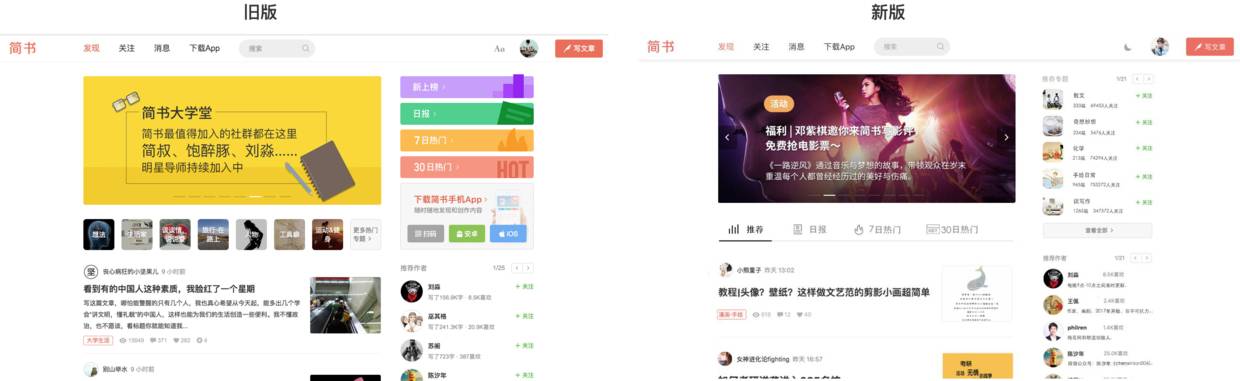
2017年1月5日,网页版简书新版发布。从个性化推荐,关注对象到界面排版,简书这次都进行了不同程度的打磨。
本文将基于产品的角度,从产品方向、用户需求和功能逻辑的角度分析此次简书Web的改版,希望你会有所收获。
本文作者何家成,一名走在产品路上的华工研究僧。
2017年1月5日,自2013年4月简书网正式上线起,经历三年多的简书Web端终于迎来重大改版。

相比之前的赞赏,此次改版却更多换来了大片的吐槽。


本文将基于产品的角度,从产品方向、用户需求和功能逻辑的角度分析此次简书Web的改版。

我先来简单介绍下简书这款产品:
产品定位:一款内容创作&交流的内容型产品。
核心功能:简洁、精致的写作&阅读环境。
核心需求:长尾生活情感抒发&文学写作需求。
产品逻辑:如下图。

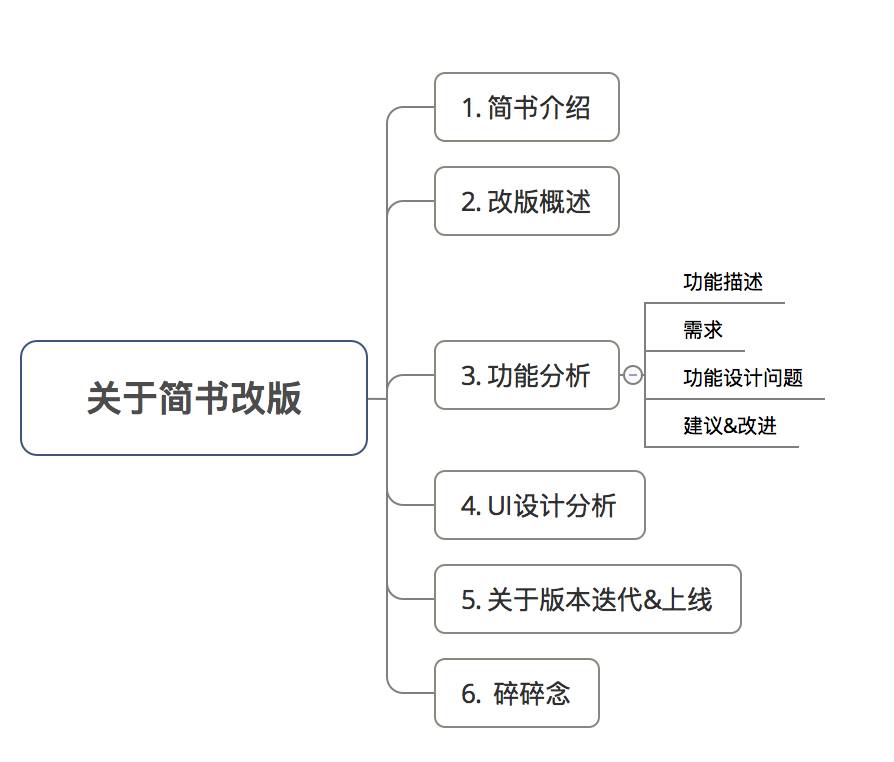
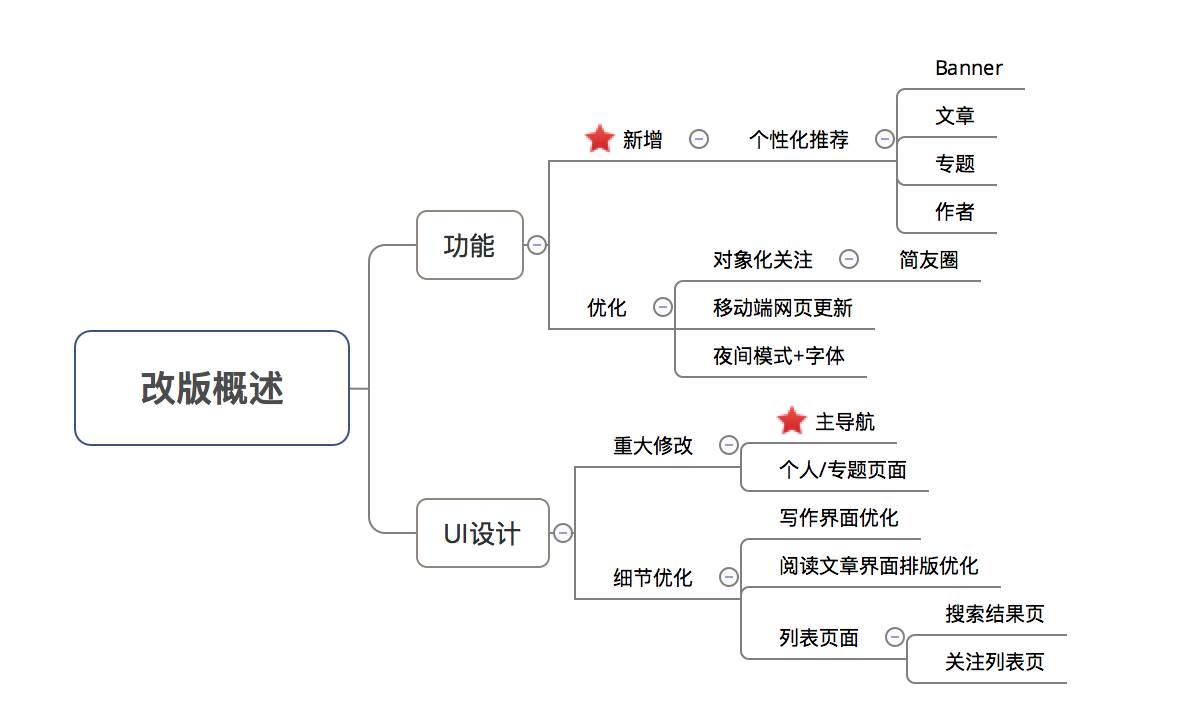
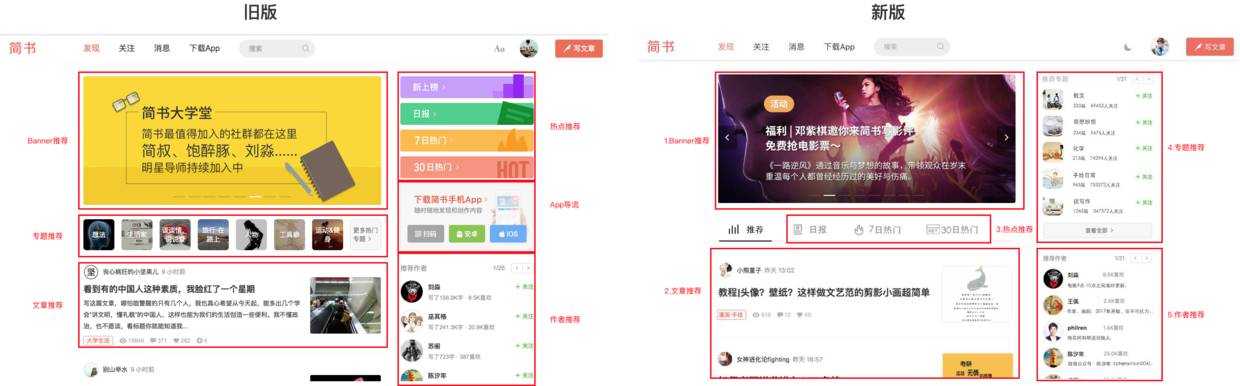
本次改版分为功能和UI设计方面,如下图:


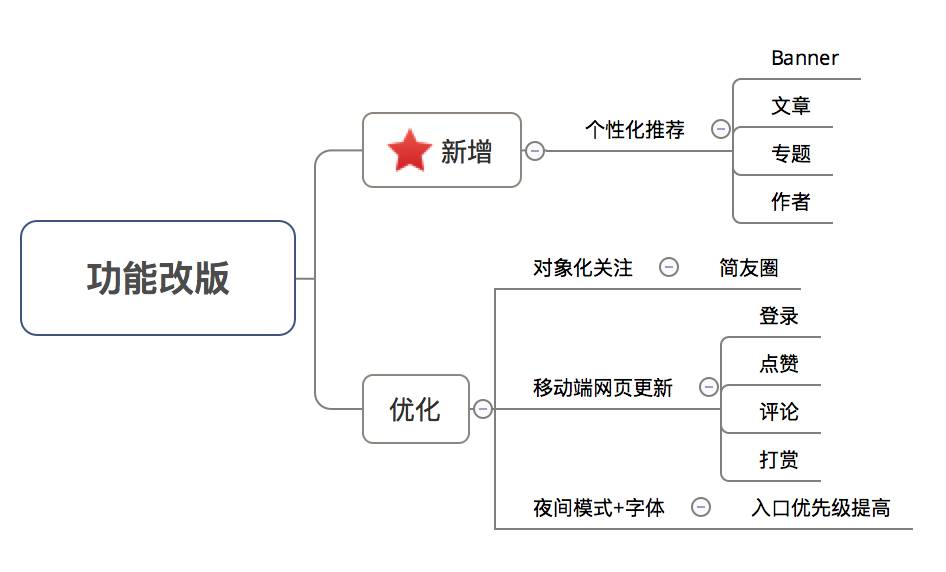
个性化推荐是本次改版在功能上变化最大的、同时也是优先级非常高的功能。
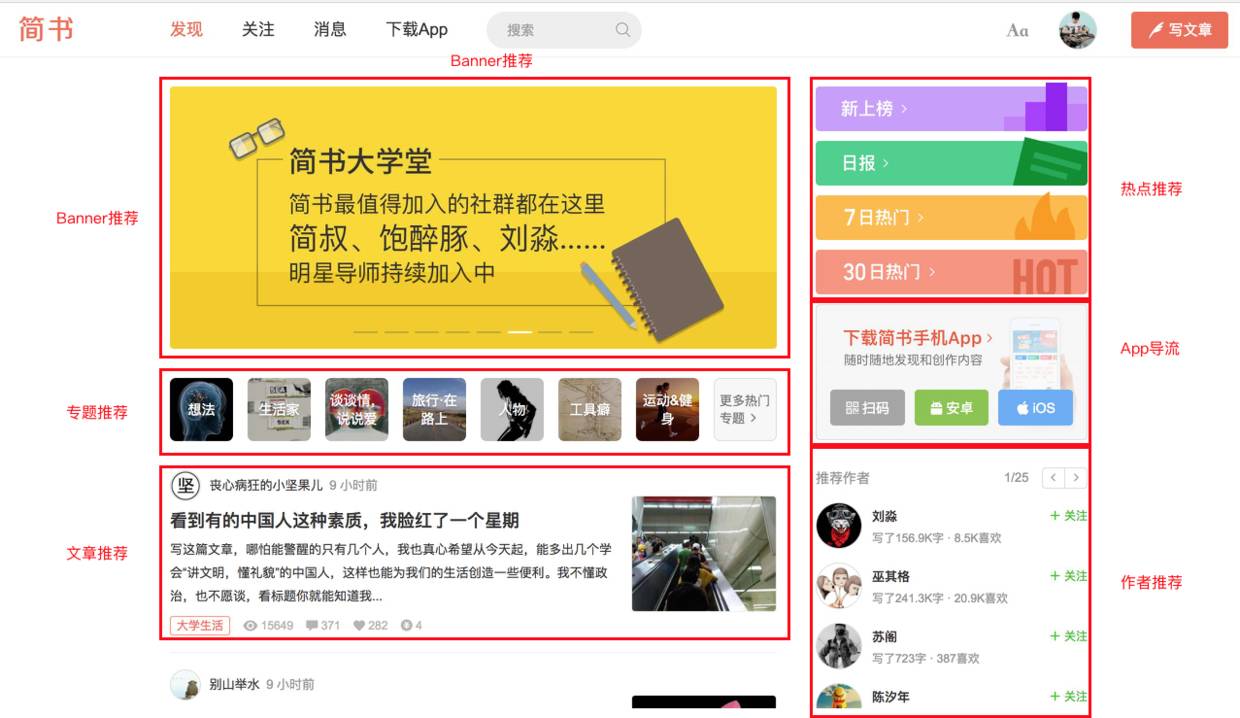
首页Banner:显示主编精选的文章&活动;
文章推荐:根据关注专题&用户行为个性化推荐文章;
专题、作者推荐。

a. 读者需求
从13年4月至17年1月,随着平台上大量优质的文章内容不断产生,用户发现自己感兴趣、需要的文章的成本越来越大,通过积累的用户数据进行文章的个性化推荐大大降低了用户发现感兴趣文章的需求。实际上,现在大部分内容平台都这么做了。
以前的推荐满屏充斥着没有营养的鸡汤、被主编控制的首页推荐 ,千篇一律。
b. 作者需求
为知名度较小的作者的文章提供更多的输出渠道,得到更多的曝光率,避免马太效应。即:被简书推荐的文章阅读量成千上万,未被推荐的文章阅读量大部分过百都难,虽然有专题投稿,但由于位置不显、入口深,影响力没法和首页相比。
没被简书推荐的作者和文章,可能就永远安静地沉默于简书里,哪怕你的文章很好。
c. 产品战略需求
从13年4月至17年1月,在这4年的时间里,简书沉淀了一些优势:
保持了纯粹的写作和阅读体验
产生了大量的优质内容
聚集着大量的创作作者
从这次改版来看,简书工具属性的使命已经完成,正往内容分发平台方向演进。
这或许便是本次改版最大目的。
d. 运营需求
随着用户体量的增大,简书开始考虑用户的活跃、留存问题。
从本次Banner功能的推出可以看出简书开始在运营方面下功夫:不断推出各种社群活动提高用户的活跃度、留存度。

e. 商业模式尝试与扩展
从娱乐的写作场景出发,尝试对电影、文学等相关的场景进行扩展,从而实现商业化。

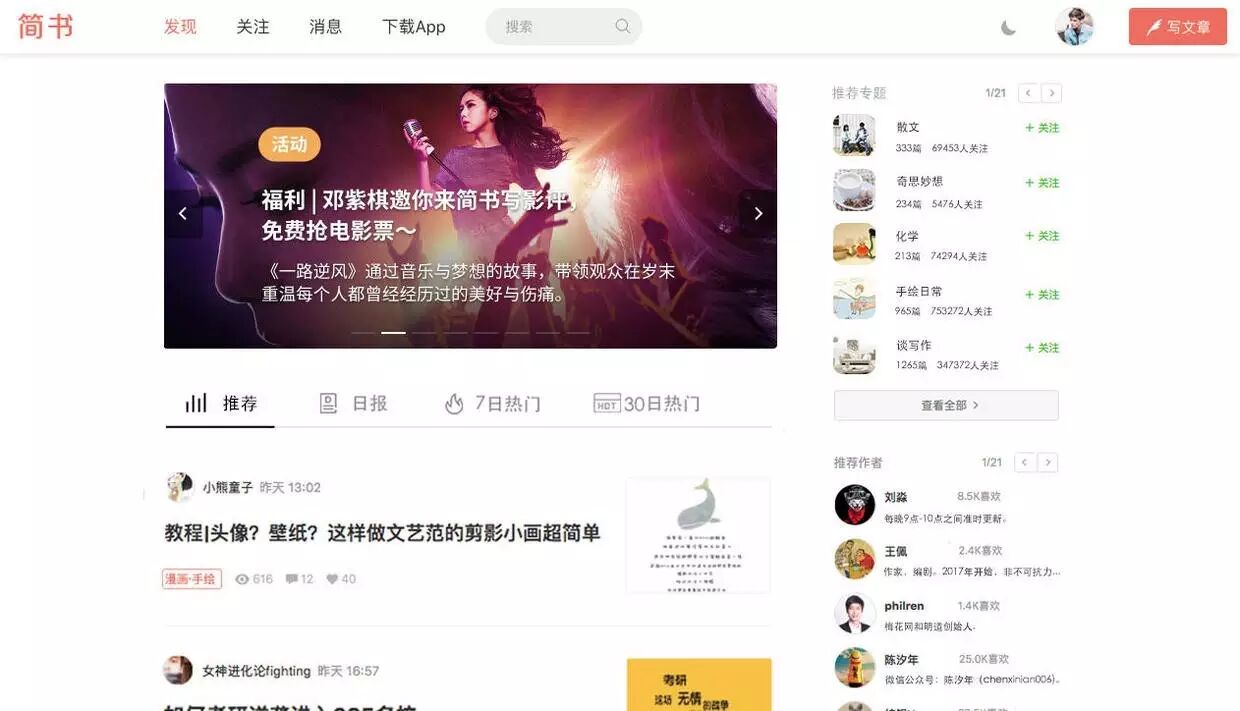
a. 推荐功能优先级问题
推荐功能的设计(对于用户来说主要体现在首页的设计)被简书的用户各种诟病:本质是对功能的优先级和组织没有很好地进行优先级排序。
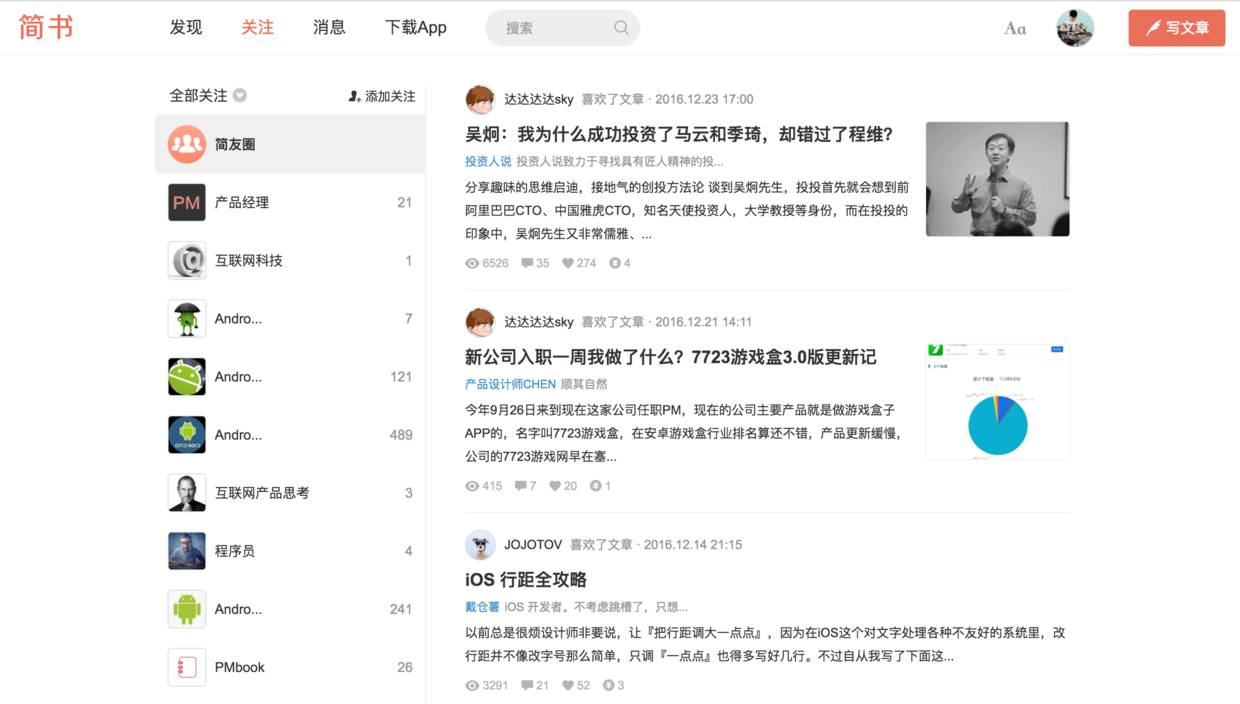
主要体现在:首页主要呈现的是个性化推荐功能,但却掺杂着其他低频功能,如导流App:

其次,在呈现个性化推荐功能时没有对推荐细分功能进行优先级排序,重点不突出,给人一种混乱的感觉。这里有两个解决方案:
一是去掉下方的App导流入口(因为主导航已经有明显的“下载App”入口),我明白简书PM的KPI,但希望简书的PM能进行很好的平衡。
二是对推荐功能进行一次细分的优先级排序:
Banner推荐 > 文章推荐 > 热点推荐 > 专题推荐 > 作者推荐
排序的依据是:产品战略需求>用户需求&商业需求 >运营需求。
这是最考验产品经理功力的时候,因为不仅需要识别需求的真伪、需求的重要性,同时还要去找到各类需求之间的平衡点,比如说用户需求和商业需求。
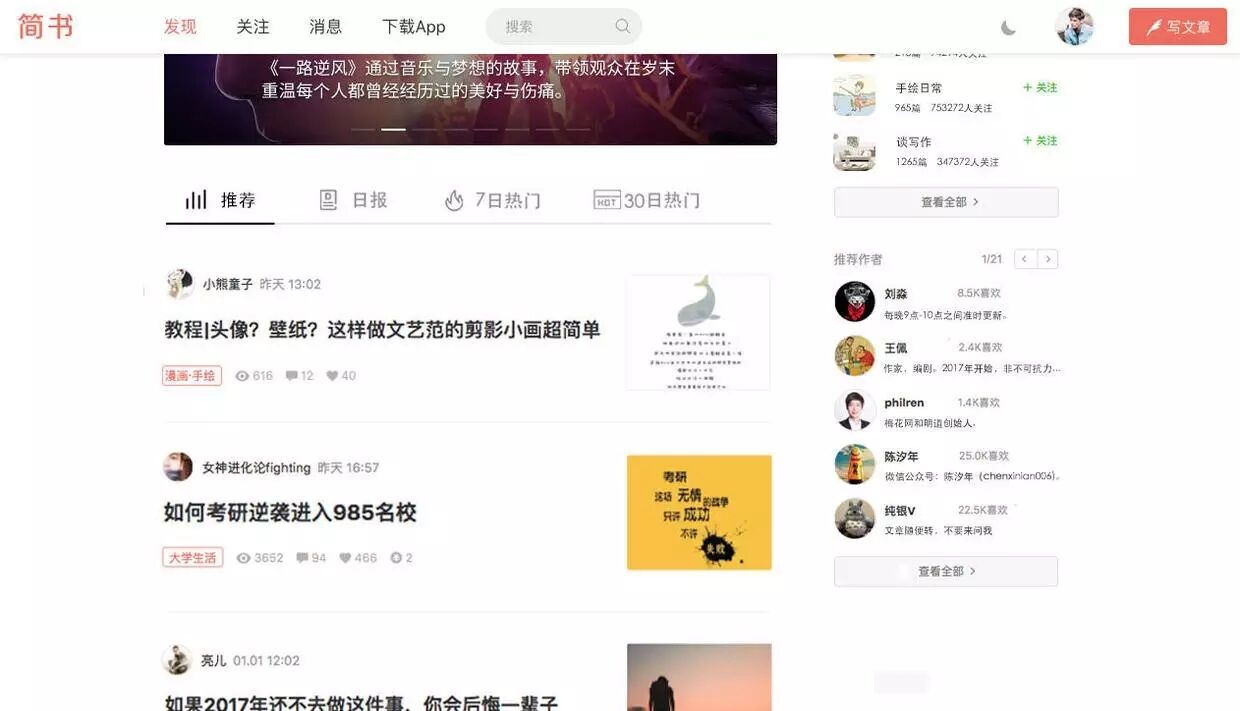
我和我的设计师小伙伴做了下修改后的Demo(左侧为显示优先,右侧为辅;将热点推荐收拢在Tab栏里):

真正把用户放在第一位,在实现用户需求的前提下实现商业需求。这是产品经理最基本的产品价值观。
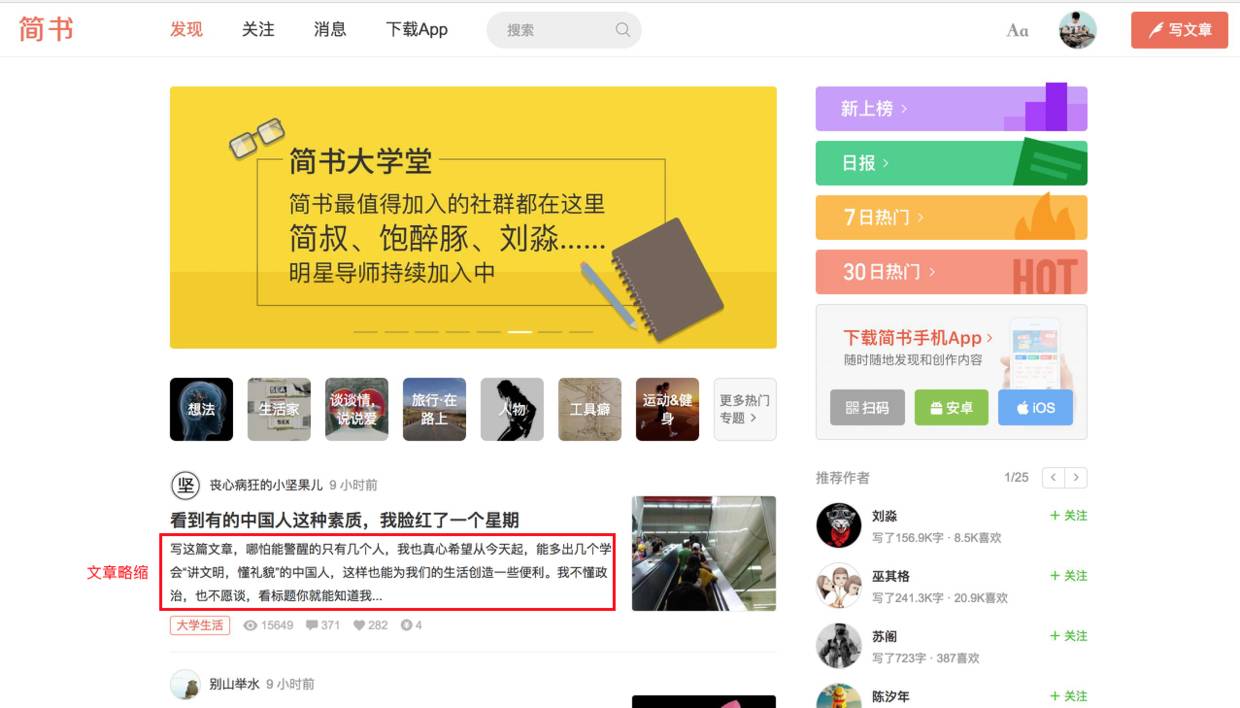
这里还有一个小的关于文章简略显示的优化点:

其实是完全可以去掉的,原因有二:
其一,此处显示的需求是为了让用户大概了解该文章,但是简书的写作本身没有规范概要的要求,而很多人写作并没有写概要的习惯,使得此处往往是显示正文开端,并未达到让用户了解文章概述的需求。
其二,由于没有规范,此处显示往往很乱,影响整个页面的简洁度。
修改后的图如下:

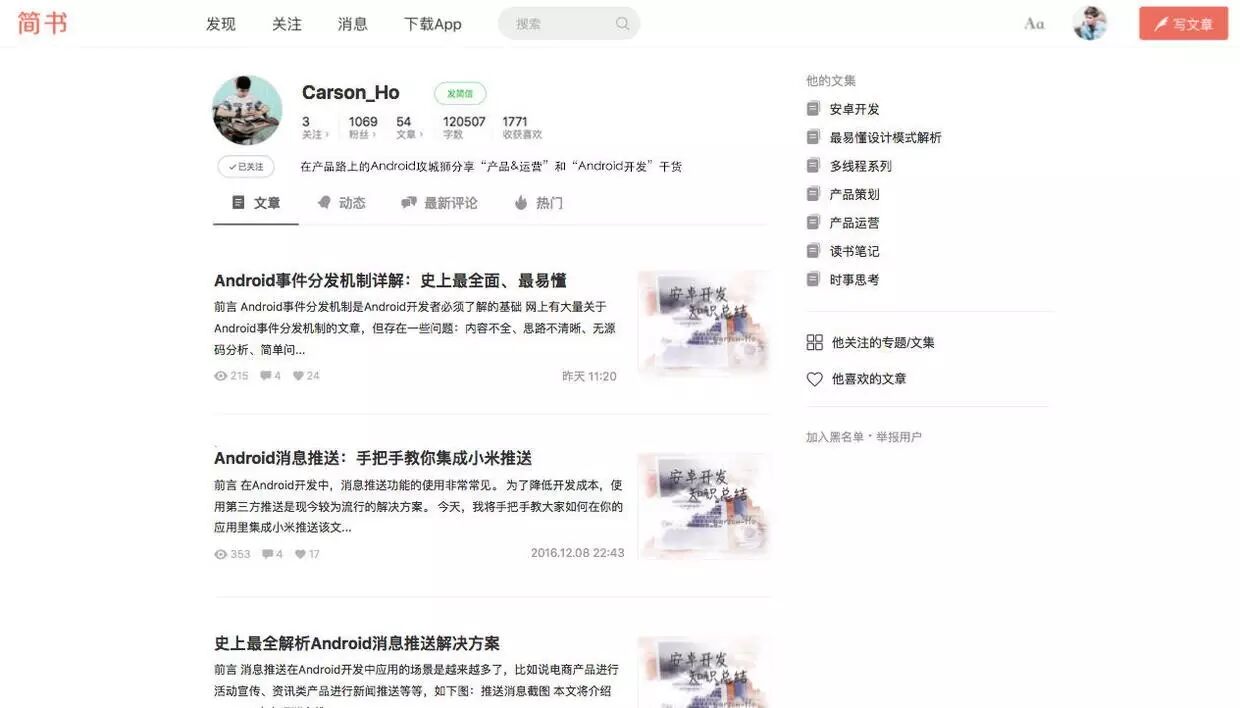
b. 作者推荐设计问题
需求场景:推荐用户感兴趣的作者,降低用户搜索的成本。
出现的问题:
简书是内容平台,关键点在于内容,但用户只是看名字和头像是无法确定自己是否对这个作者是否感兴趣。
这里要和微博、Facebook等社交平台区别,这类社交平台的关键点在于人,直接看名字、头像、粉丝数是足以让用户决定是否关注。
因为关注作者的本质还是内容,哪怕是加了人物简介,可是用户不会因为名字或头像或他有多少个赞而直接关注他,本质还是会点进去先看他的内容再选择是否关注,所以该按钮的使用场景出现的频率非常低;由于首页本身元素较多,而简书以简洁突出,所以选择删去。
解决方案:
总得让用户知道这个作者是干嘛的,他才会感兴趣点进去看他的文章吧?
修改图如下:
c. 专题推荐设计问题
和作者相比,专题的本质就是内容,名字可以直接反应出该专题的内容,用户是可以直接根据名字和相关信息直接决定是否关注该专题的。但出现的问题是:
用户除了看名字,只是知道专题的内容,但用户关注还需要该专题的热度和受欢迎程度才会选择关注专题。
解决方案:增加关注量、文章量显示。
用户在看了名字后已经知道这个专题的类型;看了关注量和文章量了解这个专题的受欢迎程序;这两个因素足以让用户决定是否关注。但此处用户需要点击进去才能关注专题,操作成本高且降低转化率。
解决方案:增设一键关注按钮。
修改图如下:

由于对功能进行了排序和重新组织,为了版式的统一性所以将专题推荐和作者推荐做成统一的。
根据上述的需求,我和我的设计师伙伴做了简单的Demo,仅供阐述上述观点,如下图(这里非常感谢我的设计师小五):


简友关注:

专题关注:

以作者和专题为主体和节点,提供更多发现内容资讯的渠道,从而进一步实现内容分发。该需求迎合了产品从工具属性到内容分发平台演进的战略需求。
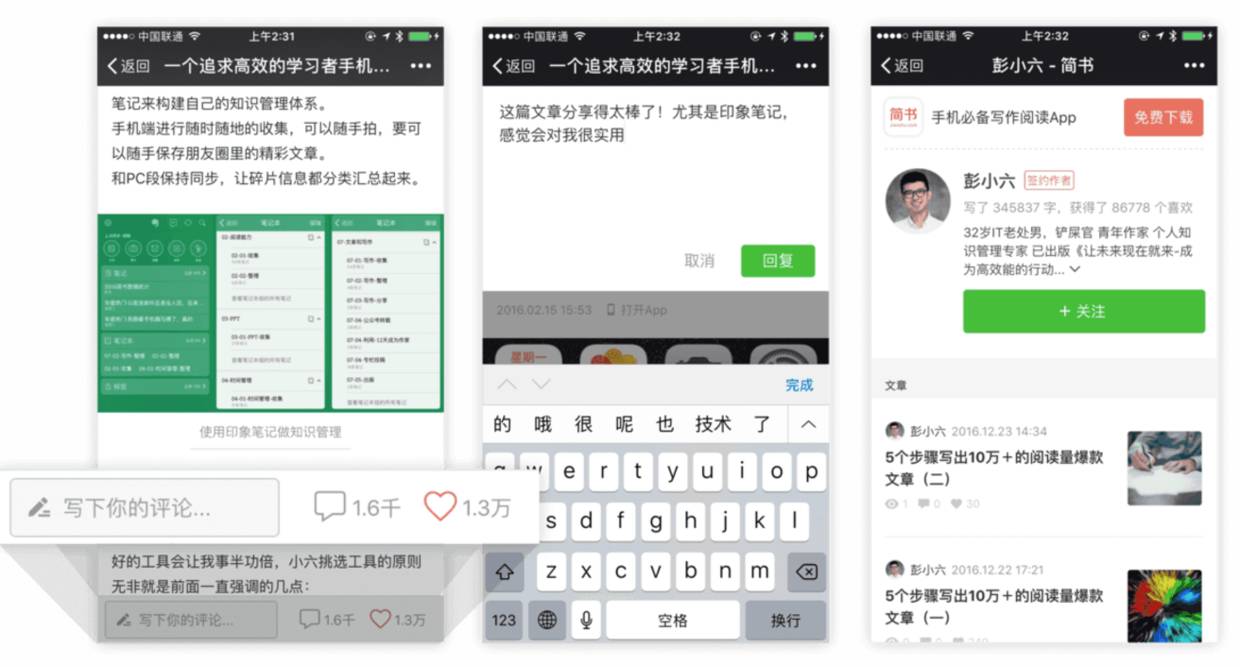
在手机网页即可完成:
直接登录,更可在微信里一键登录;
直接点赞、评论;
直接完成关注。

随着社会化媒体的快速发展,类似微博、微信、豆瓣等产品已经成为内容输出的重要渠道,本次移动端Web的更新无疑是加强了站外渠道的分享和互动,为简书上的内容提供更多站外分享渠道,
该需求同样迎合了产品从工具属性到内容分发平台演进的战略需求。
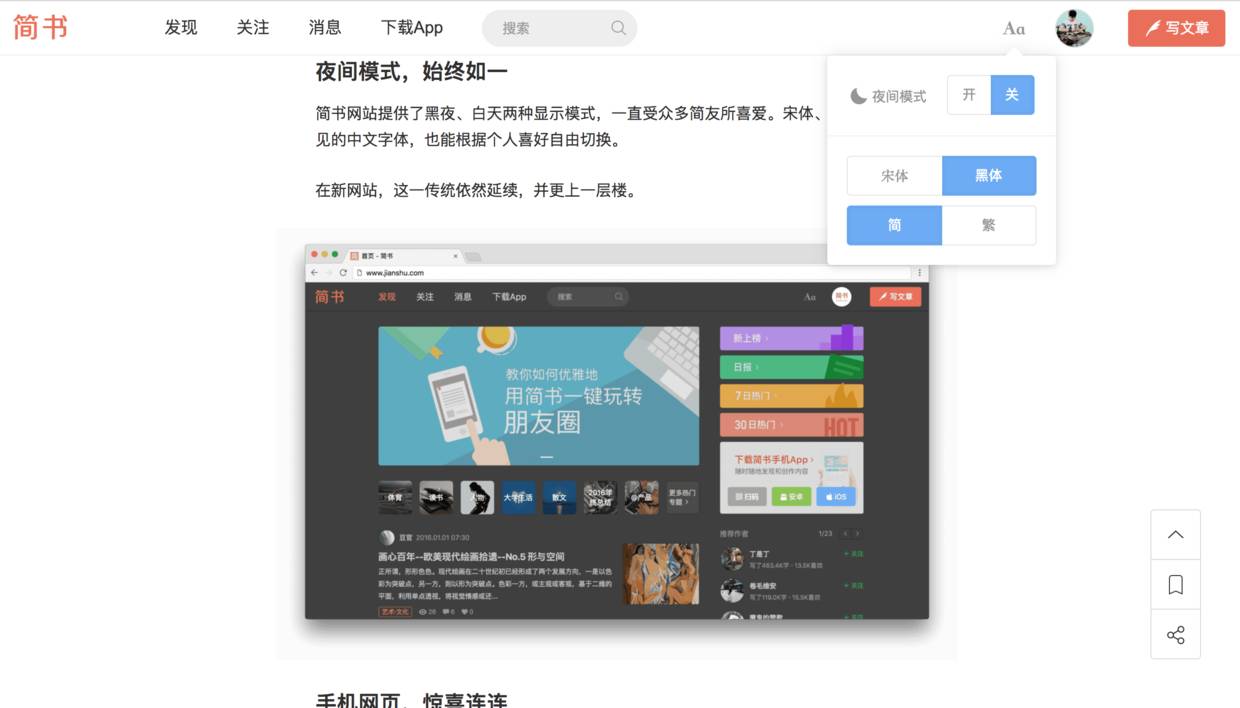
提供了黑夜、白天两种显示模式:

提供网页浏览的字体设置:

对阅读场景进行细分,提供更好的阅读环境。
字体的设置则是个性化设置。
对于夜间模式,属于高频需求;对于字体设置,属于低频非刚需,但是图标却显示的是字体修改的icon,入口的优先级过高。
显示夜间模式切换的icon。
将字体设置这类低频非刚需放置到个人设置里。
根据上述的需求,我和我的设计师伙伴做了简单的Demo,仅供阐述上述观点,如下图:

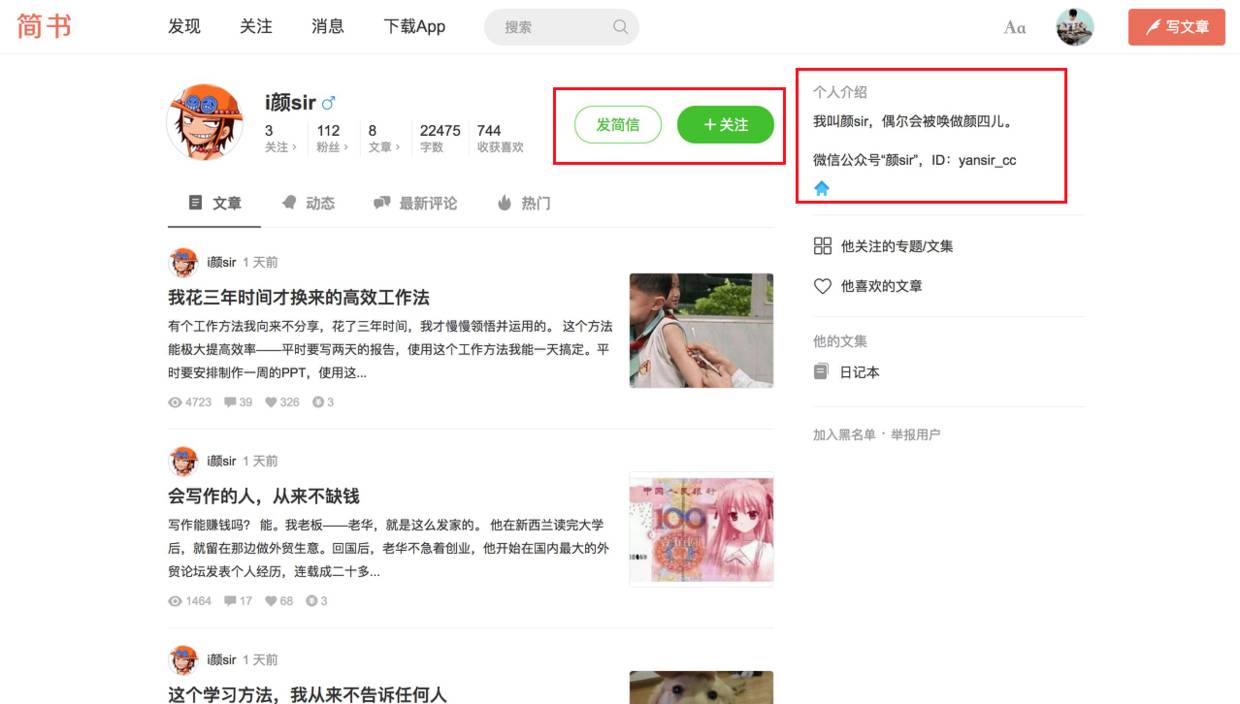
个人主页将个人信息和简介分开放置,对于用户来说,看头像和名字无法第一时间了解该作者,而且个人简介的放置不容易被用户发现。

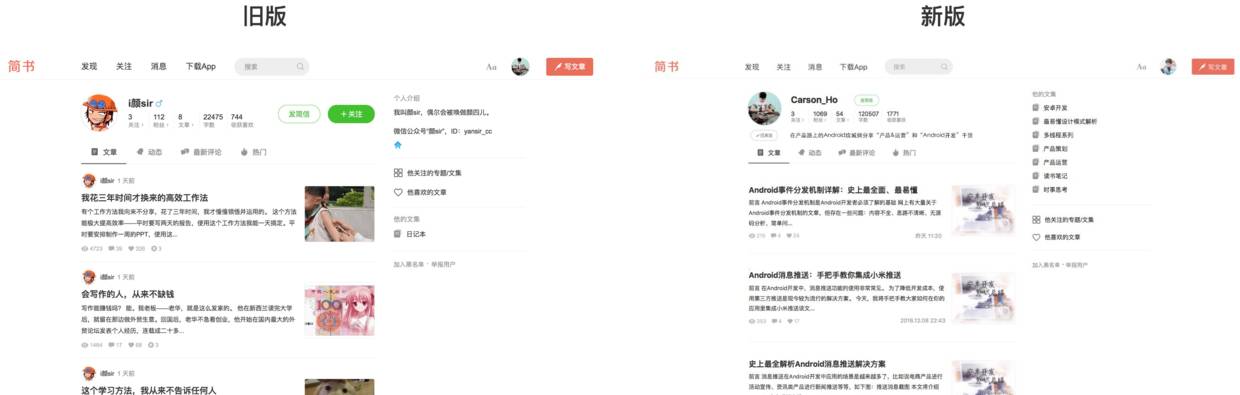
个人信息和简介放置在统一模块;同时优化了关注按钮的位置。修改如下图:

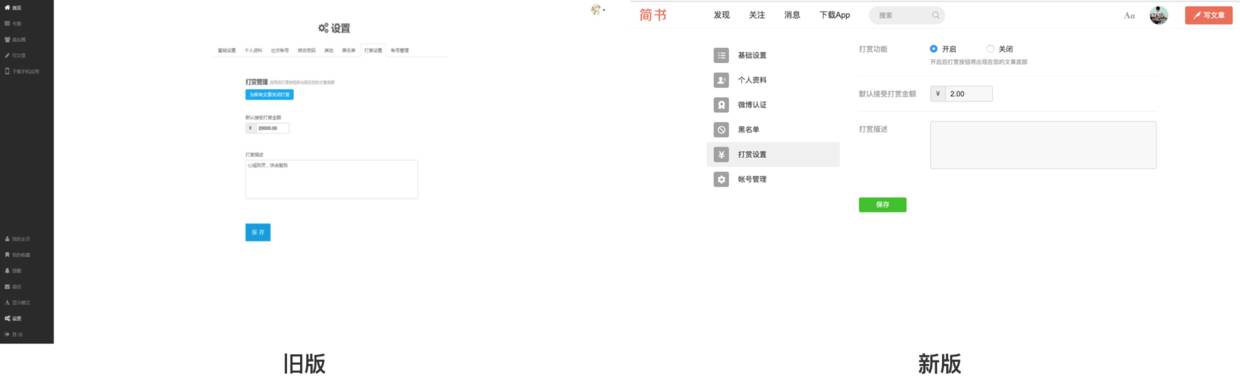
对比图如下:

最终修改的效果图:



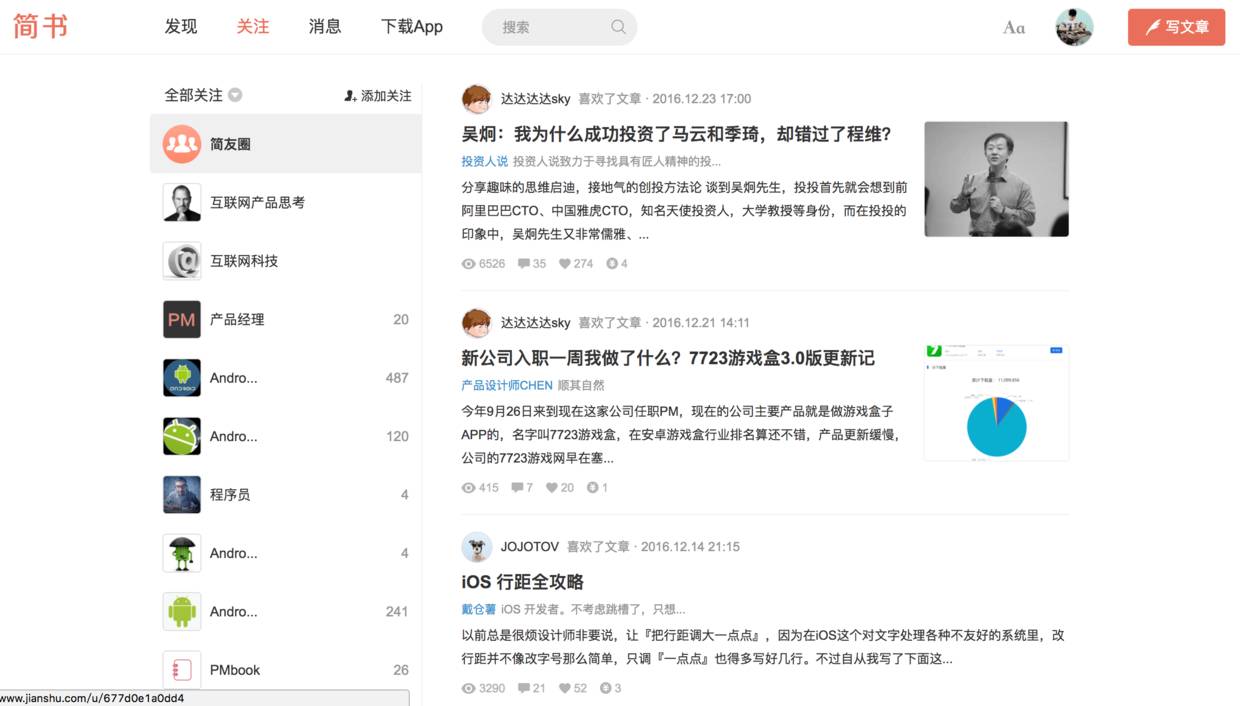
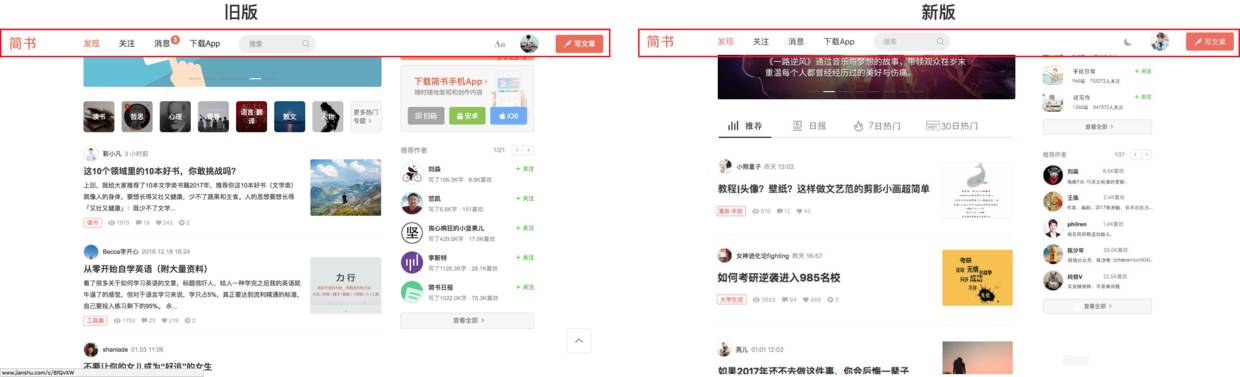
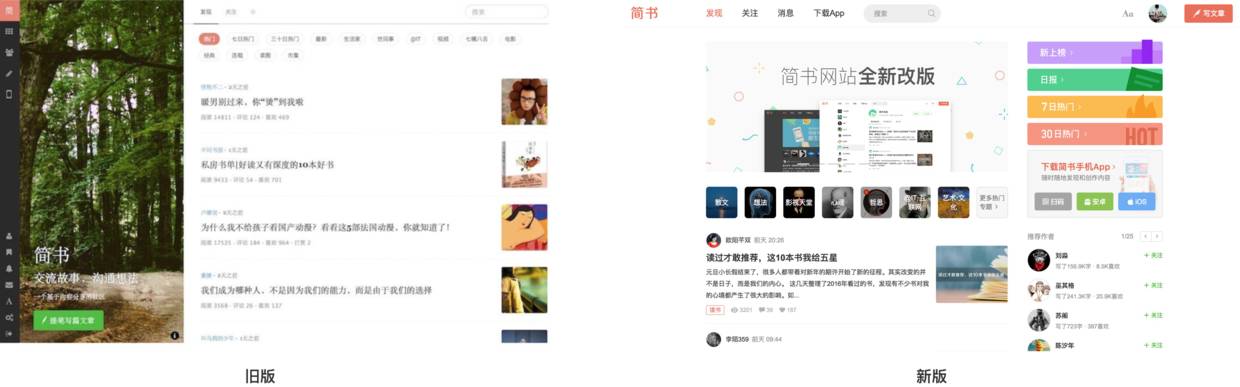
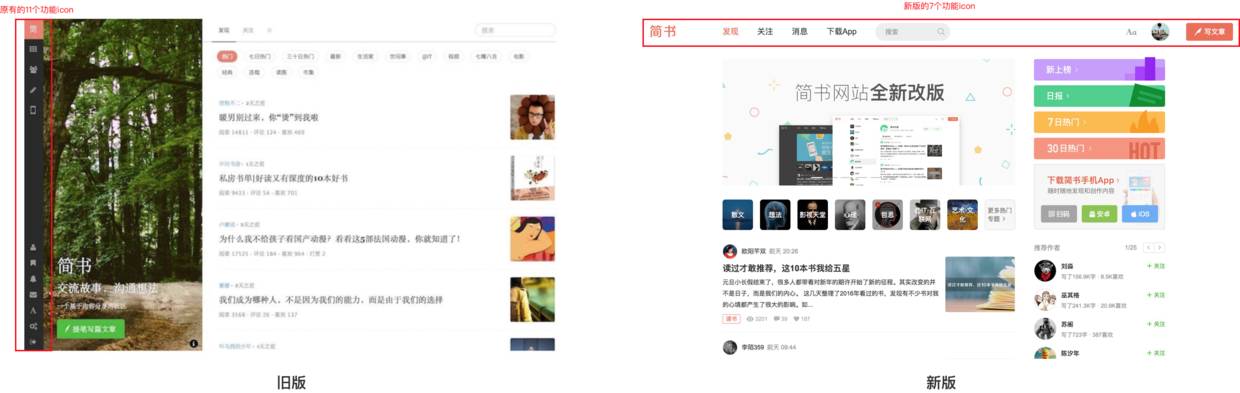
本次改版中,改动最大的是主导航。从侧导航改成顶部导航:

从产品的角度看,改版的原因如下:

从设计的角度来看(非常感谢我的设计师小五的意见):
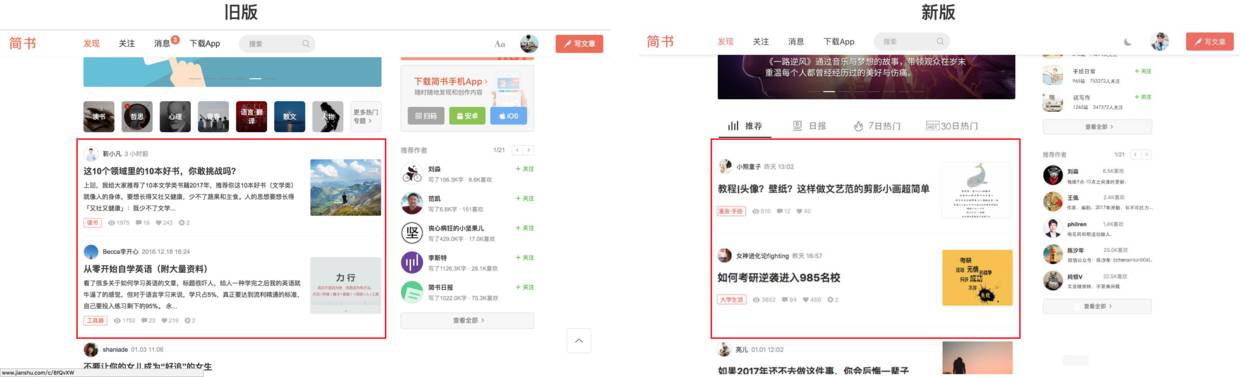
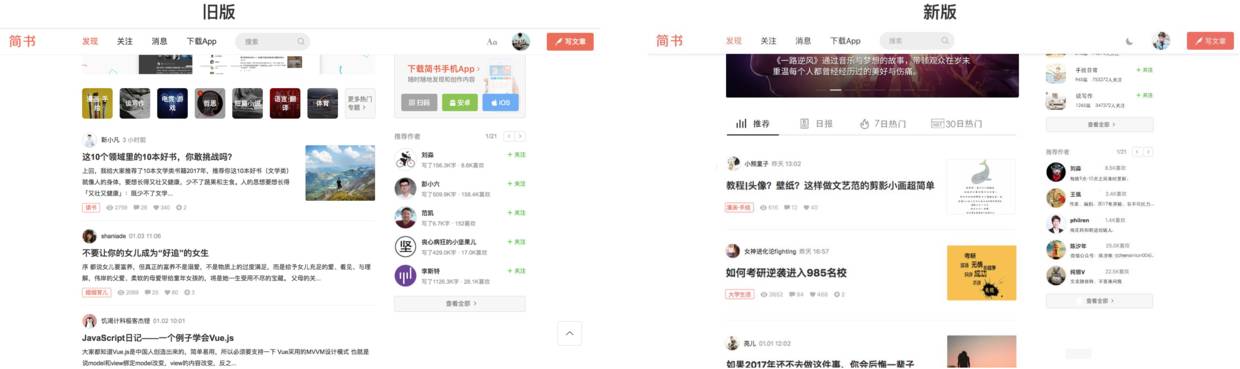
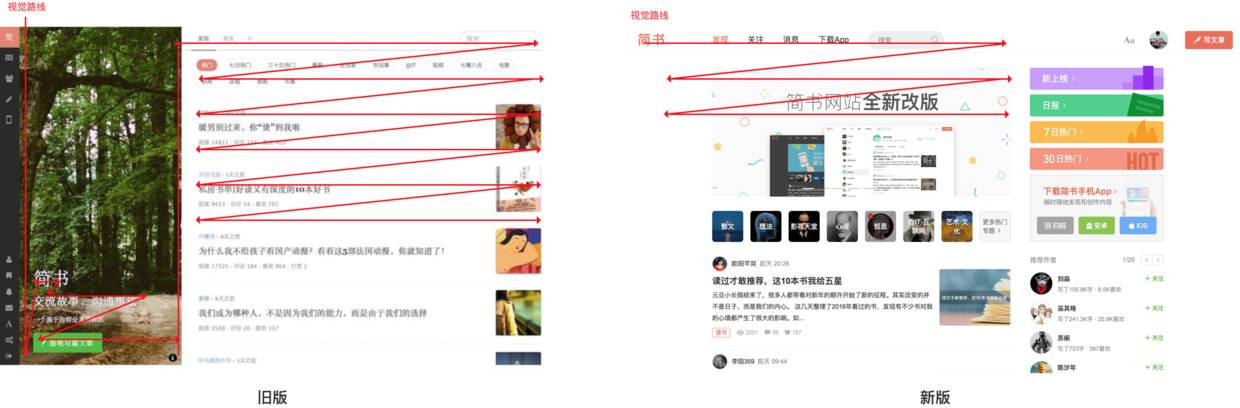
旧版的视觉浏览顺序不流畅,如下:

旧版导航使用过程中给用户的感觉有点混乱,当进入一个功能页面时用户的注意力会十分分散,感觉哪里都会跳走;新版则人更加简洁、让用户更加专注。

去除了多余的元素,更加纯粹、更加简洁:

对阅读界面的文章进行重新排版,甚至对每一处间距、行高都进行继续打磨,真的很喜欢这种精致。

在本次改版中,简书对整个Web的视觉设计、交互设计进行了大幅度的优化,如文字的行间距以及字体大小,首页banner图的切换细节交互、loading图的用心设计、各处文字不同灰度区分信息重要程度等等。这里贴几张优化得很明显的地方:


本次简书的Web改版可谓是憋了个大招。
整个简书的Web已经改头换面了。
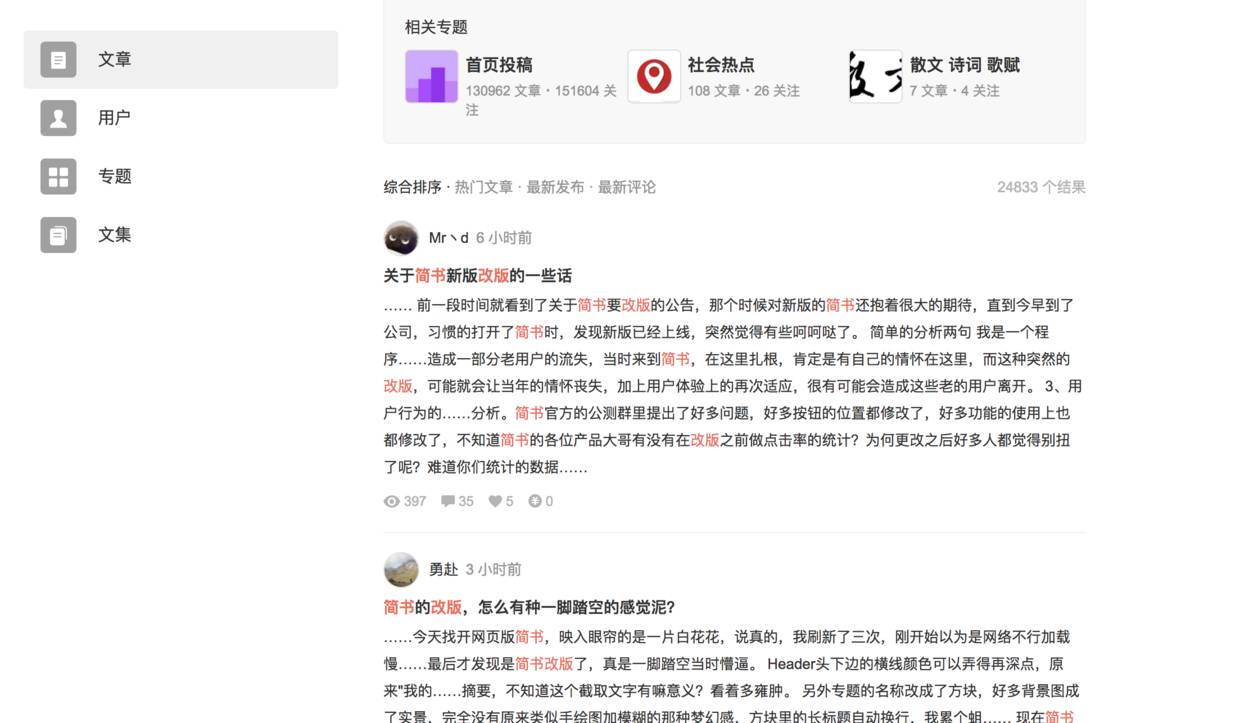
对很多用户来说,对于本次改版的反应是:


主要原因是:
于是很多用户反映:提供新老版本切换进行过渡。
显然,从产品的角度来说这并不现实。
上面分析到,设计的改版和功能改变是因为简书产品战略的需求,这是不可改变的。但是,产品要做的,应该是尽量降低用户的不适应。
采用产品的小步迭代,尽量以小版本改动逐步迭代,尽可能不要憋大招,从而降低旧用户的不习惯和不适应。
采用灰度发布 / 内测,先小范围试错,不断完善再逐步扩展到全范围使用。
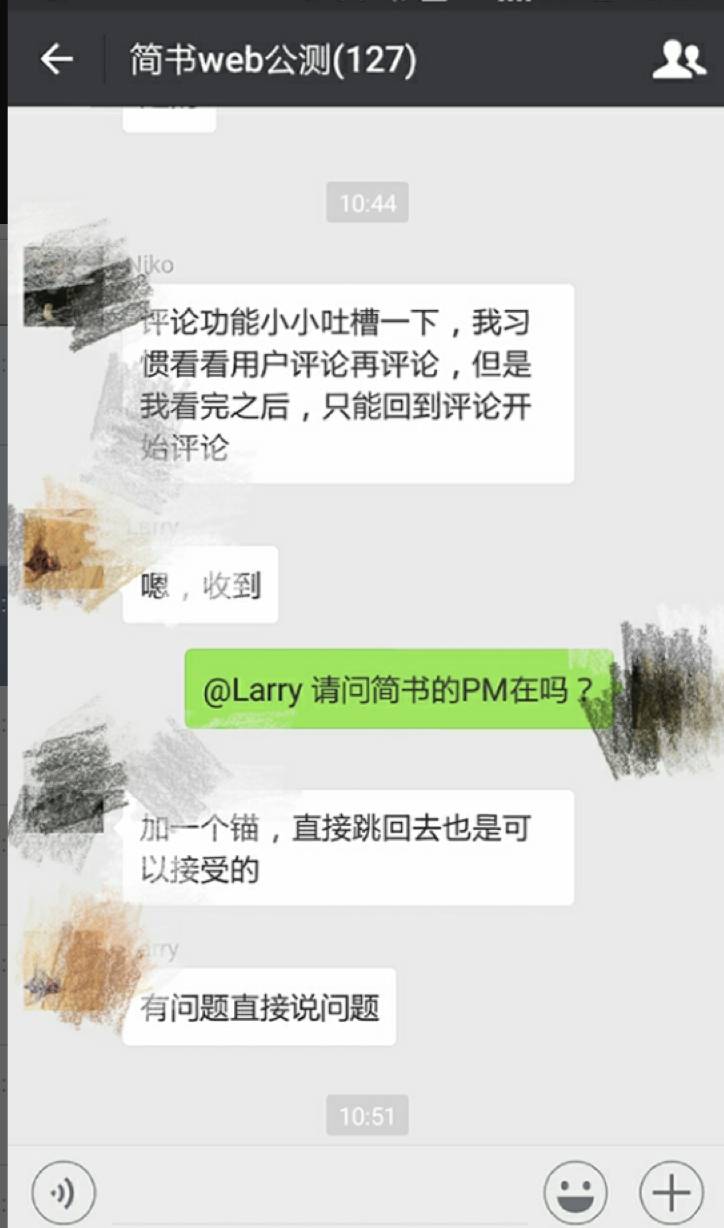
简书建立了一个微信群,通过用户在里面反馈问题进行公测。可是存在的问题是:
简书工作人员身份不明,用户根本无法知道自己的问题是否得到解决。产品&运营人员没有改备注也没有表明身份,提出问题后回答问题的根本不知道是谁,所以用户根本不知道自己得到的问题是否传达到简书。
群里表明身份的就只有一名技术人员。回答问题基本是那一名技术人员,而且回答永远是:Yes or NO 。对于技术人员来说,对需求问题回答的原则是:能解决,或不能解决。

而在收集用户反馈 / 需求的时候,则是需要PM先判断用户需求的真伪,然后再交给技术进行解决。
本次简书的Web改版是自2013年上线以来改版最大的一次,但从用户反馈来看,这次改版并没有得到大家的认可。
作为产品经理,我真的很喜欢这次改版。因为简书这个产品终于长大了,被赋予了更多的意义。可是从功能设计和产品上线问题上,简书的团队确实有做得不足的地方,需要各位用户的包容和建议,让简书变得越来越好,而不是一味的吐槽。
作为简书的忠实用户,我真的很不喜欢这次改版。因为简书不再纯粹,不再那么特别,泯然众人矣。
本文作者何家成,简书ID:Carson_Ho,欢迎交流。
























