
近日有消息称,滴滴计划裁员,1000人将面临失业。此次的裁员计划始于跟Uber中国的合并,在与Uber中国合并前,滴滴有6000人左右,Uber中国有接近1000人。裁员主要涉及快车业务线下团队,目前已经裁撤或正在流程中的有上百人。一些社交平台上,有滴滴员工表示减员是“真的,不少”,“今天人事部门已经找我谈话了,谈补偿的事情。业务不好开展了。”
目前滴滴已经做出回应,表示裁员纯属无稽之谈,只不过在调整业务模块,让分工更为细致而已,并且滴滴在上地扩增的新办公即将启用,欢迎大家参观。
本篇是 wjconn 的第二篇投稿,详细介绍了WebView的方法含义以及如何进行本地与网页交互。其实之前已经推送过针对WebView部分知识点的分析,本文相对来说介绍的比较彻底,很适合还不熟悉WebView的朋友阅读。
wjconn 的博客地址:
http://blog.csdn.net/qq_24530405
微信,QQ空间等大量软件都内嵌了H5,不得不说是一种趋势。Android与H5互调可以让我们的实现混合开发,至于混合开发就是在一个App中内嵌一个轻量级的浏览器,一部分原生的功能改为Html 5来开发。
优势:使用H5实现的功能能够在不升级App的情况下动态更新,而且可以在Android或iOS的App上同时运行,节约了成本,提高了开发效率。
原理:其实就是 Java代码 和 JavaScript 之间的调用。
开局插入一张文章的目录结构:

要实现Android与H5互调,WebView是一个很重要的控件,WebView 可以很好地帮助我们展示 html页面,所以有必要先了解一下 WebView。
WebView常用方法
加载界面,其次还有 LoadData 和 LoadDataWithBase 方法
//加载assets目录下的test.html文件
webView.loadUrl("file:///android_asset/test.html");
//加载网络资源(注意要加上网络权限)
webView.loadUrl("http://blog.csdn.net");
WebViewClient主要用来辅助WebView处理各种通知、请求等事件,通过 setWebViewClient 方法设置。以下是它的几种常见用法:
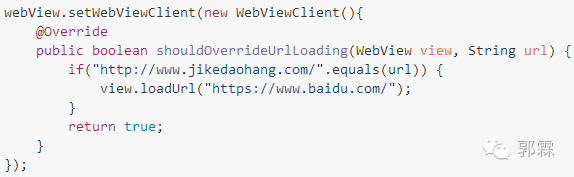
1. 实现对网页中超链接的拦截(比如如果是极客导航的主页,则直接拦截转到百度主页):
当点击页面中的链接后,会在WebView加载URL前回调 shouldOverrideUrlLoading(WebView view, String url) 方法,一般点击一个链接此方法调用一次。

关于 shouldOverrideUrlLoading 返回值的误区:网上很多解释是 return true 代表在本WebView中打开链接,return false代表调用系统浏览器打开链接。其实只要设置了WebViewClient,则就不会调用系统浏览器。
那么 shouldOverrideUrlLoading 的返回值到底代表什么呢?return true,则在打开新的url时WebView就不会再加载这个url了,所有处理都需要在WebView中操作,包含加载;return false,则系统就认为上层没有做处理,接下来还是会继续加载这个url的;默认return false。具体的区别展示如下:
加载百度主页,设置WebViewClient后,重写 shouldOverrideUrlLoading(WebView view, String url) 方法,第一张是返回false的截图(点击后正常跳转),第二张是返回true的截图(点击无反应,如果希望能够跳转,则需要我们自己进行处理):


还有一点需要注意的是,如果我们拦截了某个url,那么return false 和 return true区别不大,所以一般建议 return false。
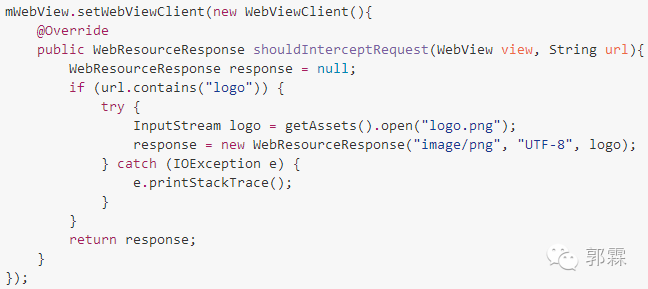
2. 加载网页时替换某个资源(比如在加载一个网页时,需要加载一个logo图片,而我们想要替换这个logo图片,用我们assets目录下的一张图片替代)
我们知道我们在加载一个网页的同时也会加载 js,css,图片等资源,所以会多次调用 shouldInterceptRequest 方法,我们可以在 shouldInterceptRequest 中进行图片替换。
注意:shouldInterceptRequest有两个重载:
①public WebResourceResponse shouldInterceptRequest (WebView view, String url) 【已过时】
②public WebResourceResponse shouldInterceptRequest (WebView view, WebResourceRequest request)
这两种方法主要是第二个参数的不同,WebResourceRequest 将能够获取更多的信息,提供了 getUrl(),getMethod,getRequestHeaders 等方法。这里主要是为了展示效果,使用了第一种回调方法。实现方法如下:

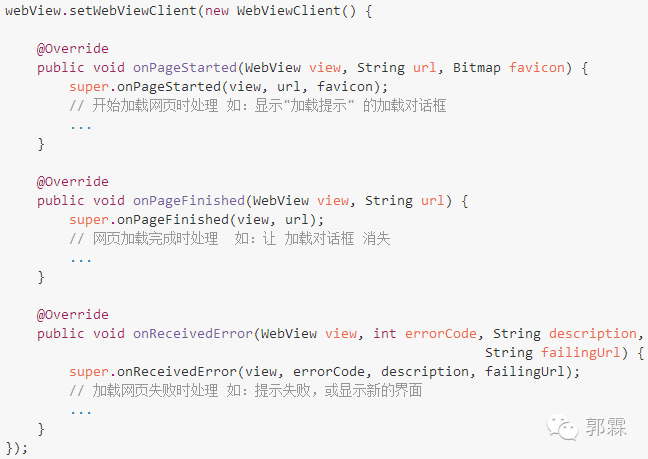
3. 设置开始加载网页、加载完成、加载错误时处理

4. 处理https请求,为 WebView 处理 ssl证书 设置 WebView 默认是不处理https请求的,需要在 WebViewClient 子类中重写父类的 onReceivedSslError 函数

WebChromeClient主要用来辅助WebView处理Javascript的对话框、网站图标、网站标题以及网页加载进度等。通过WebView的setWebChromeClient()方法设置。
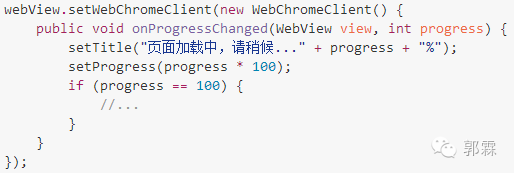
1. 显示页面加载进度在 WebChromeClient 子类中重写父类的 onProgressChanged 函数,progress表示当前页面加载的进度,为1至100的整数

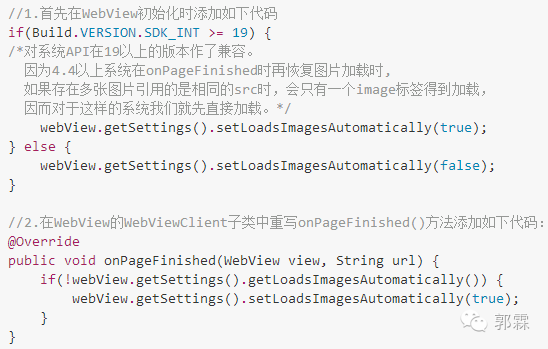
2. 加快HTML网页加载完成速度(默认情况html代码下载到WebView后,webkit开始解析网页各个节点,发现有外部样式文件或者外部脚本文件时,会异步发起网络请求下载文件,但如果在这之前也有解析到image节点,那势必也会发起网络请求下载相应的图片。在网络情况较差的情况下,过多的网络请求就会造成带宽紧张,影响到css或js文件加载完成的时间,造成页面空白loading过久。解决的方法就是告诉WebView先不要自动加载图片,等页面finish后再发起图片加载。)

通常webview渲染的界面中含有可以下载文件的链接,点击该链接后,应该开始执行下载的操作并保存文件到本地中。
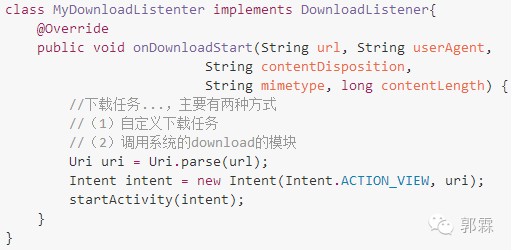
1. 创建DownloadListener

2. 给webview加入监听
webview.setDownloadListener(new MyDownloadListenter());
返回上一浏览页面,通过重写onKeyDown方法实现点击返回键返回上一浏览页面而非退出程序

WebSettings配置
1. 获取WebSettings对象
WebSettings webSettings = webView.getSettings();
2. 常用设置方法
(1) 支持js
settings.setJavaScriptEnabled(true);
(2) 设置缓存方式,主要有以下几种:
LOAD_CACHE_ONLY: 不使用网络,只读取本地缓存数据。
LOAD_DEFAULT: 根据cache-control决定是否从网络上取数据。
LOAD_CACHE_NORMAL: API level 17中已经废弃, 从API level 11开始作用同LOAD_DEFAULT模式。
LOAD_NO_CACHE: 不使用缓存,只从网络获取数据。
LOAD_CACHE_ELSE_NETWORK:只要本地有,无论是否过期,或者no-cache,都使用缓存中的数据。
settings.setCacheMode(WebSettings.LOAD_NO_CACHE);
(3) 开启DOM storage API功能(HTML5 提供的一种标准的接口,主要将键值对存储在本地,在页面加载完毕后可以通过 JavaScript 来操作这些数据。)
settings.setDomStorageEnabled(true);
(4) 设置数据库缓存路径
settings.setDatabasePath(cacheDirPath);
(5) 设置Application Caches缓存目录
settings.setAppCachePath(cacheDirPath);
(6) 设置默认编码
settings.setDefaultTextEncodingName(“utf-8”);
(7) 将图片调整到适合webview的大小
settings.setUseWideViewPort(false);
(8) 支持缩放
settings.setSupportZoom(true);
(9) 支持内容重新布局
settings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
(10) 多窗口
settings.supportMultipleWindows();
(11) 设置可以访问文件
settings.setAllowFileAccess(true);
(12) 当webview调用requestFocus时为webview设置节点
settings.setNeedInitialFocus(true);
(13) 设置支持缩放
settings.setBuiltInZoomControls(true);
(14) 支持通过JS打开新窗口
settings.setJavaScriptCanOpenWindowsAutomatically(true);
(15) 缩放至屏幕的大小
settings.setLoadWithOverviewMode(true);
(16) 支持自动加载图片
settings.setLoadsImagesAutomatically(true);
WebViewClient 的回调方法列表
WebViewClient主要用来辅助WebView处理各种通知、请求等事件,通过setWebViewClient方法设置。
(1) 更新历史记录
doUpdateVisitedHistory(WebView view, String url, boolean isReload)
(2) 应用程序重新请求网页数据
onFormResubmission(WebView view, Message dontResend, Message resend)
(3) 在加载页面资源时会调用,每一个资源(比如图片)的加载都会调用一次。
onLoadResource(WebView view, String url)
(4) 开始载入页面调用,通常我们可以在这设定一个loading的页面,告诉用户程序在等待网络响应。
onPageStarted(WebView view, String url, Bitmap favicon)
(5) 在页面加载结束时调用。同样道理,我们知道一个页面载入完成,于是我们可以关闭loading 条,切换程序动作。
onPageFinished(WebView view, String url)
(6) 报告错误信息
onReceivedError(WebView view, int errorCode, String description, String failingUrl)
(7) 获取返回信息授权请求
onReceivedHttpAuthRequest(WebView view, HttpAuthHandler handler, String host,String realm)
(8) 重写此方法可以让webview处理https请求。
onReceivedSslError(WebView view, SslErrorHandler handler, SslError error)
(9) WebView发生改变时调用
onScaleChanged(WebView view, float oldScale, float newScale)
(10) Key事件未被加载时调用
onUnhandledKeyEvent(WebView view, KeyEvent event)
(11) 重写此方法才能够处理在浏览器中的按键事件。
shouldOverrideKeyEvent(WebView view, KeyEvent event)
(12) 在网页跳转时调用,这个函数我们可以做很多操作,比如我们读取到某些特殊的URL,于是就可以不打开地址,取消这个操作,进行预先定义的其他操作,这对一个程序是非常必要的。
shouldOverrideUrlLoading(WebView view, String url)
(13) 在加载某个网页的资源的时候多次调用(已过时)
shouldInterceptRequest(WebView view, String url)
(14) 在加载某个网页的资源的时候多次调用
shouldInterceptRequest(WebView view, WebResourceRequest request)
注意:
shouldOverrideUrlLoading 在网页跳转的时候调用,且一般每跳转一次只调用一次。
shouldInterceptRequest 只要是网页加载的过程中均会调用,资源加载的时候都会回调该方法,会多次调用。
WebChoromeClient的回调方法列表
WebChromeClient 主要用来辅助WebView处理Javascript的对话框、网站图标、网站标题以及网页加载进度等。通过WebView的setWebChromeClient()方法设置。
(1) 监听网页加载进度
onProgressChanged(WebView view, int newProgress)
(2) 监听网页标题 : 比如百度页面的标题是“百度一下,你就知道”
onReceivedTitle(WebView view, String title)
(3) 监听网页图标
onReceivedIcon(WebView view, Bitmap icon)
为方便展示,使用 addJavascriptInterface方式 实现与本地js交互(存在漏洞)。也可通过其他方式实现,比如拦截ur进行参数解析l等。
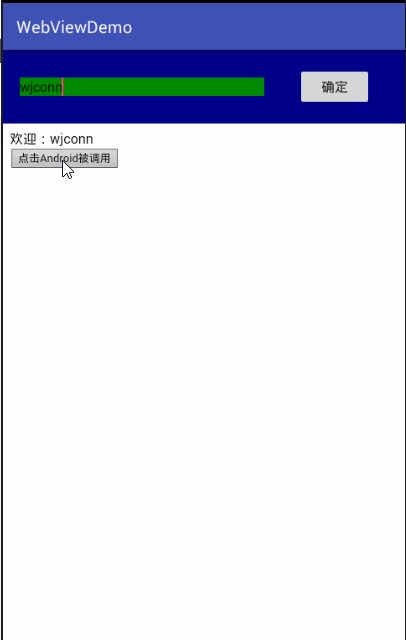
Java调JS
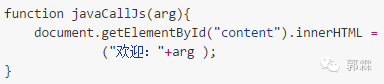
首先是JS的一段代码:

然后是在java中调用JS中的方法:
webView.loadUrl("javascript:javaCallJs("+"'"+name+"'"+")");以上代码就是调用了JS中一个叫javaCallJs(arg)的方法,并传入了一个name参数。(具体效果下面有展示)
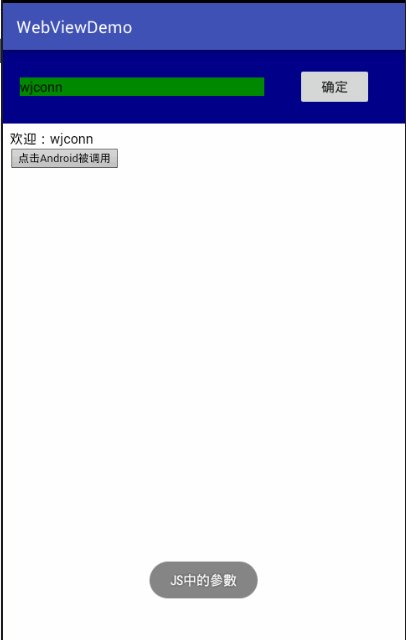
JS调java
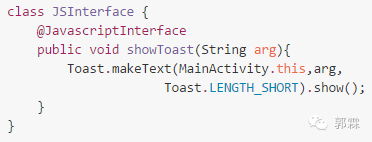
配置Javascript接口:
webView.addJavascriptInterface(new JSInterface (),"Android");
实现Javascript接口类:

JS中调用java代码:
input type="button" value="点击Android被调用" onclick="window.Android.showToast('JS中传来的参数')"/>window.Android.showToast(‘JS中传来的参数’)”中的”Android”即addJavascriptInterface() 中指定的,并且JS向java传递了参数,类型为String。而showToast(String arg)会以Toast的形式弹出此参数。
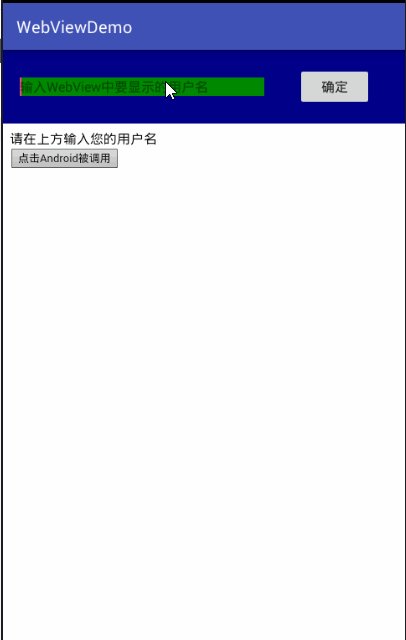
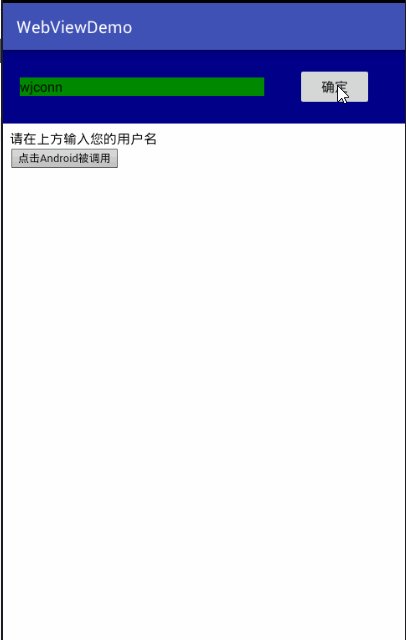
先看效果图:

不好意思,传错了,是这张:

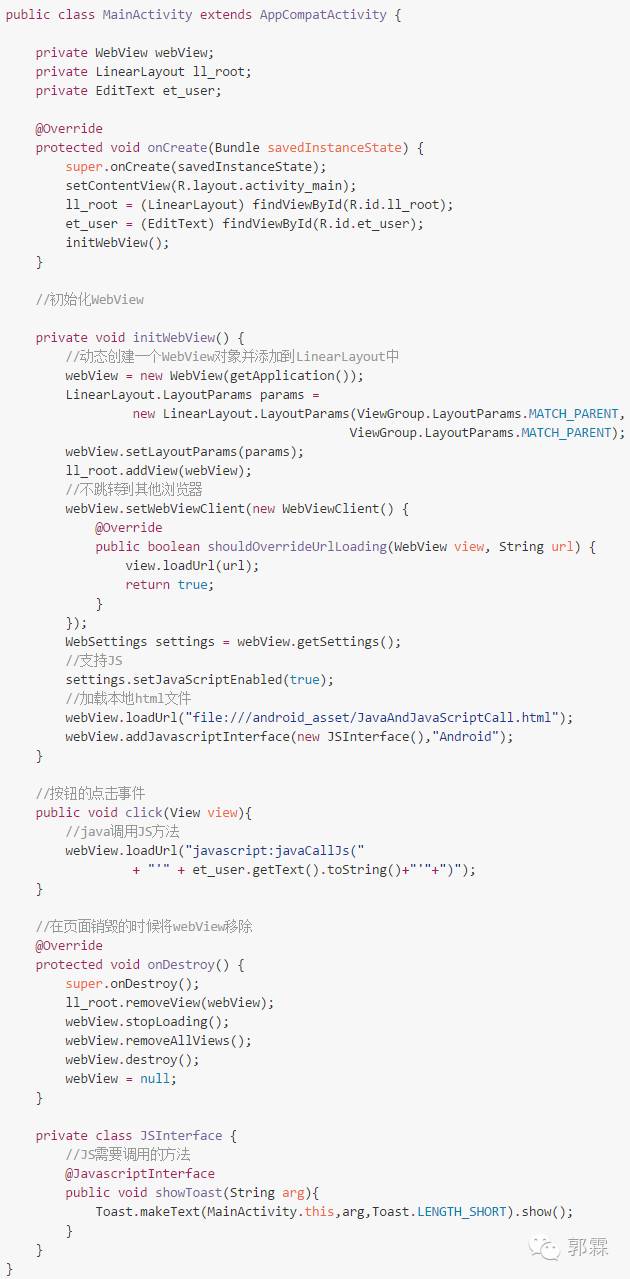
代码非常简单,并且加了注释,直接看代码就可以了。
首先是本地的 JavaAndJavaScriptCall.html文件,放在 asstes目录 下:

javaCallJs是java调用JS的方法,showToast方法是JS调用java的方法
布局很简单,就是一个输入框和一个确定按钮,点击按钮会调用JS中的方法。直接看代码:

参考链接:
安卓webview的一些坑
http://blog.csdn.net/hytfly/article/details/48489251
webView.addJavascriptInterface()方法在API 17之前有一些漏洞(有兴趣的可以参考本篇文章,WebView 远程代码执行漏洞浅析),所以在API 17以后,需要在JavaScript接口类的方法加上 @JavascriptInterface注解。
仔细看的话你会发现我们上面的WebView对象并不是直接写在布局文件中的,而是通过一个LinearLayout容器,使用addview(webview)动态向里面添加的。另外需要注意创建webview需要使用applicationContext而不是activity的context,销毁时不再占有activity对象,最后离开的时候需要及时销毁webview,onDestory()中应该先从LinearLayout中remove掉webview,再调用webview.removeAllViews();webview.destory();
如果想要webView在产生OOM的时候不影响主进程,可以另开一个进程,在androidmanifest.xml的activity标签里加上Android:process属性就可以了。
在activity被杀死之后,依然保持webView的状态,方便用户下次打开的时候可以回到之前的状态。webview支持saveState(bundle)和restoreState(bundle)方法。
保存状态:

恢复状态(在activity的onCreate(bundle savedInstanceState)里)
if(null!=savedInstanceState){
wv.restoreState(savedInstanceState);
Log.i(TAG, "restore state");
}else{
wv.loadUrl("http://3g.cn");
} 其他一些常见问题:
1. WebViewClient.onPageFinished()。
你永远无法确定当WebView调用这个方法的时候,网页内容是否真的加载完毕了。当前正在加载的网页产生跳转的时候这个方法可能会被多次调用,StackOverflow上有比较具体的解释(How to listen for a Webview finishing loading a URL in Android?), 但其中列举的解决方法并不完美。所以当你的WebView需要加载各种各样的网页并且需要在页面加载完成时采取一些操作的话,可能WebChromeClient.onProgressChanged()比WebViewClient.onPageFinished()都要靠谱一些。
2. WebView后台耗电问题。
当你的程序调用了WebView加载网页,WebView会自己开启一些线程(?),如果你没有正确地将WebView销毁的话,这些残余的线程(?)会一直在后台运行,由此导致你的应用程序耗电量居高不下。对此我采用的处理方式比较偷懒,简单又粗暴(不建议),即在Activity.onDestroy()中直接调用System.exit(0),使得应用程序完全被移出虚拟机,这样就不会有任何问题了。
3. 切换WebView闪屏问题。
如果你需要在同一个ViewGroup中来回切换不同的WebView(包含了不同的网页内容)的话,你就会发现闪屏是不可避免的。这应该是Android硬件加速的Bug,如果关闭硬件加速这种情况会好很多,但无法获得很好的浏览体验,你会感觉网页滑动的时候一卡一卡的,不跟手。
4. 在某些手机上,Webview有视频时,activity销毁后,视频资源没有被销毁,甚至还能听到在后台播放。即便是像刚才那样各种销毁webview也无济于事,解决办法:在onDestory之前修改url为空地址。
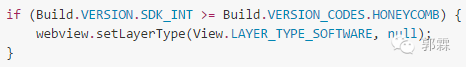
5.WebView硬件加速导致页面渲染闪烁问题
关于Android硬件加速 开始于Android 3.0 (API level 11),开启硬件加速后,WebView渲染页面更加快速,拖动也更加顺滑。但有个副作用就是容易会出现页面加载白块同时界面闪烁现象。解决这个问题的方法是设置WebView暂时关闭硬件加速 代码如下:

每天学习累了,看些搞笑的段子放松一下吧。关注最具娱乐精神的公众号,每天都有好心情。

如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击“投稿”菜单查看。
欢迎长按下图 -> 识别图中二维码或者扫一扫关注我的公众号:















