♝点击上方“
交互设计学堂
”关注我们,送
电子书
译者注:对色彩的研究通常要么太过随意缺乏逻辑,要不太过理论化难以理解,这篇文章用非常浅显易懂的方式,讲述了一个专门研究数据可视化的团队探寻图标色彩搭配的历程,给出有力的论证,并得出很棒的结论,非常值得一读。
虽然现在要获取的色彩搭配并不难,但是寻找图表(可视化数据)的配色依旧有难度。
在 Graphiq (用可视化的形式提供全球各种数据的一家公司,也是作者工作的地方 https://www.graphiq.com),设计图表色彩就更难了,因为我们的图表需要用各种各样的形式传达上千种数据。
现在的问题
我们一开始并没有直接着手设计,而是调查了现在网上已有的色彩搭配。惊喜的是,我们发现其中有一些确实是为复杂的图表和可视化数据而设计的。当时我们发现了几个问题,让我们不能直接使用这些已有的配色。
问题一:对色盲色弱不够友好*
很多这些配色并不够可视化,不但在明度上差别不大,而且设计它们的人并没有考虑到清晰的问题。Flat UI Color(https://flatuicolors.com)被使用最多的色板之一,你可以轻易发现:这些配色看起来很棒,但是色如其名,它们是为 UI 而设计的。对色盲和色弱用户而言,要在图表上分辨这些颜色恐怕有困难。

Flat UI Colors 的一个色板

该色板在红色盲眼中的样子

该色板在色盲眼中的样子
问题二:不够清晰
另一个问题是这些配色里面并没有足够的颜色。在设计 Graphiq的视觉样式时,我们需要一个提供至少6种颜色的配色方案,多一点的话甚至是8到12种,这样才能覆盖所有使用场景。

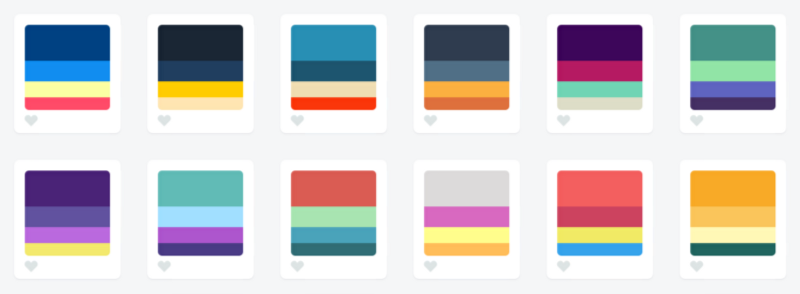
一些 Color Hunt 的例子
虽然这些配色很好,但是却不能够用来展示复杂的数据。
问题三:难以分辨
等等,也有一些搭配是渐变色,理论上这种搭配可以衍生出很多种颜色不是吗?
遗憾的是这些渐变色的明度变化通常不够。

一些 Color Hunt 的例子
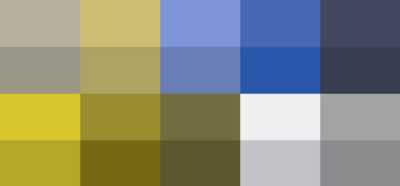
让我们用其中第一个测试一下:

看如果用它来展示有10个维度的数据会怎样
这样看来一般用户几乎不可能在图表中分辨这些颜色,尤其是最左边哪四个绿色实在太像了。
我们的方法
在 Graphiq ,我们以各种方式理解并感受数据,并且我们投入了大量时间寻找了很多适合我们图表的配色方案。在这个过程中我们学到了很多,并且我们愿意向大家分享我们发现的以下三条原则:
原则一:在色相和明度上都要有足够大的范围
为了保证配色容易辨识,且对色弱和色盲来说足够友好,颜色之间在明度上要有足够的差异。因为对明度的辨识最容易的,不论是红色盲、绿色盲还是完全色盲来说。


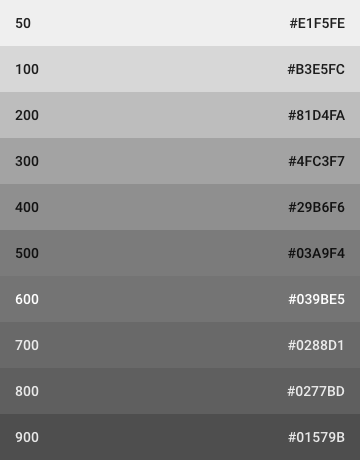
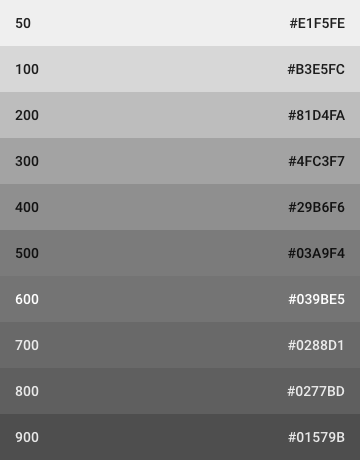
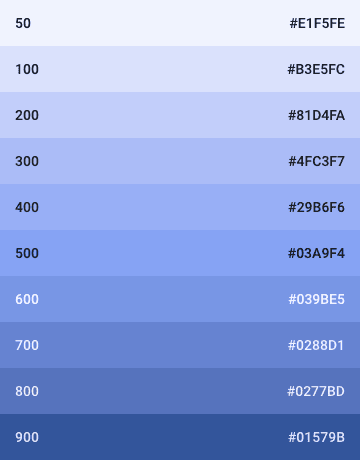
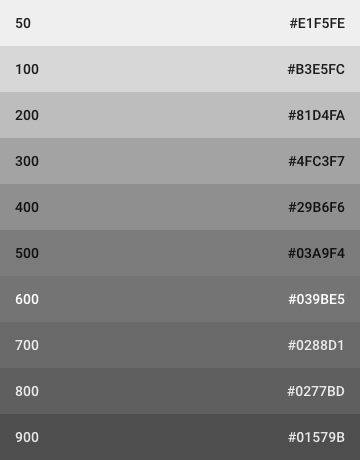
谷歌 Material Colors 中的 Light Blue

红色盲看到的样子

色盲看到的样子
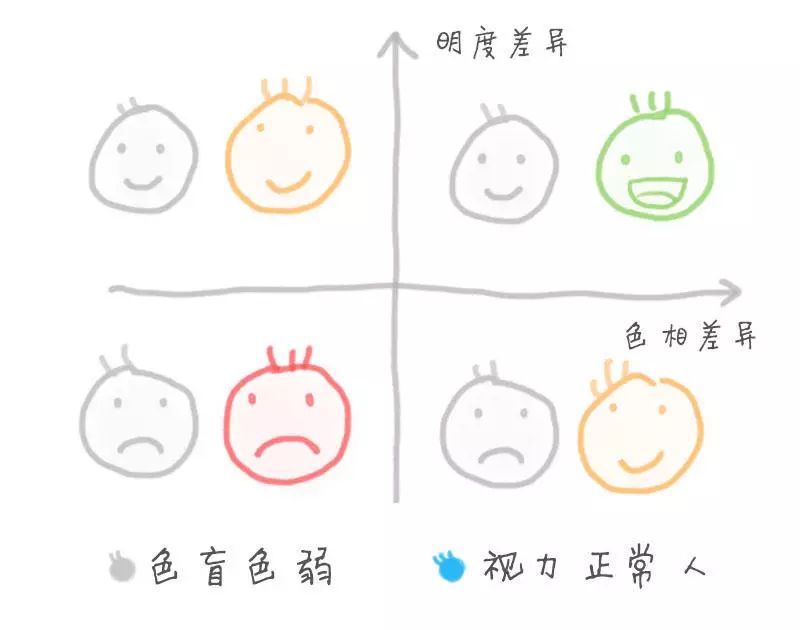
然而,如果配色中只有明度差异恐怕不够。颜色间中变化的维度越大,用户就越容易在图表上进行数据比对。如果能够利用色相的差异,对视力正常的人来说肯定更好。

明度和色相上跨越范围越大,配色就能支持越多维度的图表。
原则二:借鉴自然色彩
设计师们都知道一个秘密,可能对逻辑性较强的人*来说不太容易理解:颜色之间并不是平等的。
从纯粹的数学角度来看,一个从亮黄到暗紫的渐变与一个从亮紫到暗黄的渐变相比,给人的感受应该是相似的。但是当我们实际看到下图时,会觉得前者比后者要自然很多。

这是因为我们已经习惯了自然界中的渐变。我们在日落余晖中可以看到从亮黄到暗紫的渐变,但是地球上却无处可见从亮紫到暗黄的渐变。

以下图片来自 yle Pearce
同样,从亮绿到蓝紫色,从亮黄到暗绿色、从橙棕色到冷灰色……都是如此:

来自 Kbh3rd

来自 Ian Britton

来自 Jon Sullivan
因为我们长期以来都能看到这些自然渐变,我们在配色中看到它们时也感到熟悉而愉悦。
原则三:使用渐变而不是零散的颜色
渐变配色是最好的,不论你需要的是2种还是10种颜色,都可以从渐变中获取到。这样一来不但能够保证色彩的感觉自然,而且还有足够的色相和明度差异。

从色板模式转为渐变模式并不容易,你可以尝试着在 Photoshop 中给渐变画几条分隔线,然后对分割点进行测试并微调。这里有一个截图可以向大家展示我们是如何修正我们的渐变的:
你可以看到,我们把渐变色板放到最顶上,与灰度渐变相邻,并从分割线上取色来测试这些真实的使用情况。
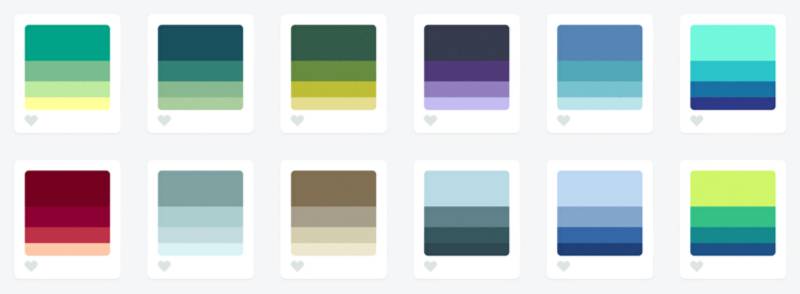
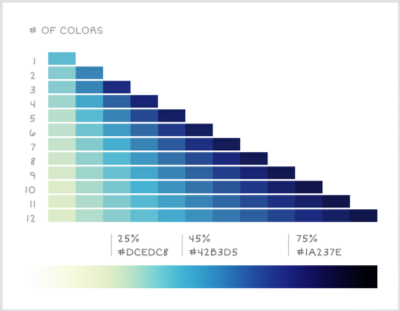
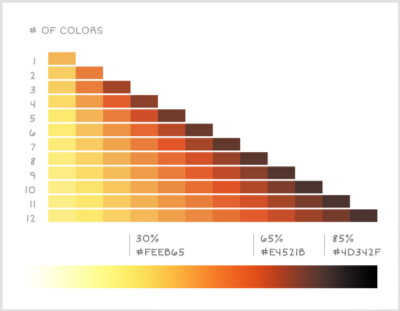
我们的色板
我们对成果非常满意。下面展示了一些我们正在使用的色板,他们都以纯白为起始,以纯黑为终点,这样才能最大限度地利用明度的差异。

冷色

暖色


霓虹色



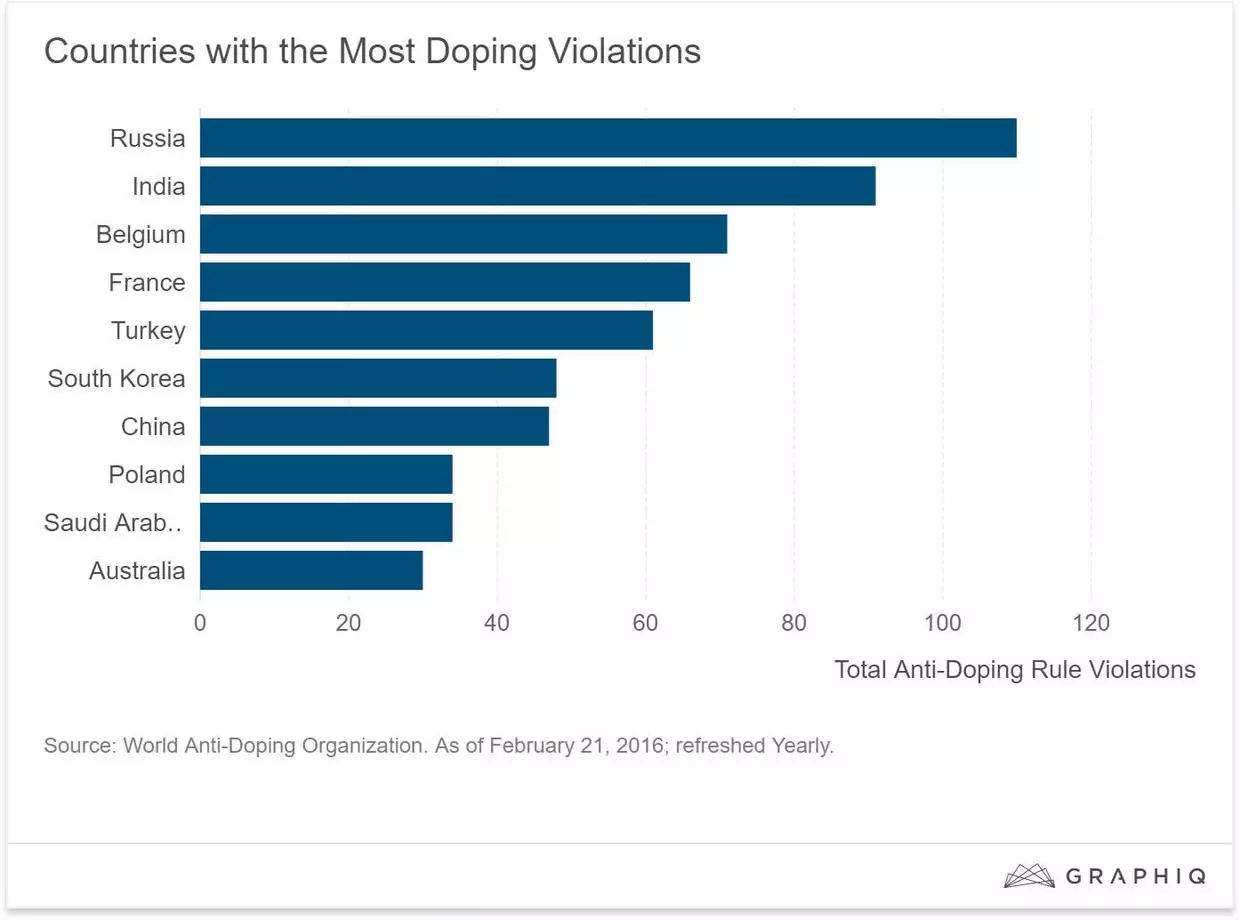
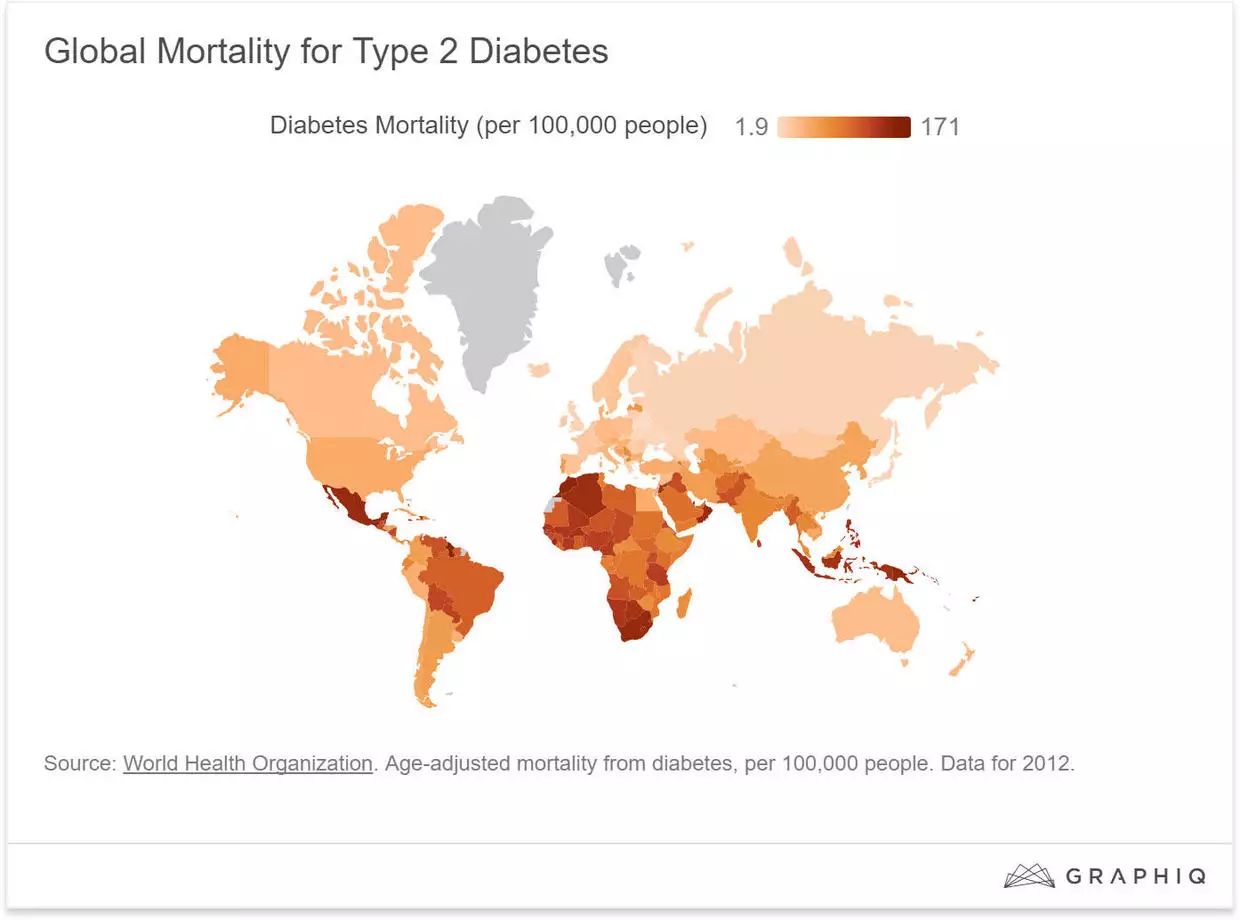
使用我们的色板
总结
现在配色越来越多,但是他们并不都时候图标和可视化数据。我们研究的方法是让色彩渐变在色相和明度上范围竟可能广。这样一来我们的色彩就适合色盲和色弱了,对实力正常的人来说更是如此,并且可以运用于维度数量从1到12的图标。
相关文章、工具和资源
研究过程中,我们发现了一些很棒的资源和文章。它们得出了与我们相似的结论,但是使用的方法更加数据化,并且甚至延伸至了色彩理论。我们认为应该分享给大家作为扩展阅读。
文章
1. How to avoid equidistant HSV colors by Gregor Aisch
https://vis4.net/blog/posts/avoid-equidistant-hsv-colors/
2. Mastering multi-hued color scales with chroma.js by Gregor Aisch
https://www.vis4.net/blog/posts/mastering-multi-hued-color-scales/
3. Subtleties of color by Robert Simmon
https://earthobservatory.nasa.gov/blogs/elegantfigures/2013/08/05/subtleties-of-color-part-1-of-6/
4. The viridis color palettes by Bob Rudis, Noam Ross and Simon Garnier
https://cran.r-project.org/web/packages/viridis/vignettes/intro-to-viridis.html
5. A new colormap for MATLAB by Steve Eddins
http://blogs.mathworks.com/steve/2014/10/13/a-new-colormap-for-matlab-part-1-introduction/
工具
1. Color Picker for Data : 可以在 Chrome 上获取渐变色,并立即在图表上查看效果的工具
http://tristen.ca/hcl-picker/
2. Chroma.js :处理颜色的JavaScript库
http://gka.github.io/chroma.js/
3. Colorbrewer2 :用来为图表选择颜色的工具,既支持多种色相也支持单色相
http://colorbrewer2.org
4. gradStop.js :生成单色方案和等距渐变点的 JavaScript 库
https://github.com/Siddharth11/gradStop.js
5. Color Oracle :免费的色盲测试工具, Windows 、 Mac 和 Linux 都能使用。
http://colororacle.org
其它资源
这里还有一些好的配色资源,尽管它们并不一定适合可视化数据,但是你也许会觉得有用。
1. ColorHunt :高质量的色板,方便快速查看,如果你只需要4种颜色的话会很有用。
http://colorhunt.co
2. COLOURlovers :很棒的色彩交流社区,还有各种工具可以用来做配色设计。
http://www.colourlovers.com
3. ColorSchemer Studio :功能强大的PC取色工具
https://www.colorschemer.com
4. Coolors :一个轻量的色板生成工具
https://coolors.co/app/
5. Flat UI Colors :最流行的的界面色板之一
http://flatuicolors.com
6. Material Design Colors :也是一个色板,不但提供广泛的颜色,还提供每个颜色的“重量”和亮度。
https://www.google.com/design/spec/style/color.html
7. Palettab :提供颜色和字体方案的 Chrome 扩展工具
https://www.google.com/design/spec/style/color.html
8. Swiss Style Color Picker :也是一个很好的色板
http://www.swisscolors.net
标注:
对色盲色弱来不够友好*:原文中问题一的标题是“Low Accessibility”,通常用形容来产品对残障人士的友好度不够,这一点在欧美国家经常作为需要重视的产品硬指标(也是由于他们的色盲色弱发病率比亚洲高很多)。因为在中文里没有简短精准的说法,所以我在写的是“对色盲色弱不够友好”。
逻辑性较强的人*:原文的写法是“left-brained folks”,直译是左脑型的人。通常左脑型的人被认为逻辑严谨,右脑型的人被认为有艺术天赋。因为这种说法在中文里不是很通用,所以我写的是“逻辑性较强的人”。
原文链接:Finding the Right Color Palettes for Data Visualizations by Samantha Zhang
译文链接:http://www.jianshu.com/p/9dead941203c
译者:Z Yuhan
欢迎投稿:[email protected]
加老D私人微信
18605817040
,和老D一起学交互,老D会在朋友圈多发干货文章哦。
新手小伙伴可以问老D3个专业问题哦。
交互设计学堂已经开设了新的栏目-
行知书院
,旨在帮助小伙伴们来高效的学习现在市面上优秀的用户体验书籍比如《交互设计精髓》等等,同时结合老D的工作经验来帮助你们从不同的高度和角度来解读书中的内容。每天一课,积少成多。已有134位小伙伴加入。
详细了解行知书院





