温馨提示:细读本文需要6分钟,速读仅需2.5分钟。
不知道有多少人像我一样,不知道怎么设计,想不出来创意,打开素材网关键字一搜就出来啦,改改文字随便加点内容就完稿了。于是做图越来越没感觉,各个素材网站的会员充的越来越多,最后越来越没灵感。这似乎是个恶性循环……
于是乎,为了拯救自己,我去找了我从业多年已经修炼为大神的师兄。师兄看了我的作品,叹气的摇了摇头,你的平面是有多差,你以前的基础都去哪了?
“这个元素为什么要这样放?”
“这个构图为啥是这样的?”
……不知道,一脸蒙圈
感觉自己得了失忆症……什么理论都不记得了。最后师兄说,骨格是平面构成的核心,而平面构成是基础。骨格?骨骼?为啥我一点印象都没有,我怀疑我上了假的学校……
不得不承认和大多数人一样,我学的理论都还给老师了,但还是想弱弱的问句:学费能退么?
 by Sebastian Weiss
by Sebastian Weiss
既然骨格如此重要,今天我们就来分享下平面构成中的基本之骨格和基本形,牢牢打好基础吧。
骨格的概念
 by Sebastian Weiss
by Sebastian Weiss
生活中我们到处都可以见到基本骨格的影子,比如最常见的地板,它就是多个骨格组合而成,而这里的骨格就是一个个地砖或木板。
骨格式构成图形的骨架和格式,决定基本形在设计中彼此之间的关系。骨格算是平面构成中的一种规律和组织,一般它与基本形一起组成页面,形成比较严谨的平面的作品。
基本形的概念
基本形是构成中最简洁的基本元素,当我们运用一种简洁的形象来作为基本元素,这些简洁的形象就是基本形。基本形可以由一个点、一条线,一个面等形象来构成,也可以通过分离、叠加、重复等不同的组合方式构成。
一般基本形的构成原则是:以简单的几何形为佳。简单的几何形在不同的组合之下可以产生丰富多样的变化。
 简单的长方形( by Sebastian Weiss)
简单的长方形( by Sebastian Weiss)
 简单的椭圆 (by Sebastian Weiss)
简单的椭圆 (by Sebastian Weiss)
基本形与骨格密不可分,基本形就像是我们人体的DNA,而骨格就是DNA的排列方式,而这种排列方式也是多种多样的。
骨格的分类
骨格的分类是多样的,一般是按照规律性和表现形式这两种方式分类。
按规律性分
按照规律性分类,骨格可以分为规律性和非规律性。
规律性骨格就是指画面的视觉组织线索具有严谨的、有秩序关系的骨格线,基本形可以按照骨格线来排列。
规律性骨格主要包括:
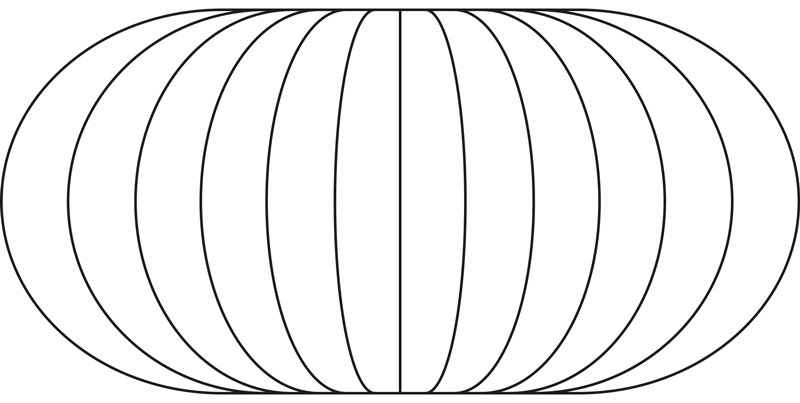
重复骨格
重复骨格是最简单的、最单一的骨格形式。骨格的形状、大小、方向、位置等都是相同的,最常见的就是我们平时铺的地板。
 by Sebastian Weiss
by Sebastian Weiss
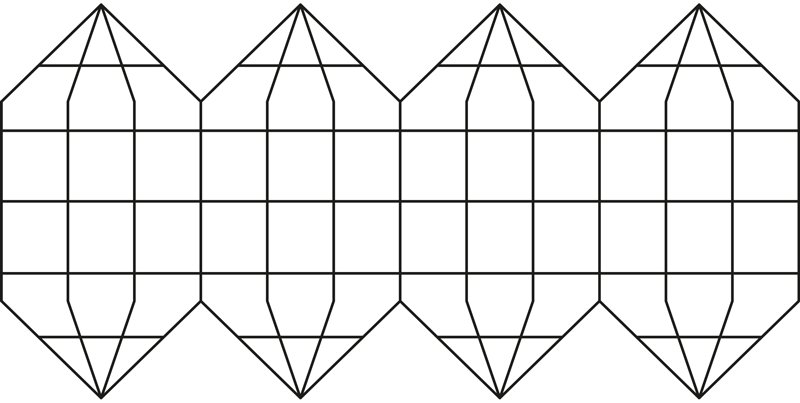
近似骨格
近似骨格是指骨格的形状、大小、方向、位置等都是近似的,但仔细看,它们却各不相同。近似骨格变化多样,基本形都是由近似元素组成,它和重复骨格相比,比较灵活。

 by Universal Favourite
by Universal Favourite
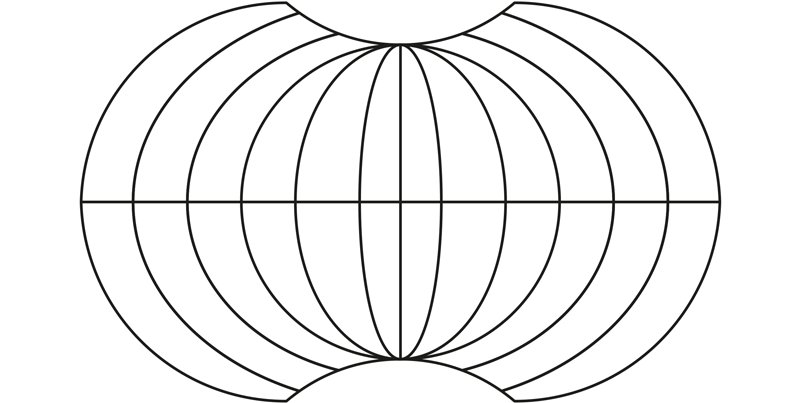
渐变骨格
渐变骨格是指骨格的形状、大小、方向、位置、疏密的等是依次发生变化的,形式是多种多样的。与近似骨格相比,有渐变的效果,能产生较强的视觉规律性。
 by Sebastian Weiss
by Sebastian Weiss
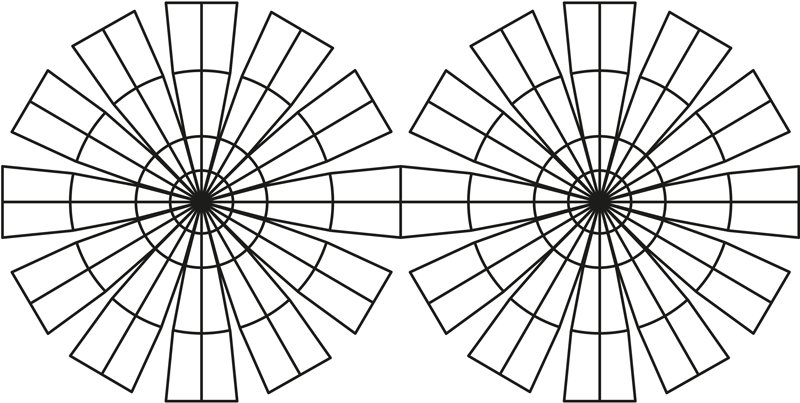
发射骨格
发射骨格是指骨格的形状、大小、方向、位置等按同心、向心、离心、多心……简而言之就是有个发射点,发射变化。发射骨格是渐变骨格中的一种特殊形式,也是最容易产生视觉效果的骨格形式。


 by Muttnik
by Muttnik
非规律性骨格就是没有严谨的骨格线,基本形或者其他设计元素是按照自由的方式排列出来的,也就是,你可以按照自己的想法随意排列,不用过多的考虑骨格。
非规律性骨格主要包括:
特异
特异是指骨格单元绝大多数是有规律的变化的,只有少数在形状、大小、方向、位置上等是特殊的。一般特异骨格直接构成画面时,特异的那个元素很容易与周围元素形成鲜明对比,可以是形状、大小、方向、肌理、基本形……特异。
如下图,图一是简单的重复,图二中有个盒子打开了,这个打开的盒子就与周围元素形成了鲜明对比。
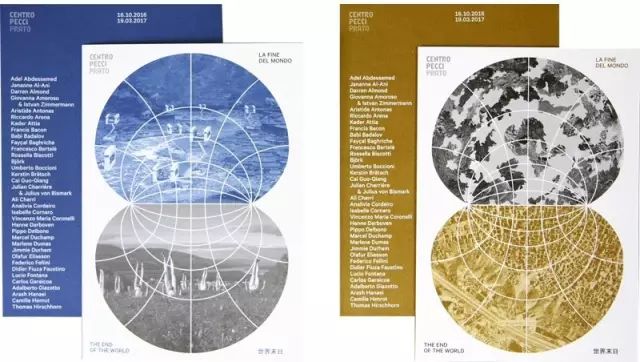
 by OlssønBarbieri
by OlssønBarbieri

对比
对比是指骨格划分所形成的图形之间的突出的视觉对比关系。对比是非规律性骨格中,形成的画面特征最独特的一种,因为一般构成页面的元素不多,但视觉效果却非常明显。

 颜色对比( by KRISTINA VARA)
颜色对比( by KRISTINA VARA)
密集
密集是指不出现骨格形状,与其组合形成的页面面积小、数量众多或者是由很多细小的元素组合而成,最后产生密集的效果,构成页面的基本元素排列方式不严格控制,由于基本元素数量众多,产生的图形有比较强的随意性。
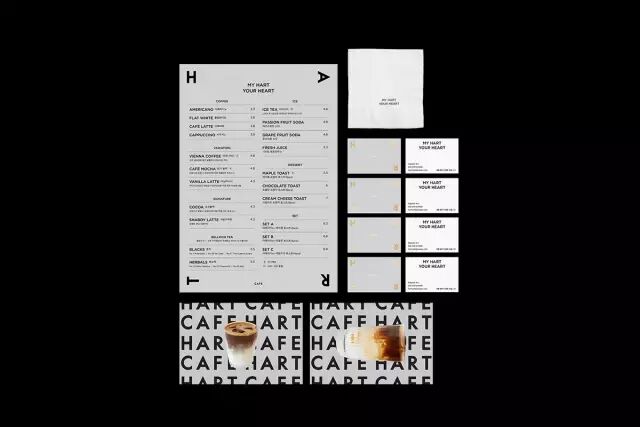
 by David Brodeur
by David Brodeur
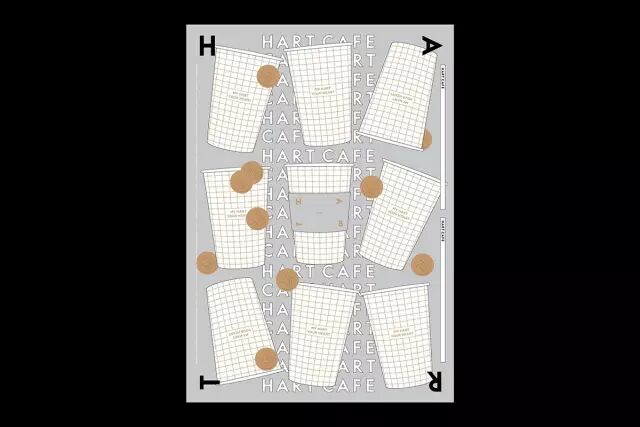
 by HAUS Studio1
by HAUS Studio1
按表现形式分
有作用性骨格
有作用性骨格是指每个基本形都必须按照严格的骨格线排布,它的作用是可以影响基本形的形状,也可以分割空间。当然,基本形可以在作用性骨格划分的区域内,自由的改变方向、大小、位置、肌理等。

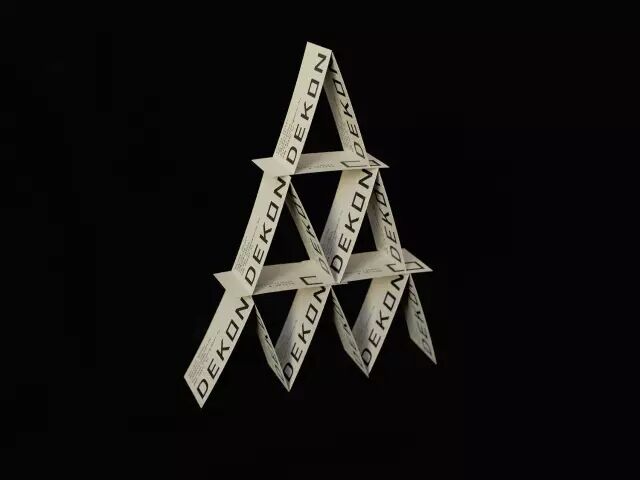
 by Réka Neszmélyi
by Réka Neszmélyi
无作用性骨格
无作用性骨格顾名思义,就是什么作用都没有,它纯粹只是个概念,哈哈。它不出现在设计中,不会影响基本形的形象,也不会分割空间,但是有助于基本形的排布。可能没有意识到运用了骨格,但不知不觉就运用了骨格。


 by TRIANGLE STUDIO2
by TRIANGLE STUDIO2
骨格在应用时,有时可以不出现,成为纯粹的概念上的骨格,只是起到编排的作用,这时是不可见的骨格。骨格也可以直接出现在页面中,成为其中的一部分,这时是可见骨格,骨格的种类形式多样,根据设计需要灵活变化就好。
写在收尾
关于骨格会发现,里面提到了我们经常用到的一些设计法则,重复、变异、对比等。可是当时学习的时候没想过这些理论如此重要啊,所以大多数理论课都睡过去了。
这种感觉很奇妙,很多时候我们初次看到某些内容,可能觉得没那么重要,看完就忘了。但是,等到过些年的某个时刻,我们再拿出来翻阅的时候,却发现它们如此重要,宛如教诲。
所以,此刻看不懂这系列文章的你,也可以收藏起来,等到过些年的某个时刻,再来翻阅吧。当然也可以不收藏,因为下期会具体分析骨格的应用,哈哈~
给我自己些耐心,也给你们些耐心,去理解那些我们想要靠近的种种。就像很喜欢的一位前辈说的那样:被人读懂继而产生共鸣,这是需要时间和时机的一件事情。
嗯,我在这漫长的岁月中等待这个时机。
「内容回顾」
1. 点 | 设计理论之点的运用
2 . 线 | 设计理论之线的运用
3 . 面 | 设计理论之面的运用
4. 影响点线面的其他视觉因素
5. 平面构成之平衡法则

掌握了理论就得实战起来啦,不过,工欲善其事必先利其器,戳阅读原文为你准备了两大神器~















