
周四专栏 | 高质量PPT设计文章分享
本文选自锐普认证设计师—观海个人微信公众号:观海PPT,锐普授权发布。
从近些年手机UI的扁平化设计,再到逐渐流行的扁平风PPT,你所能见到的这些网页设计也好、演示作品设计也好,都在逐渐进入扁平风浪潮;
今天这篇来自观海的文章,将从扁平化设计的起源介绍开始,逐步为你揭开PPT扁平设计的方法技巧。


第一章:扁平化大潮—被拍扁的世界
不知从什么时候开始,我们的世界仿佛在一夜之间被“拍扁了”,虽然可能你从未察觉它的存在,但回头看十年前的今天,这种变化却是十分彻底的。
那么到底什么是扁平化?
简单来说就是抛弃了多年间流行的渐变/阴影/高光,转而用一种更“平”的界面和颜色来引导视觉和表达情感。
————
QQ logo 离我们最近的QQ好像磕了药一般,扁平化之后瘦身效果显著,还有稍许增高。

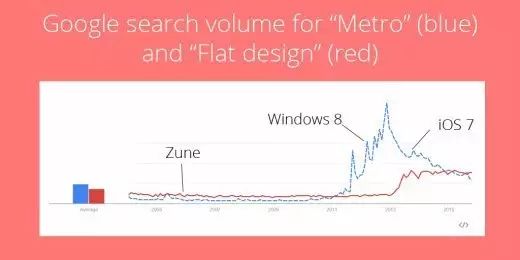
Apple IOS)作为扁平化趋势的强力推动者(在此之前微软首先在06年首先推出了UI扁平化设计的音乐服务/播放器Zune,但并未引起较大的反响);
IOS功不可没,从IOS6的拟物化到IOS7扁平化的巨大变化一时间也招致了两极分化的评论。

有设计师甚至评论:
那些图标,看起来就好像是把设计之初的草图直接扔进了Keynote。
作为拟物化的极力推崇者,乔老爷子的棺材板已经快要压不住了......
然而,时至今天,整个世界再次证明了Apple,或者说苹果首席设计师Jony Ive是对的,扁平化设计风靡一时。
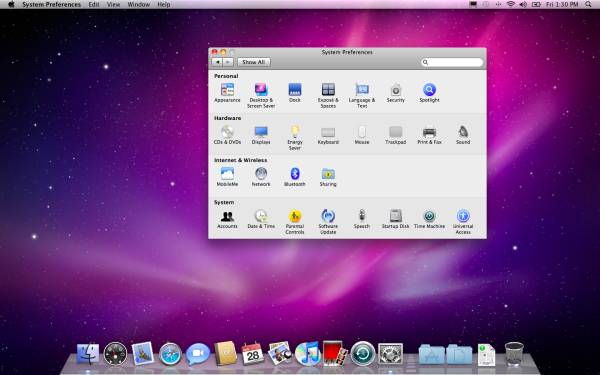
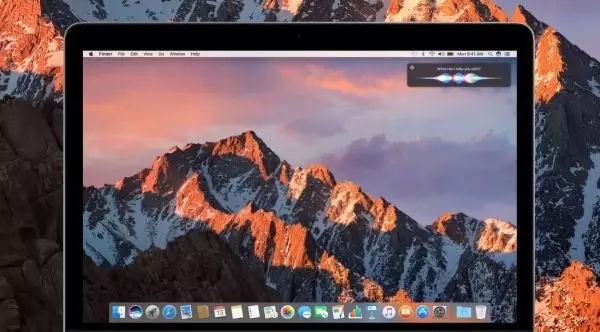
苹果家的Mac OS也遵循着这种趋势
Mac OS 10

Mac OS Sierra

扁平化大潮之中,微软的
Windows 8
和苹果的
IOS 7
的到来将扁平化设计的概念广泛推开。

Windows 7

Windows 8的Metro动态瓷砖界面

隔壁家的谷歌也没闲着,回头就从安卓5.0开始推行Material Design,也具有非常明显的扁平化特征。
Material Design下的主屏

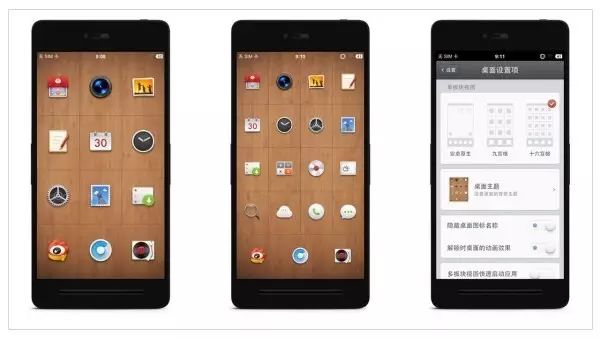
在扁平化趋势下,也不乏特立独行者:Smartisan OS,
锤子手机的UI依然坚持着拟物化设计的原则。

虽然拟物已然不是时代的主流,但仍然能从锤子的UI中看到小而美的工匠精神。

第二章:WHY—为何选择扁平化设计?
为什么扁平化设计会成为大多数人的选择呢?
实际上扁平化设计早在上个世纪已经出现,但如今在信息爆炸时代,拟物化显得有些“设计过度”了。
技术发展趋势的主流,必然是将用户的注意力更多的集中在内容上,而不是去展示多余的装饰物。

更加注重操作效率的时代,扁平化流行的原因可以总结为以下几点:
1)设计过程省时省力,信息传达醒目而有效率。
2)设计简单明了,降低对设备性能的要求。
3)注重强调内容本身。
4)来自过去多年“拟物化”设计的审美疲劳。

第三章:扁平化PPT设计方法
来到PPT设计主体,首先要确定好准备使用哪些字体。
1)字体选取
————
一份好的PPT中,所使用的字体一般不会超过2-3种,以求保持整体的统一性。同时因为扁平化的缘故,我推荐装饰性较少的无衬线字体。
推荐英文字体:



推荐中文字体:



同时无衬线字体更加具有现代气息,较为符合效率设计的原则。
下面欣赏几个无衬线字体的PPT实例运用。




2)配色选取
————
1. 在选择颜色之前,
首先要确定所做PPT主题字体的性格。
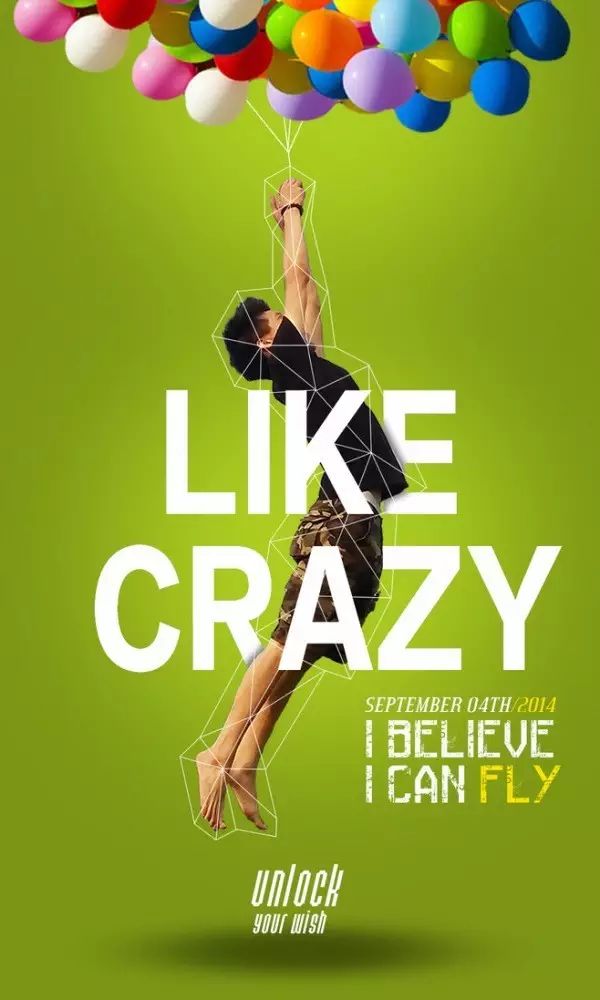
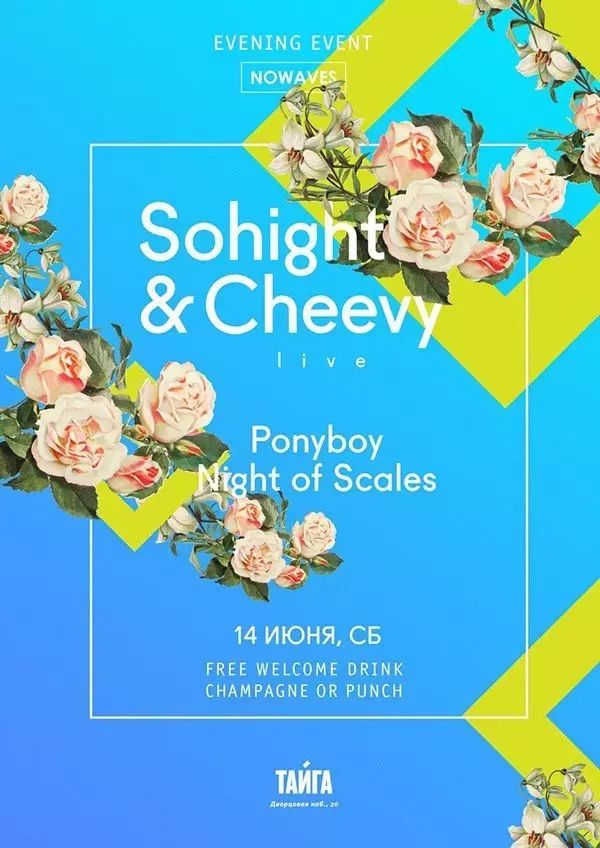
可以从几份着重使用颜色的海报感受各种颜色所代表的性格以及表达的感觉。




经过简单的归纳,可以总结出以下颜色性格规律。

在确定了一个主题色的大致方向之后,就可以开始确定具体配色啦。
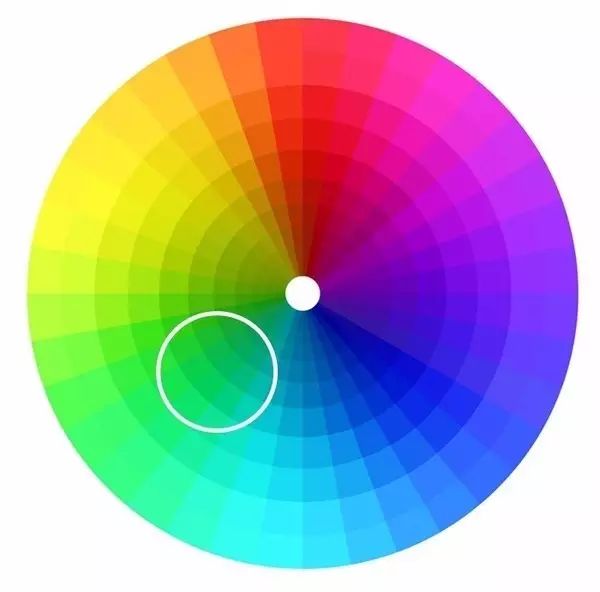
2.懒人配色法之——选取相邻颜色。
打开Powerpoint的颜色选择器之后基本会见到如下的色盘,例如我们选择了绿色与蓝色之间的部分,则可以在PPT中使用这一区域的相邻颜色,同时也不会破坏整体性。

使用该区域颜色制作的相应模板。

3.懒人配色法——偷色大法
在网络上经常会见到一些优秀的设计作品,在时间紧迫(想偷懒)的情况下可以直接用取色器抓取图片中的相应配色。(将图片放到PPT中再用取色器抓取)
例如下面这份大神的作品,这部分的配色我很喜欢,直接置入PPT中取色。

在右键设置形状填充的部分可以找到取色器。















