

上周五领导突然跟小编的上级说,觉得现在的天气预报播报背景太单调了,希望它能够动起来。吓得新人的我赶紧转移视线,打开浏览器恶补了一下MG方面的知识。



之前翻译一篇介绍做动效图(motion graphic)的文章,今天就让我们通过Vincenzo Lodigiani所做的gifs来详细了解一下动效的基本原则。迪士尼这个童话世界相信大家都耳熟能详,他们的动画师Ollie Johnston 和Frank Thomas 认为迪士尼之所以能到有这样的辉煌成就,离不开这12个动效基础原则。只要吃透内容,我们设计的MG水平会更上一层楼。
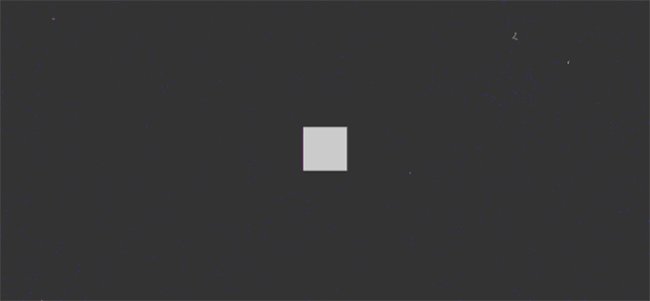
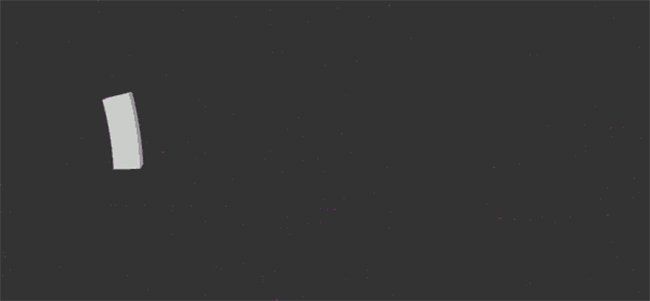
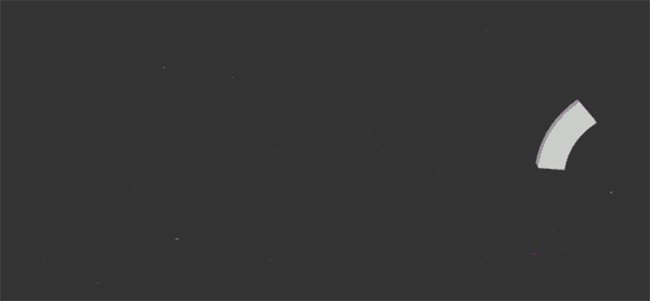
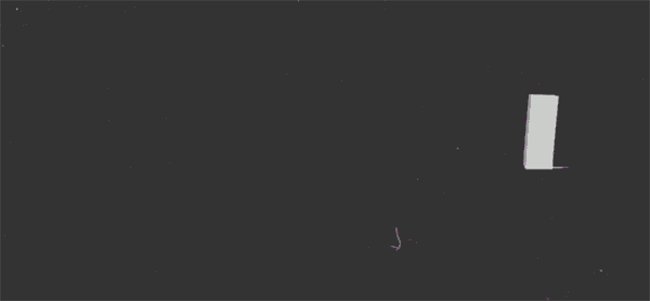
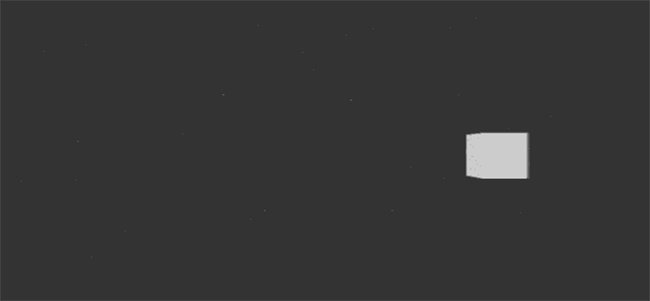
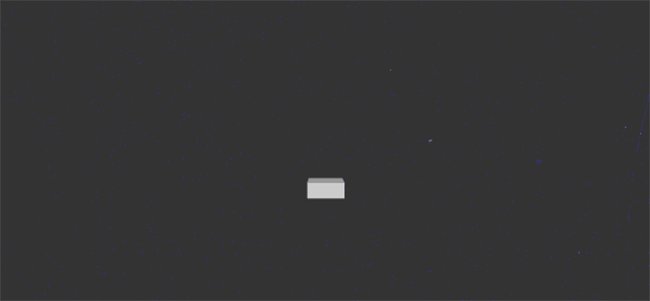
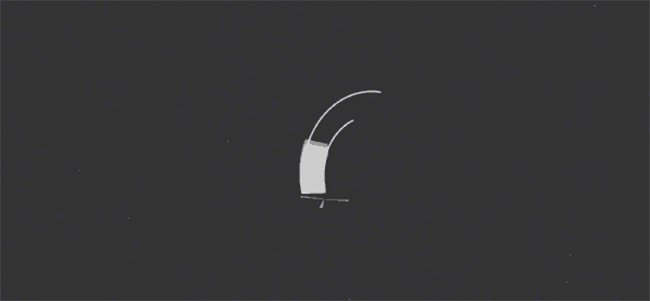
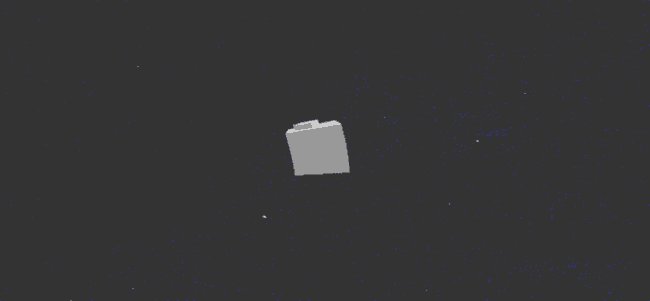
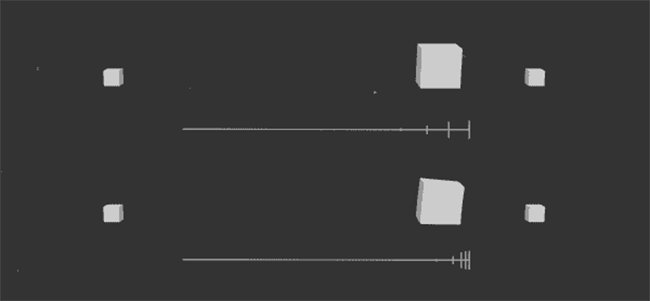
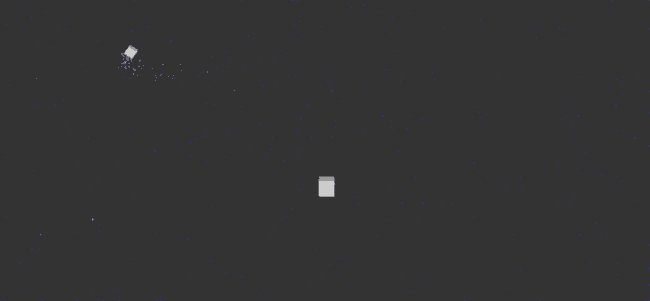
1.挤压与拉伸
 仔细观察这两个动作在重力影响下的状态
仔细观察这两个动作在重力影响下的状态
挤压(squash)与拉伸(stretch)这两个动作的地位可谓是十二个例子中的重中之重啊,一旦你设置了一个对象/角色,你就要考虑以下四点:重力、重量、质量以及柔韧性。想想一下,一个橡胶球反弹回空中的时候会怎么样;这个球上升的时候可以拉伸多少或者落地的时候会挤压成什么样子。
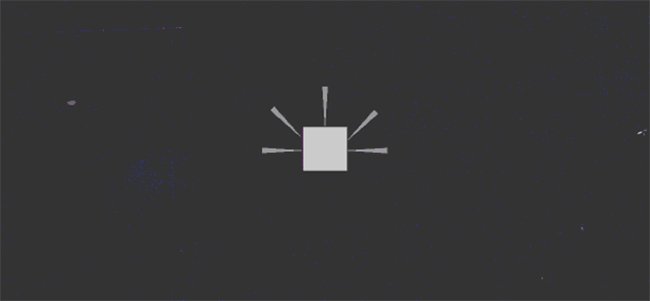
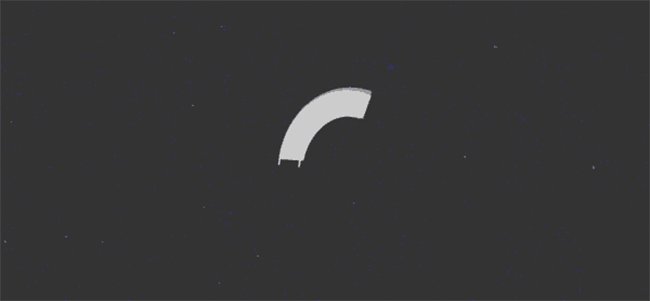
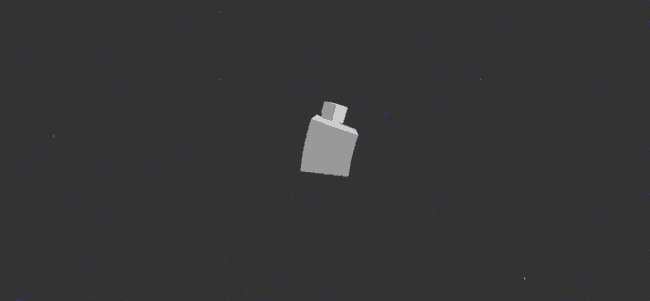
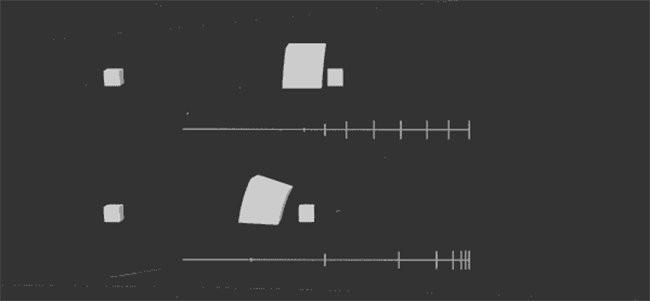
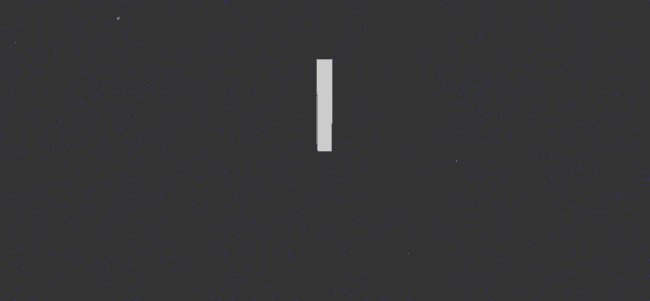
2.可预测性
 细小的动作是重要动作的铺垫
细小的动作是重要动作的铺垫
可预测性(Anticipation)是为了帮助观众了解下一步会发生什么,这种做法会让后续的动作显得更加真实。
你想想,一个人不可能不弯曲双腿就像上跳,或者是扔球的时候不需要将手臂移到身后。这样的动作不仅看起来很不自然,更是会让观众感到疑惑。所以当你设计一个动作的时候,如果没有考虑可预测性,那么这个动效可能就会显得生硬且不现实。
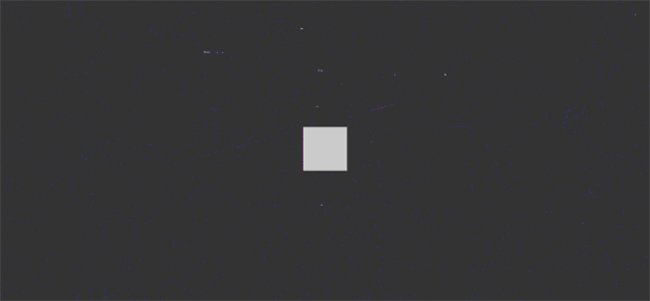
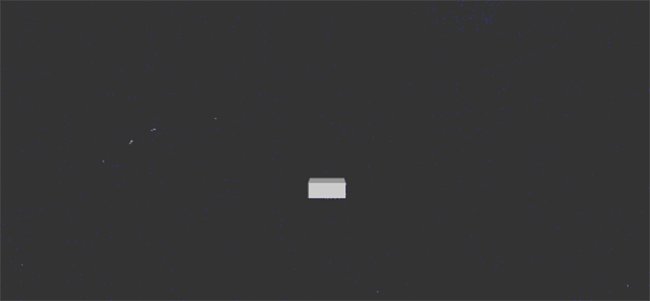
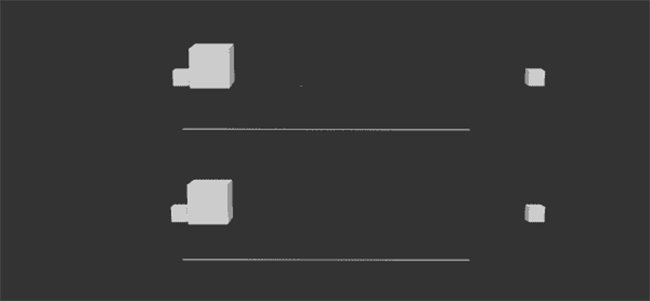
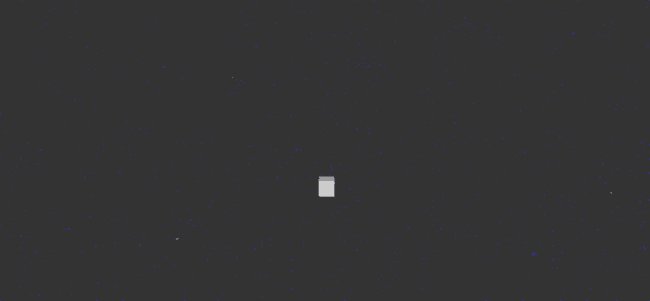
3.舞台效果
 将观众的注意力吸引到主体上
将观众的注意力吸引到主体上
作为创作动画的人,你有责任告诉观众屏幕上什么东西是最重要的,你想表现的是什么。使用舞台效果(staging)可以帮助我们将重要的信息和不重要的信息区分开来,最大限度地保持观众的注意力。
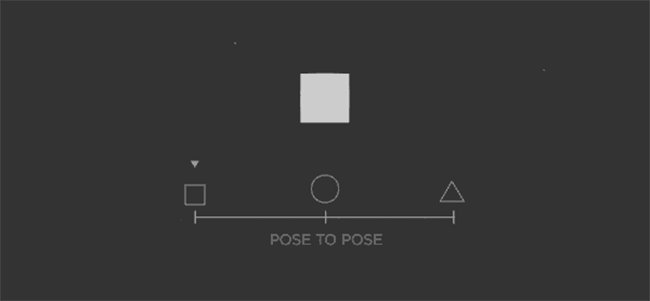
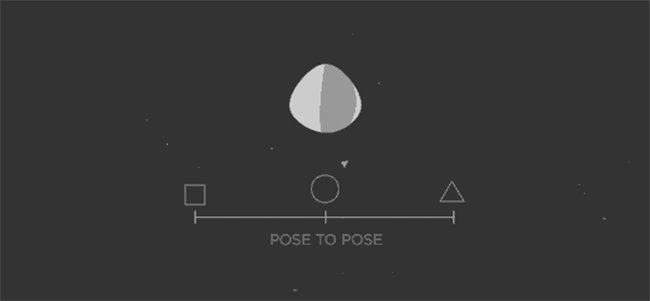
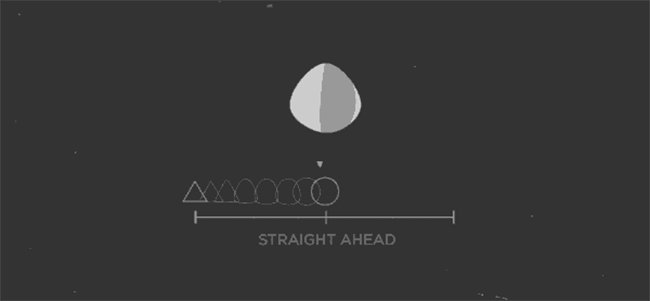
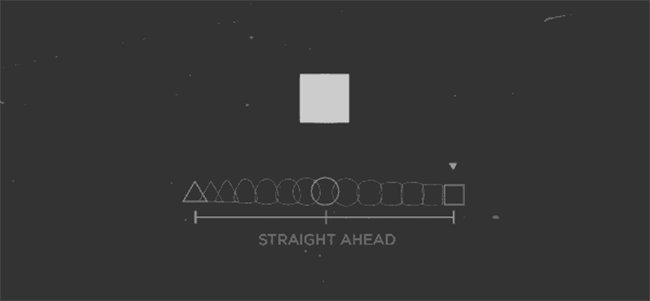
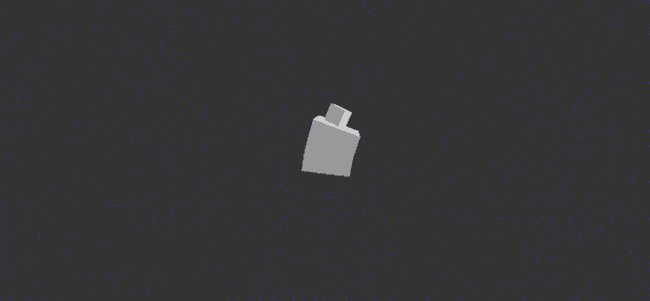
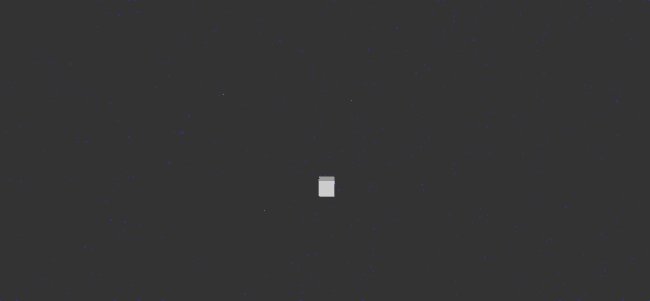
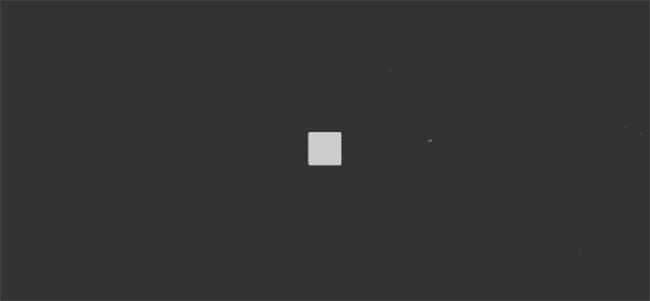
4.直线运动和点到点
 这两个方法通常是结合起来使用的
这两个方法通常是结合起来使用的
直线运动(Straight ahead action)和点到点(pose to pose)是处理手绘动画中最常见的两种方法,它们各有各的优点,并且经常是结伴同行的。
直线运动一般都是从第一帧到最后一帧开始一帧帧画的,如果你想要流畅真实的动作效果,那么它是你的不二之选!而点到点是由科技来完成的,我们只需要画头尾帧和中间一些关键帧,然后才回头设置完成剩下的部分。这种技术让我们有更大的可控性,做出更多神奇的效果。
5.追随和重叠动作
 追随和重叠说明了物体上附着的东西不会同一时间静止
追随和重叠说明了物体上附着的东西不会同一时间静止
当一个正在运动的物体准备停止的时候,在它上面附着的东西不一定也会在同一时间停下来。同样的道理,这些东西也不一定会跟着物体同时运动。
假如你设计的一个角色正在跑步,他们的手臂和腿动的时间可能跟他们的头不一样,这就是重叠动作(overlapping action)。同样的,当他们停止跑步的时候,他们的头发还会持续运动,尽管他们的头已经不懂的,这就是追随(follow through)。
如果想要做出流畅自然的动画,一定要记住这两个重要的原则。
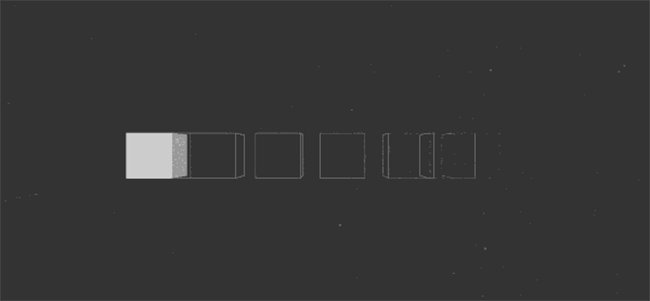
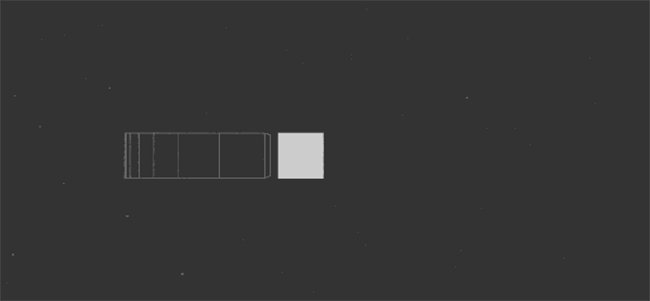
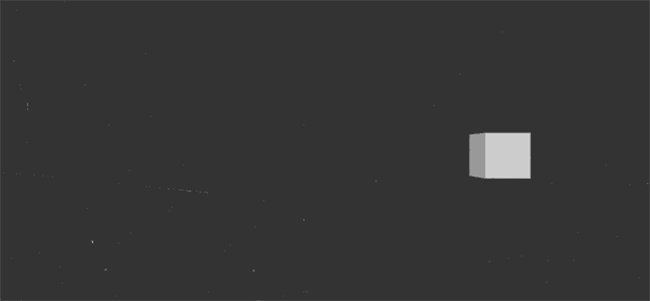
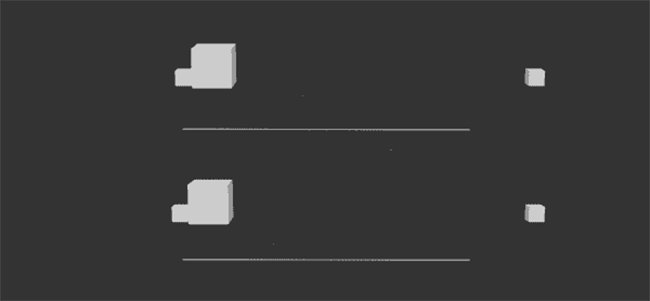
6.缓进和缓出
 改变一下物体运动的速度
改变一下物体运动的速度
观察汽车是如何启动加速和减速刹车的是理解缓进(slow in)和缓出(slow out)的最好方式。在这两种情况里面,物体都是缓动的,在动画里,这种效果是依靠增加启示或者是结束帧数来实现的。记住:物体带有缓动,动作才会更加真实。
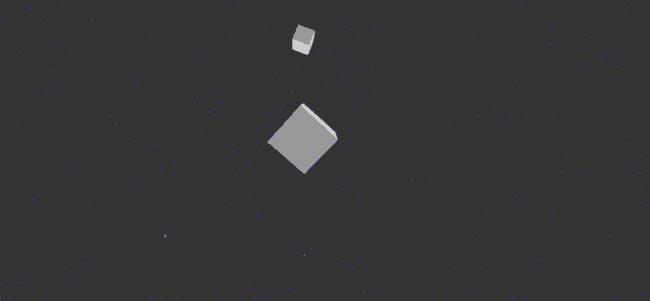
7.抛物线
 大部分的物体运动都是伴随着抛物线的
大部分的物体运动都是伴随着抛物线的
在设计动画的时候,最好是能遵循物理运动规律。就像是大部分的物体跟随抛物线(Arc)或者路径运动,你的动画也就必须表现出这一点。比如,当你往天空中抛球的时候,球因为地心引力就会跟随着自然抛物线而运动。
8.次要动作
 边说边走就是一个动作的栗子
边说边走就是一个动作的栗子
次要动作(Secondary actions)是用来支持或者强调主要动作的,加入次要动作能够丰富你设计的角色或者物体。
像是当你的角色在走路的时候,他们的头发也轻轻摆动,又或者是角色脸上表情开始变化,旁边有参照物也是跟着角色运动而变化的。但是,不管是什么样的可能性,次要动作都不应该抢第一动作的风头。
9.时间
 时间可以表达角色的可信度和暗示角色的个性
时间可以表达角色的可信度和暗示角色的个性
我们再次强调,一切都要遵循物理运动规律来设计动画,将自然生活中所见的转变到动画当中,就像是:时间(timing)。
如果你让一个物体移动得太快或者太慢都是不合乎常理的,要学会使用正确是时间去控制角色的情绪和动作。这里并不是说你不能稍微“踩过界”一点点,不过当你想要这么做的时候,切记要好好想想。
10.夸张
 迪士尼初期的动画就是以恰到好处的夸张著称
迪士尼初期的动画就是以恰到好处的夸张著称
太过于写实的话动画就显得很没劲了,相反,添加一点点夸张(Exaggeration)元素到你的角色中,就会显得非常得戏剧性。如果能找到那个情理之中但又出乎意料的临界点,那么你的动效将会更上一层楼。
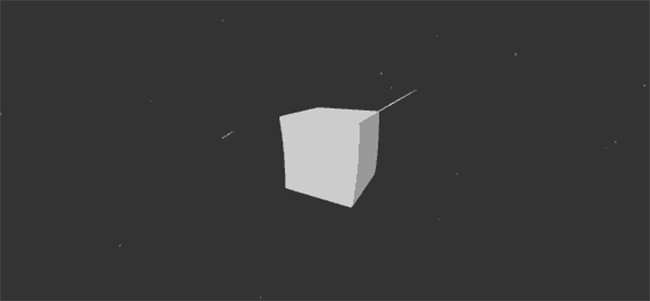
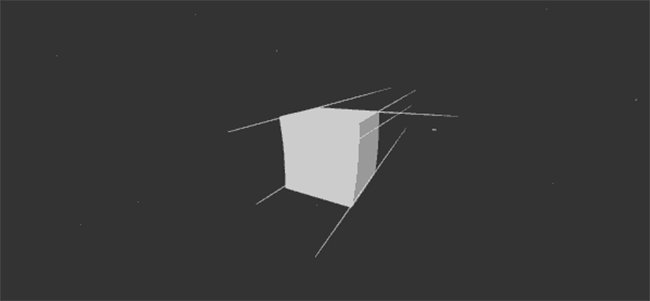
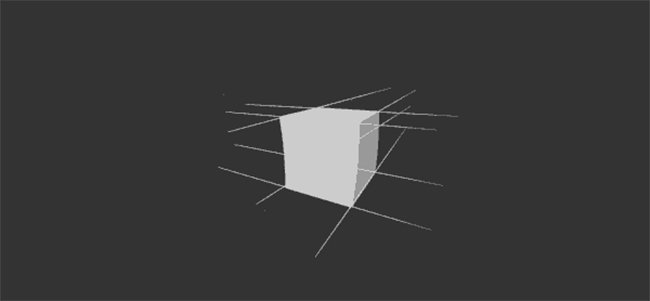
11.手绘技巧
 要有大量的积累才能提高
要有大量的积累才能提高
虽然科技越来越发达,很多东西都可以用技术攻克,但是我们要记住动画的基础,是手绘。这就意味着,我们要知道怎么在三维空间中画画,明白形体结构,重量容积还有光影之间的关系。
虽然在动画当中,你可以试试打破一些常规的东西,但是要注意保持一致性。如果你设计了一扇摇摇晃晃的门和一个变形的透视角度,那么你就要保证你整个动画都遵循这个规则。否则,就会毁了所有事情。
12.吸引力
 你可以通过动作给角色/物体添加不同的个性
你可以通过动作给角色/物体添加不同的个性
你的角色/物体,甚至是他们所存在的世界,都应该是能够吸引(Appeal)到观众的。这说明了动画当中应该包含有简单易懂的设计,熟练的手绘技巧还有个性。虽然没有唯一的评判标准去判断角色的对错,但是一切都是从一个鲜明的角色开始的,你可以通过动画这种艺术形式用它来讲故事。
以上就是12个动效基本原则,希望能够启发到大家:)细心的朋友可能会发现每一个原则后面都会有英文原词,这是小编觉得不同领域的经典的教科书大部分原文都是英文,大家不能因为一句“看不懂英文”错失沉迷学习的机会啊。港真,记住一些简单的专业名词,对于设计师来说是百无一害的,有时候想要找些什么资料或者参考,中文搜索的结果有限,搜英文结果可能就会丰富很多。
原文来源:creativebloq
原文作者:Tammy Coron
优设译文:岩盐盐盐盐
封面设计:Andrea de Santis