
合肥工业大学昨日消息,该校科研人员成功设计出一种新型材料,能在1分钟内实现96%的自修复。据介绍,这款可快速高效自修复的高性能仿生智能纳米复合水凝胶,具有多功能、优异机械性能等特点,应用于传感与检测、药物释放、驱动器及组织工程等多个领域,具有自修复性能不仅可延长其使用寿命,同时可大幅提升使用安全性。
大家早上好,结束了三天深圳的行程,今天终于出差结束,回到苏州了。不得不说出差实在是辛苦,昨天晚上11点半才到家。这几天也是由于在外面忙碌,所以很多的留言没有及时放出来,大家提出的不少问题也没有办法回答。那么从今天开始,公众号将会回归正常,祝大家 Have a nice day!
本篇来自
路过的人
的投稿,主要讲解了实现一个简单好用的下拉刷新、上拉加载控件,希望对大家有所帮助!
路过的人
的博客地址
:
http://www.jianshu.com/u/bacf84738fea

基本用法
如果项目需要更加完善的ui显示,如:进入后界面自动刷新、网络错误重试、无数据页(可自定义)、无网络界面(可自定义)的功能请接着前三步往下看、往下看:
compile 'com.zt.maven.widget:refreshview:1.0.0'
可动态代码引入,也可静态xml添加,依个人喜好和实际情况
refreshView.setOnLoadListener(new CustomRefreshView.OnLoadListener() {
@Override
public void onRefresh() {
refreshView.complete();
}
@Override
public void onLoadMore() {
refreshView.complete();
}
});
API补充
如需进入页面后自动刷新列表数据,请在步骤
调用
完成后添加:
refreshView.setRefreshing(true);
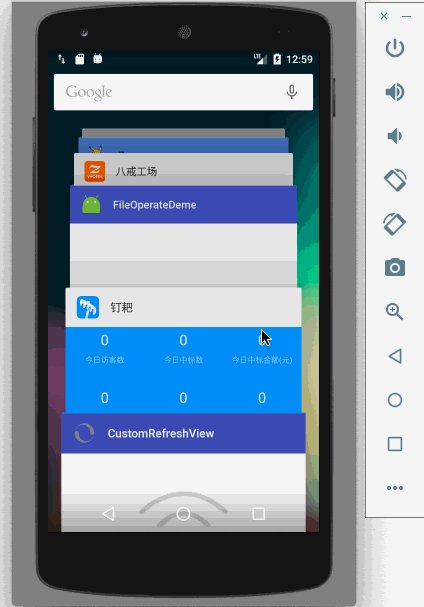
如果首次刷新无数据,需要显示无数据的占位图,可以在你加载完成时,根据后端接口返回的数据(一定是请求第一页且返回无数据的情况下)添加相应的占位图(上图gif中的“暂无数据”界面即控件中默认的,如果符合那恭喜你直接用即可,下面会写明调用方法。如果不符合你的审美或者和你的项目整体风格不一致,没关系,你只需把你的无数据占位图写好,api调用时当作参数传递即可,下面也会写明调用方法,很简单),并且依旧可以下拉刷新。
refreshView.setEmptyView("暂无数据");
(注:默认的占位图界面文字显示也可以自己定义)
refreshView.setCreateView(customView);
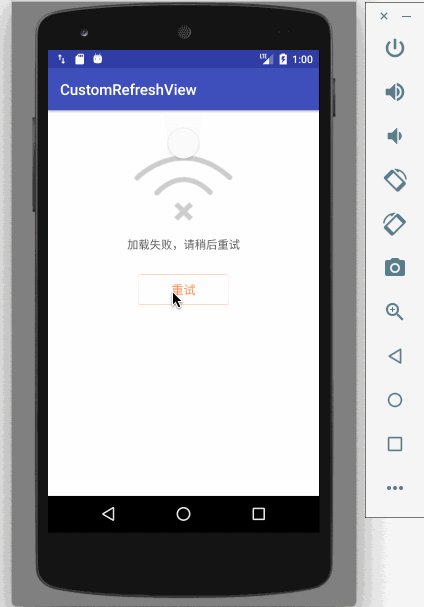
如果项目中需要在无网络或者加载失败的情况下(根据接口数据返回)添加相应的ui给用户一个友好的交互,那么你可以直接调用,当然也可以写自己风格的ui,下面我会一一给出用法,并且依旧可以下拉刷新
(ps:这里需要阐明一个逻辑问题,显示无网络界面或加载出错界面只能在你首次请求数据失败的情况下。why?试想如果你的用户已经加载出了一页数据,这时突然间没网络了或者刚好服务器出了点问题导致请求失败,你这时给用户显示一个网络出错页覆盖了已经有的数据,信不信,你家产品经历已经拿着40米的砍刀等着你跑39米。。还有一个提示的地方,有朋友说这个和无数据占位图没什么区别,其实区别在于一个是请求成功但是无数据,一个是请求失败)
refreshView.setErrorView();
这里的重试按钮点击进行重新加载的过程你只需在你的点击事件中加入refreshView.setRefreshing(true);即可。用法:
refreshView.setCreateView(errorView)
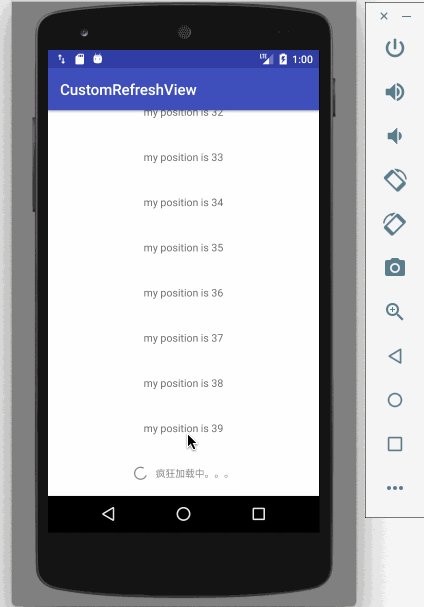
如果项目中需要支持加载失败时重试机制(这里指已经加载出数据但是在加载下一页数据失败时,点击底部变更的ui进行加载,详见上图gif加载更多时显示点击重试),当然控件也满足需求,调用时需要判断是否时大于第一页(注:有的公司接口规定从0开始,有的从1开始),这里还有一点要注意:如果当前不是首页的情况下加载失败,你需要将你的页码数减一,否则会跳过本页数据展示,用法如下:
refreshView.onError();
为了便于理解,我贴出我项目的具体做法,并给出解释:
@Override public void onFail(TinaException exception) {
if (m > 1) {
size = size - 1;
refreshView.onError();
} else {
refreshView.setErrorView();
}
refreshView.complete();
}
代码解释
onFail方法表示加载出错,m标记着是否是第一页数据(个人项目中请求页码从1开始),如果大于第一页时,页面数要减一,以保证数据不会遗漏加载。onError()方法处理了加载失败的ui显示和点击ui重新加载的机制。else里面代表当第一页数据加载失败时显示的占位。,complete():表示隐藏刷新的ui。项目最后会贴出项目demo地址,你可以自己再体会。
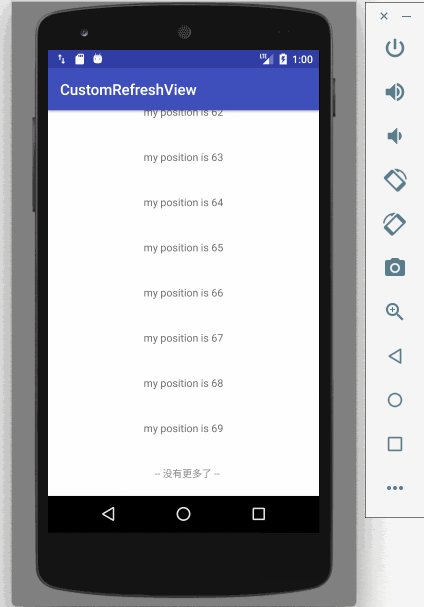
当所有数据加载加载完毕时,变更地步ui状态为"-- 没有更多了 --"
refreshView.onNoMore();
细节补充和实现
refreshView.getSwipeRefreshLayout().setColorSchemeColors(getResources().getColor());
refreshView.setRefreshEnable(false);
refreshView.setLoadMoreEnable(false);
控件内部实现是通过 SwipeRefreshLayout + recyclerView,通过将数据转换到控件内部的包装类WrapperAdapter获取数据进行加载更多的item包装。使用DataObserver来检测数据源的变化,来显示正常数据界面、无网络、无数据界面。
项目地址:
https://github.com/zhangtuodd/CustomRefreshView
欢迎
长按下图
->
识别图中二维码
或者
扫一扫
关注我的公众号







