最近因为一位朋友,我开始了大概三四天的
Rails
学习之路,最终达到的水平是可以比较轻松地做出大部分功能,然后自我感觉可以自如地按照
Rails
的设计思想去思考。由于编程的日益流行,我结识了越来越多非计算机系的学生出于爱好开始写代码,但是其中的大部分人也许在用着一些错误的学习方式来学习编程,为了避免大家再继续走弯路,在这篇文章中,我会介绍下一个初学者要如何学习
Rails
。
1. 为何而学,目标是什么?
今天和朋友在走路时,谈到要如何学习
Rails
,我问的第一个问题是,你为什么要学习
Rails
,你学习编程的目标是什么?为何而学,最终希望达成的结果是任何学习前也许都需要明确的。如果目标是学习“通用性”程序,无论是为了处理数据、还是为了学习语言本身,那么我都建议早点抛弃
Ruby
,投入到
Python
的怀抱,虽然任何语言都是图灵完备的,但是每门语言都有着其最合适的应用场景,
Ruby
几乎完全依赖
Rails
存在。
OK
,这里我们暂且假设你学习的目标就是为了可以搭建一个
Web
网站,好的,我们继续向下说。
2.
学习基本的
HTML
知识
这是大部分初学者学习
Rails
都忽略的一点,了解基本的
HTML
知识非常重要。
HTML
并不需要掌握太深奥的知识,毕竟我们只需要入门。
如果是精力允许可以花上
1
到
2
天左右时间快速通读这本书:
《
Head First HTML
与
CSS
》

读的时候不需要对细节过于在意
HTML
标签和
CSS
样式属性的细节,只需要大概了解其中的所有标签,做到脑中有印象,记住一些常用的标签,知道
CSS
如何作用于
HTML
即可。复习时随便打开一个网页,对着页面指出这些都分别是什么元素,大脑构思下如果自己来写这个网页要如何组合标签。
3. 学会使用前端调试工具
Rails
隐藏了大部分的
HTML
标签,而使用自己的模板语言,这固然方便开发,但是对于调试来说无外乎增加了一层难度。所以学习前端调试工具就显得尤为重要,常用的前端调试工具包括
Firefox
的
firebug
,以及Chrome的
Developer
Tools
。这里以
Chome
的Developer
Tools
为例,无须学习过多的知识,了解常用的操作即可。

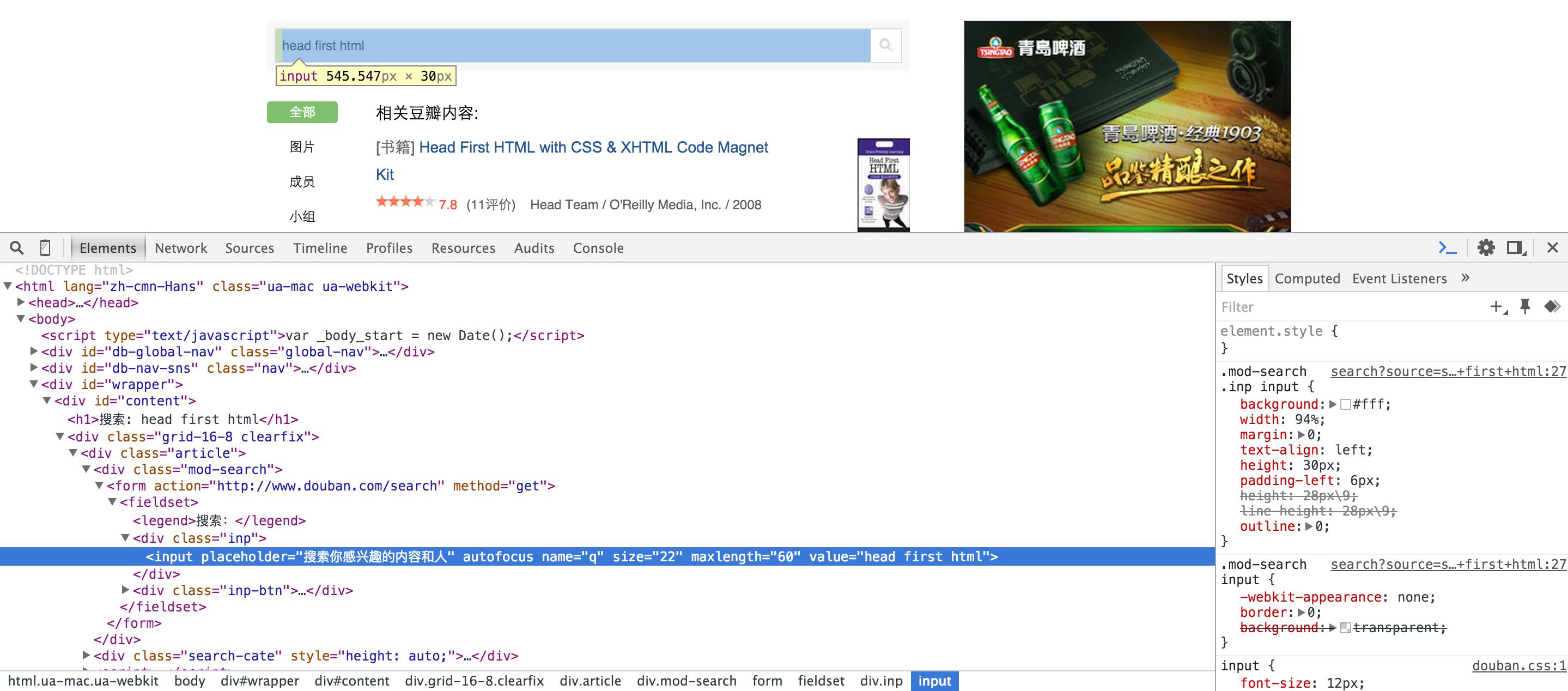
知道如何查看对应标签的
HTML
源码,然后尝试去修改一些右侧对应的
CSS
样式。

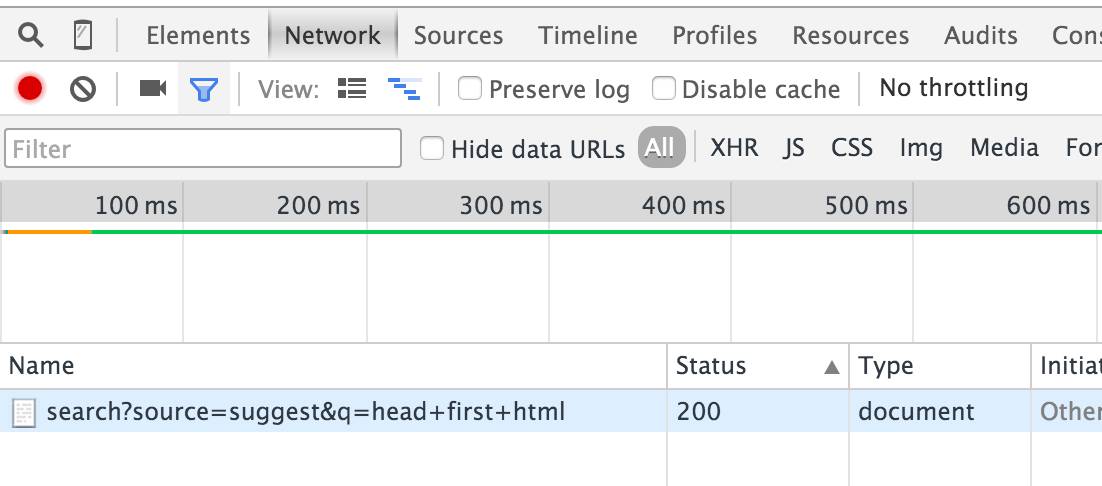
了解如何查看网络请求以及常用的状态码含义,例如
200
,
304
,
500
等。
4. 学习常用的数据库操作
学习
Rails
之前,我们还是要把基础的东西都学会更合适,最后一步就是数据库的基础知识。在这里,我个人更为推荐
MySQL
,原因是资料更多,在自己的本机上装一个
MySQL
,不用学的太深入,按照教程了解数据库的基本概念:库、表、行、列。然后按照教程操作,了解如何创建一个数据库、创建一个表,基本的增删改查即可。也推荐一本入门书吧:

也不用全看完,看到第八章就差不多足够了。毕竟Rails有很完善的数据库操作封装,学习
MySQL
更多还是为了调试。
5. 学习
Rails
基本理念
好了,我估计上面的几步应该花掉了你三天左右的时间,终于可以开始学习
Rails
了。
Rails
有着很清晰的学习指南,不需要看书的,看这里就足够了:
http://guides.ruby-china.org/getting_started.html
但是这篇更多还是为了有基础的人准备,如果没有任何语言基础,纯粹按照这个教程往下走会发现自己之后毫无扩展性,做其他的项目都很困难。

















