预计完整阅读本文需流量 3.4MB
在WiFi下食用更美味~
Hi,我是秋小叶~
总有人想要用 PPT 搞点大事情,做个点击动画、做个交互展示、甚至做个互动大屏幕。然后他们就来后台问我该怎么办=,=
虽然我非常想给他们介绍「触发器」,可三言两语又讲不完。终于,有了今天这篇文章,再一次刷新你对PPT的认识!
据说想知道一个人的 PPT 水平有没有基础,有一个不错的测试方案,那就是让他做一个交互型的 PPT:
如果他交来的作品用的是「超链接」进行交互,那他多半还是个刚刚入门的新手;
如果他在作品里的交互效果是通过「触发器」制作的,那他应该还是有点基础。
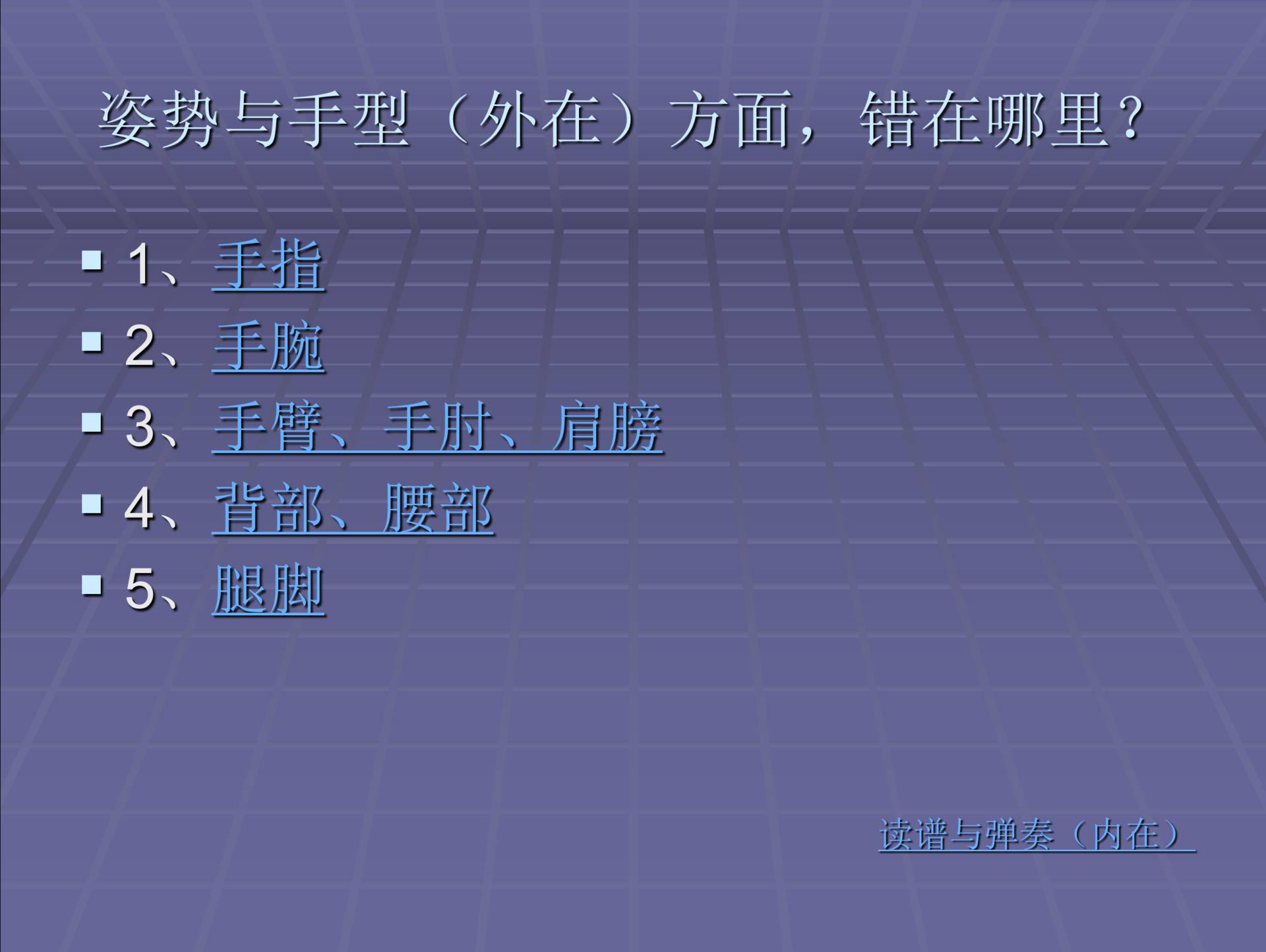
下面这页 PPT 取材于 Jesse 老师 2006 年的 PPT 处女作,当时觉得自己能做出这种跳来跳去的 PPT,真是像网页一样的高大上!

现在呢,看得我简直尴尬癌都犯了。

那么,触发器的原理到底是怎么样的?它的应用范围如何?具体应该怎样来玩呢?下面就由 Jesse 老师来为大家做个小总结。

触发器原理
和「超链接」点击触发页面的跳转有所不同,「触发器」点击之后触发的是本页的动画效果。但这一动画效果又和普通动画有所不同:
普通动画是「序列动画」,只能一个接一个的播放,而「触发器动画」走的是单独的流程,只有满足特定条件(「触发器」被点击),动画效果才会出现。
如果你只是在页面空白处点鼠标,哪怕本页所有动画都播放完翻页了,触发器动画也不会被播放。
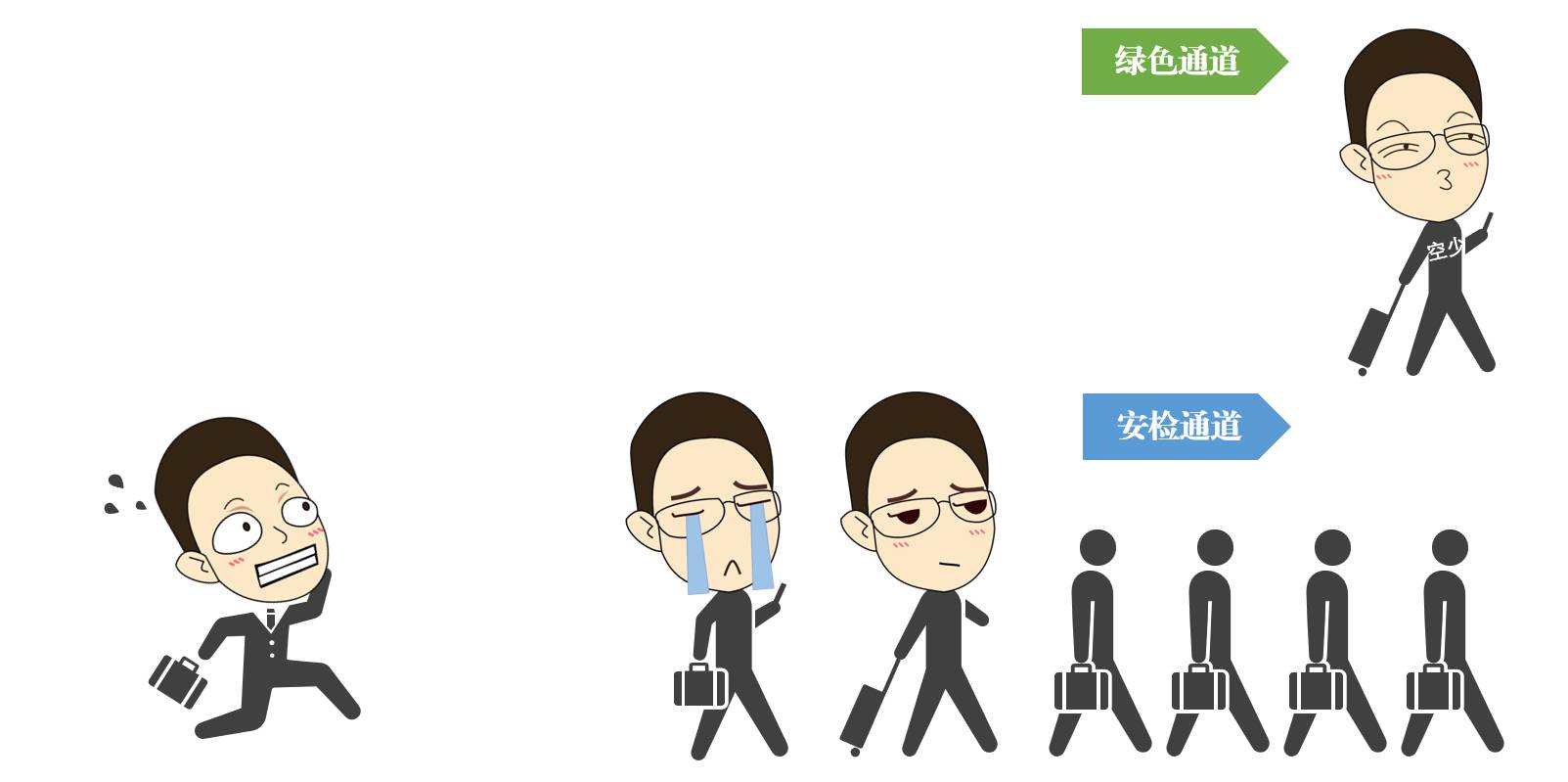
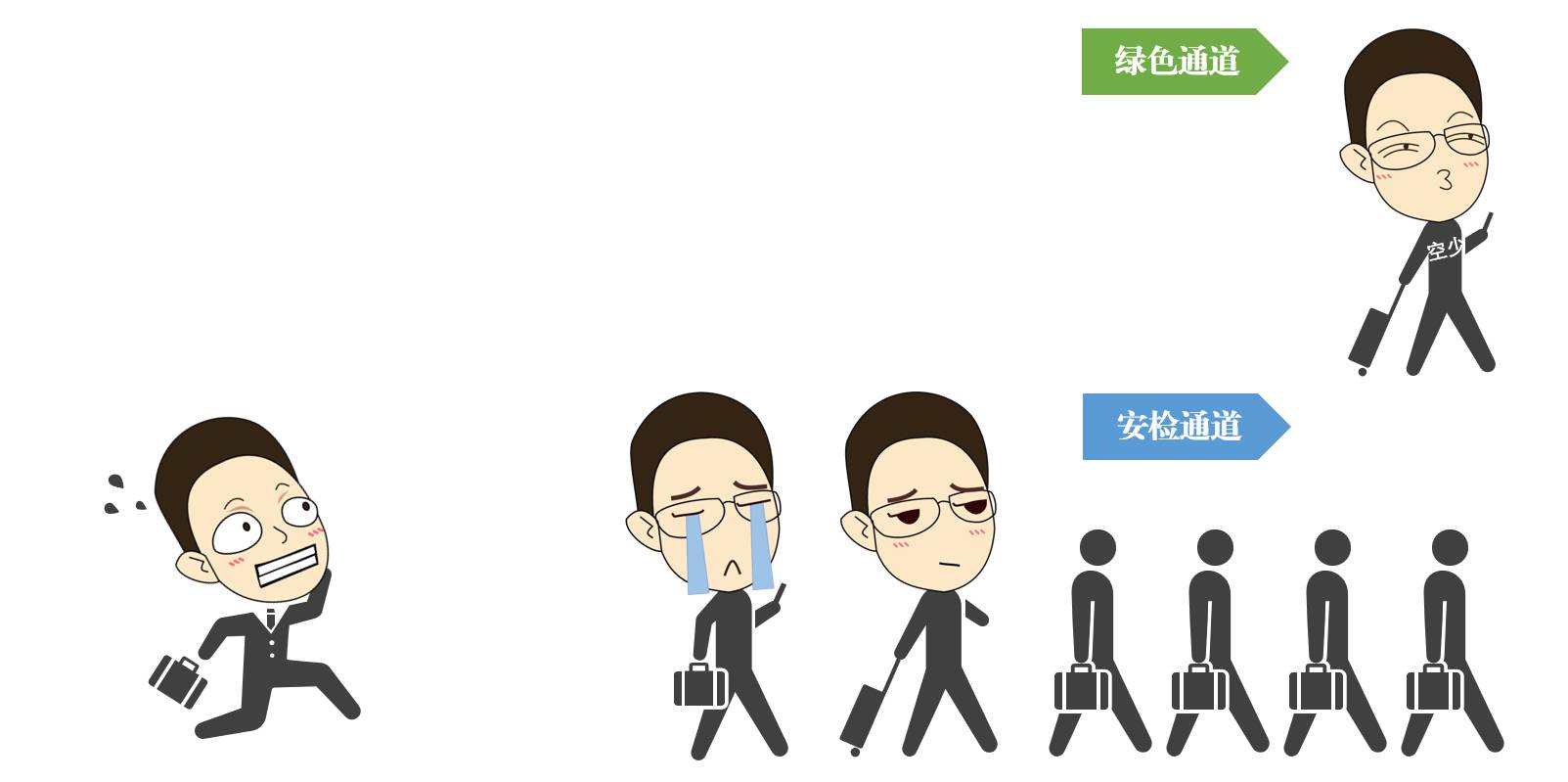
这就好像机场里的绿色通道:
普通乘客一个个排队过安检,而满足特定条件的人员(如机组成员)则从专门的绿色通道里通过。
就算安检口根本不排队,甚至所有乘客都走完了,你也不会看到有机组人员从这里经过。

「触发器动画」就是这么一套独立于普通动画序列之外的动画系统。

PPT触发器的基本设置流程
道理搞懂了,具体该怎么设置一个触发器动画呢?
触发器动画的设置流程是:「先做动画,再定触发」。例如下面这个「点圆出方」的动画:

制作的顺序流程是:
❶ 绘制出形状;
❷ 制作正方形的「淡出」动画;
❸ 将「淡出」指定为点击圆形时触发播放。
前面两步都很简单,最后一步是设置的关键,操作过程是:
在【动画窗格】中选中【淡出】动画,点击菜单栏上的【触发-单击】,然后选中作为触发器的形状。

这一设置过程需要注意两个要点:
要点1:设置「触发器」时要选中动画窗格中的某一动画,而不是选中带动画的对象。
虽然在本例中选中对象也能达到同样的效果,但这一规律不具备普遍性。
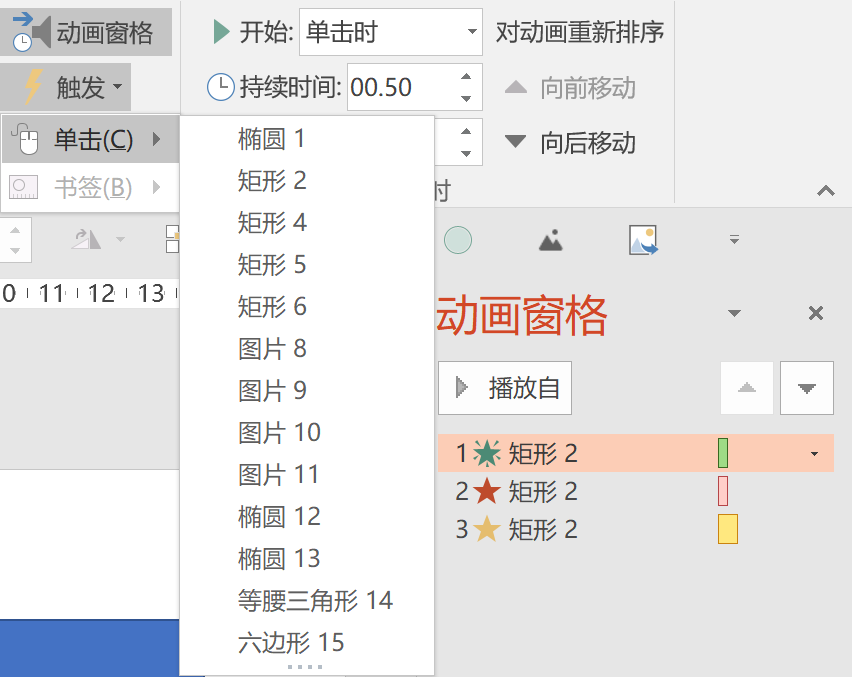
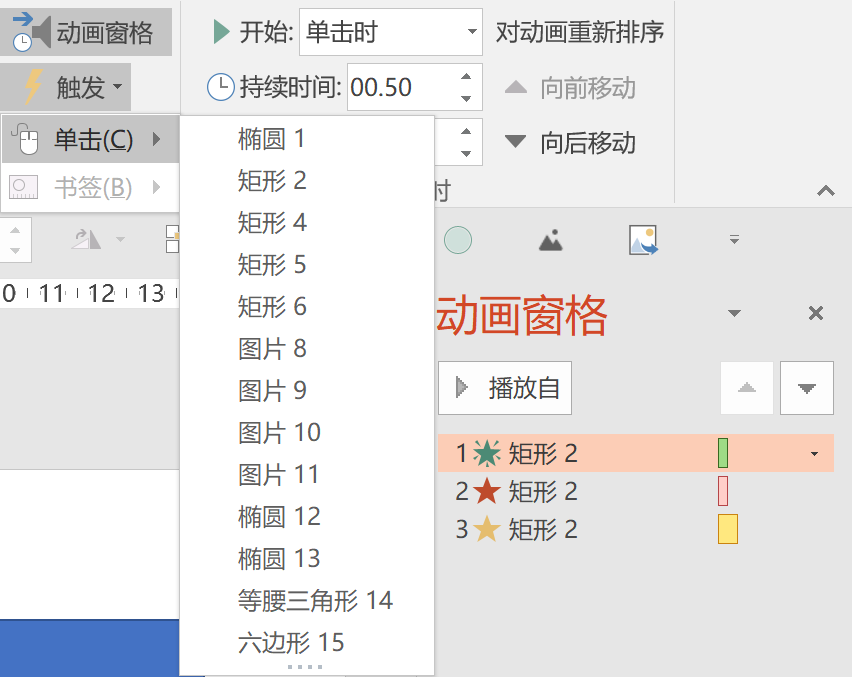
例如当正方形同时具备多种动画时,选中正方形后设置「触发器」,会把所有正方形的动画都设置为触发型:

只有在「动画窗格」选择某个具体的动画,才能将这一特定动画指定为触发:

要点2:指定触发器是从下拉菜单列表中勾选元素名称,而不是直接选择页面上的元素,所以用作触发器的「按钮」对应的是列表中的哪一个,必须要弄清楚。
当页面对象较多时,面对一堆「椭圆2」、「矩形3」、「图片5」……会很难找到想要指定为按钮的对象:

在指定之前,先选中按钮对象,打开选择窗格,将其改为特殊的名称,如「点一下年薪百万」,等到指定触发器时就很容易找到这个按钮了。

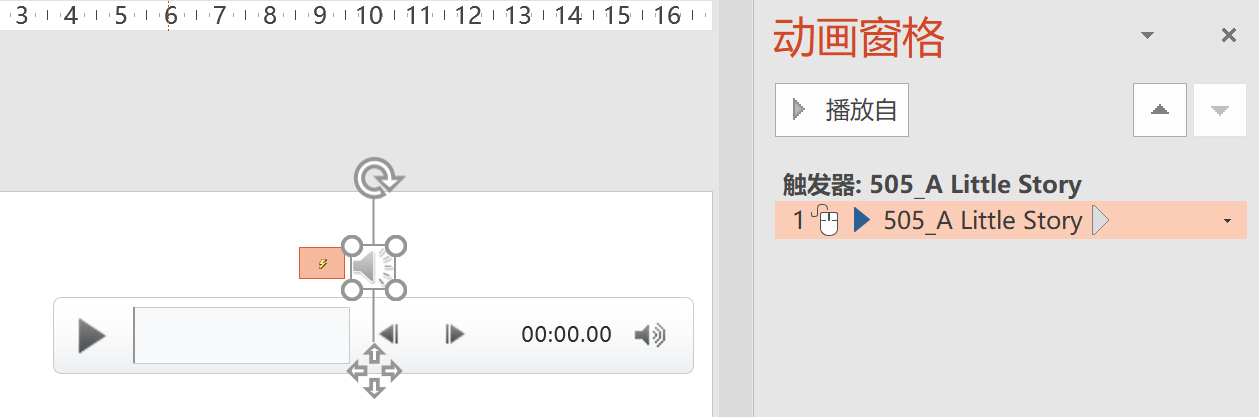
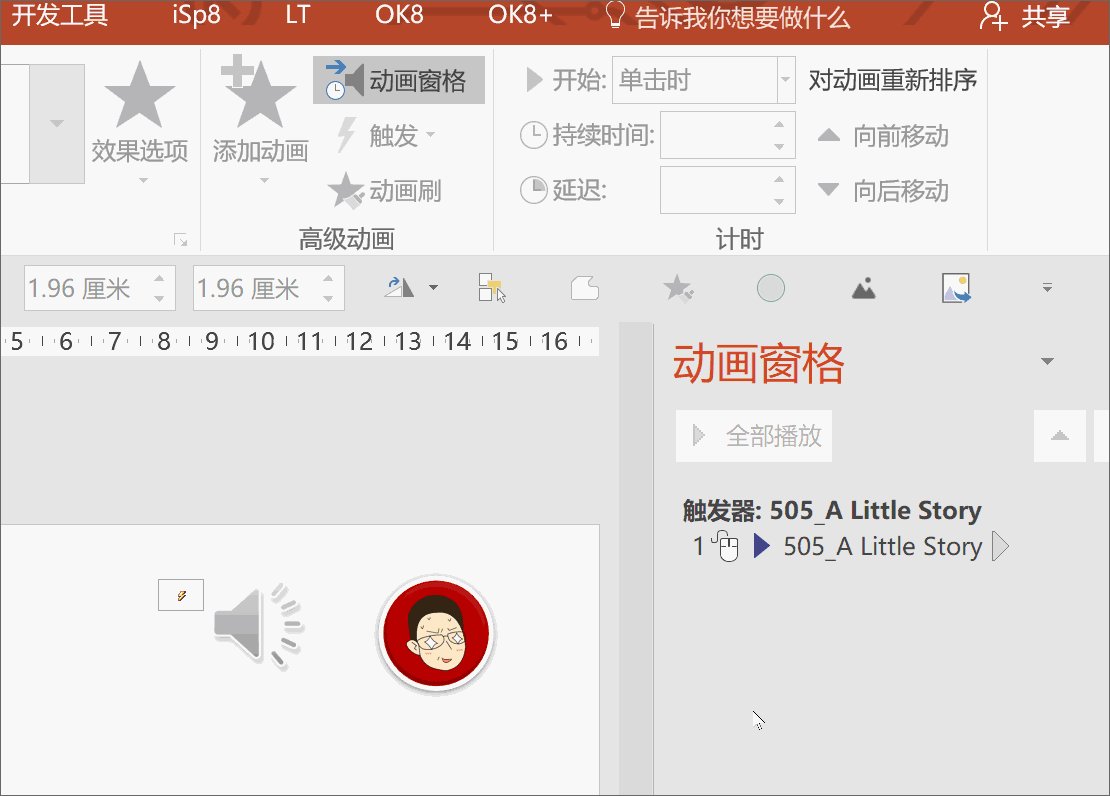
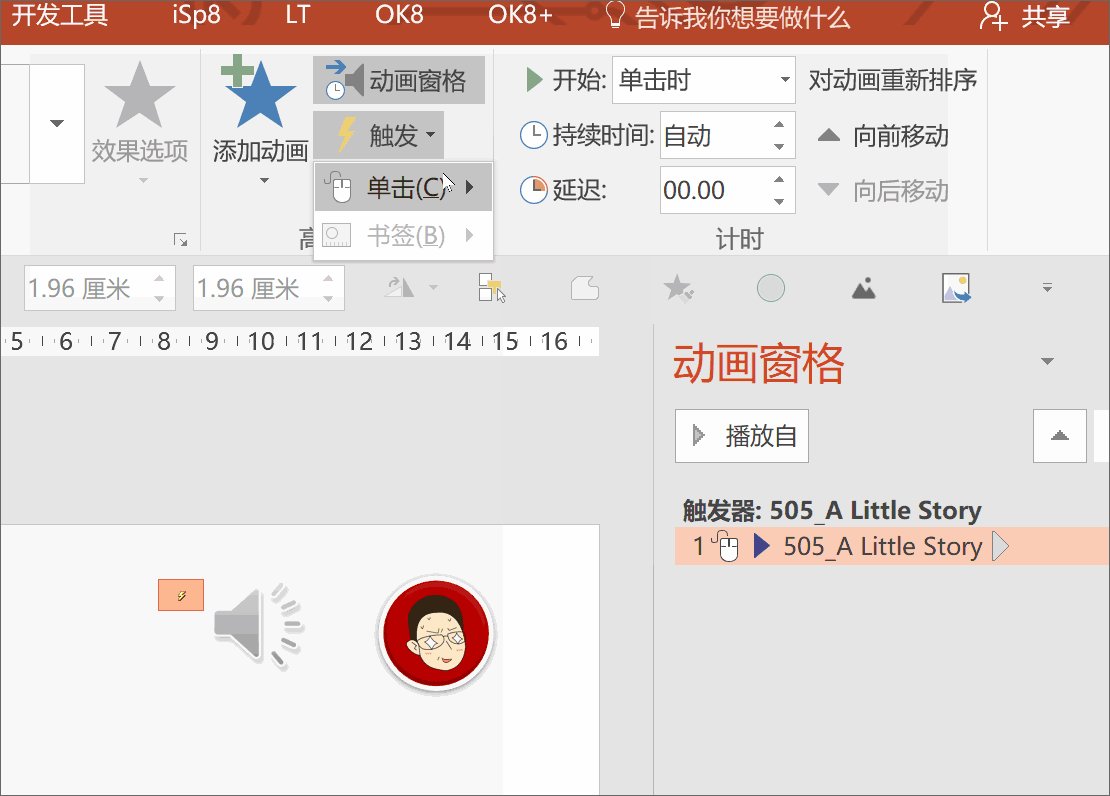
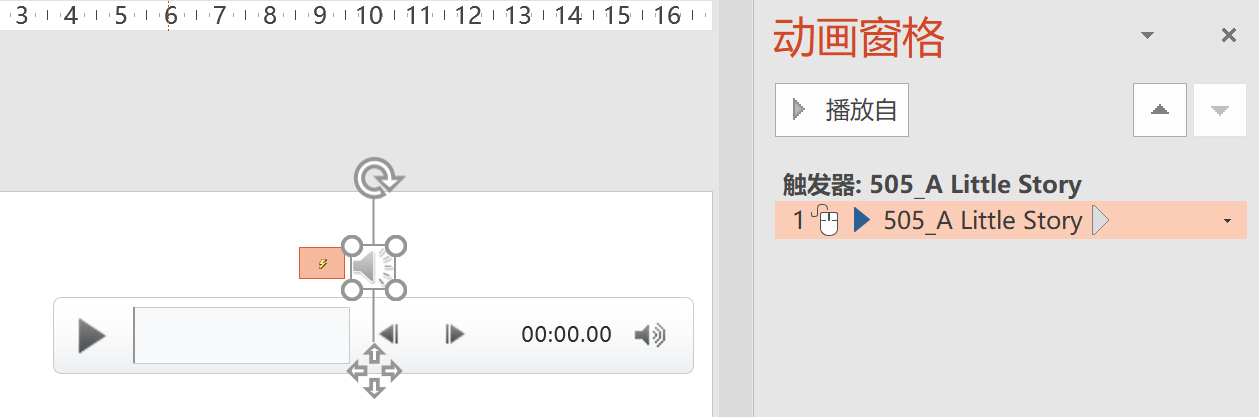
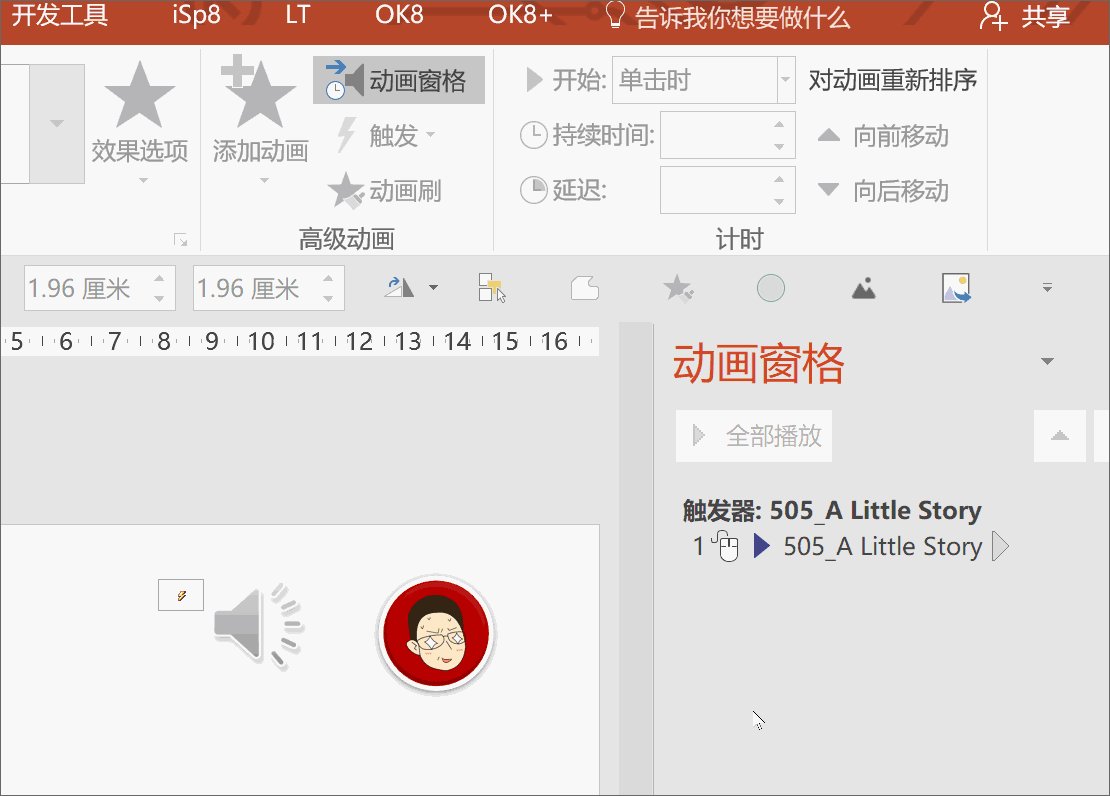
另外,如果你在 PPT 中插入音频,动画窗格里会自动生成一个触发器动画。从动画上方的黑体字可以看到,动画的触发开关,正是音频(小喇叭)本身:

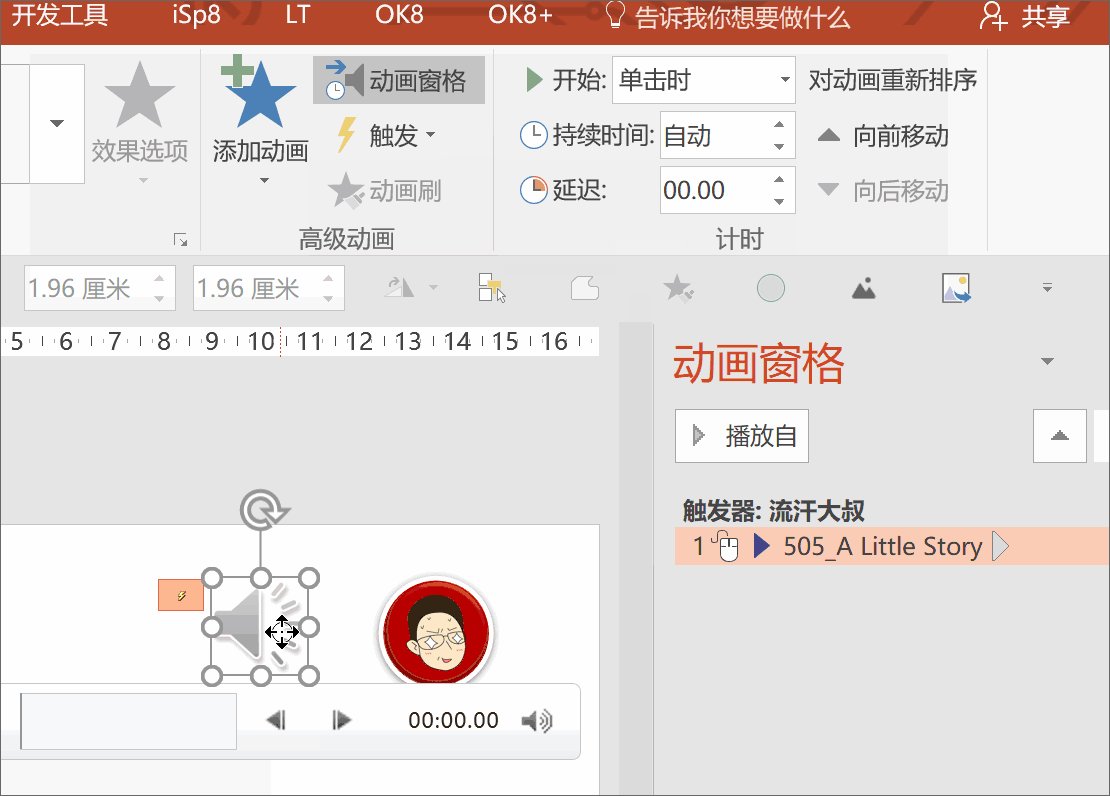
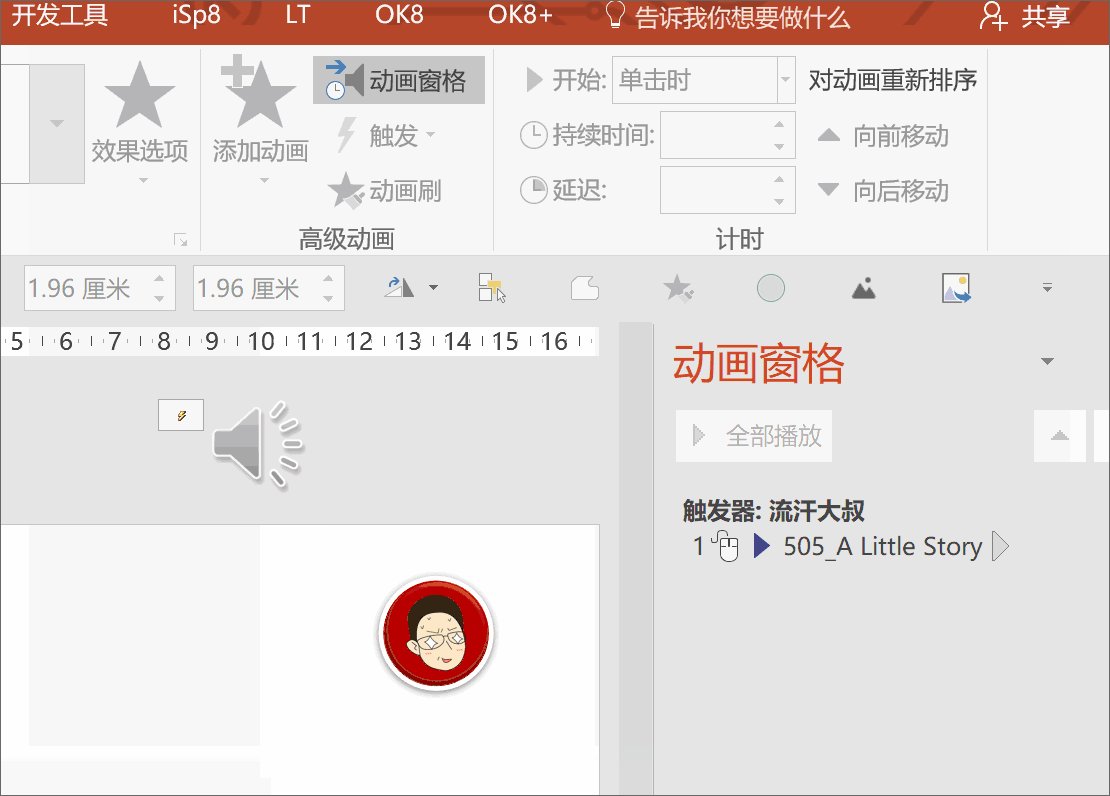
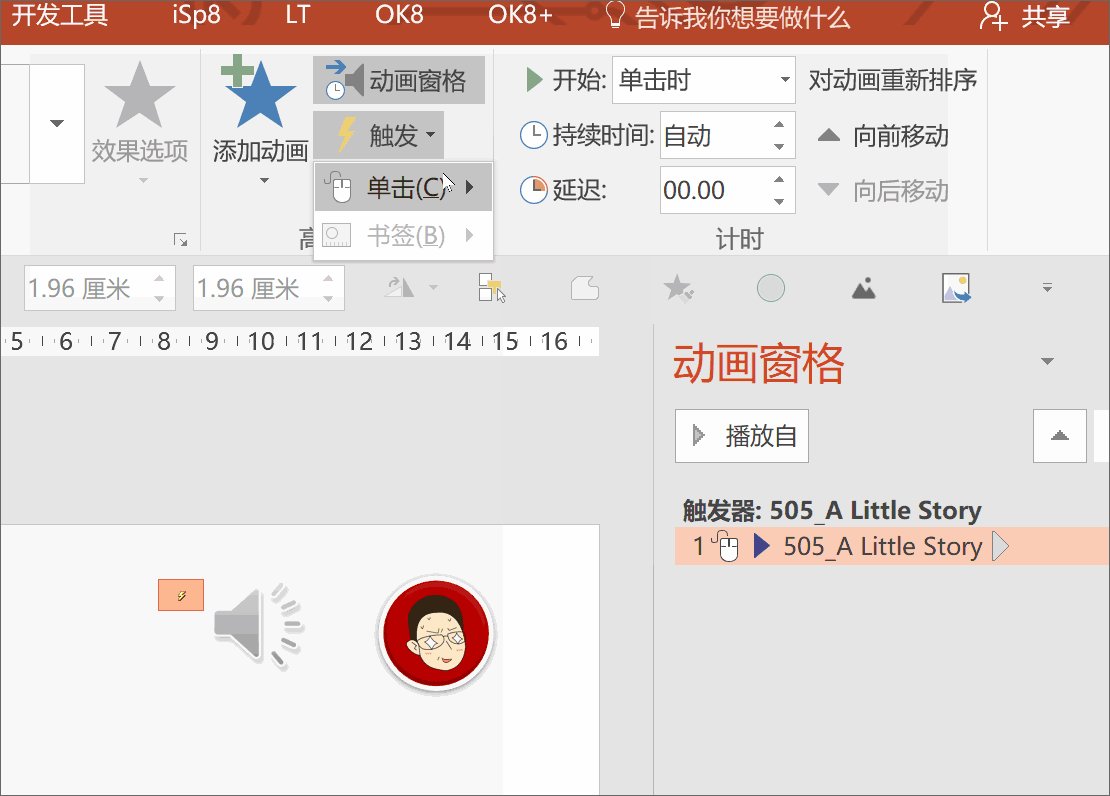
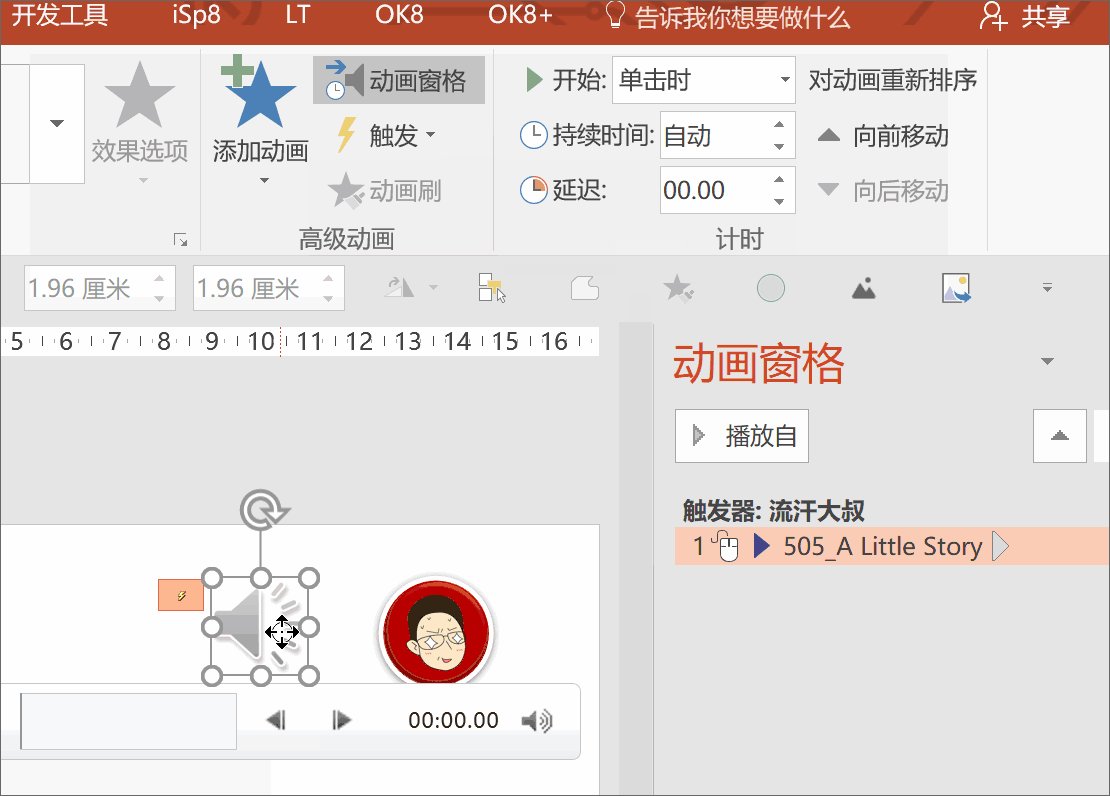
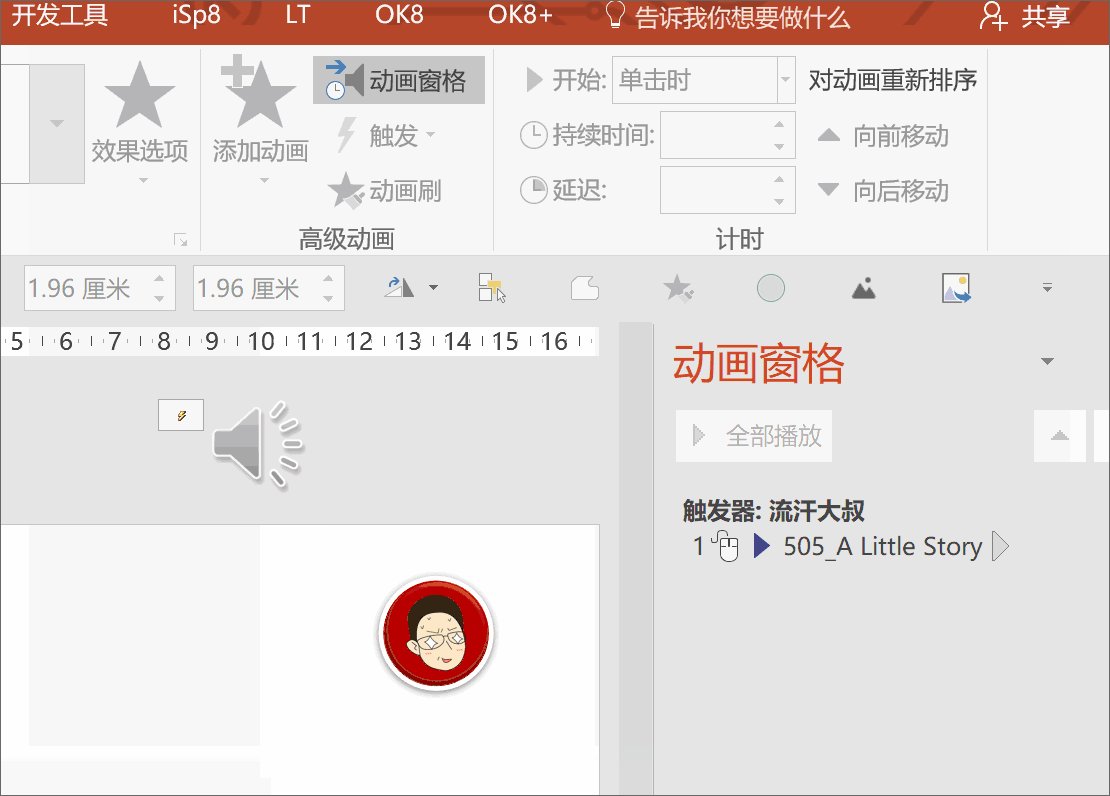
而前面我们已经学过,触发器是可以自行指定的——所以,如果你觉得默认的小喇叭不好看的话,可以结合 PPT 的内容、风格,自行插入一张图片,将它指定为播放音乐的「触发器」。
这样,就可以点击图片来播放音乐了:

在教程的最后,我们再来回顾一下今天所学的知识点:
❶「触发器动画」是一套独立于普通动画序列之外的动画系统,只有在指定的开关被点击时才会播放;
❷ 指定「触发器动画」时要选中特定的动画,而不是选中某个元素对象;
❸ 将要指定为「触发器」的元素提前重命名,有利于设置「触发器」时对该元素的选择;
❹ 利用「触发器」可以自行指定的特性,我们可以在插入音频时美化音频的播放按钮。
同学们都学会了吗?
其实触发器的妙用可不止这么一点儿,用好触发器,我们还可以制作出适合班会活动比赛用的比赛选题系统——选手可以在屏幕上任意选题,点击即可跳转到对应页面。
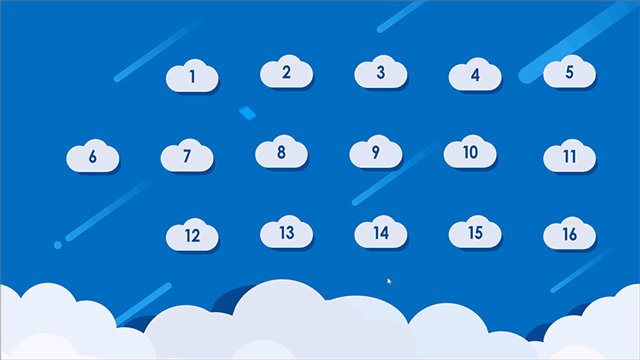
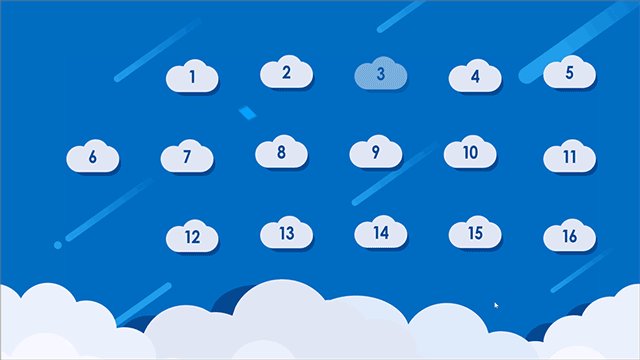
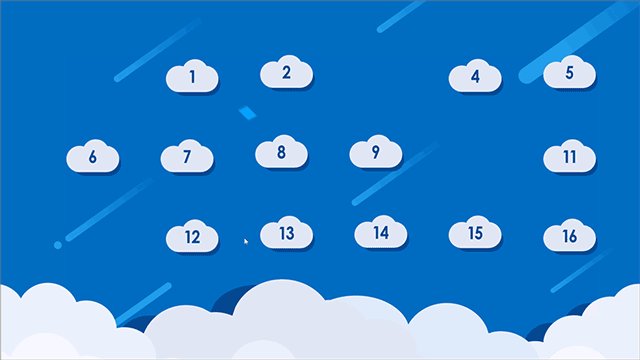
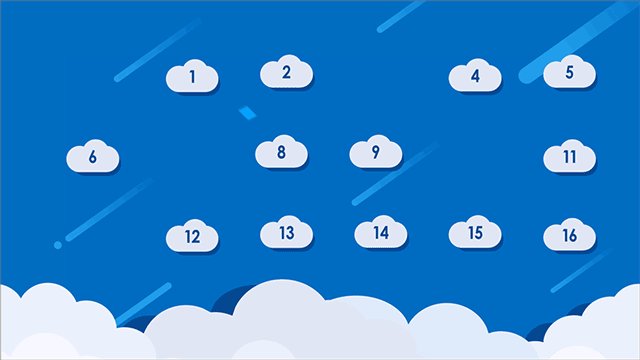
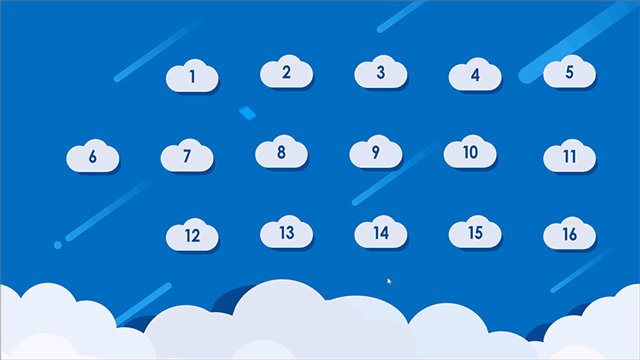
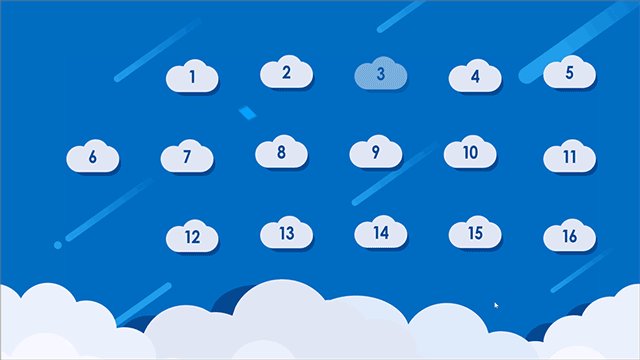
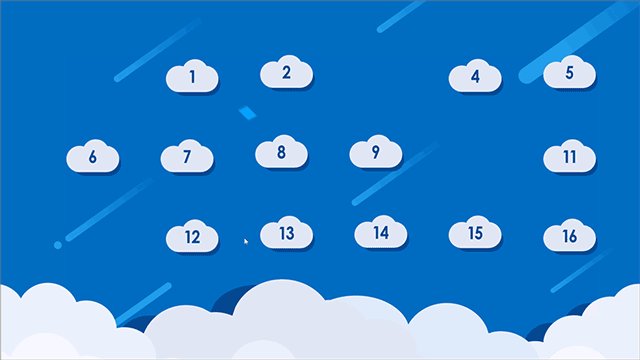
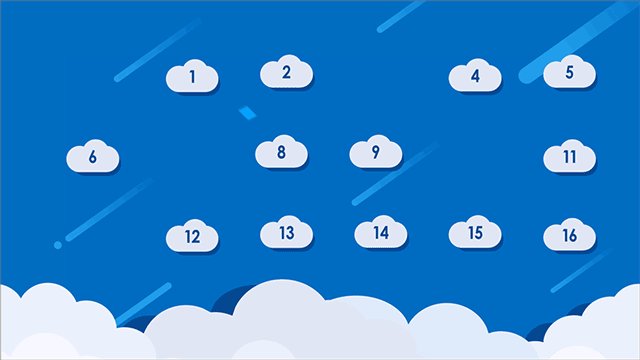
下面就是 Jesse 老师为学院举办的视唱比赛制作的选题系统:

如果你仔细看上面的动图会发现,每次点击【返回】按钮后,刚才选过的题目云朵会自动消失。
这又是怎么办到的呢?下次教程再来详细介绍~


想让你的PPT生动有趣?
点击【阅读原文】,让实用的动画帮你一把!