
清晰、准确、详细的内容让页面更有用,还能建立与用户的信赖关系。
下面将介绍UI文案写作时
16个需要避免的问题
。
1 避免行话和专业术语
用户所不熟悉的语句,会增加用户的认知成本,应该尽量避免“太过专业的”语言。为了让新老用户都能看懂,最好使用明确、易理解的常用词汇。
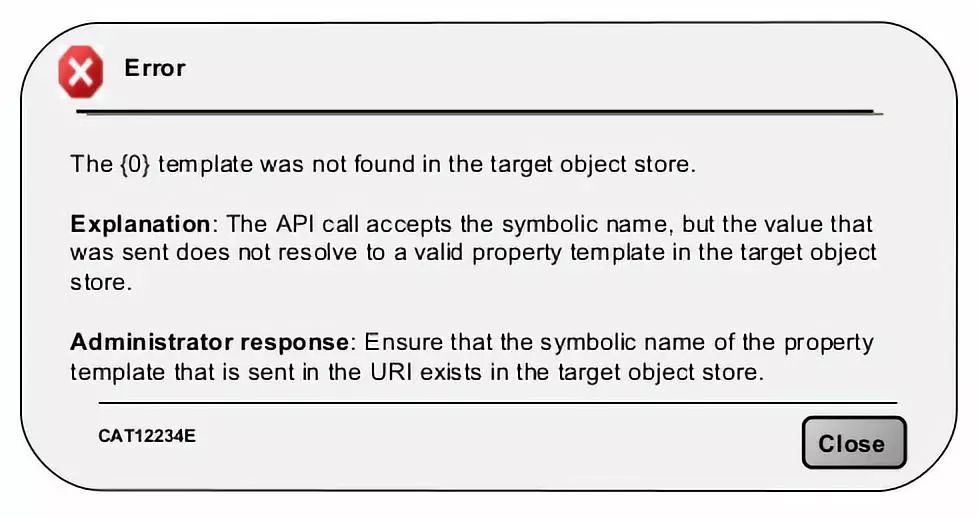
以错误提示为例:下图这个错误提示的目标用户是谁并不明确,是系统管理员还是办公人员。

图源自IDW
当然,这也要具体问题具体分析,如果用户对这类专业术语很熟悉,那就可以使用。否则,就要尽量使用简单、直观的语言。
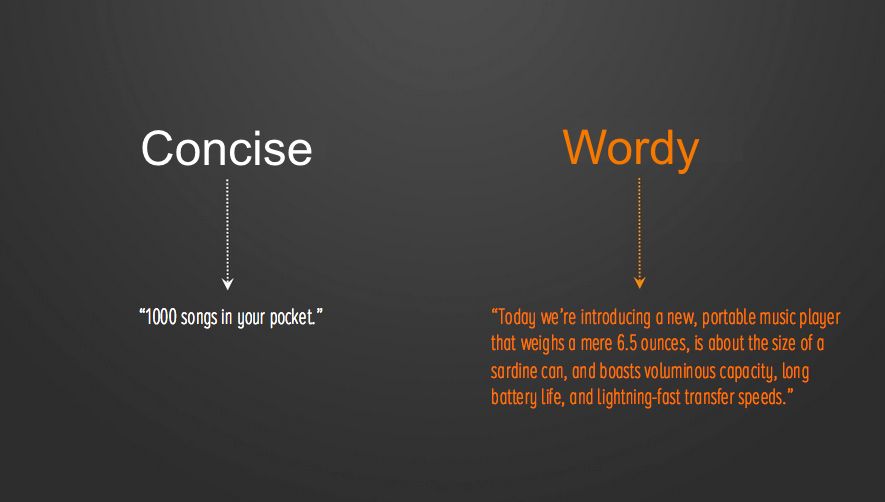
2 避免内容长且细节多
一般来说,不需要在第一次交互就做太多细节描述。最好是在用户摸索新功能的过程中,逐步展示他们需要的更多细节。
注意点:
-每次写文案时,都问自己:用户真的需要知道吗?
-为了更显眼,应简短、可快速浏览,尽量不超过30个字。

图源自dailyrindblog
3 不要使用将来时态来描述动作
一般使用现在/过去时描述产品行为,不使用完成时和将来时。当涉及过去或未来时,那只用动词。
错误
:Message has been sent(信息已经被发送)
正确
:Message sent(信息发送了)
4 避免将“我/我的”与“你/你的”混淆
在同一情境下,“我”与“你”混用会误导用户。
错误
:在
我的账户
修改
你
的设置
正
确
:在我的账户修改个人设置
5 避免用汉字数字替代阿拉伯数字
比起汉字数字,使用阿拉伯数字,能节省屏幕空间。
错误
:你有
二十五
条信息
正确
:你有
25
条信息
6 避免使用“我们”
应以用户为中心,关注他们能用App做什么,而不是App在为用户做什么。
错误
:首先我们会展示Facebook上的热帖
正确
:从Facebook的热帖开始吧
然而,此规则有个
例外
:当你确实为用户做了什么的时候,比如处理请求或回复建议时,就可以使用“我们”。
错误
:你的请求将被处理,数日内你将收到回复。
正确
:我们正在处理你的请求,并在数日内回复。
7 避免字母大写
译者注:由于汉字不存在大写字母,因此可以视作是中文加黑加粗字体、或中文中包含英文词的情况。
只有当文字不需要被用户阅读时,才可使用字母全部大写,比如logo或公司名缩写。一旦有阅读需要时,就不要让用户去读大写字母。
正如Miles Tinker在他的著作《印刷品可读性(Legibility of Print)》中所说,比起小写字母,全部大写会极大地拖慢阅读速度。大部分读者也表示,全大写不利于阅读,因为小写字母构成的独特词形,是通过字母组合来识读,能令阅读更顺畅,而大写字母却需要一个字母一个字母来识读。

字母全部大写增加阅读难度
因此,标题、抬头、标签和菜单内容只需要用句首大写。
错误
:SEARCH SETTINGS
正确
:Search settings
8 避免过于绝对和过度承诺
千万不要说“从不/绝不”。
错误
:我们绝对不会发送营销邮件。
正确
:你只会收到重要邮件。
不要吹牛,可以说明功能,但不要过度夸大它有多好。
错误
:让你爱不释手的归档
正确
:收纳你的收藏
9 不要用感叹号
不要用感叹号,因为会给人大吼大叫的感觉。
错误
:了解App的新功能!
正确
:欢迎
10 避免性别模糊
译者注:此处虽是以英语作为对象,但中文也具有相同特性,亦可参考。
英语是少数允许性别模糊的语言,比如“你会看到他们的照片”。大多数其他语言会更明确,比如“你会看到他或她的照片”。
尽量明确性别,使用“他”或“她”。
11 不要加导入语
避免过多赘述,使用简单、直接、易懂的语言。删掉句子里多余的导入语,比如“你应该”、“由于这个情况”、“正是为了”。
错误
:你需要保存修改吗?
正确
:保存修改?
12 少用“你确定……?
”
这词组基本上没什么用,对用户来说,也没什么价值。
错误
:你确定你要删除图片吗?
正确
:删除图片?
13 避免使用俗语
一些俗语很难解释,而且在某些语境里并不适用。
错误
:你真是顶呱呱!
正确
:干得好!
14 对话框按钮少用“确认”
好的对话框不仅能询问用户想做的操作,还要有明确易懂的按钮文案。“确认”是标准用法,但比起“确认”,还有更友好的文案,就是使用具体的操作名称,这样更有效,而且能减少用户犯错的概率,因为不是所有用户都会读完对话框里的所有信息。
比如,“删除照片”对话框:















