导读:作者 José Torre 是 TomTom 公司的资深视觉设计师,有感于动画被大量错误使用的现状,结合自身多年的设计经验,总结出 6 条动画设计原则,通过丰富的案例介绍了在何时、何处以及如何使用动画及其克服障碍的心得体会。
1.动画不应在最后添加
你确定了所有交互并且视觉设计已经定稿,但是你感觉少了些什么。这时你可能会想「是时候加些动画点缀一下了」。这是一个巨大的错误,也是动画被滥用的原因之一。在设计过程最后考虑动画通常会和在 PPT 中添加过渡效果混为一谈,这是完全错误的。
如果把用户体验看作是一个蛋糕,在大多数的情况下,动画被认为是蛋糕顶部的樱桃,但是我完全不同意这个观点。我认为动画应该是你混入蛋糕糊的另一种原料。

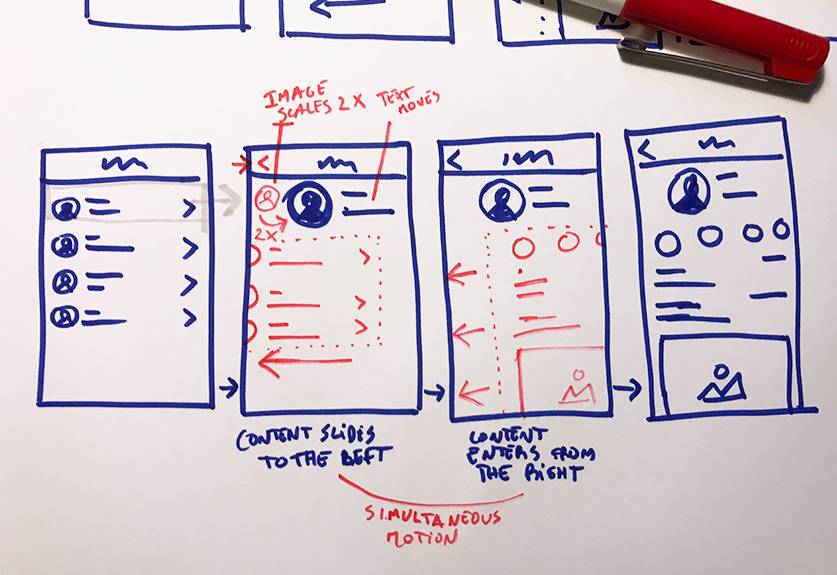
我为本文描述动画快速绘制的草图
在你绘制线框图的时候,动画就应该成竹在胸了。这就像在按下按钮后,特定物体会根据箭头指示的方向移动那么简单。保持简单有助于你无需关注过多样式,就能发现动效的目的(或特定目的的动效)。也会让你不过于依恋动画,因为动画不总是问题的解决方案。如果它无法助你达成目标,弃之即可,无用的动画将会成为最终用户的障碍。
这就把我们直接带入到下一条原则。
2.动画一定要有用
多余的动画会占用用户宝贵的时间,并且用户在获得初次愉悦之后就会厌倦,这就是为什么动画需要有功能性的原因。假如你想知道哪些动画可以帮助你,下面是一些案例。
减轻生硬的切换

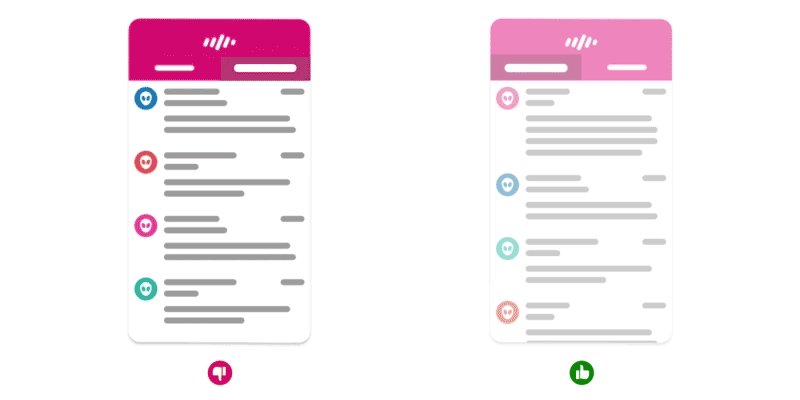
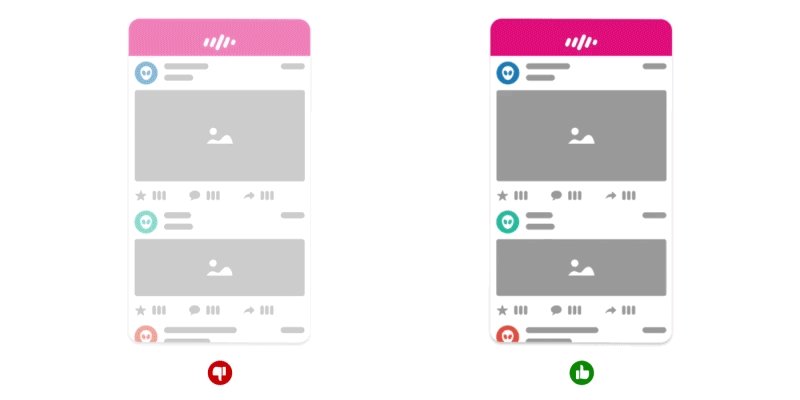
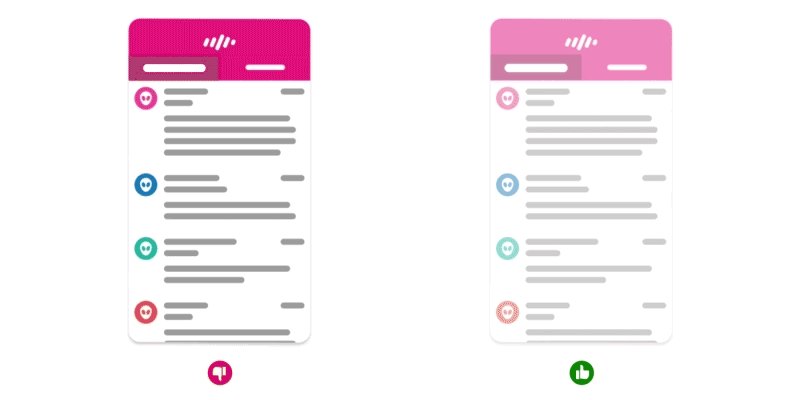
没有过渡 vs 水平滑动过渡
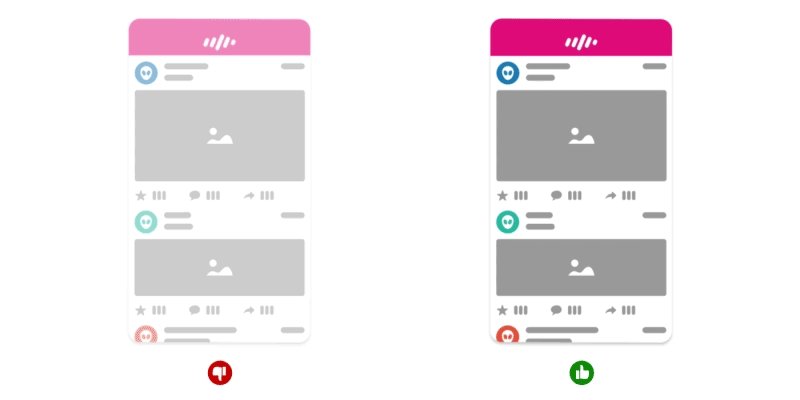
不管是不是设计师,我们都对此很熟悉。你在屏幕 A 中点按一个按钮,砰!一个完全不同的屏幕(B)突然出现了。然后你会疑惑,它是从哪来的?我按下的是正确的按钮吗?接下来呢?如果「B」看起来和「A」很像怎么办?用户可能会认为什么都未发生。
这展示了动画中最常见的一类,变化时刻。考虑下从屏幕 A 到 B 这次「旅程」花费了多长时间,哪些对象应在屏幕中保留,它们将如何达到那里?但请不要过度使用,因为接下来你将发现,动画最好在「无形」中发挥作用。
提供上下文

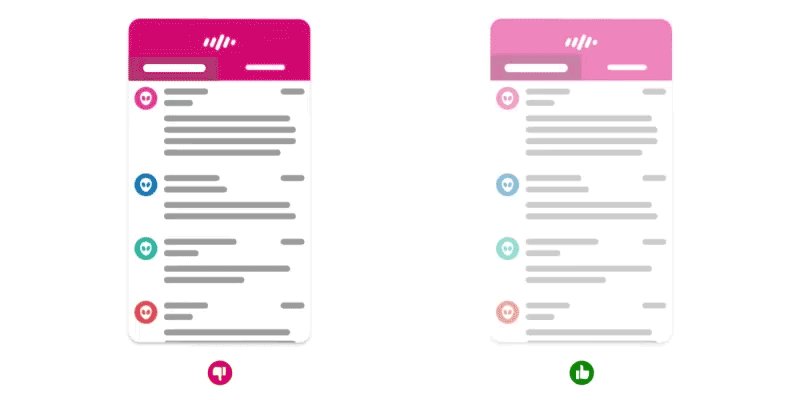
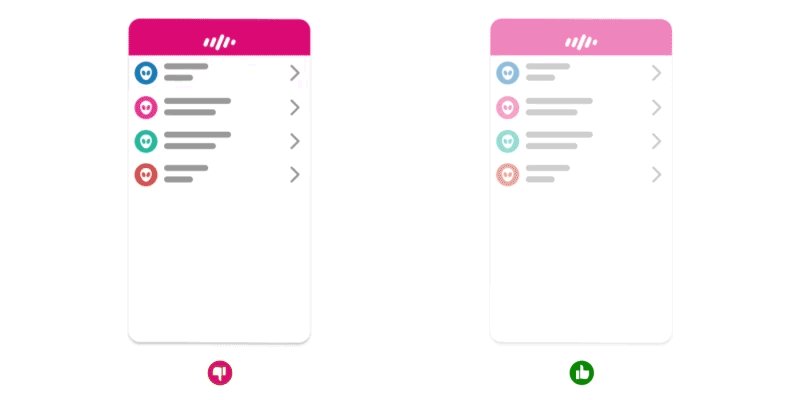
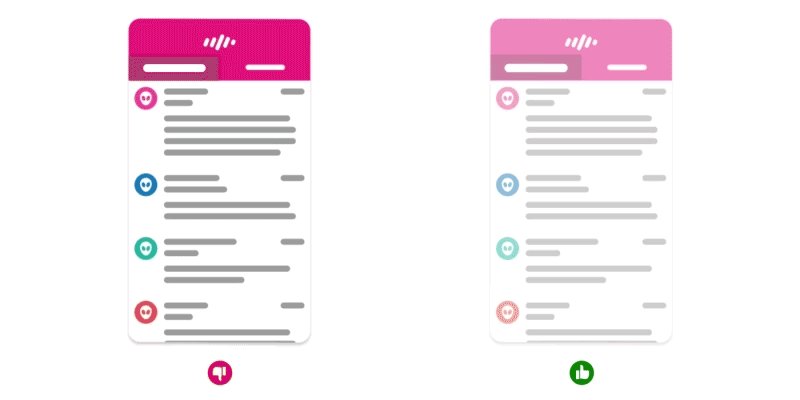
没有过渡 vs 从底部滑入
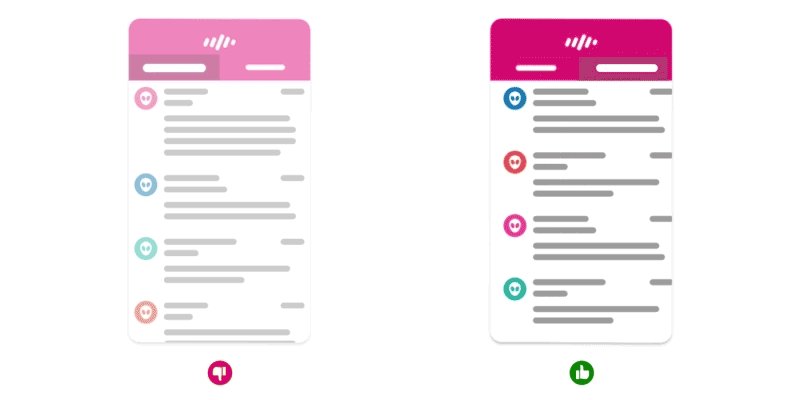
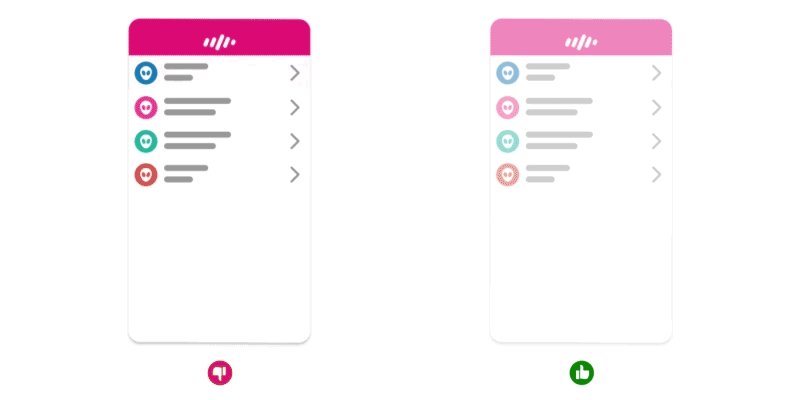
有时候你进入了某个页面,但是并不确定如何与之交互。一种帮助用户理解的好方法就是在特定物体进入时,提供一些它的特性的线索。以文章列表举例,滑动它们有助于用户理解可以不停的刷动查看更多。你甚至可以更进一步,让它们一个接一个的定时滑动出现,强调这些项目都是分开的,你可以与当中的任一个进行交互。
假如你决定点击其中一个项目,然后它展开了那篇文章的全部内容,之前与其他信息处于同一层级的信息现在变成了主要内容。过渡动画是加强用户选择的一种好方法,不仅展示了你仍然和处于选中状态的同一物体进行交互,而且也会给你带来更多的屏幕空间。
提供定位
当用户界面和用户之间的所有障碍被移除后,用户界面变得更加真实具体起来,因此赋予用户空间定位感变得十分重要。你可以通过让动画保持一致和 app 的结构易于理解做到这一点。
一个物体向左移出屏幕,如果它再次出现,从逻辑上讲,应该来自其移出的地方。这将帮助你的用户理解 app 的面貌,用户在使用时会感觉更加舒畅。反之则会引发混乱,用户甚至可能会认为他们看到的完全不是同一个物体。

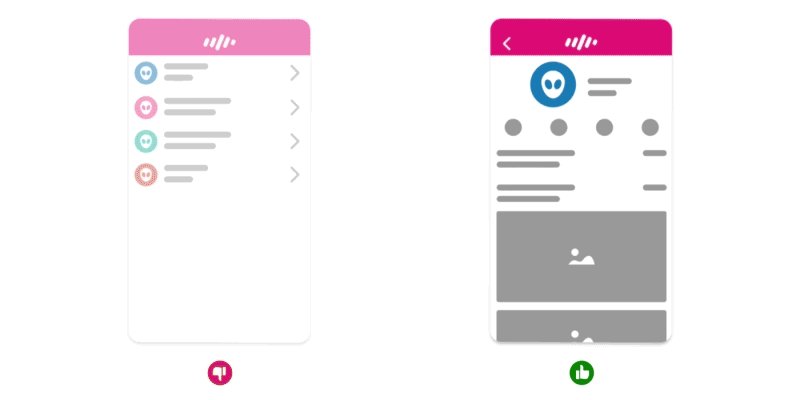
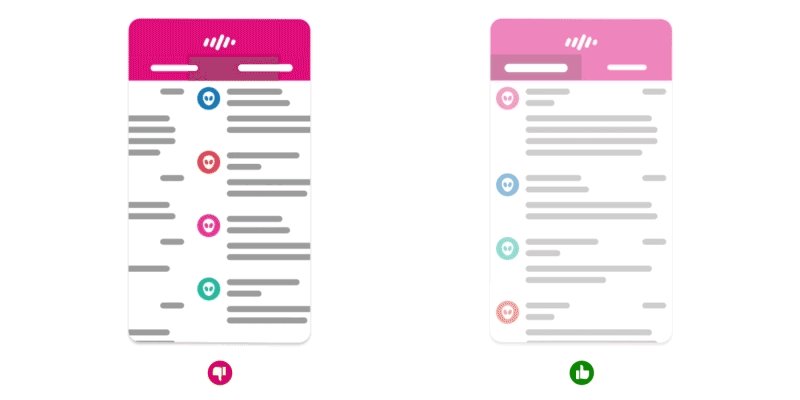
内容从底部进入 vs 内容从右边(箭头的指向)进入
这同样适用于屏幕上出现的视觉提示。想象你点击了一个带有向右指示箭头的列表项,逻辑上的过渡应该是自右向左滑动,好像用户视图向右移动一样,加强了用户界面中的视觉线索。
很多时候你会看到 UI 元素与过渡动效相矛盾。这有点恼人,我认为这些是我们应该避免的,否则动画会让用户看起来很突兀,因为它们违反了用户的预期。
提供及时反馈
你曾否问过自己,我按下那个按钮了吗?它做了什么?我应该再按一次吗?回答可能是肯定的,你或许会一遍又一遍的点击,只为确认实际上你在最初的时候就按下了。这就是为什么提供及时反馈是重要的原因,即便 app 没有立即做出反应。
在这个世界中,你的手指通常会盖住点按按钮,动画在为用户提供他们所需的安慰上发挥了巨大的作用。

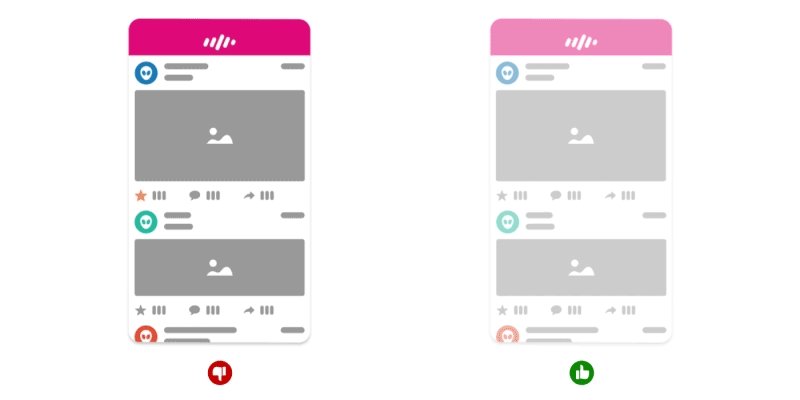
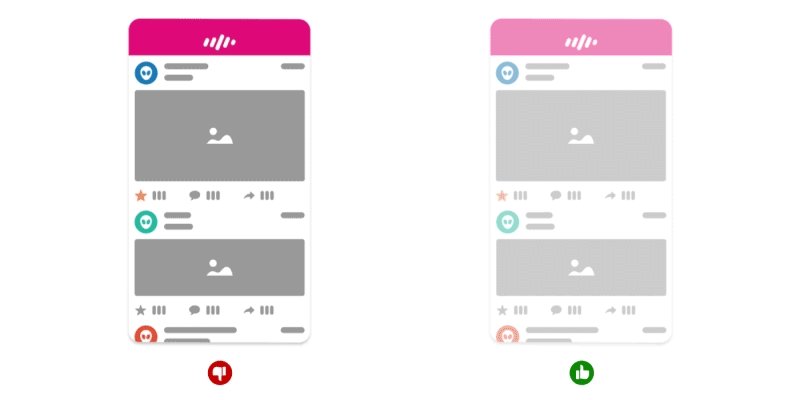
轻微的颜色变化 vs 快速动画
在某些情况下,你甚至可以更进一步并让其更加吸引人。假如你的应用中有一个「星星」按钮,它是你的「英雄」操作之一(从未见过,我知道)。这时你就可以好玩一点,来让用户开心。让他们感到这是有奖励的,用户就会想要重复这个操作。
注意下时间,动画需要及时被感知,否则它就会变得缓慢并且很快就被讨厌。还有一点,不要让其吸引过头。
让内容感觉是实时的

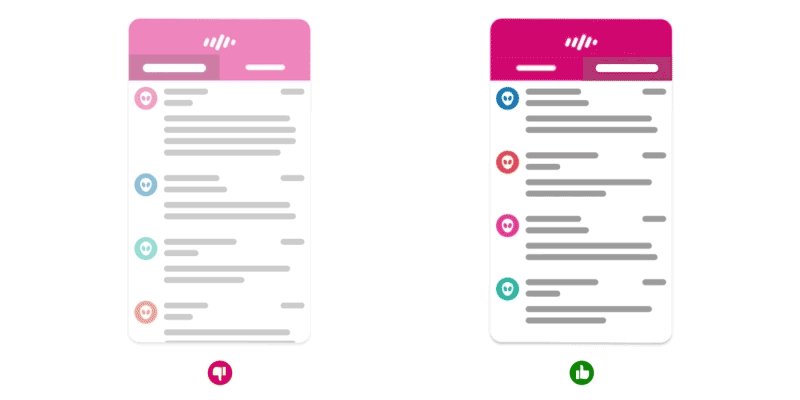
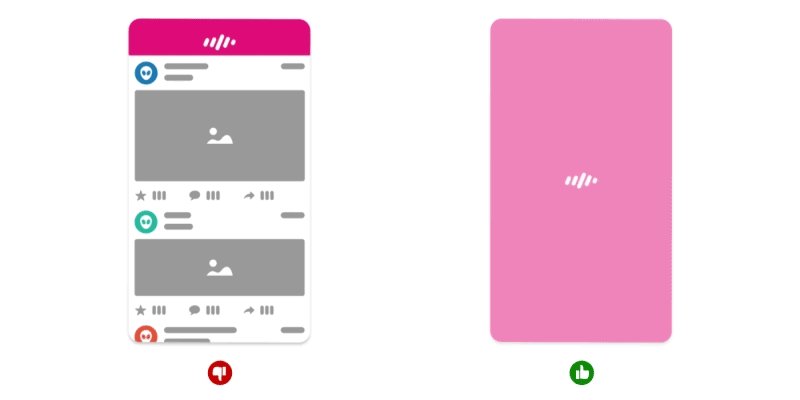
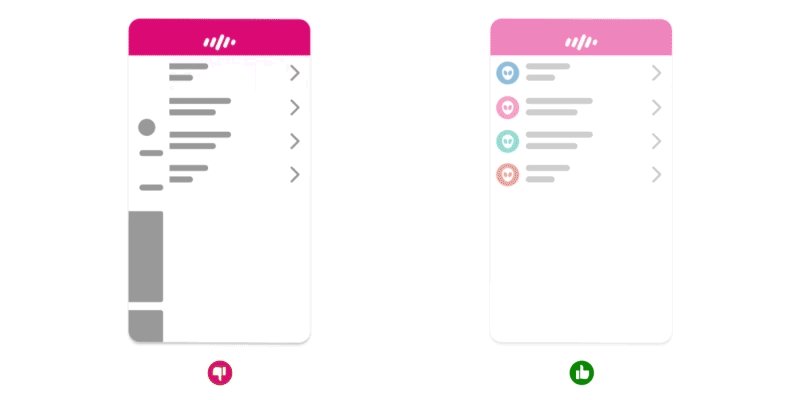
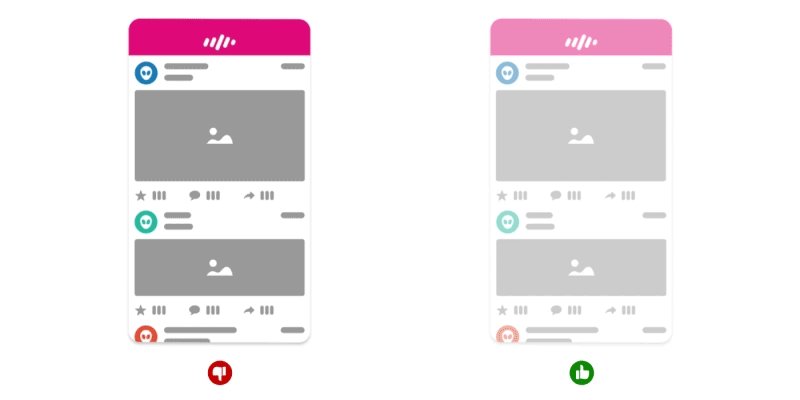
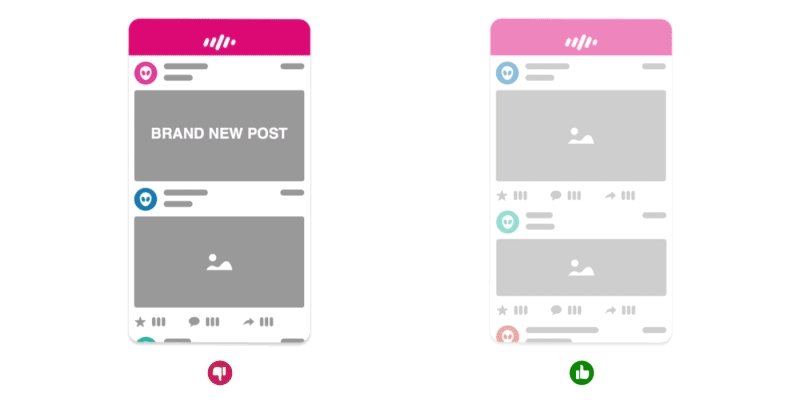
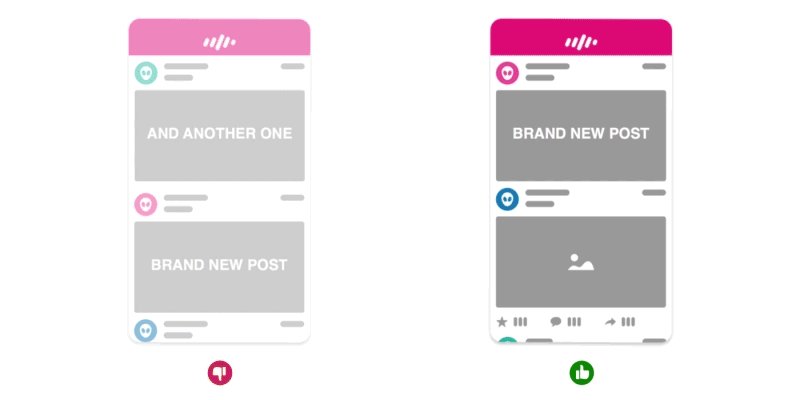
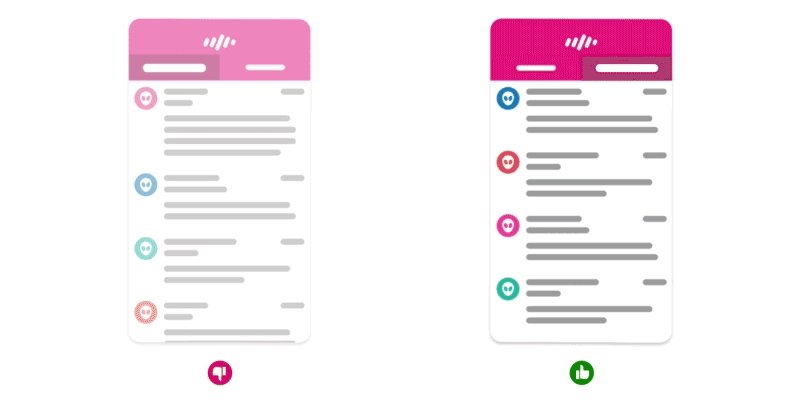
没有过渡 vs 从顶部滑入
如果你的 app 或者网页有实时的内容,比如照片,评论或者某种计数器,动画可以帮助你完成两件事情:顺畅地添加新元素以及缓冲加载这些元素可能造成的延迟。
讲故事
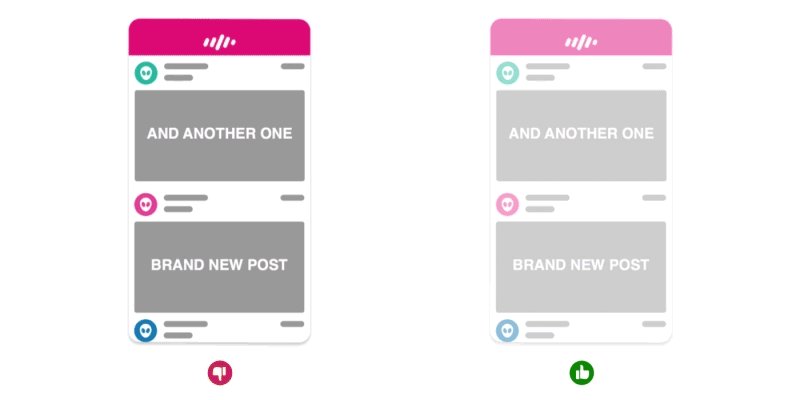
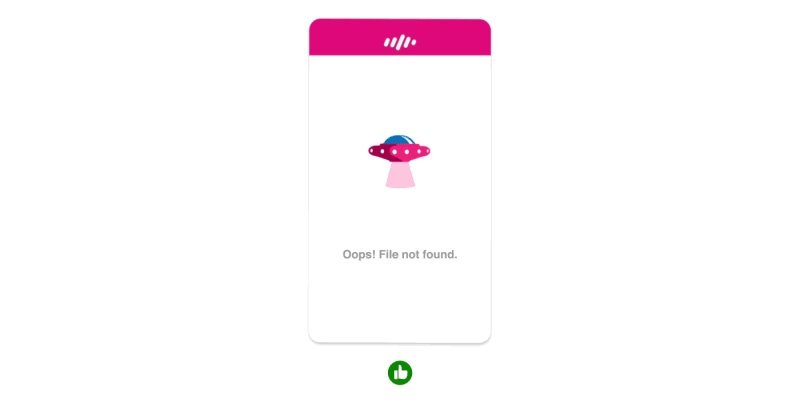
几乎在每一个应用程序中,都会有一个解释事情出错或者介绍新特性的地方。插图在这里发挥着巨大的作用,它提供了一种更加视觉化、及时的方式来帮助用户理解某个问题,以及如何将其解决。如果说一图胜千言的话,想象一下动画,那可是每秒30张图片。

尝试让用户微笑,即使是负面的消息。
这种类型的屏幕页面正是动画可以大放异彩的时机,让用户难忘,给用户带来微笑,即使情况不妙。然而,如果你的 app 总是显示一个错误页面,那么你可能希望忽略这点。你最不想要的就是让用户记住每次的错误。
既然你了解了在何时(When)、何处(Where)使用动画,那么我们接下来便是如何(How)使用了。
3.动画必须反映品牌
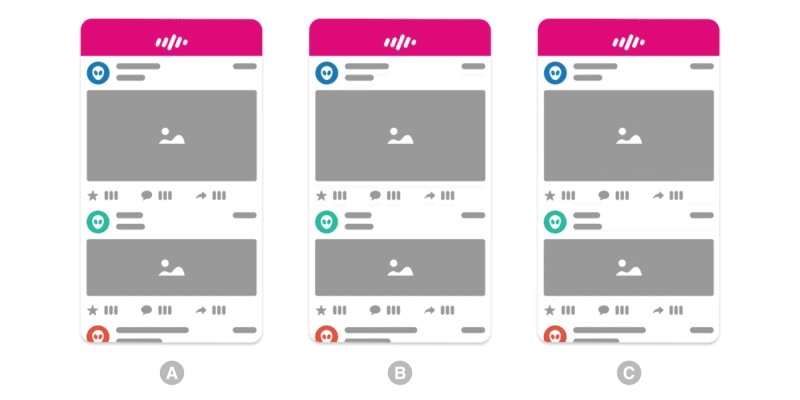
考虑一下一个物体从左到右的简单动效。事实上,仅仅通过调整缓动曲线就可以有无数种方法。基于此你可以为你的动画赋予个性。看看下面的例子,它们使用了相同的动效和计时,唯一的区别就是缓动曲线。

A:快速&活泼,B:顺滑&自然,C:弹性
虽然有无穷无尽的可能性,但是在你变得疯狂以及让你的转场过渡像果冻一样弹跳之前,考虑下你的品牌、用户以及你希望传播的调性。如果动画与调性不符,你的用户会感到尴尬并丧失对你品牌的信任。想象一下,如果你的银行 app 拥有你在游戏中看到的弹跳风格动画,你会信任它吗?
虽然动画反映品牌很重要,但是你在设计动画时需要牢记的是下一条原则。
4.动画不应成为唯一的英雄
动画是扭转局面的英雄,但不是一个形单影只的英雄,而更像是作为一个团队并肩作战的忍者神龟。如果你的动画占据了舞台中心,你不是在设计一个体验,而是在强迫用户观看一场电影。

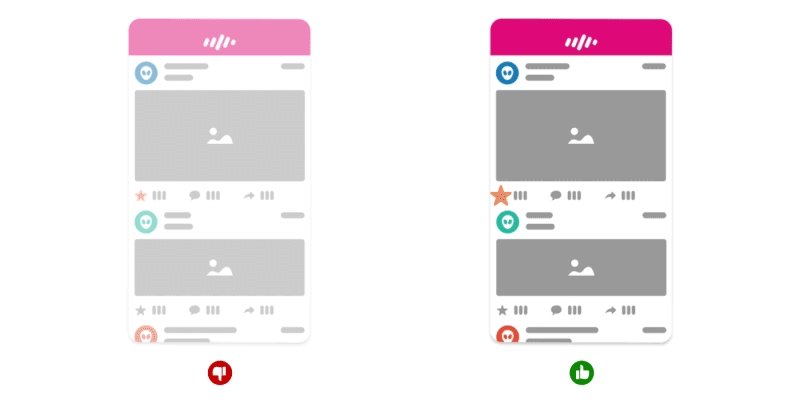
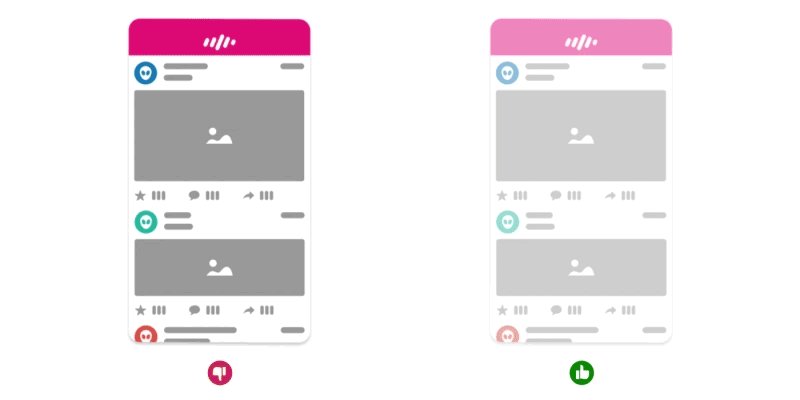
炫酷 vs 一致
动画应该是体验整体的一部分,作为视觉设计的补充和交互体验的支持,保持克制是动画设计的关键。 在大多数情况下,优秀的动画甚至不会引起用户的注意。
如果你正在设计动画,你的工作不是取悦用户,而是尽可能用一种最简单、最直观和最自然的方式来助其实现目标,下一条原则就是与之相关的。
5.动画必须感觉自然

线性动画 vs 缓入缓出
我知道「感觉」这个单词可能有点模棱两可,但请耐心听我说。因为用户直接与用户界面进行交互,那么在某种程度上会有一种对用户界面遵循物理规律的特定预期。虽然你与之交互的列表会根据快慢进行回应是个好案例,但这同样适用于其他对象。
然而,这并不意味着所有的 app 都应该有同样的反应。在真实的世界中,如果你踢下球,它们并不会以同样的方式作为反应。足球会飞走但是保龄球有可能让你的脚受伤。就像我在前面的原则中提到的,这都关乎你希望品牌传递的调性和重点。
你必须定义应用的「材料」和重点是什么,并展示对应的行为,但请记住如果需要应该不断地优化调整,这样才不会违背下条原则。
6.动画不应该浪费时间

两个动画都是6秒。
动画可被用来调整用户的感知时间,所以在对你有利的时候使用它。对于人类的大脑来说,任何少于 0.1 秒的动作都可看作是瞬时的,少于 1 秒的动作视为无缝的。所以,如果一个过程耗时 6 秒,你可将其分解为几个不同的的动画。这个技巧会让整个过程感觉更快并且让用户保持关注。
你也可以用动画来伪装一个即时动作,这个动作实际上在后台会耗时更长。这会让应用看起来响应更快,即便整个过程会花费比用户看起来更长的时间。
你无法模仿现实世界中的一切,你需要考虑用户的预期。如果你在用户界面按了一个按钮,你会预期一个及时反馈,因此这就不是应用物理规律的最佳时机,不要在像这样的情况下使用缓入动画。
好了,如果你做到了我真正相信的那些,如果你运用了这些原则,那么你正以正确的方式来制作最佳的动画,这提升的不仅是你的用户界面的观感,还有用户对其的体验。既然你了解了这些原则,你仍然需要越过一些障碍。
最后的障碍

如果你希望吸引用户,你需要提供一个无缝的体验,如果运用得当的话,动画绝对会助你完成目标。然而这并非一帆风顺,因为无论设计任何东西,你都需要为一个不断迭代的过程做好准备。
你还需要知道如何制作原型并收集反馈,如果你的同事缺乏相关词汇,沟通起来将会十分困难。如果不使用拟声词(例如「那个按钮更像是嗖的一声发射然后嘣的一声爆炸,你知道吧?」),他们将无法评论你的动画。因此我认为最好的方法就是向人们介绍下动画的 12 条基本原则,他们在熟悉了那些术语之后就能够以你能理解的方式来表达自我了。
最后一个要跨越的障碍就是你的开发团队能够/希望投入到动画中的精力。你真的需要推动并且向他们展示在一个动画作为良好用户体验固有成分的世界里,问题不是是否要,而是在何时你们必须紧跟这一潮流?你们做的越快,效果越好。用户将对此十分感激,而你们也会大获其益。
原文作者:José Torre
译文作者:孙启玉
原文地址:https://blog.prototypr.io/6-animation-guidelines-for-ux-design-74c90eb5e47a
————————我是分割线—————————
福利来啦!
亲爱的设计夹粉丝朋友!
下面分享一条阿里巴巴旗下口碑公司的招聘信息:
视觉设计师——口碑公司——杭州
岗位描述
1.参与移动端的产品界面视觉设计;
2.参与口碑运营频道、大型活动设计;
3.参与口碑对内、对外的规范与流程的制定;
4.参与前瞻性、创意性的产品概念设计。
岗位要求
1.有2年以上o2o或其他行业移动设计经验,通晓移动端设计规范;
2.设计风格具有前瞻性,风格不老套,有自己的洞察力。
3.能熟练掌握动效设计软件;能设计ui demo;具备很强的ui设计能力或营销活动设计能力。能独立承担重要项目。
3.有很强的沟通能力和演说能力,娴熟、不做作。性格良好、合群、有良好的组织能力。
4.有丰富的兴趣爱好,宽广的知识面。对自己喜爱的事物有深入的了解;有自己的见解。
5.有大型互联网公司工作经验的优先;有大型营销活动设计经验的优先。
6.皮实、勤奋、吃苦耐劳
交互设计师——口碑公司——杭州
岗位描述
1.懂行业,懂产品,懂用户,懂数据。
2.能高效的做好业务支持,输出有品质的demo稿。
3.能体现设计价值,有想法,能推动,并取得成绩。
4.能从各种维度分析,有理有据推动产品优化。
简历要求
1.有2年以上工作经验。
2.有移动端设计经验,项目丰富。
3.作品内容既有大局的思考,也有细节的表现。
4.作品能体现设计师的价值。
5.有大型互联网公司工作经验的优先。
简历及作品集投递至:[email protected]
「 设计夹 」
以创意设计类干货分享为主
偶尔扯淡为辅
就酱
~~
















