无人超市,未来趋势。
上面这段视频,展示了逛亚马逊的Amazon Go无人超市是种怎样的体验。毫无疑问,一个完善的无人超市需要复杂的技术支撑。
现在,挑战来了。
你能不能在一天半的时间里,从零着手搭建出一个基本的Amazon Go无人超市系统?让客户可以体验无缝衔接的购物体验?
当然可以。
有个四人小组就在最新的一次黑客马拉松中,完成了这样一次挑战。他们只用了不到36个小时,就搞定了一切,而且还把整个教程公布了出来。
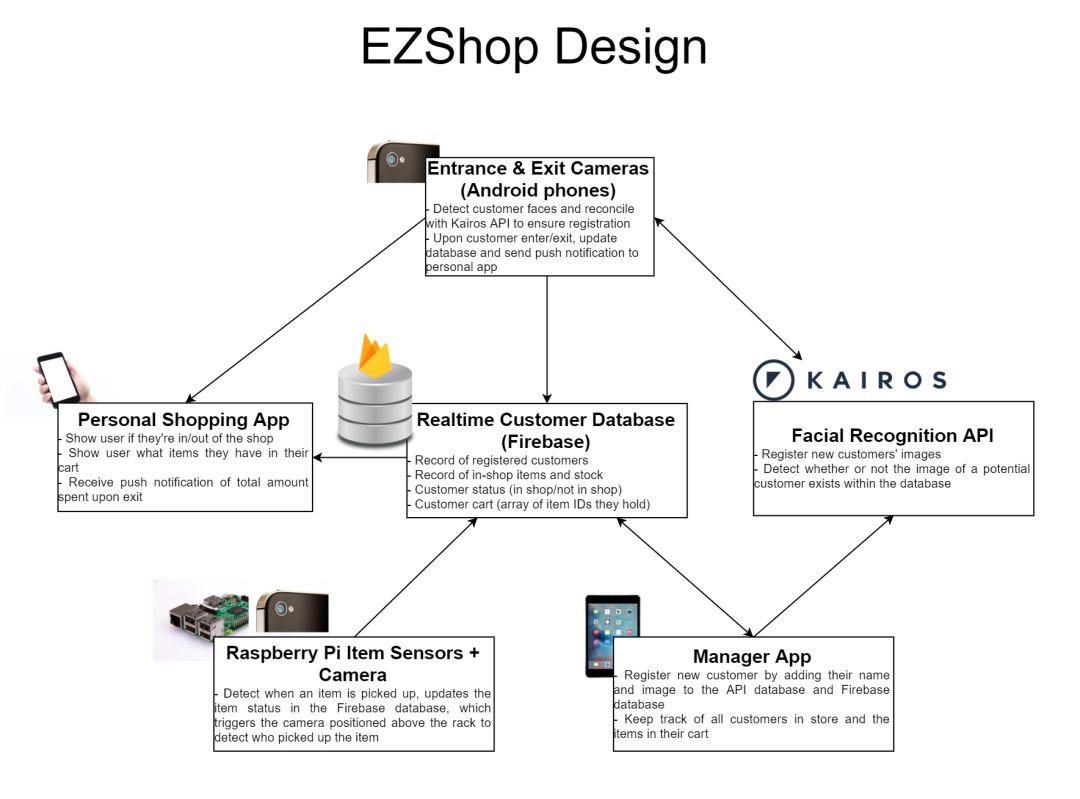
首先,得有一套文档,列出全部需要做/可以做的事情;然后就是根据文档,去分模块实现。他们给自己的“山寨”Amazon Go起名叫EZShop,由这六大模块构成:

EZShop的六大组件
下面分别介绍一下他们用到的些模块:
这是EZShop的一个基本组件,能够识别、存储特定的人脸信息。EZShop用了它两个API:/enroll和/verify。
/enroll的意思是“拍张照,找到里边的脸,然后把这张脸存到你创建的相册里。”
这个小组就为顾客们创建了一个相册,也叫EZShop。顾客注册时,脸就会存到这个相册里,系统的实时数据库也会向这个顾客的注册信息返回并存储一个face_id。
当要验证顾客的照片时,就需要把它送到/verify终端那里,终端返回一个匹配可能性最高的face_id。
在实际应用中,自己用TensorFlow搭一个人脸识别应用可能比用这种API更好,但是36小时hackathon嘛,API挺好用的。
这也是一个非常基本的组件,整套EZShop里,所有其他的组件都得和它实时交互。Firebase支持在数据库里的任何数据上创建定制化的变化监听器,这样一个特性再加上简单的设置流程,用起来简直毫不费力。
整个计划很简单,数据库存储一组商品、一组顾客,如下面的JSON文件架构所示:
{
"items": [
{
"item_id": 1,
"item_name": "Soylent",
"item_stock": 1,
"price": 10
}
],
"users": [
{
"face_id": 1,
"name": "Subhan Nadeem",
"in_store": false,
"cart": [
1
]
}
]
}
新顾客通过Kairos API注册之后,就会被添加到users那一组。当顾客出入时,他的in_store布尔值会更新,在商店经理和个人App界面上都有所体现。
顾客拿起商品时,items那组数据会有更新。系统能够识别出哪个顾客拿了哪件商品,商品的ID会被添加到顾客的cart栏。
团队里的iOS开发者John只用了12小时,就写完了这两个App。

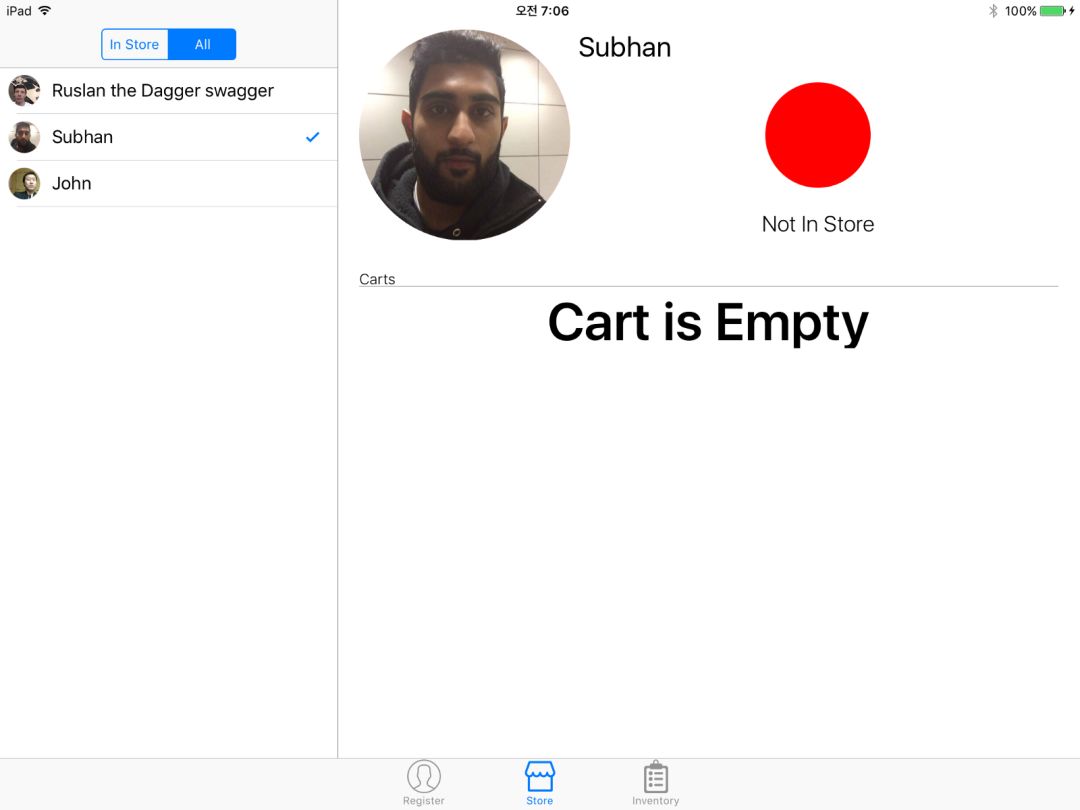
经理App
经理App是iPad版的,能将新用户添加到Kairos API和Firebase数据库中,也能显示店里顾客的列表和货物的库存清单。商店经理能用这个App操作Firebase数据库、查看数据库发生的变化。
这个App还能追踪店内当前的所有用户,并获取他们的姓名和照片。当用户离开时,这个系统也能实时更新店内当前用户列表。

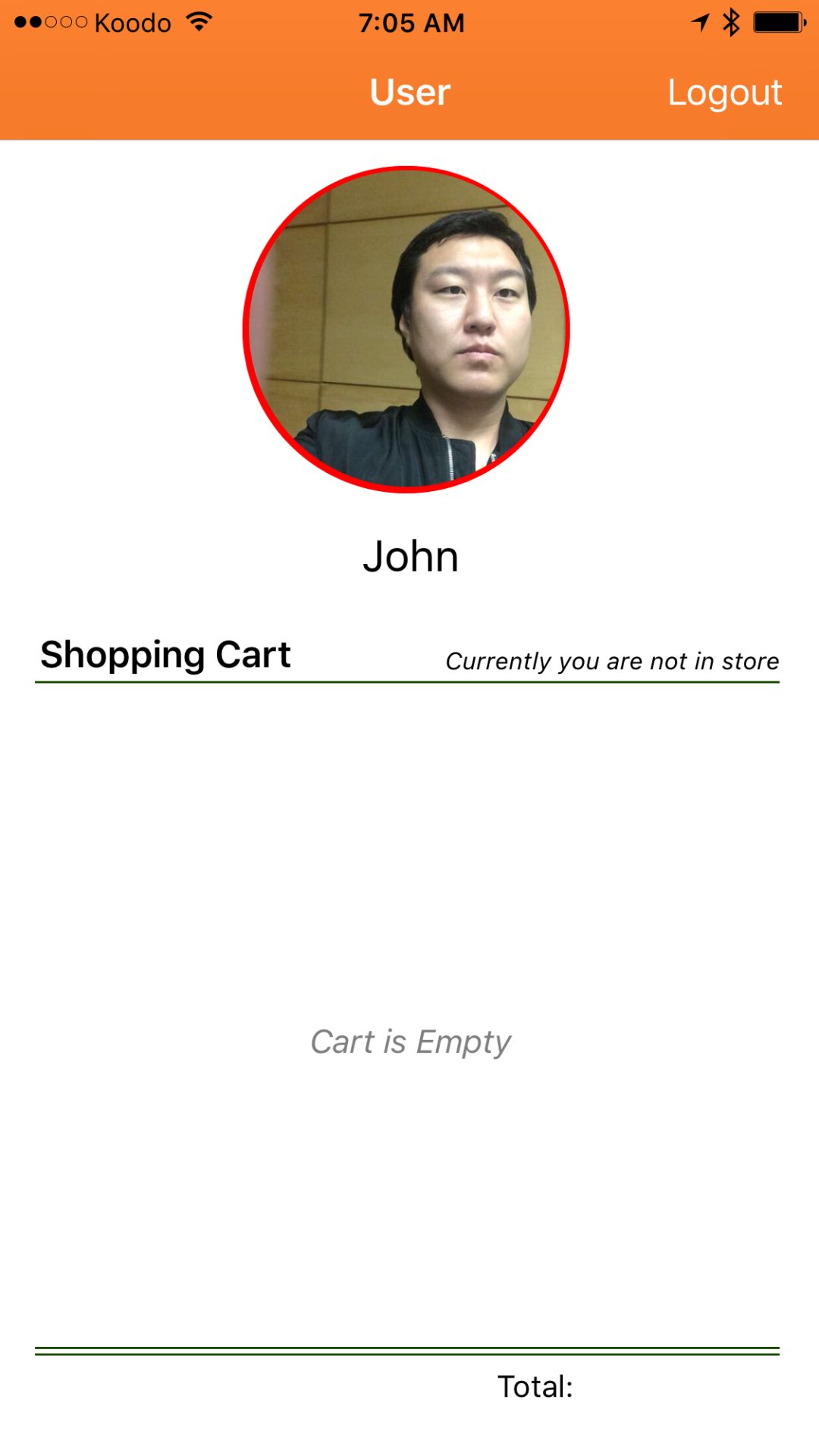
顾客App
另一个App是供商店顾客用的。
顾客要进店,需要先上传自己的照片,注册成为可以在无人店内购物的用户。图片通过API上传到Imgur(一家国外图片分享网站),并与用户名相关联。
EZShop会根据这个照片来识别顾客。顾客进入商店之后,它们购物车的更新会立刻显示在这个App上。顾客离开商店时,手机上还会收到一条推送通知,显示着他们花了多少钱。