iphone X如约而至,外观上和谍照一致,没有惊喜也没有意外。但是发布会当晚看到半夜三点的我还是有点小激动,激动的是苹果在全面屏上探索出的交互手势,这让我看到了iOS和Andriod在未来交互能达成最终统一的可能性。
关于iphone X的槽点实在是太多了,在这里就不说了。这篇文章不是一个评测,大家想看交互评测的具体可以参看google的交互设计师Riceman的知乎回答:
《
Riceman 米饭侠:如何评价新版 iPhone X 的设计规范?
》
大家知道都iOS和Andriod的手机的交互手势是不一样的,而且数以千计的众多Andriod厂商每家都自成体系,谁也不遑多让。这是一个历史问题:(以下论点不能代表全部几千种Andriod交互,我只是大概囊括,然后说一下未来趋势,所以你们不用举反例了,我也知道反例肯定有并且不少)
首先,手机这个设备的外观从大的历史背景下看本身就是一种无奈的妥协,它必须手持的特性注定了哪怕做到手感再好,再圆润,再轻,它本质上从触感来看都不如手里没有东西来的好。手机它和很多工业产品不一样,比如沙发,椅子的设计,本身是为了让人的某种姿势更舒服。而手机本身是一种功能性需求产出的产品,你们观察一下每天自己用手机的姿势,单手情况下,是个手指和掌心做支撑,靠一个不太灵活的大拇指完成操控的行为本身就很蠢,如果你是双手用户那么你可能需要花一只手持握另一只收点击,或者两只手持握然后两个大拇指点击,本身是一个很蠢的行为…(这里有一个笑话,说是如果手机出现时间足够久,未来人类进化的趋势之一是大拇指越来越长且灵活,当时国外还为此配了一张图特别搞笑,有趣的读者可以去搜一搜。)
既然手机本身就是一个不易用的设备,但是我们都很需要它,所以工业设计上就做得越来越轻,设计了各种圆角弧度,为的是让它持握越来越舒服。关于大哥大和翻盖的时代我们略过就不说了,从触屏时代开始说:
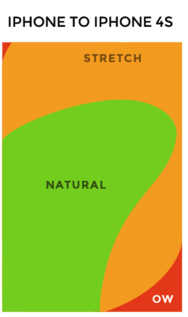
触屏时代伊始,我们的偶像Steve Jobs认为,最适合人类手持的设备应该是iphone4的尺寸,主要是因为在iphone4的尺寸下,我们单手手持的,大拇指正常扫过的面积可以涵盖80-95%区域面积:(下图是右手单手持握的热区图)

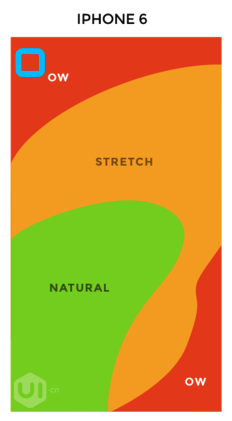
iphone4的时候,满屏触控尽在掌握,用户只有右下角那一点点区域是需要刻意弯曲大拇指才能点击,但是整体来说点击是很舒服的。但是随着科技的进步和互联网行业的兴起,手机已经不仅局限在打电话和发短信这两个功能了,随着越来越多的功能和越来越多的app产品开始涌现,我们会发现,这么小的屏幕空间实在是无法承载众多的信息,哪怕这个尺寸操控最合理,但是视觉和娱乐性趋势使得手机屏幕发展变得越来越大。我不知道如果乔布斯今天还在世的话是否会坚持小屏,我们不做假设,只看结论;随着手机屏幕越来越大,人类的大拇指对屏幕的掌控越来越弱,很多地方越来越难以触及:

从上图来看,这一切最大的变化是什么时候呢?来自于2014年的iphone 6,从iphone 5到iphone 6,屏幕常用热区面积变成了70%-80%,这时候产生的一个最大的问题是,iOS UI上的返回按钮在 navigationBar的左侧,屏幕变大了,那个地方不是可点击的舒适区:

大家要知道,安卓在大屏机发展过程中,交互上比iOS有天然的优势,主要就是安卓底部三个触屏按键里面一定有一个是返回上一级,所以只要保持固有的三个按键形式不变,做大屏交互上就不会出问题,可是iOS不一样,之前的iOS唯一的返回操作全靠唯一一个左上方navigation bar上的返回。
那怎么解决这个问题呢?
iOS 8系统发布,新加入了两个交互,第一是“双击home键进入单手模式(reachability)”,第二是“右滑返回上一级”。单从这两个交互来看,单手模式(或者说小屏模式)明星不是一个decent的解决办法,而第二个交互很棒,并且从目前来看,已经彻底变成了所有苹果手机用户的交互习惯。苹果认为这个用户习惯已经养成之后,在新的iphone X取消了home键,也就是说,在iphone X上,之前双击home的单手模式交互应该是不复存在了。
回到安卓和iOS交互对比的问题上,传统安卓三个底部键,而iphone只有一个home,这是造成iOS和Andriod交互不一致的关键归因。
iOS和Andriod关于“点击"和"滑动"交互异同点,(我个人)的观点简而言之概括就是:
1、双方都都认同点击高于滑动,点击包含滑动。
也就是说,滑动操作能够得到的反馈,点击操作也一定能够获得相同额反馈。这个很好理解,比如app中滑动切换的tablayout,点击相应的tab也可以完成切换。但是从来没听说过什么地方是你滑动能够达到但是点击却不行的。
2、之前的Andriod本意在交互上更加重视点击行为击而弱化滑动,iOS则鼓励滑动交互。
上面结论是相对的,这里并不是说iOS就不看重点击了,点击永远是比重最大的交互方式。
作为安卓用户,你会发现,除了tablayout / segment / (少数)切换bottom Bar这三种情况之外,极少极少用到滑动操作;而相应的,长按操作作为为android的一个基本的标配交互,一直沿用到今天;比如在处理item上面,诸如微信、微博、贴吧等等app中都会有长按操作,而iOS对于与小的item(滑动,编辑等)一般采取滑动的交互。我们在iOS app中除了文本粘贴外,你几乎看不到任何长按交互(3D touch本质是一种用户路径简化你就别抬杠了)。
你看同样是一个隐藏抽屉,安卓大多数就只能点击才会触发,iOS绝大多数都就可以滑动出来。
但是,Andriod本意是这样并不代表Andriod手机开发商们,举个例子,锤子和魅族底部是只有一个按键的,这和传统Andriod不同,所以魅族和锤子的做法是把一个home物尽其用,轻触是返回和指纹识别,点击是回到home,长按是别的不同功能。
3、在未来大面屏手机中,交互会越来越趋向统一。
关于滑动交互,两家不同的是,我个人会认为安卓其实更多的倾向于滑动是一种较为”宏观“的交互手势,但是iOS中的滑动交互不论是宏观(控制bottom bar,控制segment)还是微观(控制卡片,控制item属性,隐藏和新型入口等)都有大量广泛的应用。
随着全面屏手机发展趋势一致,未来交互的发展方向都是去按钮,那么未来,在一块全屏上面的手势又有什么发展趋势呢?我个人的观点是,随着iOS和Andriod手机一步一步去按钮,在交互手势上两方会越来越趋同,既越来越重视滑动手势交互。
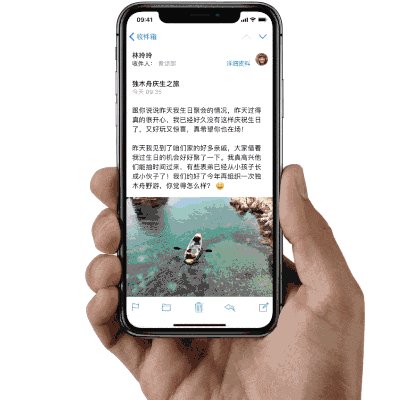
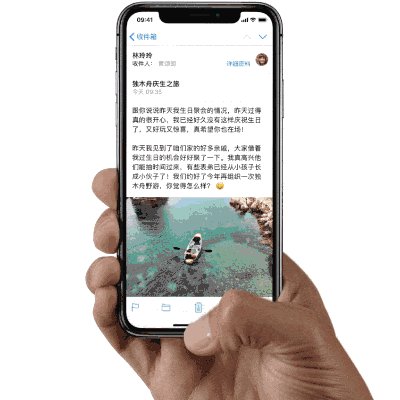
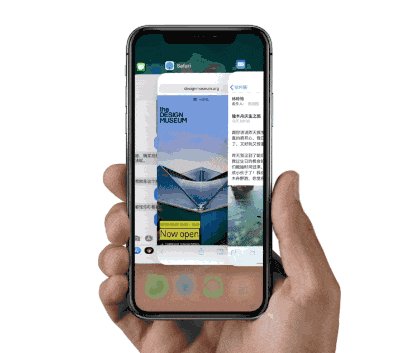
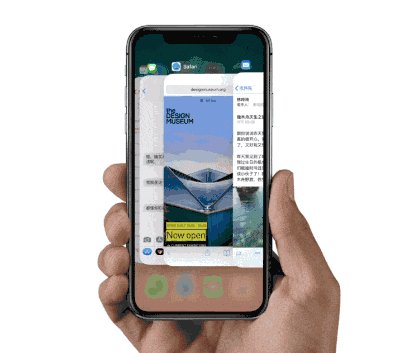
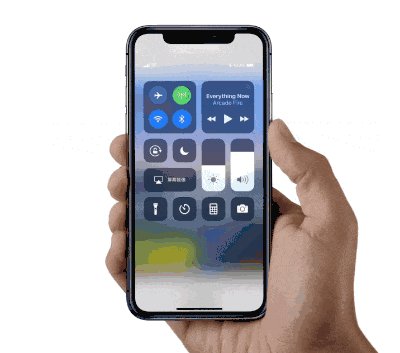
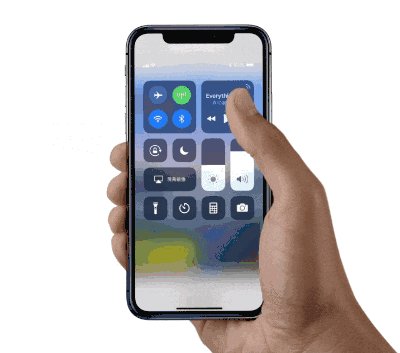
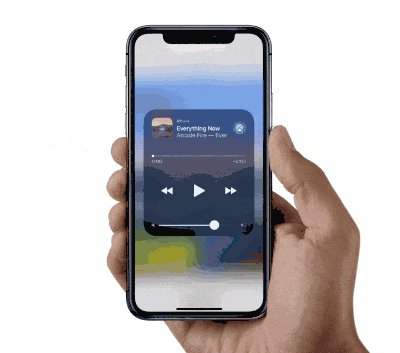
从发布的iphone X上看,大家看看这个苹果的全面屏手机设计的滑动控制全局的交互:



这里面有一个gif我没找到,是那个底部的条,左右滑动可以直接切换后台app,也就是说我们再打王者荣耀的时候突然来了一个微信,我们可以直接滑出来回复马上再滑进去继续游戏。
也就是说,从全面屏的这一部手机开始,苹果把应用切换、应用退出、这两个操作系统里最宏观的交互用滑动手势去定义。
这几乎是人类历史上是第一次,在手机操作系统当中:
滑动手势的地位大于了点击。


















