
对于UI设计,我一直都是靠自学,在这其中我一直很好奇为什么有如此多的文章和书籍都在讨论颜色理论和调色板。以我自己的经验来看,要做出一个好看的设计,光凭借一个“划分为互补色的调色板”,是没什么用处的。
对于这些色彩理论知识,我只有一个词评价:无用。
那么,如果这些色彩理论知识没用为UI设计中的颜色运用给出一个可靠的根据,那靠什么给出这个根据呢?
我先对此给出一个观点:颜色的变化。重要的是颜色的变化,而不是根据一堆颜色理论来选择颜色。
或者换一种说法:界面设计中用色的最基本技巧是将一个基础颜色转变成许多不同的变化的颜色。
我知道这听起来有点奇怪,别急,下文我会给出一个调节颜色技巧的框架。
这个框架将会:
在你的UI设计中,让你更加随心的调整主题色;
帮你预测什么样的颜色变化,会使界面好看;
选择颜色更加客观,有理有据。
更深&更浅的颜色变化
一直以来,我从很多设计精美的界面中注意到他们通常会基于一个特定的主题色变化出更深和更浅的颜色。

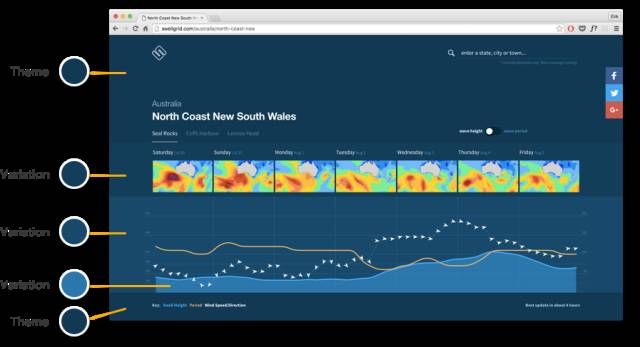
现在来看看Swell Grid,一款预测海浪的app。

这个网页上所有的颜色,都是由第一个蓝色演变而来的。
这有个简单的例子:

甚至眼见的状态也会随着颜色的变化而不同。这被称之为一种蓝色的不同变化。
但这又产生了一个问题:如何修改颜色来得到合适的颜色变化?
我们下文会回答这个问题,首先我想让你们从根本上理解这个问题。以下列了两个可靠的颜色来阐明这个问题:
我们将从真实的世界中找线索。尽管我们的界面是”虚拟“的,但我们仍然可以从真实的世界获得启发;
我们将会运用HSB颜色系统,因为这是被广泛使用的颜色系统。
真实世界颜色的变化
那么,请你环顾你的四周。每当你环顾你的房间,关于是什么样的颜色变化,你总能找到20多个实例?
答案是影子。

你可以认为影子是由一个基础颜色变得更深的颜色。
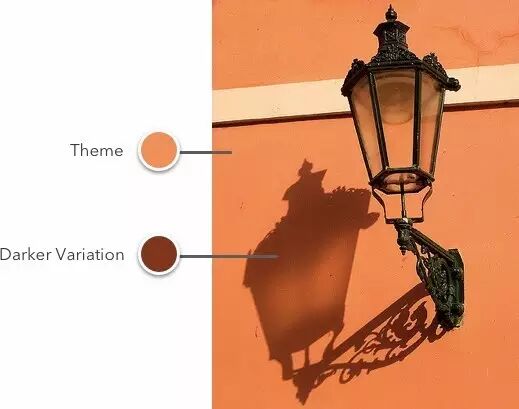
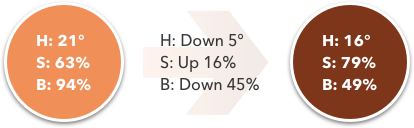
现在让我们用Sketch的颜色吸取功能,去查明当影子露在橘红色的墙上的时候发生了什么?
就像我在上文提到的,我们将探索它在HSB中的秘密。
显而易见的是明度会降低,在我们继续归纳总结之前,再看一个例子。

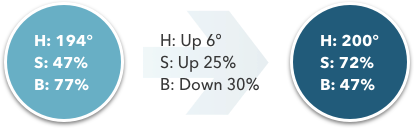
这个阴影和上例是同样的原理么?

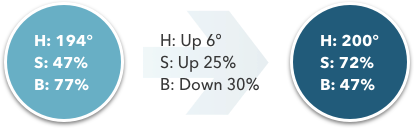
现在我们可以比较两者了,注意到规律了么?
当一个颜色变的更深时,会发现明度降低,饱和度升高。这是目前为止,你能得到的肯定的结论。
现在只有色相是最为诡异的——在橘红色的墙上它的数值是降低的,在墨绿色的墙上它的数值是上升的。对于这个现象有一个解释,但相对于饱和度或者明度而言,这个解释显得次要并且难懂,稍后我们再谈色相。
规则
让我们更进一步分解这个概念。
深颜色的变化=更高的饱和度+更低的明度
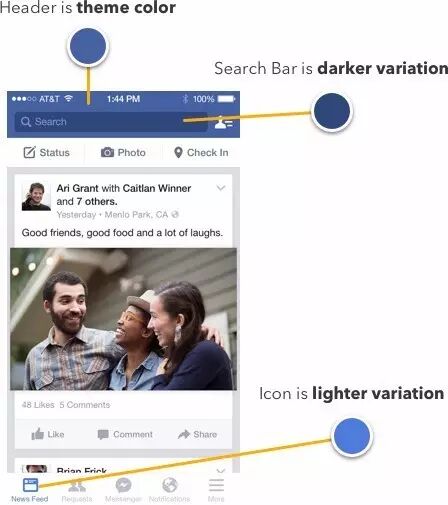
如果你回头看下Facebook搜索框的例子,你会发现究竟发生了什么。
饱和度随着明度的降低而升高。这个搜索框不会是在基础的蓝色上覆盖一层透明的黑色,原因是增加黑色等同于降低明度,而我们想要的是降低明度的同时增加饱和度,而黑色并不会增加任何饱和度。
为什么在真实的世界中,深色和高饱和度有关?那是因为随着光(明度)的密度超过颜色(饱和度)的密度,颜色会脱色,反之亦然。
浅色的变化=更低的饱和度+更高的明度
如果我们继续降低饱和度,并且提高明度,我们会得到什么?

我们会得到白色。
你可以想到通过增加白色使颜色变得更浅。在Sketch中有两个十分简单的方式给一个颜色加上白色。
降低一个原色的透明度(如果它有一个白色的背景);
在这个元素上增加一个半透明的白色。
最重要的事
如果你只能从这篇文章中记住一件事,那么请记住:
深色的变化是通过降低明度,并且增加饱和度得到的;浅色的变化是通过提高明度和降低饱和度得到的。
元素之间颜色的变化,或者相同元素之间状态的变化,仅仅通过调节颜色就可以得到。

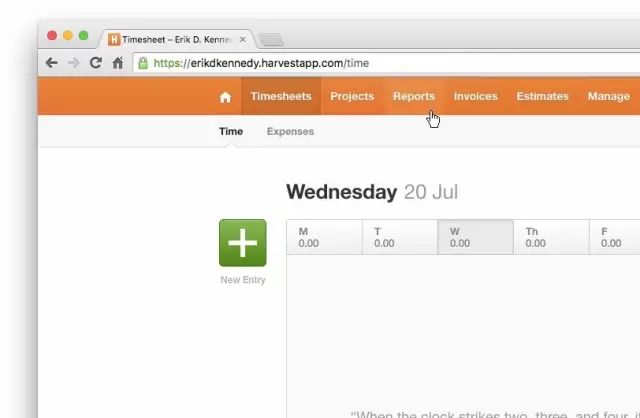
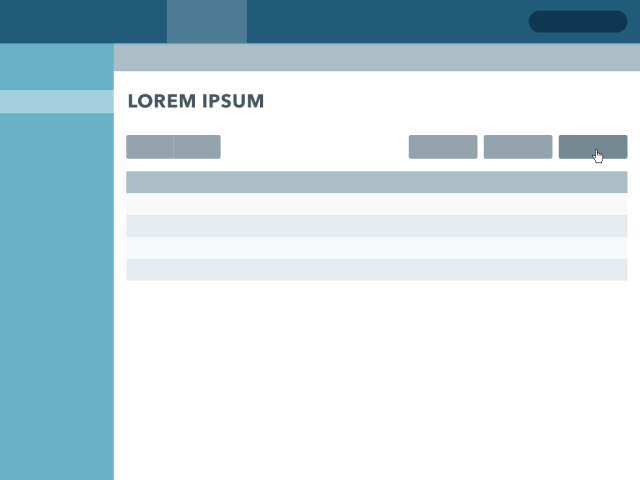
这是一款我十分喜欢使用的记录时间的软件。
这个网页的导航栏上可以看到悬浮状态是更浅的颜色,选中状态是更深的颜色。
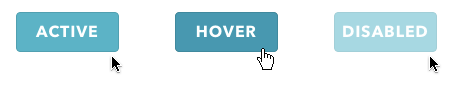
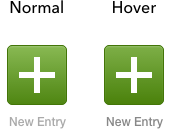
我们也可以看这个新建按钮。

悬浮状态是更深的颜色——高饱和度、低明度。
老实说,不是所有的设计都百分百遵循这个规则。在上面网站的导航栏处,选中状态是更低的明度(饱和度不变),悬浮状态是更低的饱和度(明度不变)。
关于色相
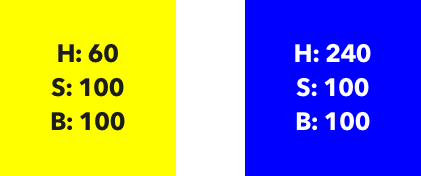
首先,每个颜色都有其专属的“感知明度”,也就是光亮度。

上图中,尽管黄色和蓝色的明度和饱和度都是100%,但你觉得那个颜色看起来亮一些?
当然黄色要亮些。即使保持明度和饱和度不变,仅仅改变色相,你会得到一系列的亮度,或者说是感知的明度。

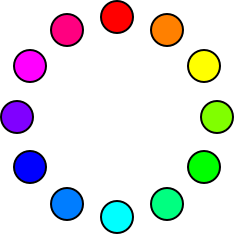
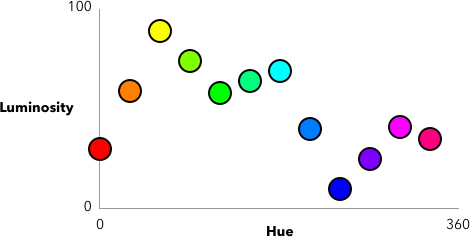
上图是色盘上间隔20度的色相,并且都是100%的纯度和明度。现在我们来看一个图表。

我们能从中发现规律。首先注意到这个图表有3个最大点和3个最小点,最小点是红、绿蓝。最高的点是黄、青、洋红。
这几种颜色是不是让你想到了RGB和CMY?不过我们先忽略这点。
从中得到的重要的点是:如果你不考虑饱和度和明度,将色相颜色红(0度)、绿(120度)或者蓝(240度)方向移动,会降低亮度。如果色相沿着洋红、青、黄运动,会增加亮度。
其中的诀窍就是:如果你想要一个更深的颜色变化,色相可以朝着红(0度)、绿120度)或者蓝(240度)方向移动(当然已经假定调低明度和增加饱和度了)。

这也就解释了为什么在橘黄墙上的影子,色相值会降低,因为朝着红色运动的。

也同样解释了为什么在墨绿色的墙上,色相会升高的原因。
用色的方法
因此当谈及到颜色的变化时,问自己:我是否需要一个根据已有的颜色来变化深浅?
更深的颜色变化:
降低明度;
提高饱和度;
色相朝着更低的发光度移动(红、绿、蓝)。
更亮颜色的变化:
增加明度;
降低饱和度;
色相朝着更高的发光度移动(洋红、青、黄)。

上图举了个简单的例子,整个界面由一个单色和颜色的深浅变化构成。
原文链接:https://medium.com/@erikdkennedy/color-in-ui-design-a-practical-framework-e18cacd97f9e#.eot9c491a
译文链接:http://www.zcool.com.cn/article/ZNDY2MjI0.html
翻译:real_hhok
设计夹
以创意设计类干货分享为主
偶尔扯淡为辅
就酱
~~
点击底部“阅读原文”
进入Nicebook创作中心
















