(点击
上方公众号
,可快速关注)
来源:纯洁的微笑,
www.ityouknow.com/springboot/2016/05/01/springboot(四)-thymeleaf使用详解.html
如有好文章投稿,请点击 → 这里了解详情
在上篇文章《
springboot(二):web综合开发
》中简单介绍了一下thymeleaf,这篇文章将更加全面详细的介绍thymeleaf的使用。thymeleaf 是新一代的模板引擎,在spring4.0中推荐使用thymeleaf来做前端模版引擎。
thymeleaf介绍
简单说, Thymeleaf 是一个跟 Velocity、FreeMarker 类似的模板引擎,它可以完全替代 JSP 。相较与其他的模板引擎,它有如下三个极吸引人的特点:
1.Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
2.Thymeleaf 开箱即用的特性。它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、该jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
3.Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
标准表达式语法
它们分为四类:
1.变量表达式
2.选择或星号表达式
3.文字国际化表达式
4.URL表达式
变量表达式
变量表达式即OGNL表达式或Spring EL表达式(在Spring术语中也叫model attributes)。如下所示: ${session.user.name}
它们将以HTML标签的一个属性来表示:
选择(星号)表达式
选择表达式很像变量表达式,不过它们用一个预先选择的对象来代替上下文变量容器(map)来执行,如下: *{customer.name}
被指定的object由th:object属性定义:
文字国际化表达式
文字国际化表达式允许我们从一个外部文件获取区域文字信息(.properties),用Key索引Value,还可以提供一组参数(可选).
#{main.title}
#{message.entrycreated(${entryId})}
可以在模板文件中找到这样的表达式代码:
...
...
URL表达式
URL表达式指的是把一个有用的上下文或回话信息添加到URL,这个过程经常被叫做URL重写。 @{/order/list}
URL还可以设置参数: @{/order/details(id=${orderId})}
相对路径: @{../documents/report}
让我们看这些表达式:
变量表达式和星号表达有什么区别吗?
如果不考虑上下文的情况下,两者没有区别;星号语法评估在选定对象上表达,而不是整个上下文。
什么是选定对象?就是父标签的值,如下:
Name:
Sebastian
.
Surname:
Pepper
.
Nationality:
Saturn
.
这是完全等价于:
Name:
Sebastian
.
Surname:
Pepper
.
Nationality:
Saturn
.
当然,美元符号和星号语法可以混合使用:
Name:
Sebastian
.
Surname:
Pepper
.
Nationality:
Saturn
.
表达式支持的语法
字面(Literals)
-
文本文字(Text literals): ‘one text’, ‘Another one!’,…
-
数字文本(Number literals): 0, 34, 3.0, 12.3,…
-
布尔文本(Boolean literals): true, false
-
空(Null literal): null
-
文字标记(Literal tokens): one, sometext, main,…
文本操作(Text operations)
算术运算(Arithmetic operations)
-
二元运算符(Binary operators): +, -, *, /, %
-
减号(单目运算符)Minus sign (unary operator): -
布尔操作(Boolean operations)
-
二元运算符(Binary operators):and, or
-
布尔否定(一元运算符)Boolean negation (unary operator):!, not
比较和等价(Comparisons and equality)
-
比较(Comparators): >, =, <= (gt, lt, ge, le)
-
等值运算符(Equality operators):==, != (eq, ne)
条件运算符(Conditional operators)
所有这些特征可以被组合并嵌套:
'User is of type ' + (${user.isAdmin()} ? 'Administrator' : (${user.type} ?: 'Unknown'))
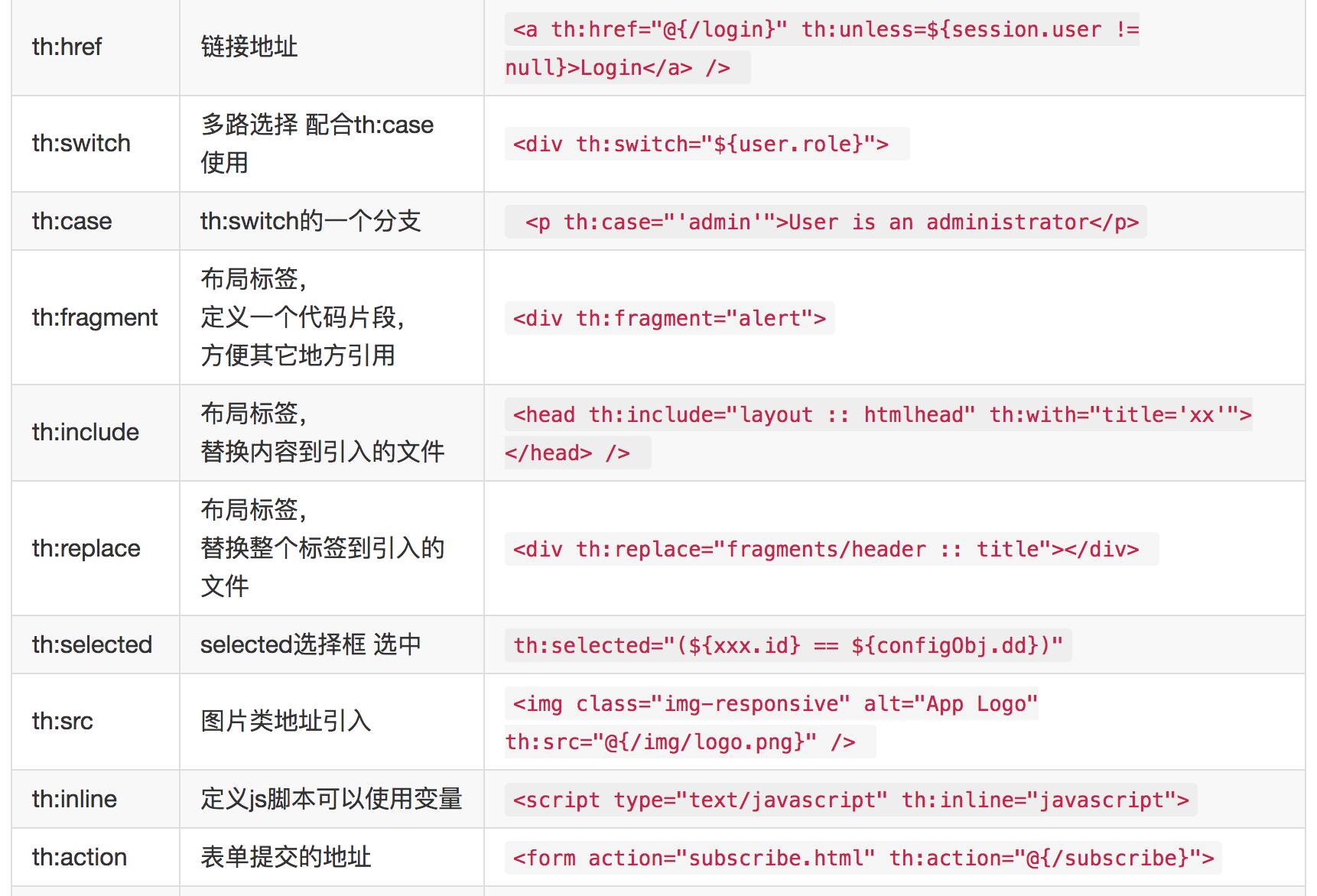
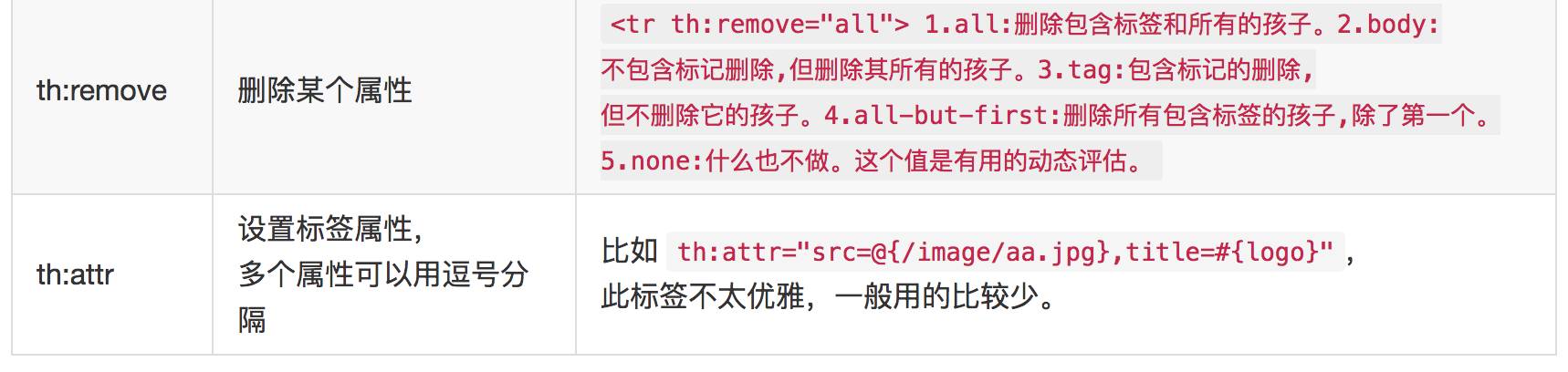
常用th标签都有那些?



还有非常多的标签,这里只列出最常用的几个,由于一个标签内可以包含多个th:x属性,其生效的优先级顺序为: include,each,if/unless/switch/case,with,attr/attrprepend/attrappend,value/href,src ,etc,text/utext,fragment,remove。
几种常用的使用方法
1、赋值、字符串拼接
description
字符串拼接还有另外一种简洁的写法
2、条件判断 If/Unless
Thymeleaf中使用th:if和th:unless属性进行条件判断,下面的例子中,
标签只有在th:if中条件成立时才显示:
Login
th:unless于th:if恰好相反,只有表达式中的条件不成立,才会显示其内容。
也可以使用 (if) ? (then) : (else) 这种语法来判断显示的内容
3、for 循环
1
![]()
Mark
Otto
@mdo
index
iterStat称作状态变量,属性有:
-
index:当前迭代对象的index(从0开始计算)
-
count: 当前迭代对象的index(从1开始计算)
-
size:被迭代对象的大小
-
current:当前迭代变量
-
even/odd:布尔值,当前循环是否是偶数/奇数(从0开始计算)
-
first:布尔值,当前循环是否是第一个
-
last:布尔值,当前循环是否是最后一个
4、URL
URL在Web应用模板中占据着十分重要的地位,需要特别注意的是Thymeleaf对于URL的处理是通过语法@{…}来处理的。 如果需要Thymeleaf对URL进行渲染,那么务必使用th:href,th:src等属性,下面是一个例子
view
view
设置背景
根据属性值改变背景
几点说明:
-
上例中URL最后的(orderId=${o.id}) 表示将括号内的内容作为URL参数处理,该语法避免使用字符串拼接,大大提高了可读性
-
@{…}表达式中可以通过{orderId}访问Context中的orderId变量
-
@{/order}是Context相关的相对路径,在渲染时会自动添加上当前Web应用的Context名字,假设context名字为app,那么结果应该是/app/order
5、内联js
内联文本:[[…]]内联文本的表示方式,使用时,必须先用th:inline=”text/javascript/none”激活,th:inline可以在父级标签内使用,甚至作为body的标签。内联文本尽管比th:text的代码少,不利于原型显示。















