子就已经出来了,
可以给漫画格子加东西了~
在草稿阶段,
我已经确定了4个大格子的内容和动画。
动画就要用到阿文和ACE两位大佬之前提到过的「预合成」的方法来实现动画,因为要在一个小格子里做动画,不仅难度提高,而且后期要调整起来也不方便~
预合成方法是指:
在一个新的PPT里,把动画做好,然后导出视频或GIF,再放到原来的PPT里。
所以,我准备了4个新的PPT,
画面比例跟4个各自保持一致。

❶
发
布会格子

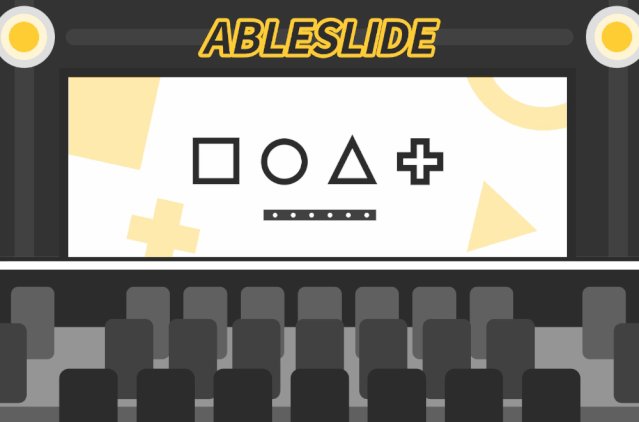
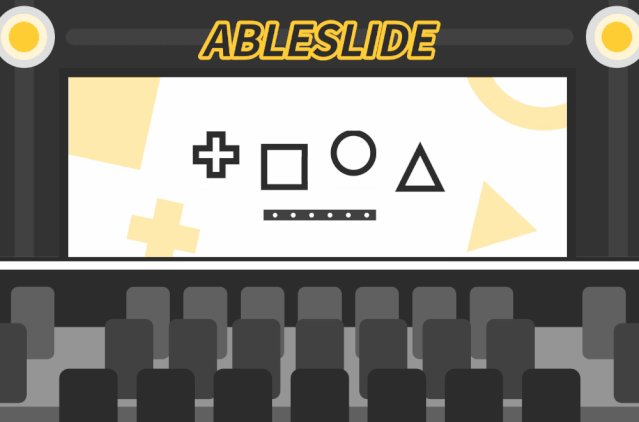
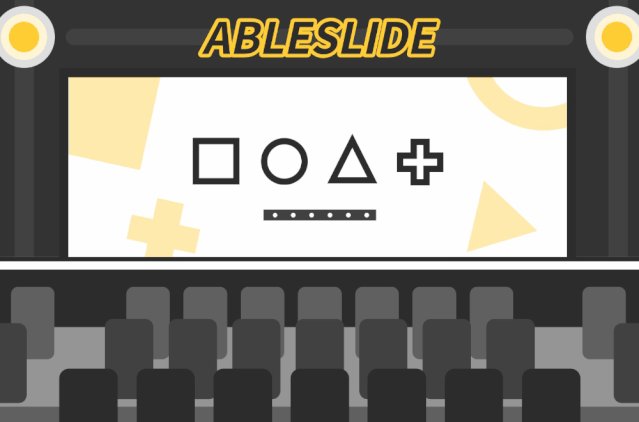
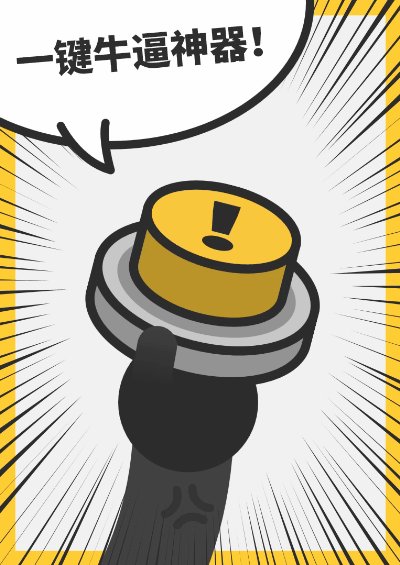
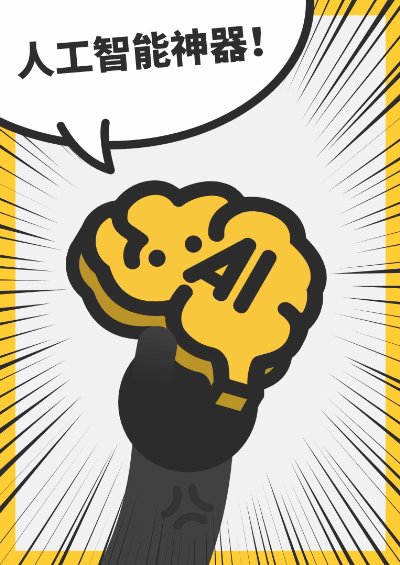
静态元素相信大家也可以做出来,这个格子的重点是,用抽象的图案来表达发布会PPT的标题,那种动画要怎么做呢?

没错,就是用平滑切换。
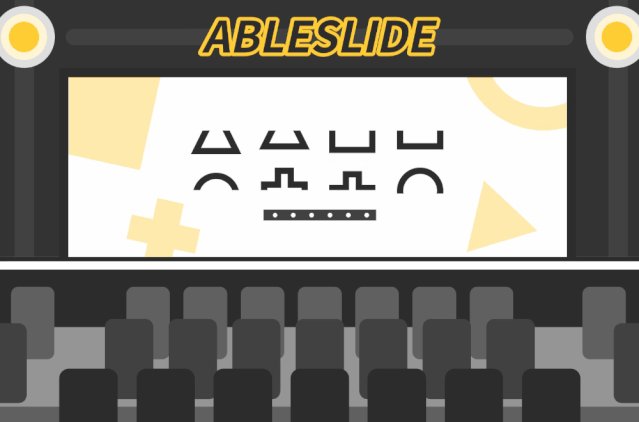
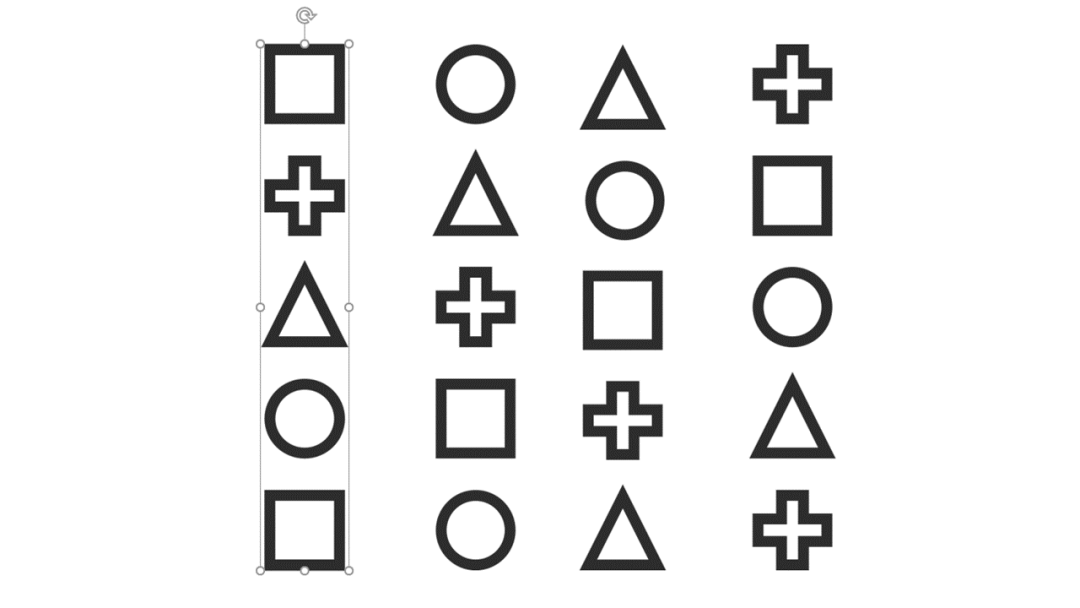
先准备4条这样的由图案组成的图,然后复制,粘贴为PNG,再裁剪出一个出来。


然后复制这一页,编辑刚才的裁剪,露出第二个

最后你在第二页里设置平滑切换,就能做出这种视频里平滑变换的效果啦~
现在PPT可以直接导出Gif。

设置好时间后,导出视频(或者GIF,下同)就可以下一个了~
❷
神器格子

这一格的动画,也是用平滑切换来制作的。
而手上拿的神器icon,有一些我是在:https://www.iconfont.cn/上面找,然后进行处理,有一些是直接自己做的~
为了营造那种拿出神器后的冲击感,我加入了速度线,推荐两个速度线的素材库:
▶ https://mangasozai.com/
▶ @亚赛大人 的速度线神器~
这一格的动画还是用平滑切换来做的(平滑切换来做简单动画实在是方便)。
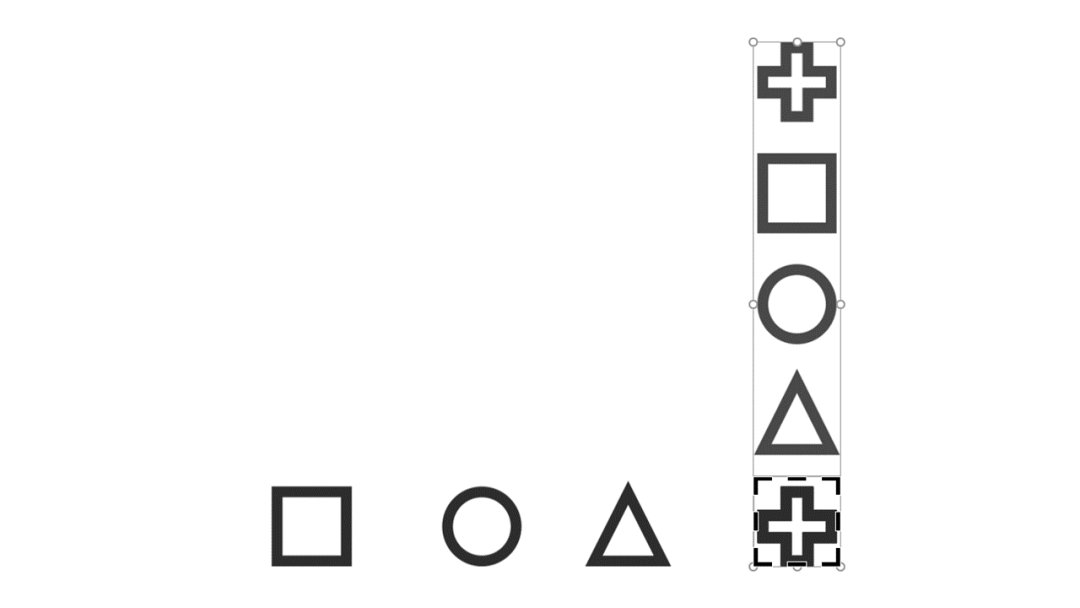
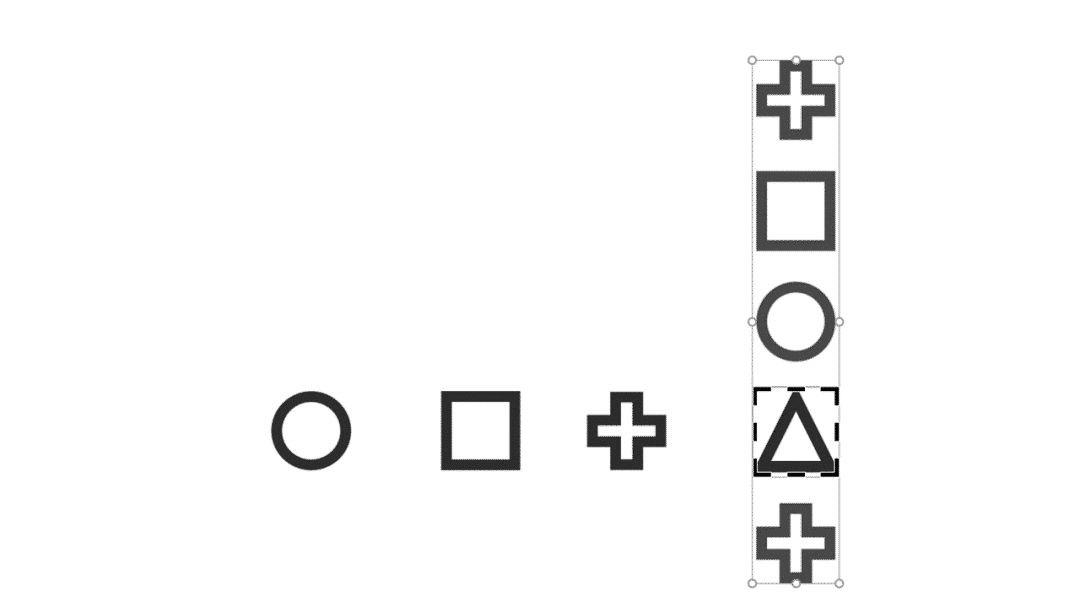
重点是,因为我是希望各个模板进入画面的时候,是有位置差的,所以我在模板还没进入画面前,让它们之间的距离加大了。
这样它们进入画面的时候,就会有个位置差,比固定距离进入画面会更自然~
还是用平滑切换来做,中间的这个矩形,其实他是一个3D模型。
如果你不会,没关系,可以去翻看阿文之前关于paint3D(现在叫画图3D)的分享,然后用paint3D来做也可以~
导出GLB格式(画图3D可以直接复制粘贴到PPT里),放进PPT里,调整每一页的模型的角度,加平滑动画就可以啦~
其实,这4个格子里就有4个不同的知识点:

















