
热文导读 |
点击标题阅读
欢迎加入Java和Android架构社群
,
领取学习视频
吊炸天!74款APP完整源码!
再论Android最新架构—Google 官方Android开发新架构指南
开源中国翻译自:
The 30 Coolest Android Libraries from Spring 2017
英文原文:https://medium.freecodecamp.com/30-new-android-libraries-released-in-the-spring-of-2017-which-deserve-your-attention-faea359a1915
每个开源库后面还附开源项目和Demo,具体项目Demo点击文末“
阅读原文
”查看下载
这里是 30 个我最喜欢的在 2017 年 3 月前新出现的 Android 库。其中一些并没有用于实际产品,但你使用它们可能会得到很多的乐趣。我希望你们喜欢这些库。 下面的顺序不代表排名:
1.
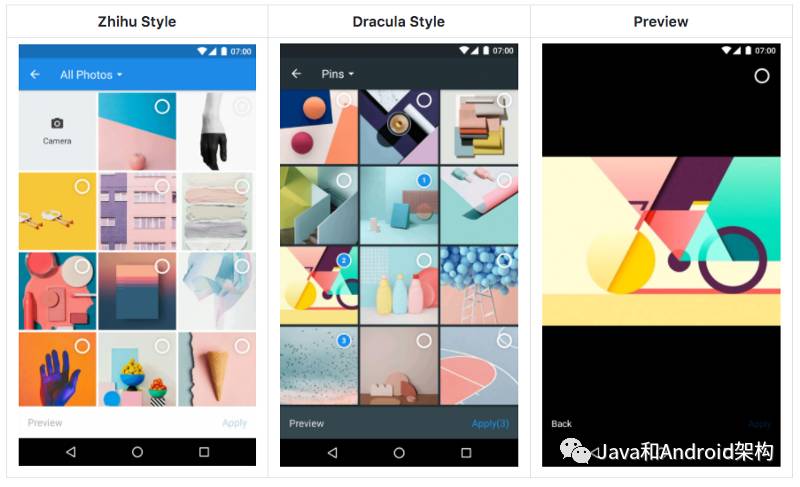
Matisse
这是一个漂亮的本地图片、视频选择器。其主要功能有:
你可以在代码库的
wiki
中发现更多。

2.
Spruce Android Animation Library
(安卓动画库)
Spruce 是一个轻量级的动画库,可以帮助排版屏幕上的动画。使用有很多不同的动画库时,开发人员需要确保每个视图都能够在适当的时间活动。 Spruce 可以帮助设计师获得复杂的多视图动画,而不是让开发人员在原型阶段就感到畏惧。

3.
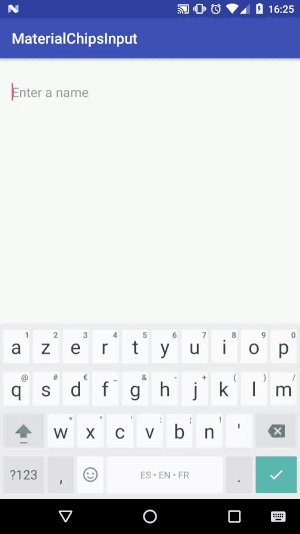
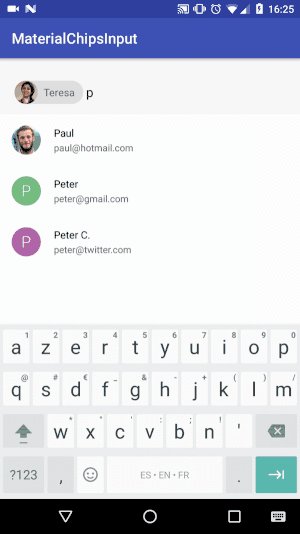
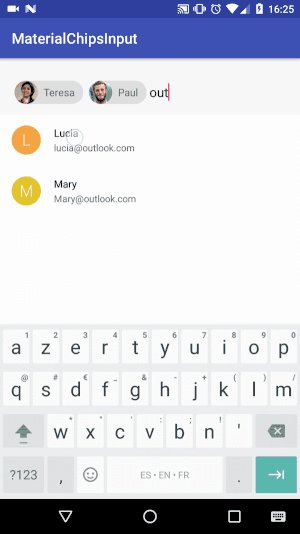
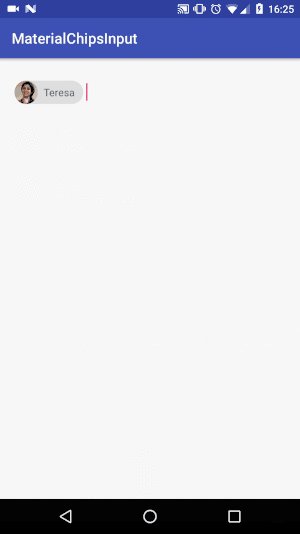
MaterialChipsInput
Chips 是 Material Design 中组件,他们被描述为
小却相对复杂的个体,比如联系人。Chip 可以包含一些独立的东西,比如照片、文本、条款、图标或者联系人。
MaterialChipsInput 是在 Android 中实现的那个组件。这个库提供了两个视图:
ChipsInput
和
ChipView
.

4.
Grav
该库允许基于点创建多个动画。 你可以很容易地制作出光滑美丽的动画。 README 包含很多示例,因此您可以在
此处
查看。

5.
Litho
Litho 不是库,而是一个框架。它是一个非常强大的框架,以声明的方式构建 UI。它由 Facebook 的开发者开发,所以就算你不想使用它,它仍然值得你去关注它的开发过程。

主要特性包括:
-
使用申明式 API 来定义 UI 组件。你只需要基于一套固定的输入来描述布局就好,其它事情框架会搞定。
-
异步布局:Litho 可以在不阻碍 UI 线程的情况下计算并对 UI 布局。
-
扁平化视图:Litho 使用
Yoga
来布局,并自动缩减 UI 中 ViewGroups 的数量。
-
细粒度回收:UI 中任何像 text 或 image 之类的组件都能被回收再利用。
6.
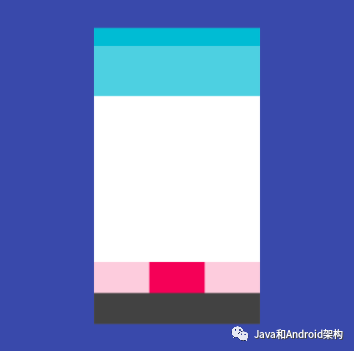
Adaptable Bottom Navigation
(自适应的底部导航)
不久前 Google 更新了 Material Design 的计划,介绍了底部导航栏,这是个在应用中让 UI 跟随内容变化的不错的方式。设计支持库 (Design Support Library) 中也添加了实现
。

用自适应底层导航替换支持库中的 BottomNavigationView 非常简单。它以 ViewPager 和 TabLayout 的工作方式来实现。这里有来自开发团队的一个简短说明:
如前所述,使用 Android 支持库中的底部导航视图需要写很多无聊的的代码切换视图。因此,我们根据 TabLayout 的 setupWithViewPater() 方法,创建了独有特色的 ViewSwapper 组件连接到底层导航视图来以一个简单的方式对视图的显示进行管理。
你可以在 Github 中找到更多相关信息。对于为什么要实现这个东西,那里有详尽的资料和说明 (提示:结构清晰)。
7.
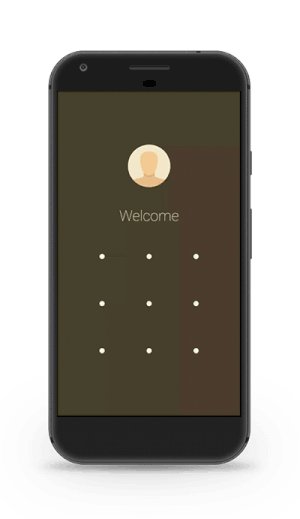
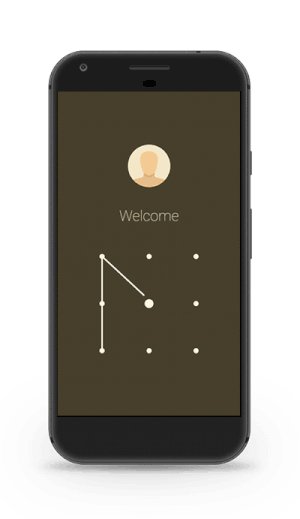
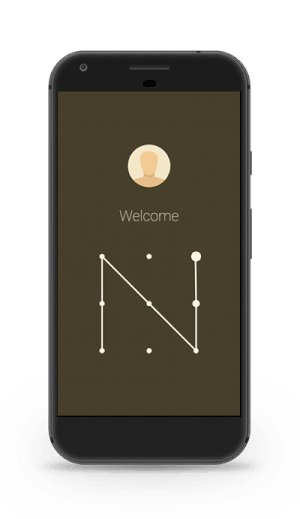
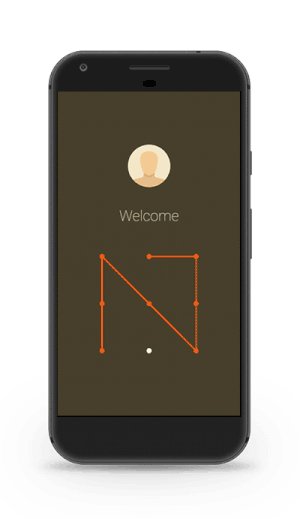
PatternLockView
(图形锁视图)
这个库让你可以在应用中简单快速的实现图形锁机制。这个视图真的是非常易用,它有大量的个性化选项可以用于改变功能和外观,以此满足你的需求。
它还支持 RxJava 2 视图绑定,所以如果你喜欢响应式编程 (就像我一样),你可以得到用户绘制图形的更新流。
README
中充满了示例,所以入门很容易。

8.
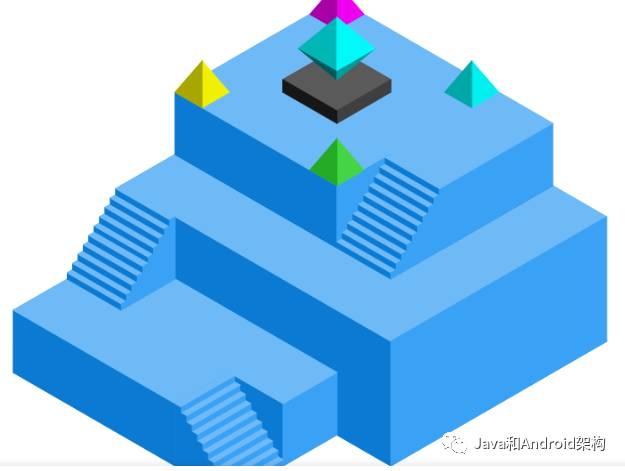
Isometric
这是一个有助于绘制等轴形状的库。在我看来,它是本列表中最炫的库之一,因为它让我想起了
Monument Valley
游戏。 该库支持绘制多个形状、路径和复杂结构,如下面的示例:

9.
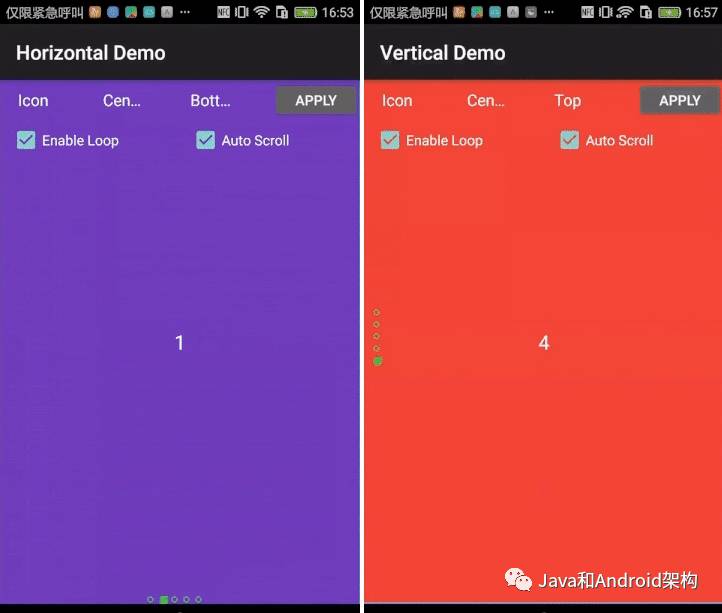
UltraViewPager
UltraViewPager 是一个封装多种特性的 ViewPager ,主要是为多页面切换场景提供统一解决方案。

主要功能
该库有一个非常良好的文档。
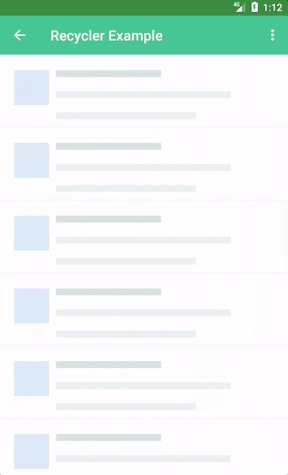
10.
InfiniteCards
可自定义动效的卡片切换视图,该库有助于实现卡片 UI ,然后用一个漂亮的动画切换它们。

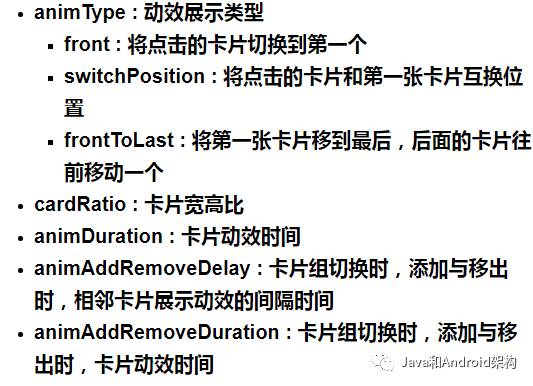
参数

11.
SlidingRootNav
我们可以认为这个库是像 DrawerLayout 的 ViewGroup,
drawer(抽屉)
隐藏在内容视图之下,可以通过改变它们来显示 drawer。
REAMDE
很全面,值得一看。

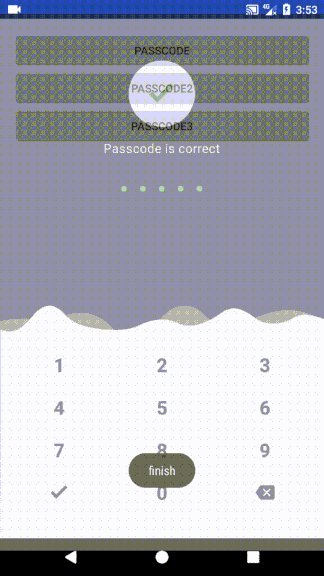
12.
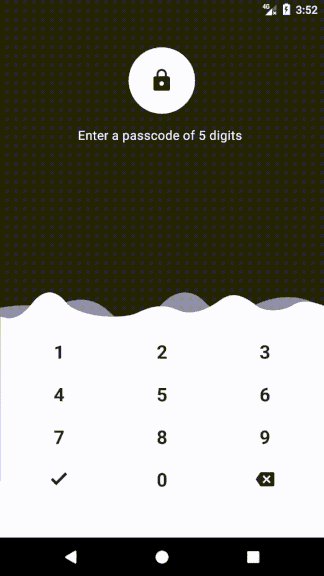
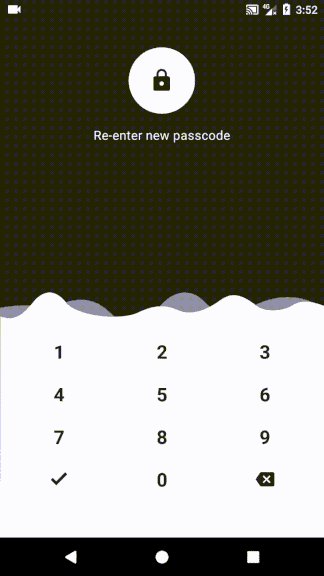
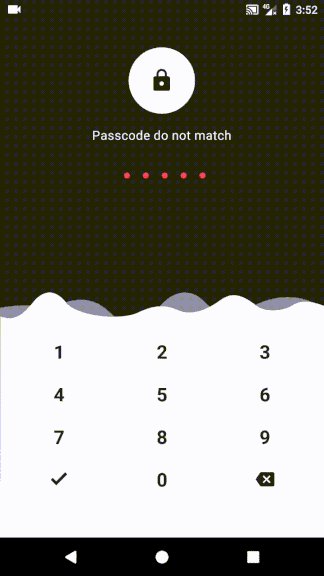
PasscodeView
这就是一个你可以键入密码的 view。但非常棒!

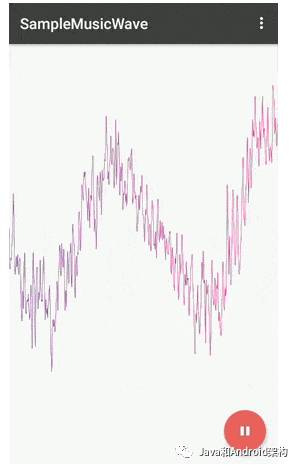
13.
MusicWave
该库允许将声音表示为彩色梯度变化。

14.
ShadowImageView















