|
除了干货,其它什么也没有
|
|
职场
|
数据
|
新媒体
|
设计
|
极客
|

导语:
作为一家正经向的数字媒体交互与设计厂牌,之前没有发布过娱乐新闻的相关内容,不过今天看到了娱乐圈内有网友从计算机制图角度做分析觉得十分可爱。但考虑到这些分析的
专业性比较差,存在非常大的漏洞,
特此我们做了一个正经实验。
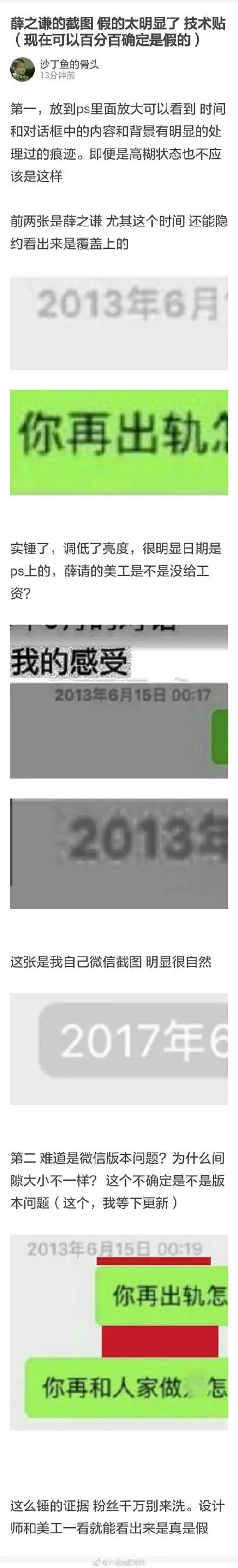
最早提出设计学角度质疑的豆瓣文章
网友@沙丁鱼的骨头
09 21 11:39:02 发布
|
豆瓣文章分析文
可点击图片查看
|

|
该文中,作者使用
自己手机的
截
屏原图
与
薛之谦发布的聊天记录
进行比对,看上去似乎没有逻辑问题。但是忽略了重要的事实——
薛之谦发布的图片是上传至微博后,再从微博中保存下来的。
当用户在微博上传图片后,图片会经过新浪图床的压缩算法(目前 IT 行业内普遍认为是 Bitmap 下 while 循环压缩)再发布到微博。所有微博用户其实都知道
微博谜一样的画质压缩
,并且这一点广为设计圈和开发圈的小伙伴们诟病。
压缩会发生怎样的变化?我们不妨来做一个实验。首先我们使用 iPhone 这种通用手机品牌进行截屏,具体型号是 iPhone 6 A1586 型,
截图是昨天与今天,我们微信公众号正好在做超链接标签测试时候的图。
微信聊天的截图效果自然是极好的,你可以点击图片查看细节
(头像已高度马赛克)
▼
接下来我们上传至微博
(仅自己可见)
▼
这时候再保存下来,我们发现不仅图像变模糊,甚至出现了色差
(原先携带
标签的“测试”两个字蓝色发生变化)
▼
如果我们再通过
Adobe* Photoshop*
放大查看……好吧,相信如果这是你平时发布的图片,你已经在心里骂微博程序员一句 MMP 了。等等,这不就是豆瓣网友
所谓的
贴图造假证据吗
▼
按照豆瓣作者的说法,降低亮度和对比度后,发现
一张真实的微信聊天截图发布到微博在保存后确实如此。
我们发现新浪图床的压缩会莫名奇妙制造大量 block 区块,我们推断图床也或许采用了 DXTC 式 4x4 block 不含 Alpha 通道压缩法
▼
所以,微博上存下来的图片确实是这个尿性,根本和本机截图没有可比性。当然一方面,这可能因为该豆瓣网友是美工新手,经验不足导致的误判,
说明以后在 Social Media 方面还要勤加学习,了解不同平台的图片压缩机制;
另一方面,还是充分暴露了渣浪图床为了省钱糟蹋用户体验的黑心。
![]()
接下来,该作者还续写了其他内容,关于数字好像是经过裁切粘贴的看法,情绪也十分激动
▼
同样的道理,若直接在
Adobe* Photoshop*
中打开手机截屏当然会很圆润,毕竟这是原生截图。
而我们放大实验用的截图中的时间部分尤其数字9,也被削去了一个平头。
其原因也很压缩图片的机制有关,block 形状的算法在这里起了非常大的作用,这让我们再次感受到了渣浪的「渣」字不是浪得虚名
▼
不过,可以由此说明薛之谦的图一定没有造假吗?不见得。
既然我们可以做到深入分析,自然技术上也可以深入造假。至少以我们的技术层面分析,做到没有人能看出真假同样可以。
所以我们同样建议,作为设计行业的设计师,做论述要
有理有据控制变量
,而不是动不动劝人看眼科,否则等于在跟同行挖坑。另外,我们还注意到个别营销号做了一些明显比较恶毒的设计学分析比如微博知名垃圾营销号
@互联网的那点事
▼
该账号随便手划了几下红色的线开始蹭话题流量,实际上薛之谦原图在 Adobe* Photoshop* 通过标尺参考线可以观察到 X 轴位置一样
▼
这种号网信办能不能管一管?另外有微博网友提到两个时间中一个冒号写成了分号,这是因为微博用户在移动端没有点击
「原图」
导致的,建议通过电脑网页端打开。
净化网络环境人人有责,薛之谦的话题天天顶在头部,我们普通用户看着心也很累,毕竟不是什么正能量消息。作为吃瓜群众,也建议有软件的条件下自己做测试,不要看到什么分析帖都因为“好像很厉害的样子”而相信。至于这段时间薛之谦事件里谁对谁错,还是交给娱乐圈的神探们挖掘吧。
至于设计师,各位都完成甲方的需求了吗?
![]()
当然,肯定会有人问为什么微博不允许用户在客户端利用 js 引擎自行压缩,
那是因为如果要所有运算都在客户端通过 js 完成,目前只有 HTML5 的canvas 和 file api 才能满足需要,
这对新浪来说风险又太大。
- END -















