最近在某个群里聊到知识星球的圈子效应,某位“产品大佬”重点提到这个产品2014年之前就在他的规划中,不但没有人说他牛逼,反而以一句刷屏的话结尾:“你倒是做哇。”
的确,感觉总有一些“优秀的小伙伴”,嘴上能说会道,下笔如有“神经病”。
在做产品的过程中,这三句话一定要记住:
浓缩成一张图片就是:

接下来就从这三个方面来聊下:
01.有高度
产品所在的方向需要提前针对行业调研分析。输出行业调研分析,首先要了解你的产品行业方向是什么?——
梳理并理解行业,是梳理产品核心流程的开始。
你的产品是抖音,所以你是做短视频平台的,那么竞争对手就是快手、微视。你的产品是今日头条,所以你是做资讯平台的,那么竞争对手就是趣头条、腾讯新闻。你的产品是钉钉,所以你是做企业服务的,那么竞争对手就是企业微信、飞书。好像没有什么不对。但是似乎仅仅是你的直接竞品,放在大行业,似乎你扩展后,竞争对手就多起来了。
以抖音为例子,用一张图去梳理下:

所以你定位行业不同,直接竞品和间接竞品也会发生变化。
那怎么输出行业报告呢?
第一个,针对这行业的产品进行相关的梳理(也就是把你负责产品的直接竞品和间接竞品筛选出来),把竞品的市场表现做一个大致的划分(主要从用户量、活跃人数
、市场份额和GMV、ARPU值、LTV值)。
再一个,针对直接做产品模型梳理(产品架构、运营体系和商业模式)和梳理核心流程图。
后一个,梳理产品用户画像。用户画像一定需要单独拎出来。因为用户的需求是动态的。很多时候,用户需求甚至用户习惯都是跟随着产品在改变的。如果不针对产品模型去梳理用户画像,就会陷入死循环。产品和用户是互相依靠的。
最后,总结竞品的优劣势和自己产品策略。
这四步梳理清楚,至少对行业产品比较梳理了。再回头看自己的产品计划,是不是很清晰了?
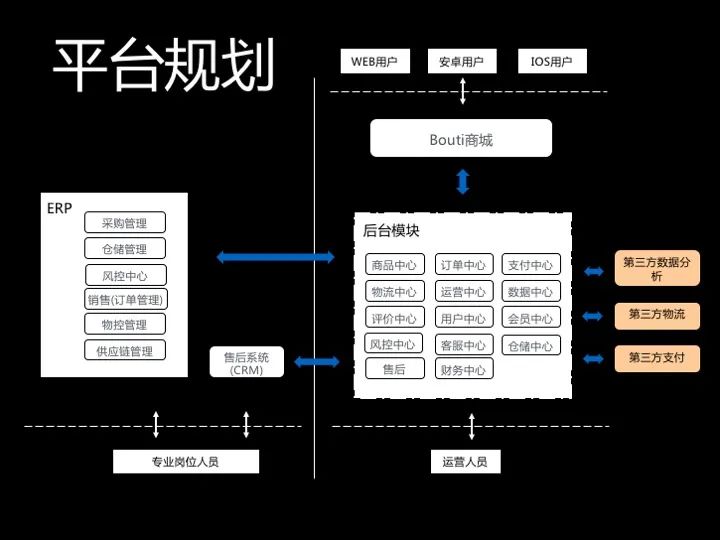
相对应的就比较的梳理自己产品架构了。举个例子,电商产品的平台架构就比较清晰的梳理了。

站在行业高度去看这个产品,并不是说一定要颠覆行业和改变行业。近景的根据行业竞品来剖析自己产品得与失。为什么总说迭代版本一定要往后看到2个版本?因为很清晰的知道当前版本需要解决什么问题,达到什么目标。而不至于无头苍蝇到处乱撞。
02.能落地
当你能站在高度去思考问题后,做了比较详细的行业报告后,其实你基本上比较清晰的梳理了产品架构。
此时能落地的意思根据产品架构能够梳理产品路线图,针对产品路线图梳理版本计划。
举个例子,比如在电商产品迭代的过程中,需要完成用户增长和订单量的OKR。分销模块此时是不错的选择。那怎么做分销模块的版本计划呢?
第一个版本——核心流程模块梳理:
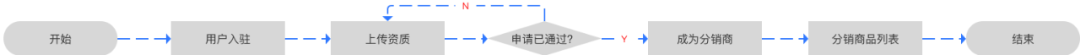
第一步,梳理出分销模块的核心流程:(从用户申请入驻到分销商推广商品)

点击图片看大图
第二步,针对核心流程梳理出对应的模块。可以分为三块来看:
-
从“用户入驻→上传资质→审核结果”,这边可以叫用户入驻流程。前端包含的页面包括“申请入口”、“上传资质”和“审核结果反馈”。后台对应的模块是分销商管理(已经成为分销商和分销商审核)。
-
成为分销商后,进入主页(相当于给了一个店铺),其中前端展示:基础数据信息(订单、商品数据、累计流水)、提现和分销商品。基础数据明细就不多说了。重点是梳理分销商品流程。后续对应的形成分销商品管理(包括设置佣金比例),前端做分销商品列表展示。这里需要区分分销商推广商品的流程和用户通过分销的链接购买商品的流程。
-
分销商得到了佣金。需要定义分销商提现规则说明。提现具体的流程,针对可提现金额次数、金额大小做对应限定。(提现的风险控制还是很复杂的哈)
后续版本:针对第一个版本的内容完善。主要的几个问题:
-
分销体系从一级变成二级?
-
开放所有用户入驻流程?
-
新增团队管理(分佣模型)?
-
分销商品销量分佣比例?
-
……
以上问题都需要去看第一个版本的运营情况再调整。通过沉淀版本,能更加清晰的分析这个模块的框架。具体情况具体分析。
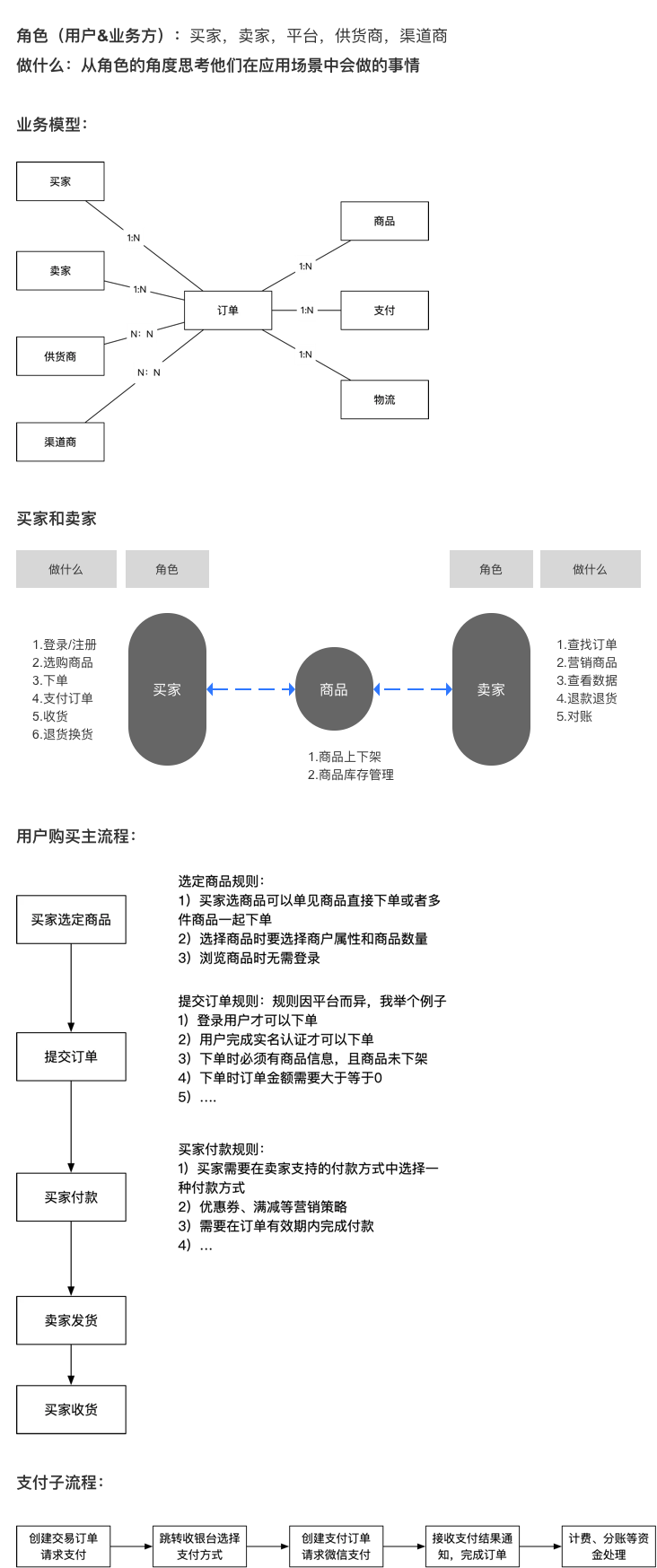
再举一个电商版本的例子,这里重点梳理下核心的业务流程。用一张图来说明下,其他的产品同样也可以用这个方式来梳理。

03.可执行
产品到了这个步骤,就是针对可落地的版本,做版本需求梳理,当然需要针对业务需求做澄清。可以查看公众号历史文章
《如何梳理业务流程》
和
《产品十步法》
来梳理产品。再赘述一点的就是,再做细节处理的时候,再回过头看竞品,从细节和用户体验出发,产品对应的交互事件,如何照顾用户体验的。在细节处理上,一定要记住这两点:
这里出几道题和对应的解答:
Q1:思考过APP启动页面如何设计吗?
A1:对于启动页的主要作用,目前国内的做法是品牌展示和广告。但这些作用只是起到锦上添花,而非原始作用。启动页的设计来自国外,最初的设计是用于数据加载前的空白过渡。
Q2:思考过APP引导页面如何设计吗?
A2: 在使用国内应用时,会发现有些产品有引导页面,有些产品则没有。那到底什么时候需要引导页呢?总结之后,一般有以下情况:
-
功能简介:快速告知产品能做什么
-
大版本新增功能发布
-
情怀价值诠释,比如微信
Q3:思考过产品的新手引导吗?
A3: 很多网站和APP产品,在用户初次进入时或发生更新时,经常会设计一个“新手引导”。可能是通过做任务的形式,通过蒙层的方式,图文介绍的帮助文档形式。
抛开产品运营KPI的需求(比如做任务可以起到促活作用),我们应该认同“及格产品的主要功能不应该需要引导,极少数需要关注的点可通过局部暗示”这个设计原则。其实这也是Krug 《don't make me think》中的核心思想。
关于合理的“暗示”,即不明确的说出来,需要用户去探索的一种语言表达方式。
Q4:在用户数据展示页面,因为尚无用户数据而出现的空白页面,有思考过它的设计吗?
A4:关于空白页面,需要注意以下几点:
Q5:思考过loading的设计吗?
A5:APP在数据加载时,不可避免的需要loading页面来提示用户进度。需要注意几点:














