就直接说事儿了哦。双十二还是要参与一下的,限时折扣即刻起,至12月13日24:00结束,覆盖 WireframeKit 全线产品。还不了解这套库的朋友可以参考后文的简介。
其中,最新发布的
“Social”库
距离上架只有两周多的时间,很多朋友近来刚刚购买,因此这次不会给到太大幅度折扣,不然感觉有失公平了。“Social”与“Social+iOS”套装均包括在内,全部
9
折。
而“iOS”、“Impart”及其套装则按照
75
折计算。完整清单如下:

-
Social
:
115元
(原129元)
,
附赠:
-
C7210版《设计体系》全书译文(PDF)。
-
Sketch 常用中文数据源。
-
iOS 12
:
75元
(原99元)
-
Impart
:
59元
(原79元)
-
Social + iOS 12 超值套装
:
仅需179元
-
Impart + iOS 12 超值套装
:
仅需119元
一如既往,所有库提供长期免费更新。
请通过以下小程序码访问微店获取(系统每日随机附送
1至88元
不等的红包)。付费后,你将得到下载链接及密码。

关于 WireframeKit

WireframeKit for Sketch,C7210自制自用的
线框稿风格 Sketch 组件库
,面向移动端产品交互设计工作而精心打造。
所有组件即拖即用,适于快速创建中/高保真线框原型。元件模板配置项丰富,具备良好的灵活性与扩展性,便于根据特定的需求进行改造复用,并能自适应各类常见的设备规格。
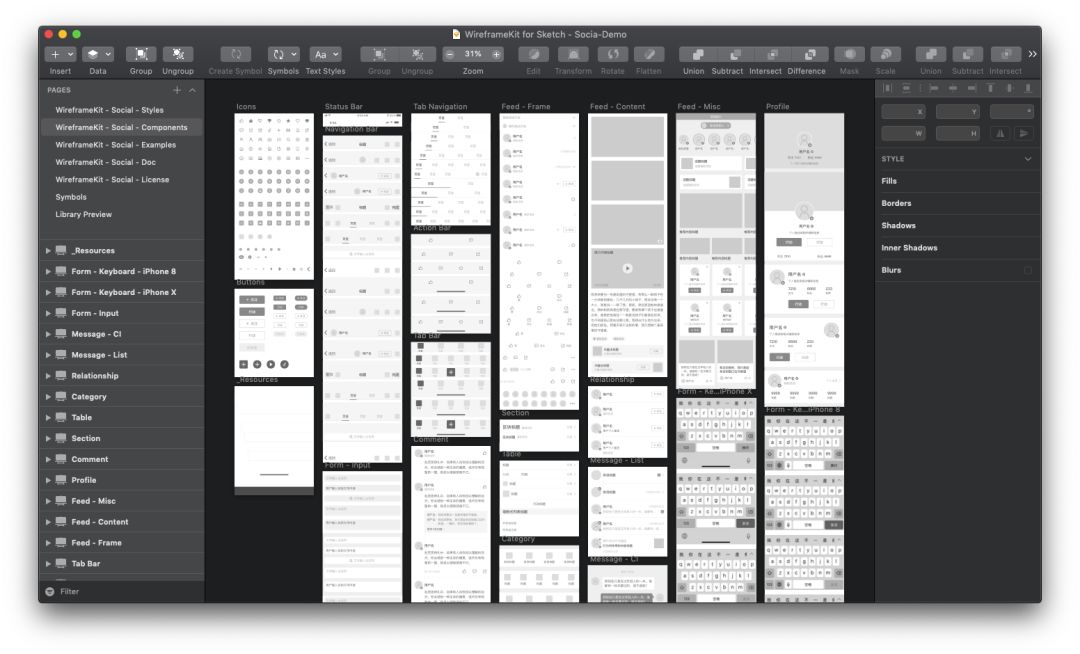
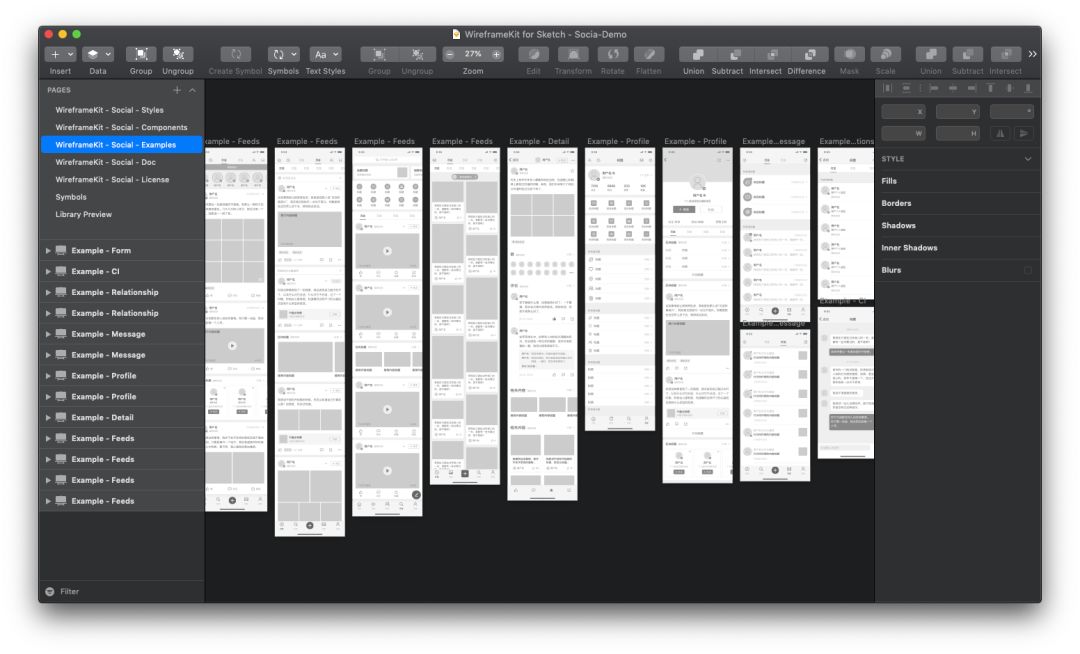
WireframeKit for Sketch - Social
聚焦于主流的社交类设计模式,共提供12种颜色定义,52种样式定义,504种文字风格定义,33类共计183个界面组件,112个常用图标,13个典型社交界面范例与组件替换指南。


“Social”基于 WireframeKit “iOS”打造,两者的颜色、样式及文字风格定义完全通用,组件命名各自独立,搭配使用可以满足更加丰富多样的设计需求;
了解更多详情
。
WireframeKit for Sketch - iOS





