天下大势,分久必合,合久必分
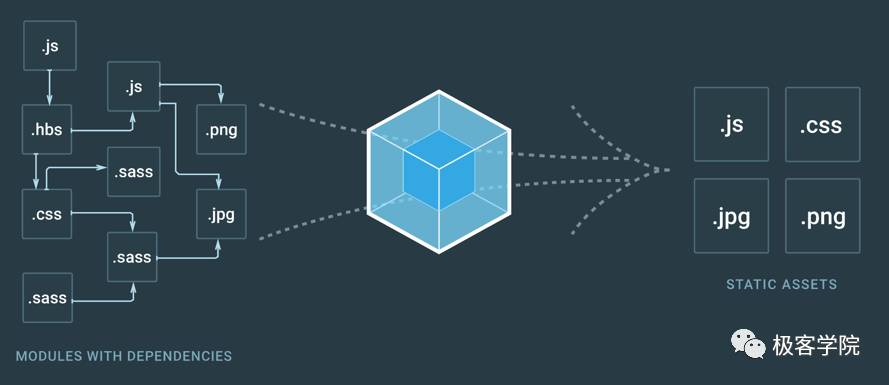
使用webpack的目的是为了
打包
,
让开发者可以忽略一个项目中不同类型的依赖资源之间的差异,更专注于业务功能的开发。

通常的打包配置将除较大的图片文件、字体文件、音视频文件以及css内容之外的其他内容打包成一个js文件,
生成的包越来越大
。
这会导致:


是时候考虑
把生成的包拆分一下
了
!
CommonsChunkPlugion,专业拆包
CommonsChunkPlugin在打包完成之后对比生成的文件进行处理,根据配置将包进行拆分。

这在webpack打包流程中属于
可选
操作,每使用一次该插件,会
生成
一个单独的文件
(
chunk
,译作切片)
,这个文件中包含了在
多个
入口chunk中的公共模块,
表面上看
,“多个”至少包含2个,然而
事实却未必
。
配置选项:
-
name。切片名称,字符串或字符串数组,
可以是已经存在的chunk名称
。
-
filename。文件命名
模板
,可以使用[name]、[hash]、[id]之类的变量占位符。
-
minChunks。
大于等于2
的数字,表示
至少
该数量的chunk中公用的模块才会被提取出来单独打包。也可以是一个函数,接受两个参数,NormalModule类型的
module
和表示模块使用计数的
count
,返回为true的模块会被提取出来。默认为全部chunk数量。
-
chunks。需要检查、提取公用模块的chunk。
获得的好处:
1.
打包单独的公式模块。
1.
加载后不大变化。
2.
浏览器缓存。
3.
跨页面共用。
示例一:
module.exports = {
entry: {
app: './app.js',
vendor: ['react', 'react-dom', 'moment' /*等等其他的模块*/]
},
//其他配置
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor'
})
]
}
示例二
:
new
webpack
.
optimize
.
CommonsChunkPlugin
({
name
:
'vender'
,
minChunks
:
function
(module) {
// any required modules insidenode_modules are extracted to vendor
return
(
module.
resource
&&
/\.js$/
.
test





