数十万互联网从业者的共同关注!
作者:KEVIN,作者授权早读课转载。
来源:Kevin改变世界的点滴(ID:Kevingbsjddd)
编辑:Verna
最近刚好负责的一个UGC模块已经进入文档阶段。本周为各位朋友带来一个产品基本功的分享——产品需求文档,这一篇分享将是我3年产品进阶到今天,个人要求需求文档目前的撰写标准。
从腾讯出来已经有大半年,曾经在腾讯工作期间,当时我做的是偏向运营的产品经理,虽在腾讯的时间不长,但期间完成相应任务时,我的导师一直要求我,做什么事要想清楚为什么这么做?
个人认为做的很细、复杂与否不是问题,而是认识到做这件事的理由与目的。
3年的产品道路中,常常对于产品新人困惑的交互和功能字段解释,如何将巧妙加入在需求文档中?如果这样做下去,相信开发和测试一定会少很多疑惑,所有的坑已经在文档中被搞干净啦。
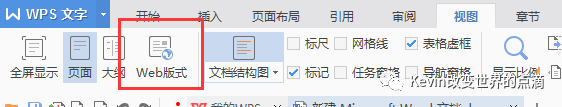
在需求概述前关于一些基本设置,我采用以WORD WEB版式,并且字体我一直系统是微软雅黑。

【WORD版式】
WEB版式方便横向内容浏览,字体微软雅黑我总认为看着比较舒服。
在需求概述中,我首先将一个开文数据框图,表示目前该需求的大体情况,让开发或测试相应人员指导该文档是做什么、文档当前的状态、该需求负责人是谁、修订版本(当前文档的修订版本,并不是产品迭代版本)。

【需求文档开头】
在做产品助理的时候,这个文档的开头基本就在这里结束了。但随着在后期的产品积累上,,我将开头添加了项目背景概述、需求来源、关联负责人、需求执行成员(项目成员)、需求执行周期(项目周期),下面我通过截图的方式更新以上
1.背景概述
目前UGC模块需要优化,提升用户体验。
当前UGC模块功能为:发帖功能、点赞功能、评论功能、转发功能。
用户执行发帖流程:发帖入口——输入内容——发帖完成。
目前UGC模块功能进行了优化,比如增加了过滤功能,用户可以屏蔽相应的不感兴趣内容,增加了话题功能,用户可以对感兴趣内容进行选取。
将用户发帖流程进行优化,在不阻碍发帖体验的情况下,增加了话题路径,丰富了用户选择性,增加了平台内容多样化。
2.需求来源
本次需求来源负责人:KEVIN,部门:产品部
3.关联负责人

【负责人版块】
4.需求执行成员

【项目成员】
这一点要说明的是,很多团队可能没有以上职位,尤其是在创业团队,一人做多事,因此可以将做这个项目的人员拉进来。可能PM会做UI、UE,类似这样的情况,也需要填表。
当然敏捷开发的创业团队,可能会当面沟通,文档中存在执行成员与否反而不重要,本来人就少,大家都心知肚明啦。
5.需求执行周期

【项目执行周期】
这里要说一点,这个是适用于我目前的团队,因为有2次评审。但是开发需求评审的周期和UI评审的周期是反复、漫长的,并不是将每一次的评审开会时间填上去,而是将相应周期。
如:目前评审处于开发需求评审,UI还没做,那么就是开发需求评审,这个时候往往会干掉一些需求,PM需要及时收集并且调整。
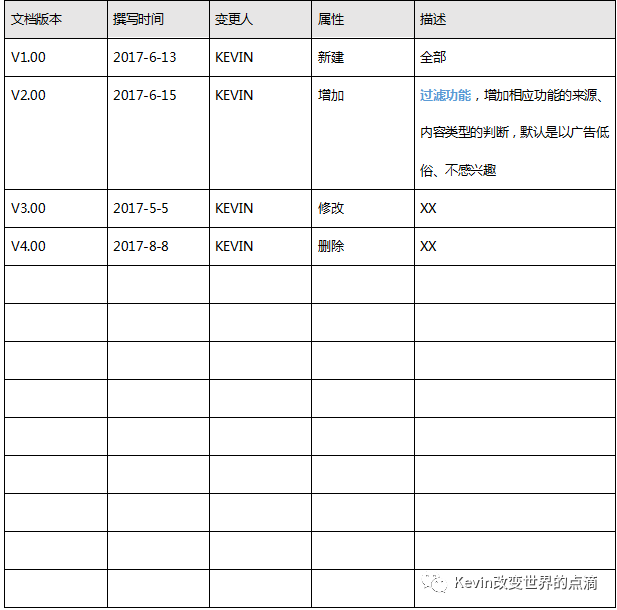
这一块是我认为3年工作中,最为重要的一块。最初做产品助理时候,文档更新可能就是很简单的一句话,但随后发现,开发与测试人员每次最关注的就是你更新记录,他可不想每次都去查找那一小部分更新内容。
这个更新记录可能是在开发需求评审后,也可能是开发中进行更新,毕竟有一些需求是开会中不会遇见的,只有在正在开发中才会发现不合理。

【更新记录】
这里值得注意的是首先分为4个属性:
新建默认为相应模块的首次使用,后期对于文档的修改用新增、删除、修改即可,并且这里需要将修改、新增的地方加入超链接,方便开发进行查阅。
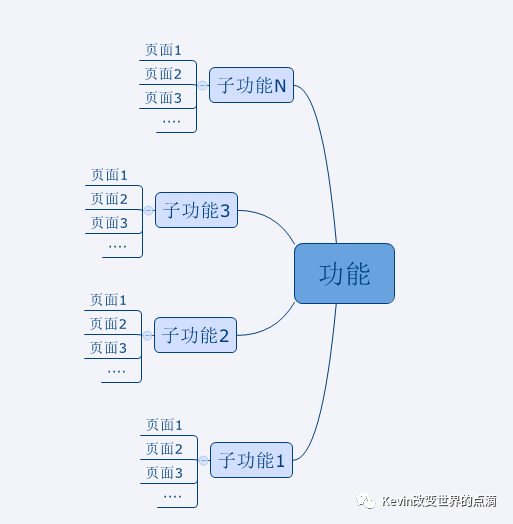
这里主要是设计和技术开发人员了解产品需求的结构,描述顺序为主功能—子功能—子功能详情页。

【需求结构图】
并且这里建议将每个页面超链接后面的页面详情,方便及时相应人员查看。可以链接的地方为功能模块—子功能模块——详情页面,都做可链接。
当然这样式比较费时间的,通吃我是只有梳理结构图,没有做链接形式。

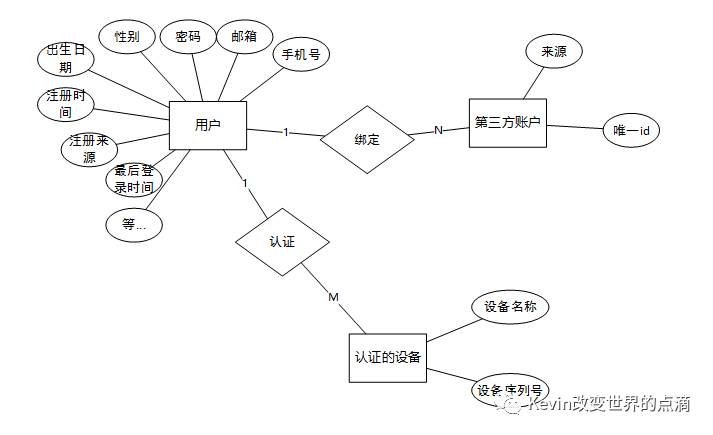
【数据的关系】
将功能块中设计的用户对象和功能模块流程,将相应的流程涉及的数据关联以流程图的方式展现,当然也可以用脑图,可以方便测试和开发人员指导哪一个数据是哪一个对象的,在哪一些流程中会增加或判别什么数据。
TIPS:这一点对于大功能模块来说比较常用,但一些小的功能模块,这一块可以忽略不梳理,比如很常见的一个广告BANNER等小功能模块,想用的数据关系可以不用展示,与开发直接沟通好就行。
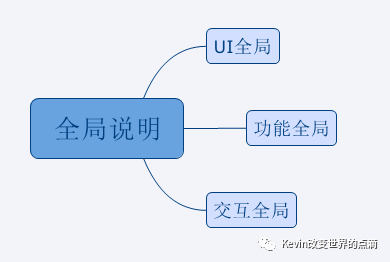
全局说明这里分类分为3个类,如下图:

对于PM来说,一直被认为说所有都要知道,但又不需要所有都精通,但在全局说明中,尤其是在创业团队,并没有UED等专属的部门,产品经理可以把最基础的功能全局和交互全局进行说明。
既然是全局,因此在所有的功能PRD文档中,都需要体现,这里我们以比较常见的交互全局、功能全局。
以上是比较常见的全局控件或功能或交互,在这个功能中会涉及哪些全局的控件或交互,PM需要将相应的全局控件或交互置于文档中,这里在这次UGC模块中,有弹层对话与加载涉及全局,下面是全局的描述。

【UGC模块中全局弹层】
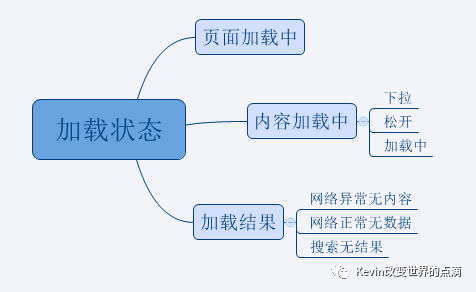
加载的模块首先分为以下3种:页面加载中、内容加载中、加载结果。

【加载状态】
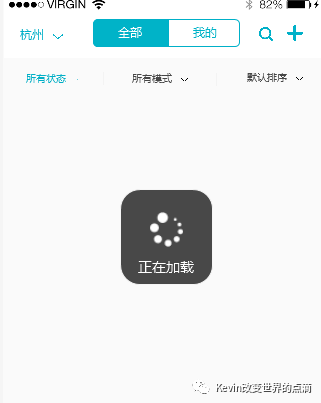
1.页面加载中

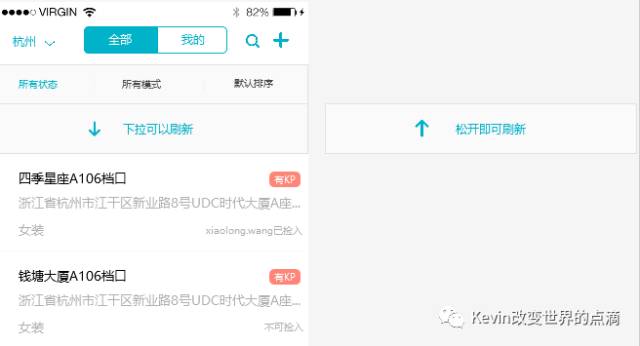
2.内容加载(下拉、松开)

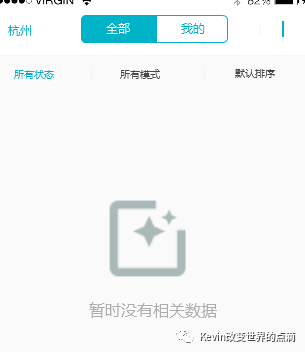
3.页面加载网络正常却没数据

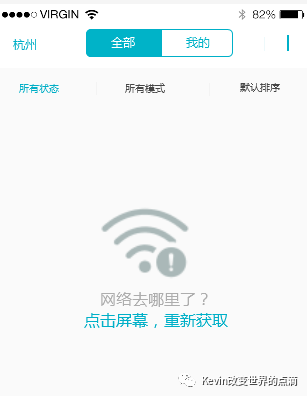
4.页面加载网络异常

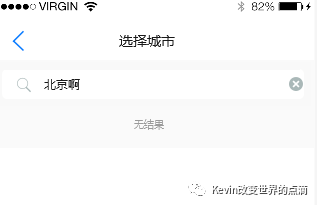
5.页面加载搜索没有结果

下面罗列下文档中,具体去怎么写全局交互。
分为:页面间交互也页面内交互。
1.页面间交互
首先是对于NATIVE的交互,另外需要注意H5网页的交互默认是不作处理的,因为就是淡入淡出的效果。
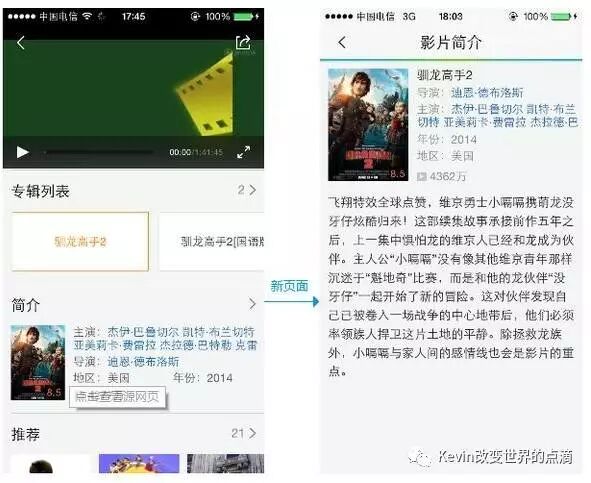
页面间之间的交互,可以进行自定义,但最终进入那个页面,每个页面哪些地方可以进入,可以退出等,PM或交互设计师需要进行说明。以下我分为单张和多张图示进行展示,页面间交互应该如何说明

【单个页面间交互】

【多个页面件交互】
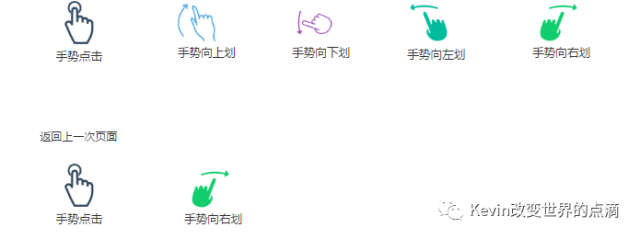
2.页面内交互

以上为移动端内的页面内交互,可以看到基本为目前常见的人类手势,当然还有长安、双击等交互,目前以上列举的是比较常见的一些手势。
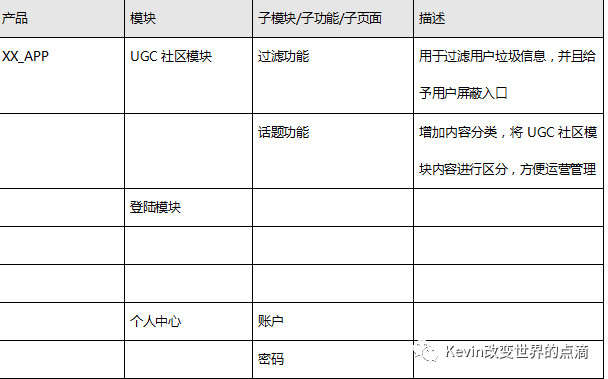
在对于UGC模块中,我将相应的子功能进行罗列,那么这里我们需要以用表格的方式进行统计,方便设计、开发人员以及测试人员对工作量的评估。

【功能清单】
当然值得注意的是可能一个模块下有子功能,子功能下面还有子功能,这个时候建议方便文档查看,就以2个层级进行区分,在后方描述的时候进行说明。
这里的业务流程,我们默认是以用户开始,依照用户的操作,将其流程分为前端和服务端,告知相应端开发人员应该做什么、不应该做什么。
当然这里移动端流程指向的用户相对单一,当然也有按照用户角色来进行区分的流程,常见的就是在ERP或者一些后台产品设计中,PM需要根据不同的角色将相应流程进行绘制。

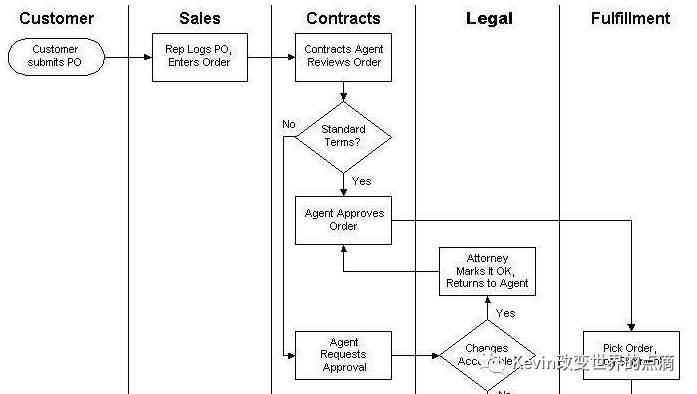
【根据不同角色泳道图】
另一个流程图比较常见就是上面说的根据默认以用户流程,将前端与服务端的流程涉及

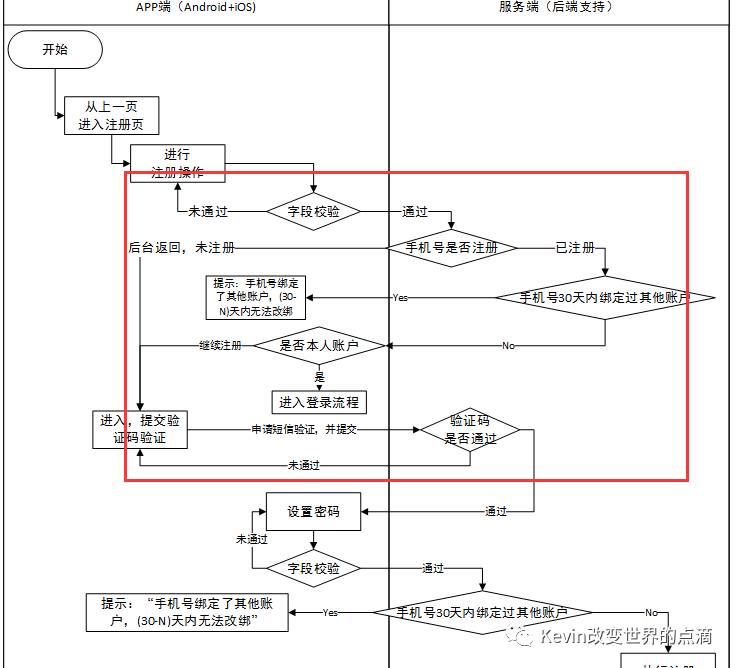
【根据前端与服务端不同处理进行分类】
PRD需求文档,在创业团队中可能处于一个空置的情况下,为什么这么说?因为你写出来没人看,只能作为一个留底。
但在一些成熟性公司中,那么PRD文档不仅仅起着留底的作用,将产品逻辑和用户使用逻辑描述得清楚,将方便开发人员以及测试人员知道如何去进行开发和验收,涉及到数据交互的都应该在服务端。
但值得注意的是流程图千万要清晰、明了,不要弯弯曲曲,混成一团。在与产品朋友们交流中。

【扭曲成一团】

【规整的流程图】
到这里就是PRD主要的篇幅部分,在这里我建议将功能的每个页面进行列举,比如某一个功能

【每个页面进行列举】
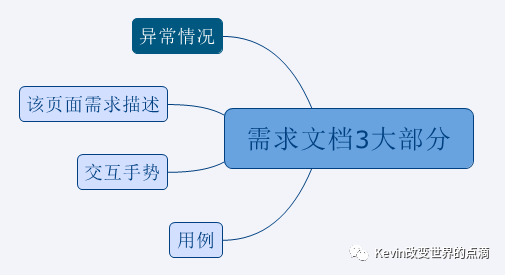
每个功能的描述,我们既然按照功能点进行分类,将不同的子功能分别列举。接下来在文档中我们需要展现的是三部分内容:

【三大部分】
1.页面需求描述
说明该页面是干什么的?并且该页面出现的地方,在什么时间出现,需要有什么条件要求?
2.交互手势
上面所说的交互手势在这里就可以列举出来了,当前页面能做什么交互手势?哪些手势不能做?

【交互手势】
该页面如果只有点击手势,那么即在手势下面写有,并且描述在IOS与安卓那个版本下有,如果没有是否需要开发
3.用例描述
描述点击相应控件或位置,页面后进入到哪一个页面,以什么方式(滑动?弹出?)
这里以开红包方式来描述
用例1: 点击开,页面左滑进入红包首页 用例结束
4.异常情况
这里的异常情况或许很多PM朋友都没有写进去,说实话,今天以前我也没有写。但和产品朋友交流后我发现,其实异常情况的知晓能够反映出作为PM你目前的经验丰富情况,到底该页面下那些异常会出现,你是否能预知?
大多数PM或许会将该异常情况统一交给测试来处理,因此为了百分百保证这一份分享是最完整的PRD干货,今天就把这个加上了。
用例1:用户未登录,点击红包开,页面左滑进入红包首页 用例结束。
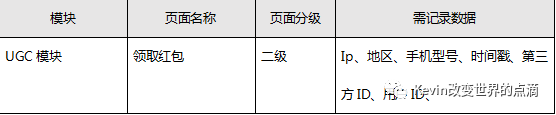
以上我们的PRD差不多完成了70%,接下来就是为了后期验证跟进做的一些辅助性跟进,那就是对于数据的统计需求。数据统计的需求我们也需要在文档中进行撰写,当然如果有专门的数据部门,我建议PM可以交给数据部门完成,PM将其需求过渡给数据部门。
当然不懂数据的PM肯定不是好PM,为此能够了解产品哪些地方有数据统计,我还是把相应的数据要求提交在文档中。

【数据提交模板】

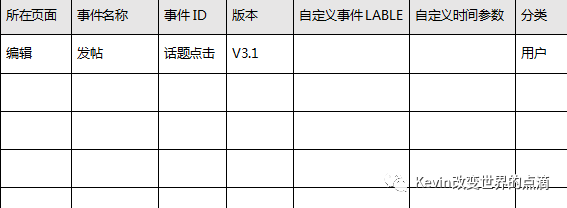
【页面点击数据模板】
这一点必须说明的是关于自定义事件LABEL和自定义事件参数,(图中时间改为事件),由开发人员来定就行了。当然如果你是开发转型的PM,你可以来决定,但为了后期的数据参数统计和分类,建议还是直接交给开发人员
这里可以简单举例比如以UGC模块,以发帖事件来进行说明,该页面所能进行的操作都需要将其规则化,以事件名称来确定每个操作的名称,可以满足将其规则化的目的。
综上,基本一个PRD文档就算完成了,但在工作中一个功能模块或一个版本的迭代往往还需要涉及其他需求,涉及人力、财务资源的需求,以及对于每次评审或小团队沟通的记录。这里我也一并同步出来自己在工作中做的一些需求描述,也可以集中放置于项目文档或该PRD文档中。
性能需求
服务需求
营销需求
安全需求
法务需求
帮助需求
异常场景
沟通记录
风险描述
1.性能需求
性能需求可以以表格的形式对相应的功能模块进行要求,如红包点击弹出的时间在3S内,成功率是99%,并发数是20000。

【性能需求】
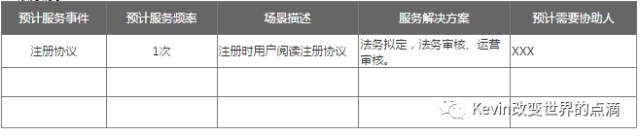
2.服务需求
这个涉及到产品客服,产品人员需要知道要占用客服时间、相应问题解决的方案是什么?每个问题的优先级是什么?产品需要从客服人员中得到什么信息?这个需要PM对当前产品数据分析,才能更好的对接资源,总不能要求其他部门把全部资源用在你手上吧。

【服务需求】
这里首先要说明的是关于成本建议做一个标准,如果是按照价钱就统一为钱;如果为时间就统一为时间;预知服务频率需要PM进行数据分析,给予一个恰当的范围。
3.营销需求
营销需求和上方的服务需求同样,也是需要产品经理进行数据分析,为达到目标计划一个预计营销需求,当然其营销的平台与方式可以和营销部进行策划沟通。
4.法务需求

【人力需求】
法务需求与以上2点需求类似,建议可以合成为一张表格,将分别的需求资源供应方分类,这样可以更快的在一张表中了解该项目的资源消耗情况。
5.财务需求
同法务需求一样。
6.帮助需求
帮助需求可以解释为FAQ培训,将产品上线后对于该项目涉及人员和部门进行培训,建立相应的FAQ,并且对于活动类模块也需要运营提供活动FAQ。
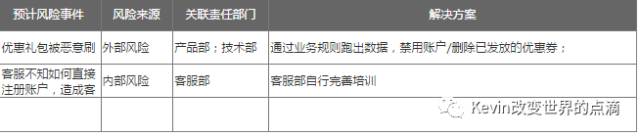
7.项目风险

【项目风险】
如果是功能模块迭代可以说明为版本风险,但是对于产品的迭代中,其需要明确新增、取缔的风险,将其可能存在的风险隐患进行描述
提前说明一些风险能够给予BOSS一些心理的准备,当然这个风险的预测也不是万能的,如果出现一些技术无法解决的问题也需要PM注意埋坑。但将能够预测的风险进行预测,也是PM的一个硬战。
以上就是关于我3年产品进阶中,目前PRD文档的撰写,关于交互与字段的描述相信能够为产品新人提供帮助
最后关于评审中的沟通会议记录,我也同步一下模板。

【会议需求记录】
这样有了会议沟通记录之后,相信产品人能够减少一些坑或者识别一些坑,避免一些人冤枉PM说:领导这是你之前说的!XX这是你说的!
好啦,本周的总结在这里,在公众号中回复:原型,因为私人原因不能给于原件文档,为此我找了一份类似模板,可以下载!
投稿邮箱:[email protected]
本文由作者授权早读课发表,转载请联系作者。
















