你好,我是陈西X。
对于经常做PPT的小伙伴们来说,找PPT素材应该是很常见的一件事情了。
但是,经常会找不到合适的素材,或者找到合适的素材会花费大量的时间。
那么这个时候,我们可以采取另一个策略,那就是直接在PPT中设计一些素材来辅助我们制作PPT页面。
今天,我们来学习一个技巧,直接在PPT中设计相关的素材来制作我们的PPT页面。
我们先来看今天的案例。
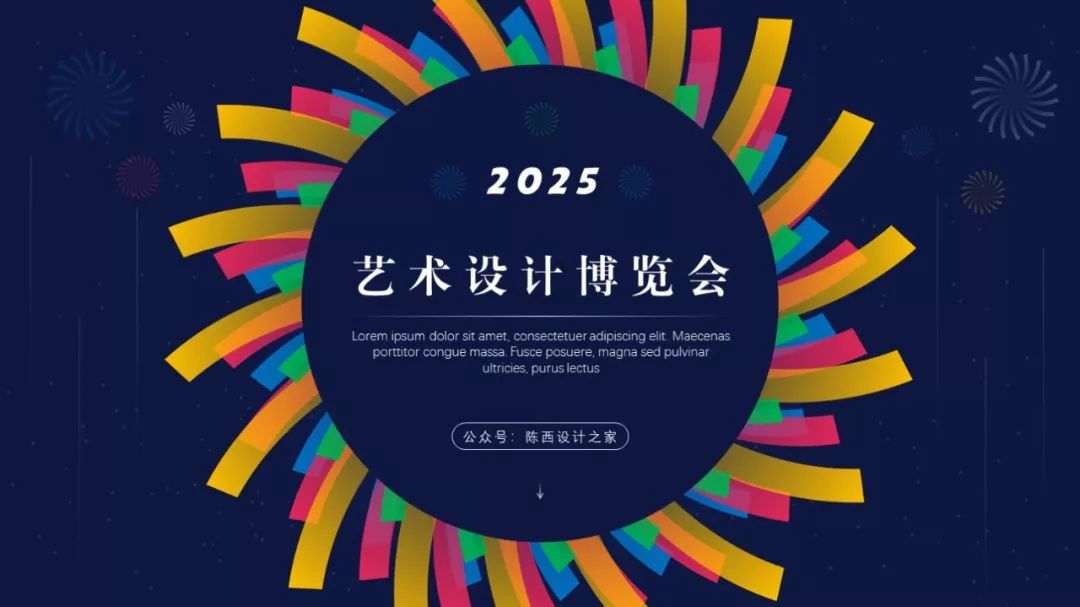
如下图:

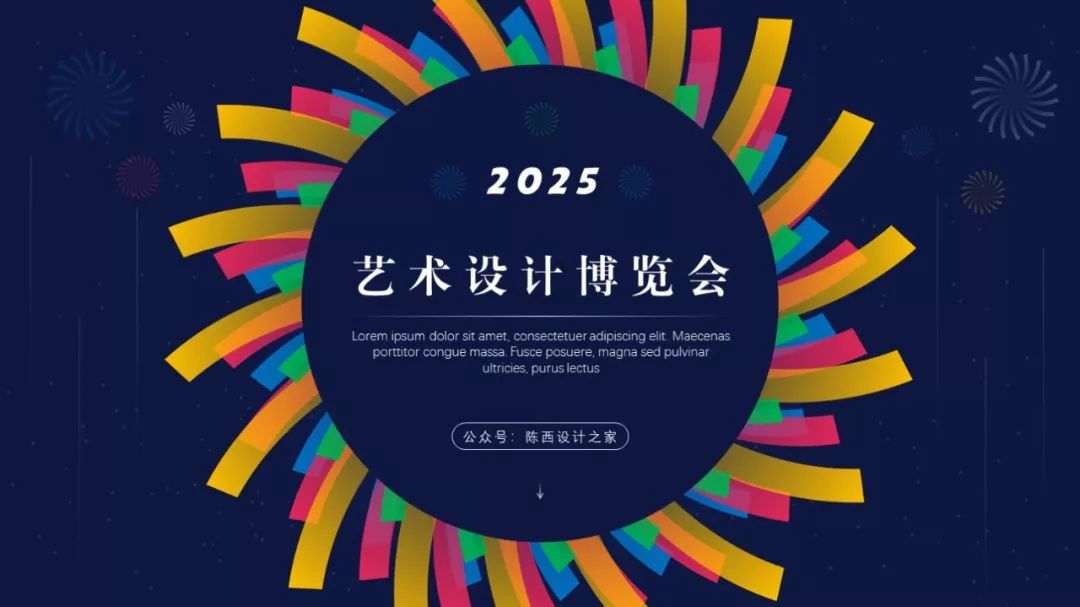
这就是今天的PPT创意设计案例作品啦。
都是利用PPT中的相关形状以及线条等元素设计制作出的PPT作品。
这个PPT作品主要难点在于文案下方抽象图形元素的设计制作。
大家可以先思考一下怎么制作。
制作方法可能也有很多,但是为了能够快速制作出这种效果,我们需要使用一个PPT插件来制作。
这个插件就是iSlide插件,很好用。
浏览器直接搜索iSlide找到官网就可以免费下载安装。
官网是这个样子:

相关的安装使用教程都可以去官网仔细研究一下子。
所以,制作今天的这个PPT案例,需要我们提前准备好这个PPT插件。
另外,推荐PPT软件版本为
office2016
以上。
接下来,我们来看一下具体的设计思路和过程。
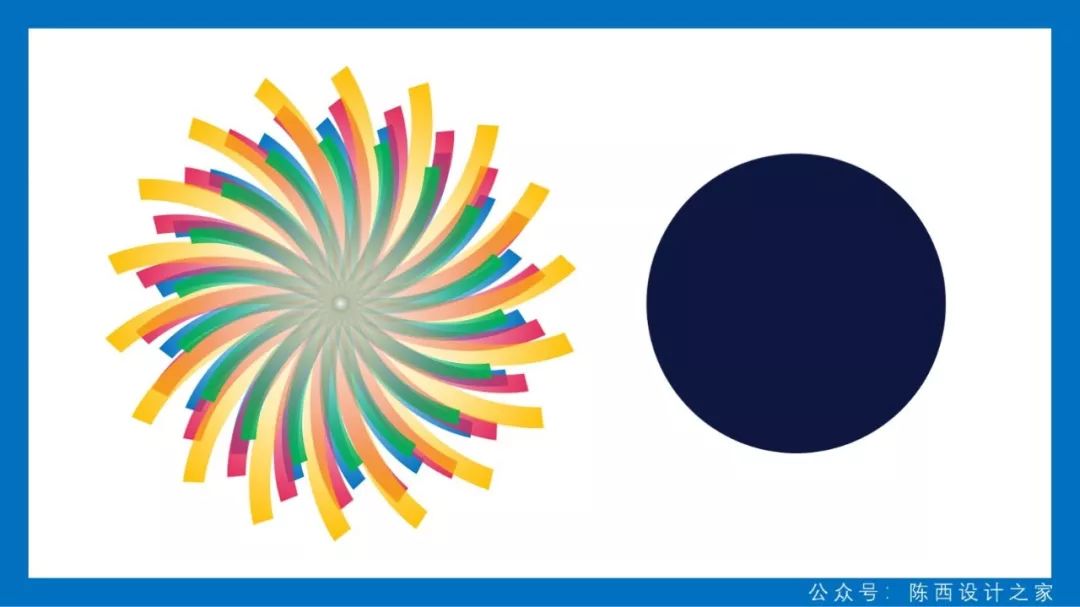
先拆解出文案下方的抽象图形组合,这样我们可以看的更清楚。
如下图:

文案下方的抽象图形组合是由一个旋转多彩的类似齿轮型组合图形和一个深色圆形组成。
我们继续拆解一下这个类似齿轮型的组合图形,如下图:

我们拿出其中一个这种形状,接下来我们需要思考这个形状是怎么制作出来的?
我们来看一下具体制作步骤。
如下图:

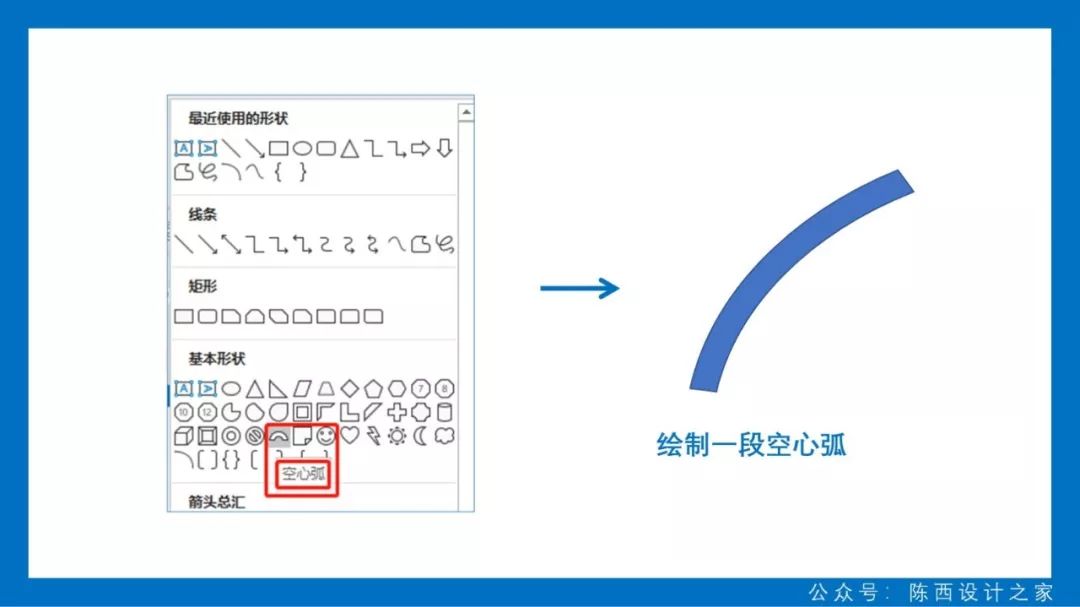
找到PPT中自带的一个形状,叫做
空心弧
。
绘制一段空心弧,调节好长度和宽度,可以参考我这里的长度和宽度。
设置好之后,再复制一个这里的空心弧进行下一步操作。
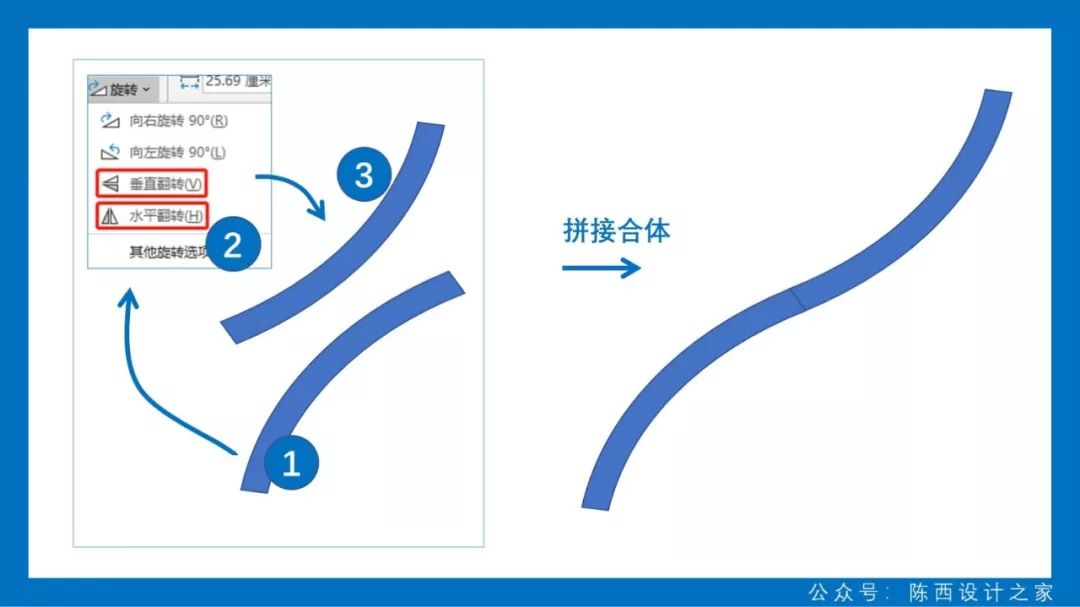
如下图:

将复制出来的那个空心弧设置水平翻转,再垂直翻转;
然后和之前的那个空心弧进行拼接合体。
拼接合体之后,就可以得到一个新的曲线弧。
我们还需要对这个新的曲线弧进行一下合并形状里面的联合操作。
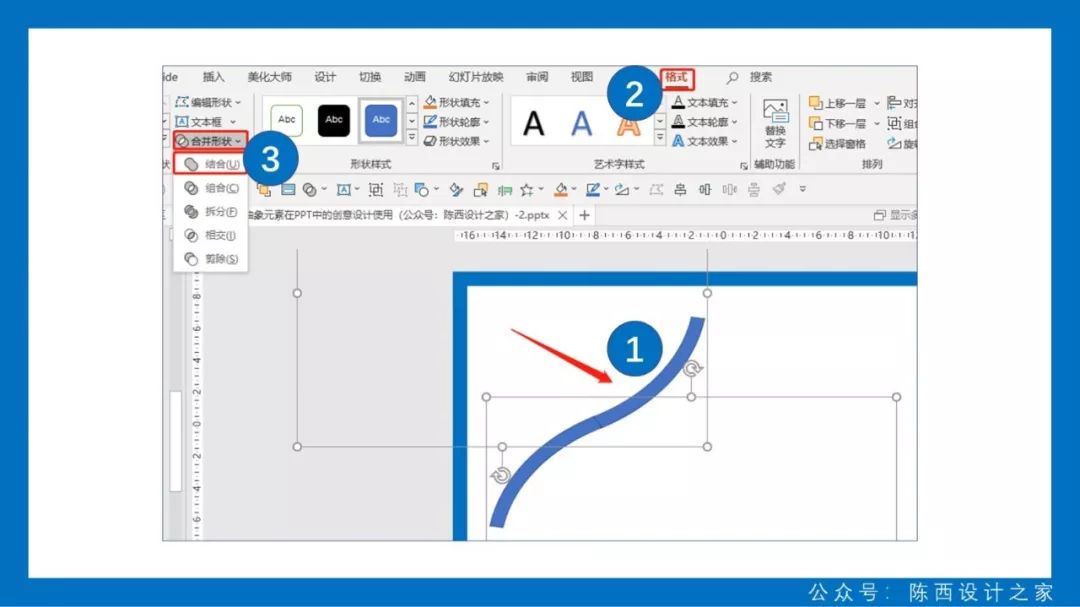
如下图:

选中这两段小的空心弧,在格式里面找到合并形状,点击联合。
这样就可以得到一个新的整体的曲线弧。
接下来需要对这个整体的曲线弧设置渐变色的填充。
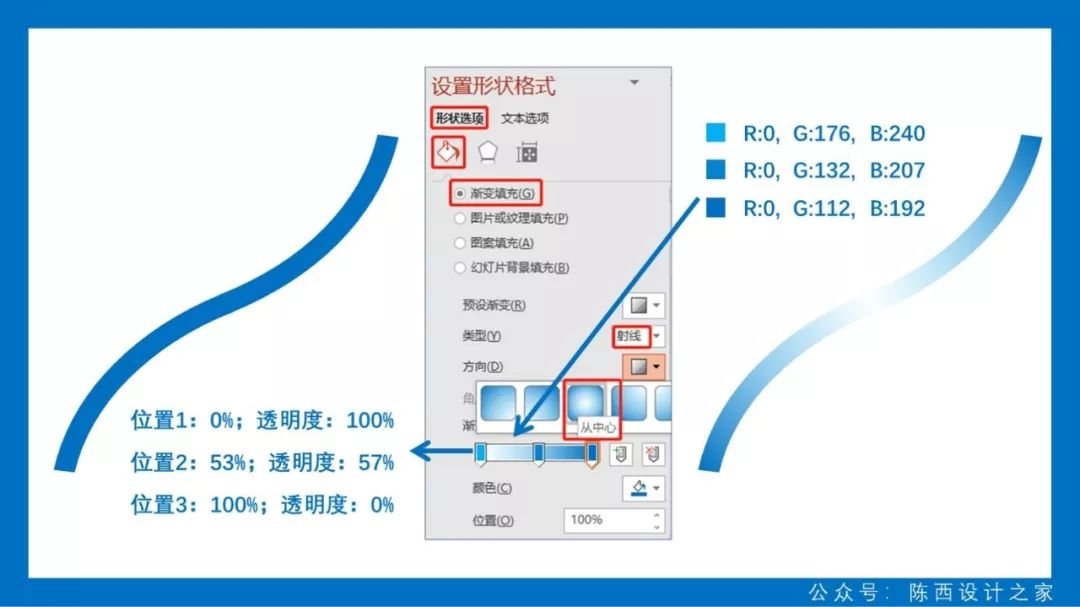
如下图:

案例中所使用的是射线渐变,方向为从中心向外。
这里添加了3个渐变滑块,每一个滑块的位置,透明度以及颜色的RGB数值可以参考上图。
当然,也可以自己调节喜欢的渐变色。
接下来,就是比较重要的一步了,需要用到iSlide插件里面的一个功能了。
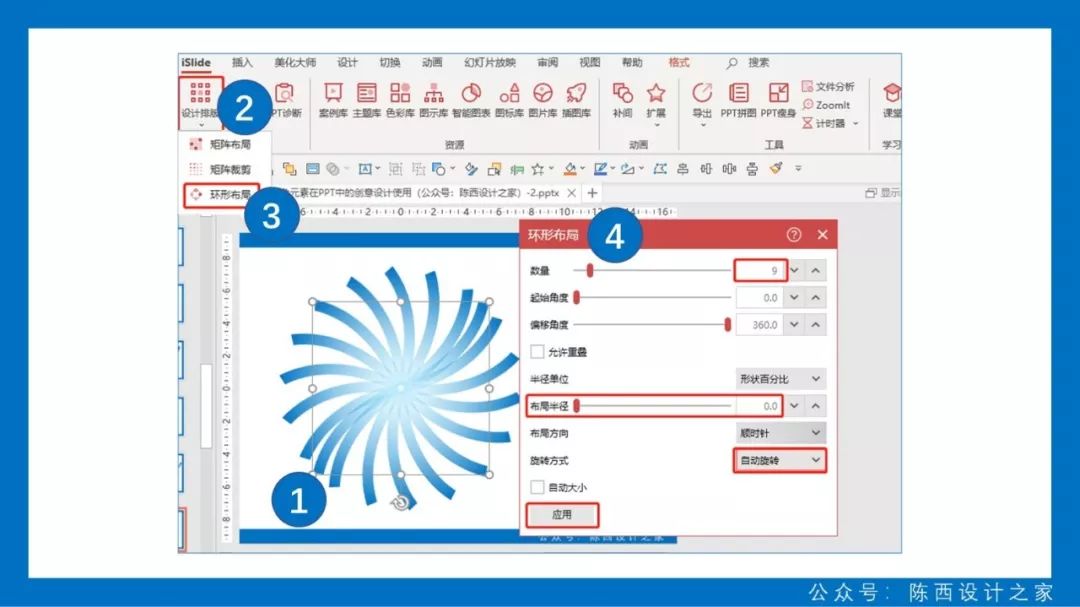
如下图:

首先,我们需要选中我们制作好的曲线弧,找到iSlide插件,点击设计排版里面的环形布局。
我们就是要使用这个环形布局的功能来制作这个素材效果。
环形布局里面需要注意的几点就是
数量,布局半径和旋转方式。
可以参考我这里调节的数值,不过建议大家自己把环形布局里面的各个数值按钮都仔细研究一遍。
参数设置好之后,点击应用,就可以得到一个这种类似齿轮形的抽象图形了。
我们还需要再调节一下。
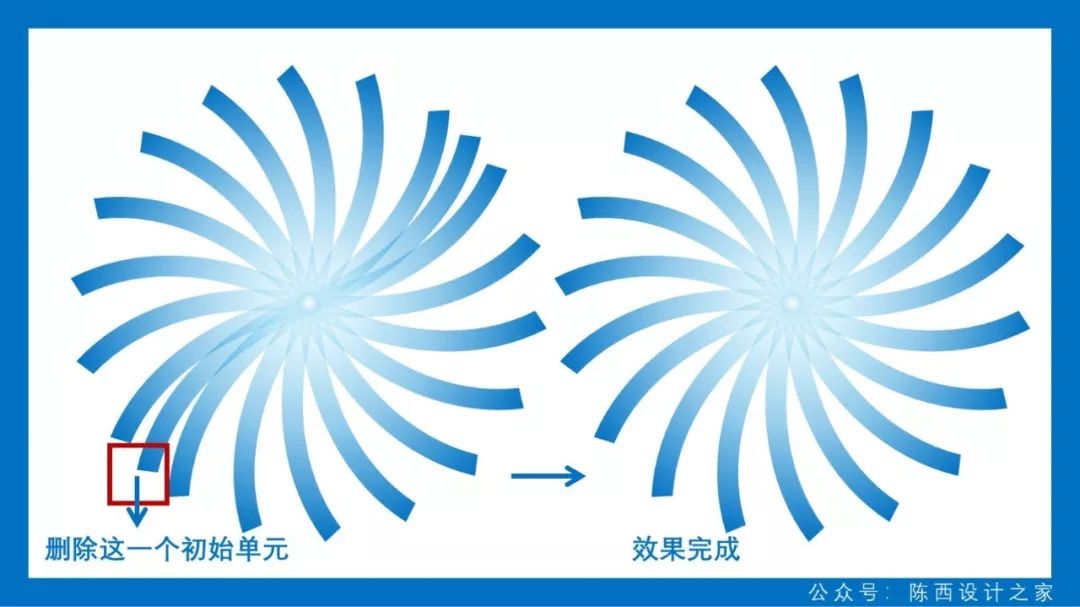
如下图:

删除我们最开始作为起始单元进行设置环形布局的那个曲线弧单元,这样就可以得到最终的抽象图形效果了。
考虑到元素太多,可能会导致PPT卡顿奔溃,
所以我们可以将这个制作好的图形复制备份一个,将其中一个粘贴为图片来使用在PPT设计中作为素材。
如下图:

粘贴为图片之后,操作起来就不会太卡了。
但是粘贴为图片之后就不好修改了,所以我们需要备份一个原始的效果可以另存在另一个新建的PPT中。
接下来,我们再制作几个其它类型渐变色的这种齿轮型。
可以从基本单元的曲线弧开始,修改颜色渐变,再用iSlide插件里面的环形布局进行重新设计。
也可以直接复制这个蓝色的渐变齿轮形状组合,整体调节其它颜色渐变。
不过这样基本单元数量就是一样的。
可以自己根据情况选择。
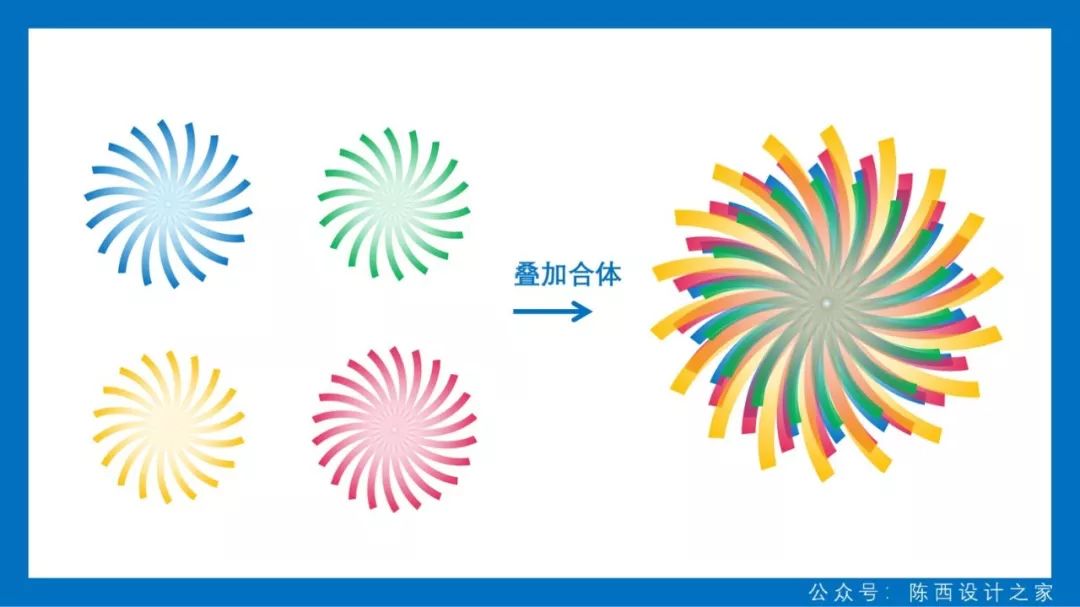
其它几个齿轮形状组合制作好之后,我们调节不一样大小,相互叠加一下。
如下图:

那么这个整体的齿轮形状的组合抽象元素就制作完成啦。
然后在上面加上一个深色圆形以及相关的文案,主要部分就设计好了。
如下图:

最后还需要设计一下背景和整体装饰元素。
如下图:

这个也很简单,用一个深色矩形背景,上面添加一些烟花一样的装饰元素效果。
这个烟花类的装饰元素效果其实就是我们之前制作的齿轮形的抽象图形进行缩小了,并调高了一点透明度。
素材的重复利用,还是很不错的。
再添加一些渐变线条和很多透明度很高的小圆形组成的星空。
总体就设计好啦。
如下图:

我们还可以更改一下文案下方的深色圆形类型。
如下图:

这里换成了圆角五边形,当然还可以换成其它形状。
比如正方形,六边形等等。
好,那么今天的案例制作部分就讲解完了。
接下来的思维提升才是最重要的部分啦。
这个思维提升部分,我们再回到我们的题目。
那就是掌握这个技巧就可以创造素材了。
这个技巧就是使用iSlide插件里面的一个环形布局的功能来创造素材。
那么,我们来总结一下总体的创造素材的思路。
那就是:
第一步:
设计制作基本单元。
基本单元可以使用PPT中自带的形状或线条等,或者可以使用自带的这些形状或线条进行再创造,设计出新的基本单元。比如本次案例里面的曲线弧基本单元的设计。
第二步:
使用iSlide插件里面的环形布局功能进行各种参数调节,制造出抽象效果素材。
参数有各种大小以及组合类型,可以创造出很多不同效果,这个会根据你的基本单元的变化而有很多很多变化。
有了这个创造素材的思路,那么你完全可以自己以这个思路为基准,进行自己的素材库的创建。
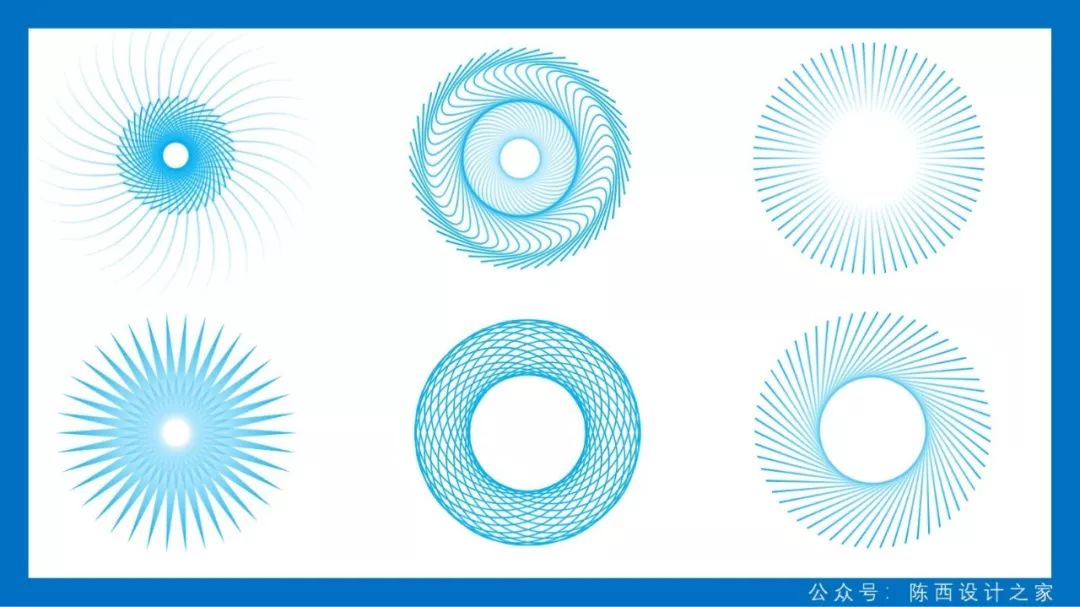
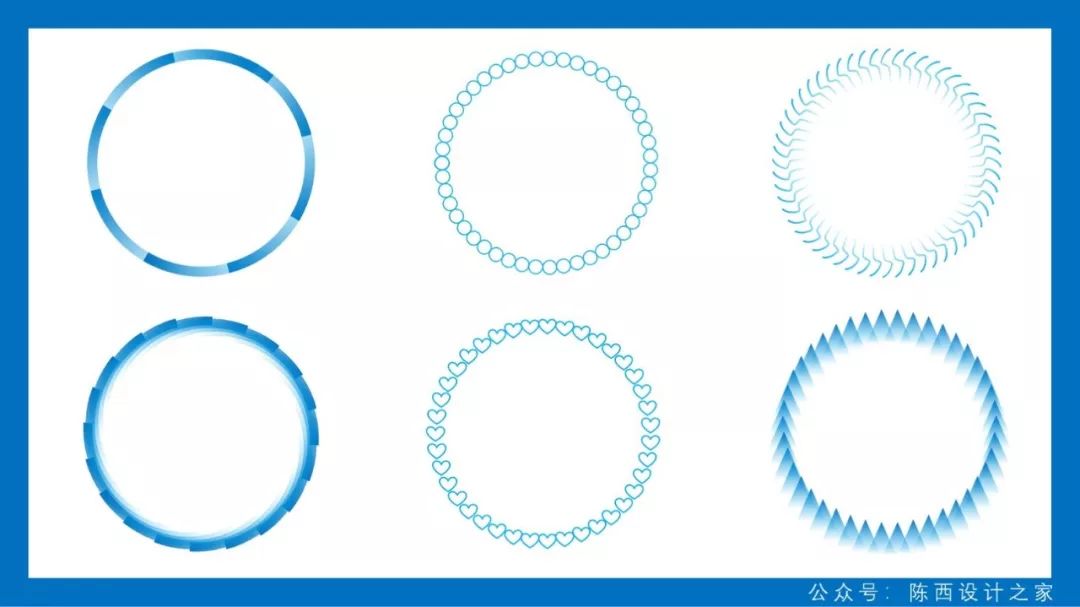
比如我这里就是按照这个思路,又制作了不同类型素材。
如下图: