你们肯定很好奇,老沙上周推送的音乐和视频旋转的内容是怎么做到的👉
↑↓→↗↘←↖↙
教程来啦!
❶
旋转的音乐怎么做?
❷
并排显示的音乐怎么做?
❸
旋转+放大的视频怎么做?
以下所有操作
均需要通过Chrome浏览器完成
❶
使用Chrome浏览器,登录公众平台。
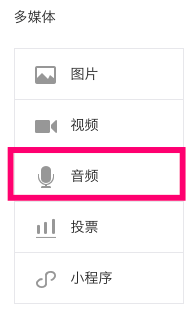
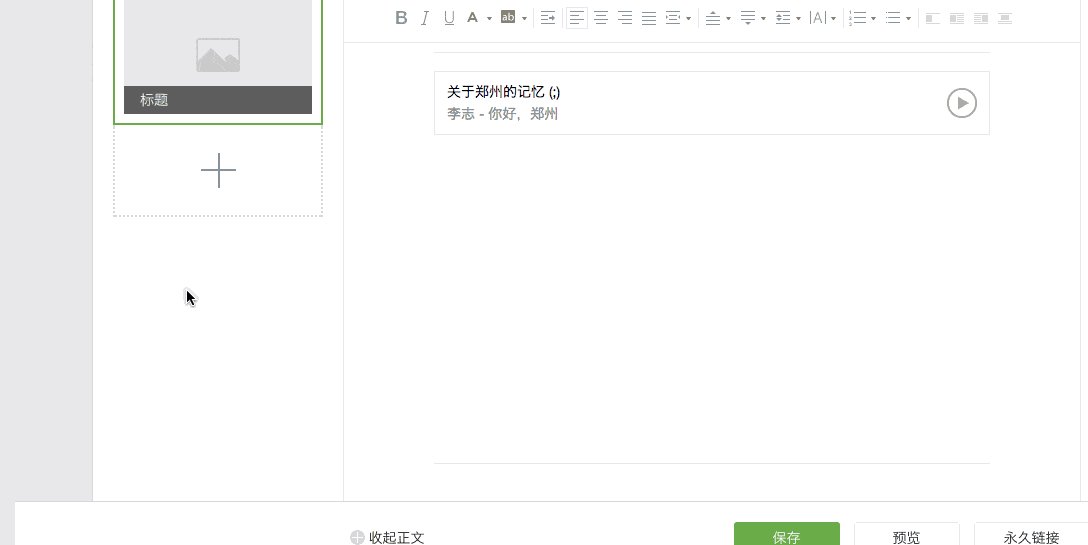
在新建的图文页面,点击右边的菜单,添加音频

❷
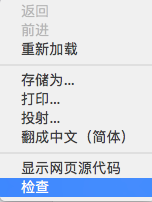
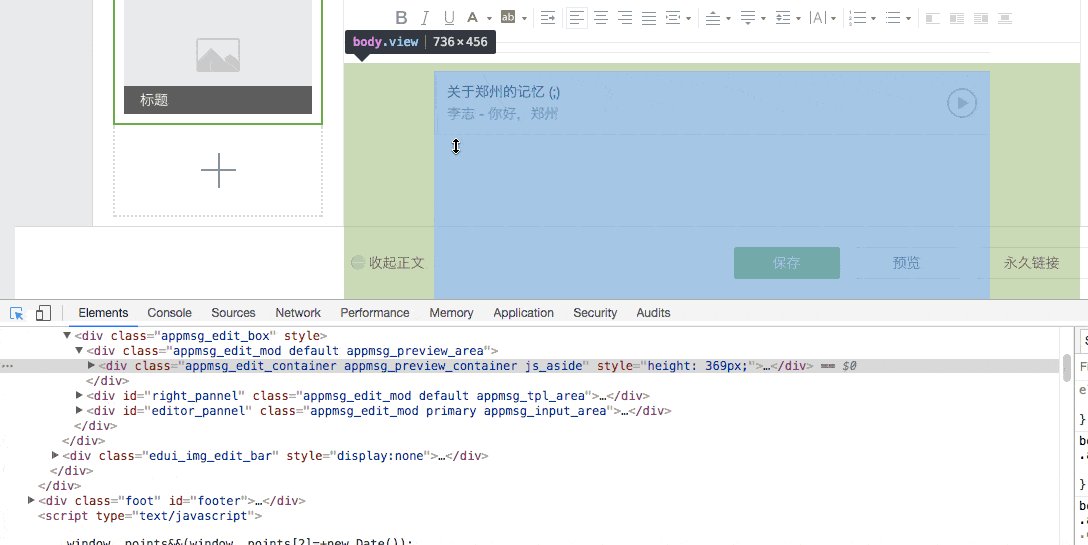
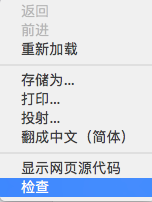
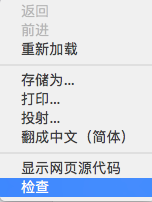
点击右键-检查,进入代码页面

❸
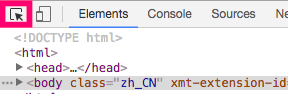
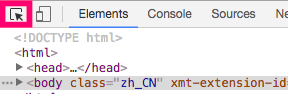
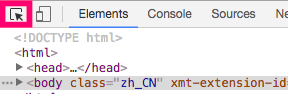
在弹出的网页里,点击左上角的小箭头

❹
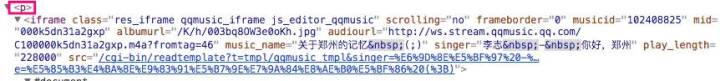
点击刚刚添加的音频,代码就跳到了音乐的部分
❺
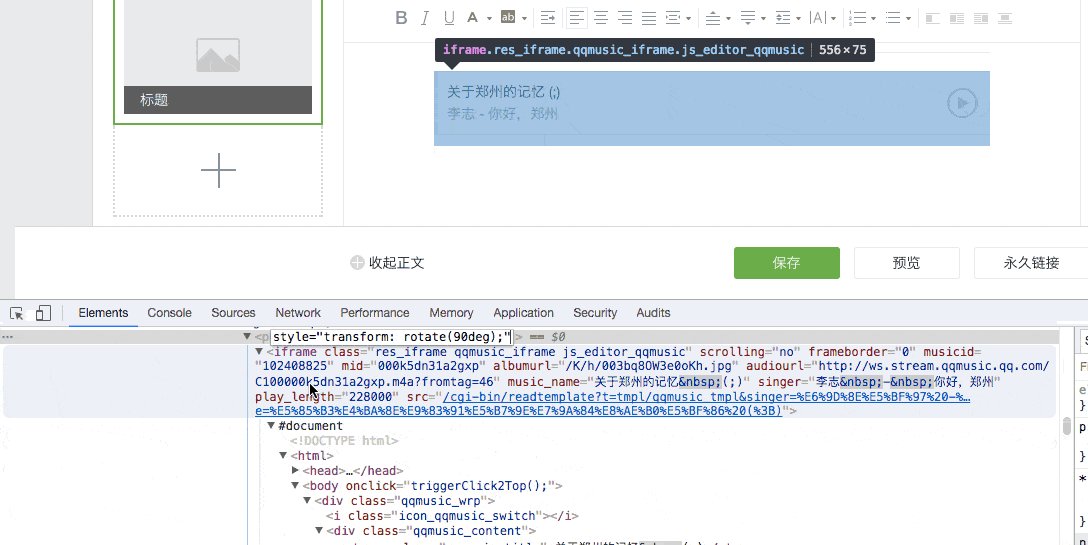
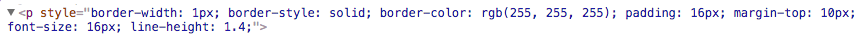
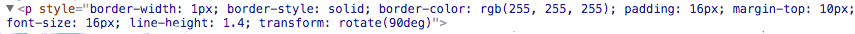
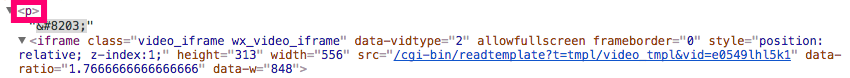
找到下图的p标签,双击p标签,再单击p标签右侧

把这段代码粘在空格里:
s
tyle="transform: rotate(90deg);"
。代码表示把音乐顺时针旋转90度

❻
点击其他行的代码,你就会发现音乐旋转了
❼
点击公众平台图文的保存,就可以了

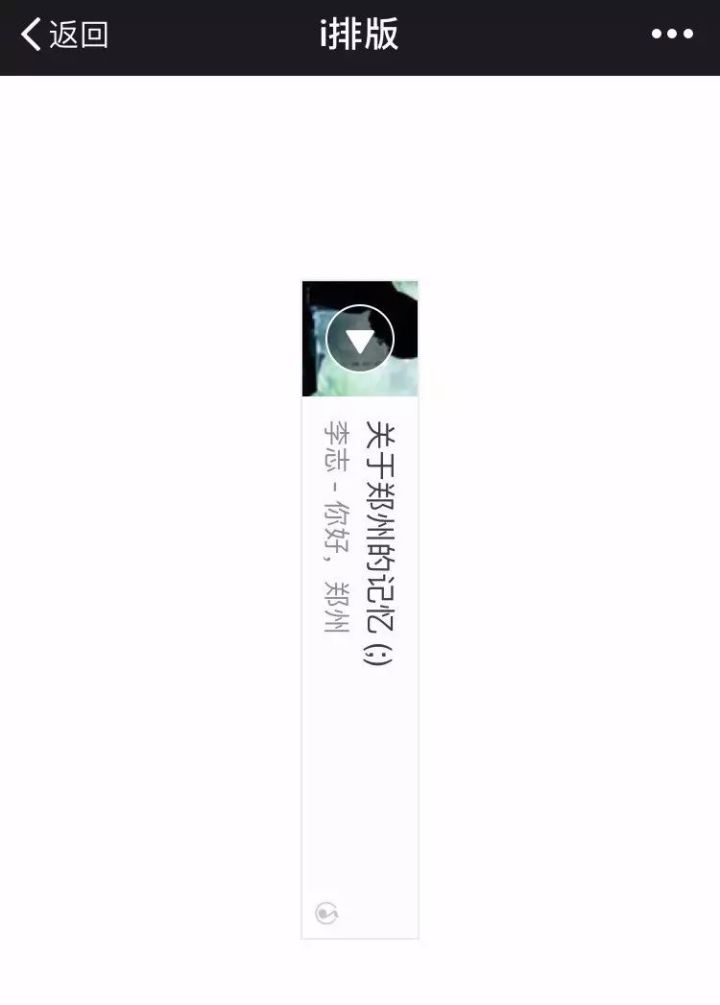
效果预览

贴心沙师弟还录制了操作GIF
如果你想旋转各种角度,调整代码的数字就可以了。
📌
如果你在文首就添加了音乐,那么在浏览器和手机上预览,都是显示不全的。建议你先加入一些内容,然后旋转音乐。一边预览,一边调整就可以啦。
❶
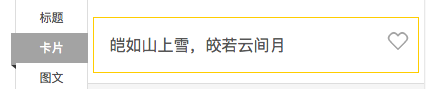
在i排版编辑器(iPaiban.com)左侧样式栏的 [ 卡片 ] 分类里,选择一个普通的卡片样式

❷
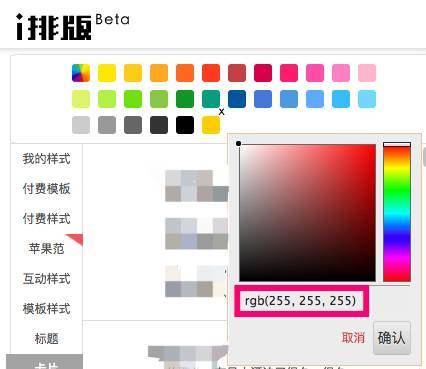
在上方的颜色栏中,添加白色。添加好之后,点击一下,让所有有色样式的颜色都变成白色

❸
点击刚才选好的卡片样式,添加到编辑框中。使用快捷键ctrl+A全选-ctrl+C复制-ctrl+V粘贴,到公众平台
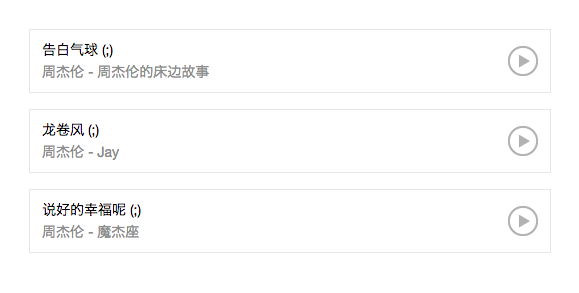
在框里添加2首以上的音频

边框颜色是白色,看不见边框
❹
点击右键-检查,进入代码页面

❺
在弹出的网页里,点击左上角的小箭头

❻
点击刚刚第一个音频,代码就跳到了音乐的部分
❼
因为是在一个卡片样式里,所以p标签的代码和之前的有区别,在这个标签的结尾,加上代码:
transform: rotate(90deg)
,注意要加在引号之前

添加前

添加后
❽
点击其他行的代码,你就会发现音乐旋转了。再点击公众平台图文的保存,就可以了

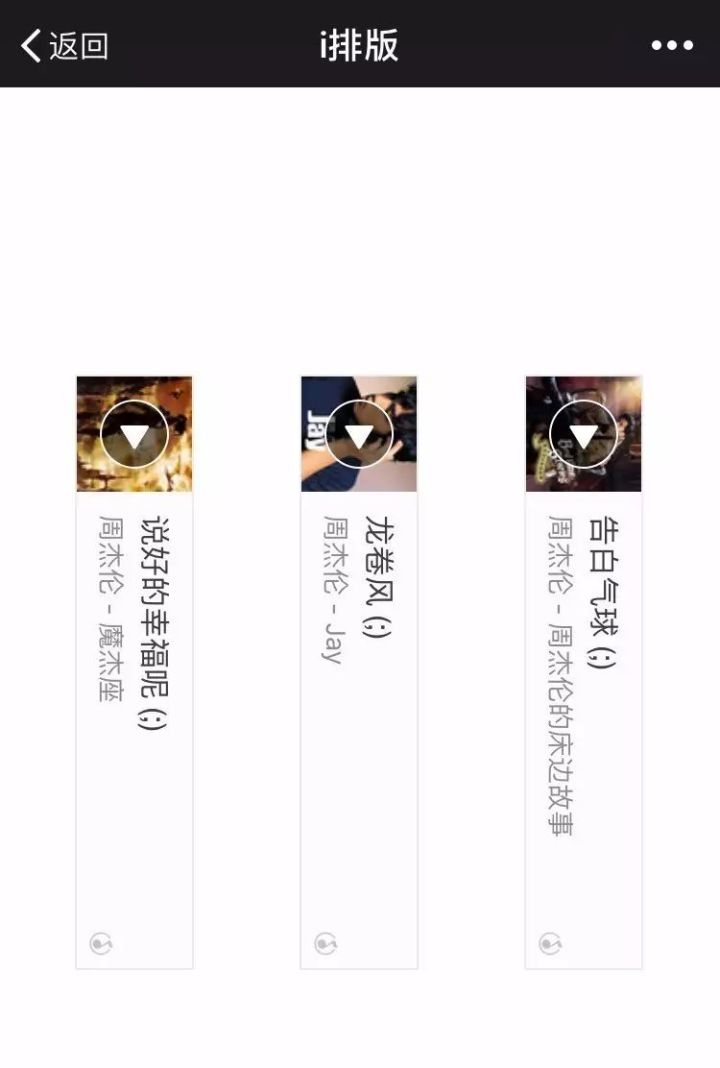
效果预览
通常我们看到的推送里的视频看上去很小。如果想放大,必须点开全屏,再把手机横置,利用重力感应来放大视频。

沙师弟今天教给大家一个方法,只需要修改代码,就可以在推送中将视频横置并放大,非常好用!
❶
使用Chrome浏览器,登录公众平台。
在新建的图文页面,点击右边的菜单,添加视频

❷
点击右键-检查,进入代码页面

❸
在弹出的网页里,点击左上角的小箭头

❹
点击视频,代码就跳到了视频的部分
❺
找到视频的p标签,双击p标签,再单击p标签右侧

把这段代码粘在空格里:
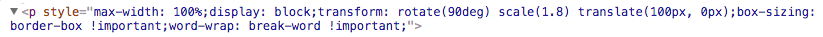
style="max-width: 100%;display: block;transform: rotate(90deg) scale(1.8) translate(100px, 0px);box-sizing: border-box !important;word-wrap: break-word !important;"

❻
点击其他行的代码,你就会发现视频旋转了。再
点击公众平台图文的保存,就可以了

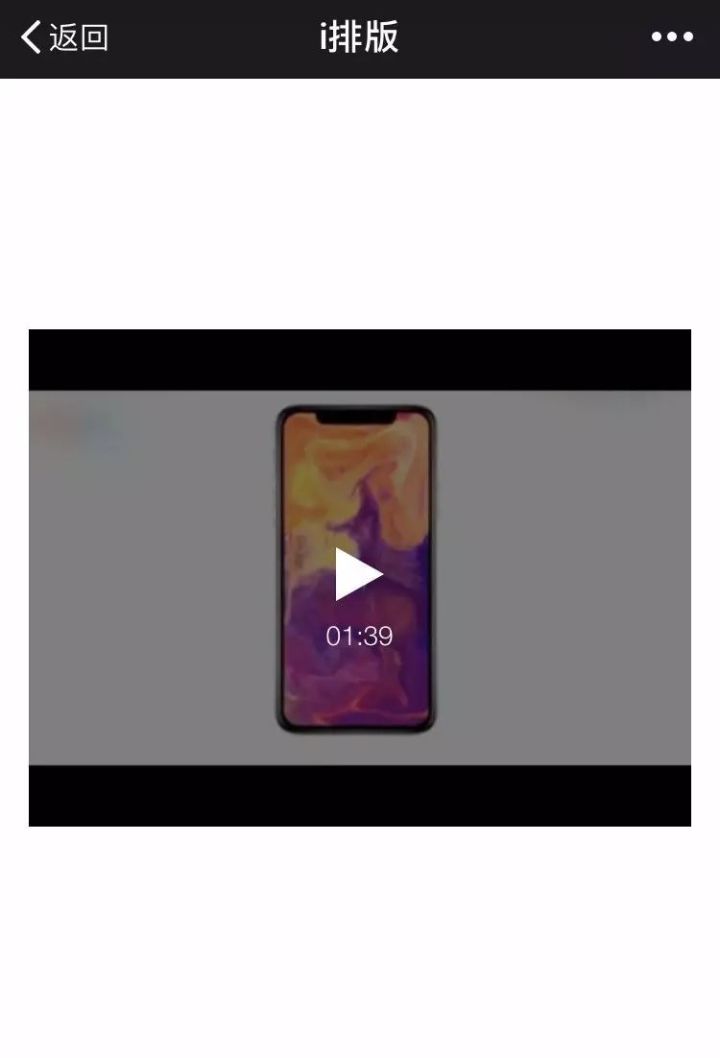
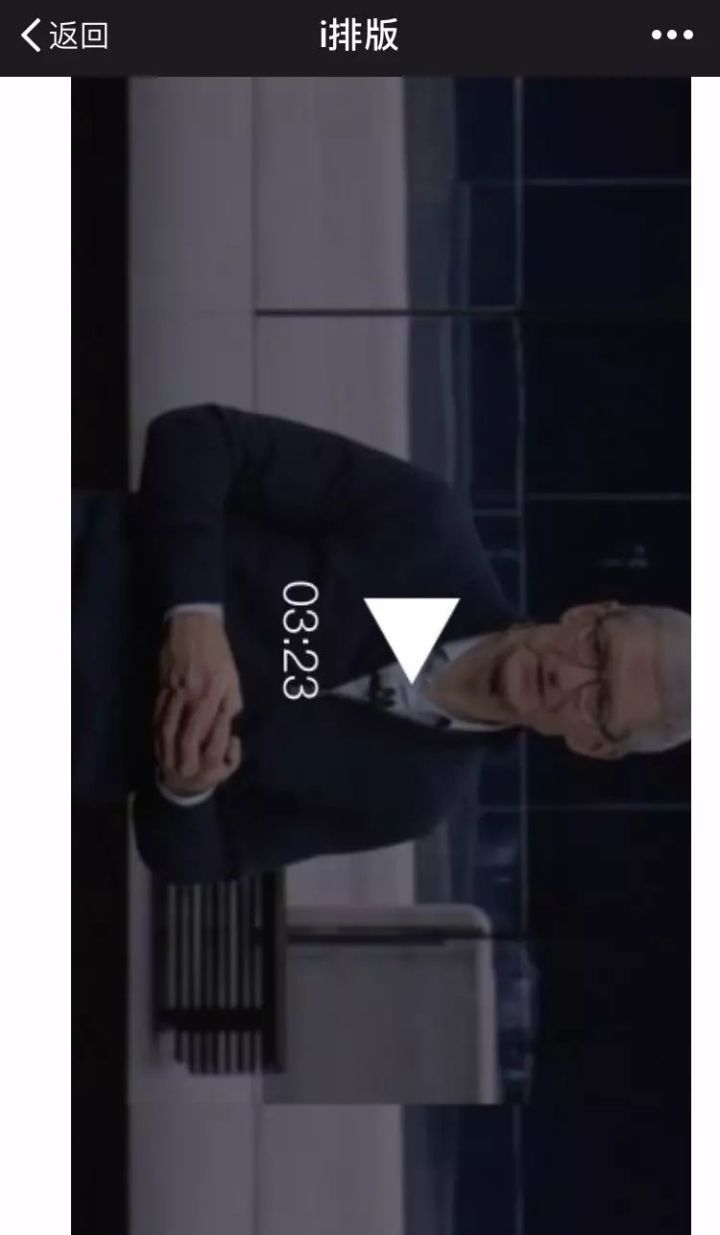
效果预览
📌
如果你在文首就添加了视频,那么在浏览器和手机上预览,都是显示不全的。建议你先加入一些内容,然后旋转视频。一边预览,一边调整就可以啦!
你还有什么想要了解的排版小技巧?微信发送给沙师弟Playhudong003,不仅可以学到酷炫的排版技巧,还可以获得会员赠送哦!














