目前为止,webpack 在 GitHub 上已拥有
48.8k
的
star
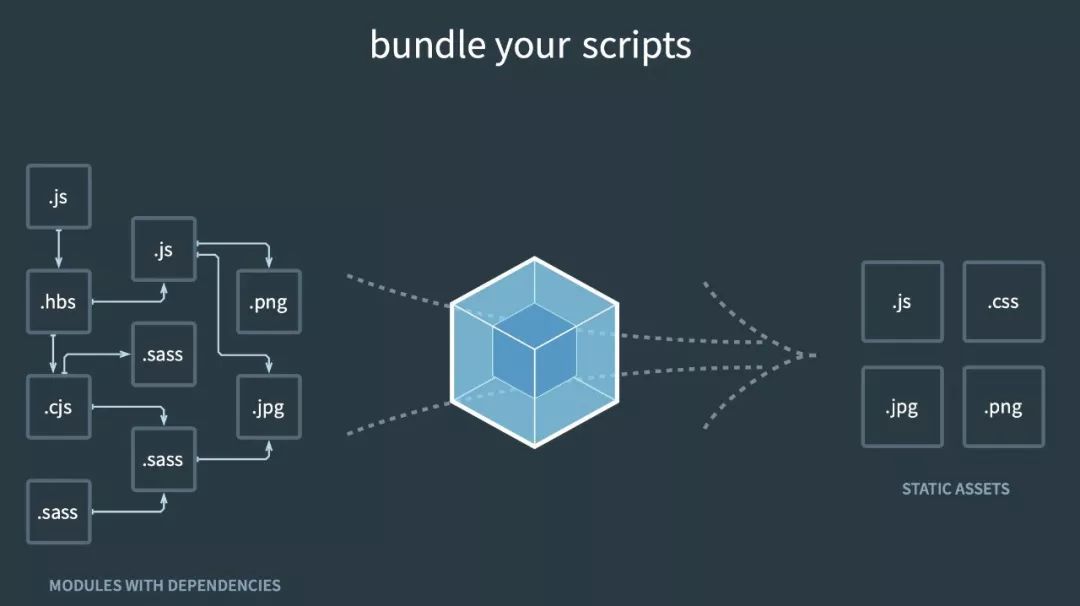
,在前端代码打包器领域内,算得上是时下最流行的前端打包工具。它可以分析各个模块的依赖关系,最终打包成我们常见的静态文件:
.
js
、
.
css
、
.
jpg
、
.
png
,极大地提升了开发至发布过程的效率。
所以,
不少人称它为:模块打包机
。

可我发现身边不少前端人,对于 webpack 的使用和了解
只停留在了 20% 的基础功能上
,一方面是因为大家觉得对 webpack “浅尝辄止”即可,另一方面是因为 webpack 难上手:
-
有着众多新概念
。比如 entry、output、mode、loaders 和 plugins、热更新、Code Spliting、Tree-Shaking 等等,就能让初学者望而生畏。
-
过重的插件体系
。插件体系是 webpack 的核心,可以说,webpack 的生态就是建立在众多插件之上的。但一个简单的构建项目,可能就需要14个插件:7个第三方插件 + 7个 webpack 内置插件。按照平均一个插件含有 2-3 个配置项(这已经是往低了算了)来计算,14 个插件就有 30 多项配置。
作为过来人,我特别想嘱咐大家一句:
不管你是使用 React、Angular.js 还是 Vue,深入掌握 webpack 的使用及原理,收获绝对会超过你的想象
。
首先,webpack 可以极大提升你的工作效率,扩阔你的前端技术栈。
其次,webpack十分有利于你去做跨端开发,比如小程序、Weex、React Native、Electron 等框架的打包。
而且,
由于前端工程化越来越受重视,不少大厂在面试前端时,webpack 相关知识点也是必考项
。比如下面这些面试题,看看你能不能给出让面试官满意的回答。
-
有哪些常见的 loader?他们能解决什么问题?
-
webpack 的构建流程是什么?从读取配置到输出文件的整个过程是什么样的?
-
是否写过 loader 和 Plugin ?描述一下编写 loader 或 Plugin 的思路?
-
webpack 的热更新是如何做到的?说明其原理?
-
如何利用 webpack 来优化前端性能?(提高性能和体验)
所以,请在你的技术栈上,添加上「
webpack
」这一项。:)
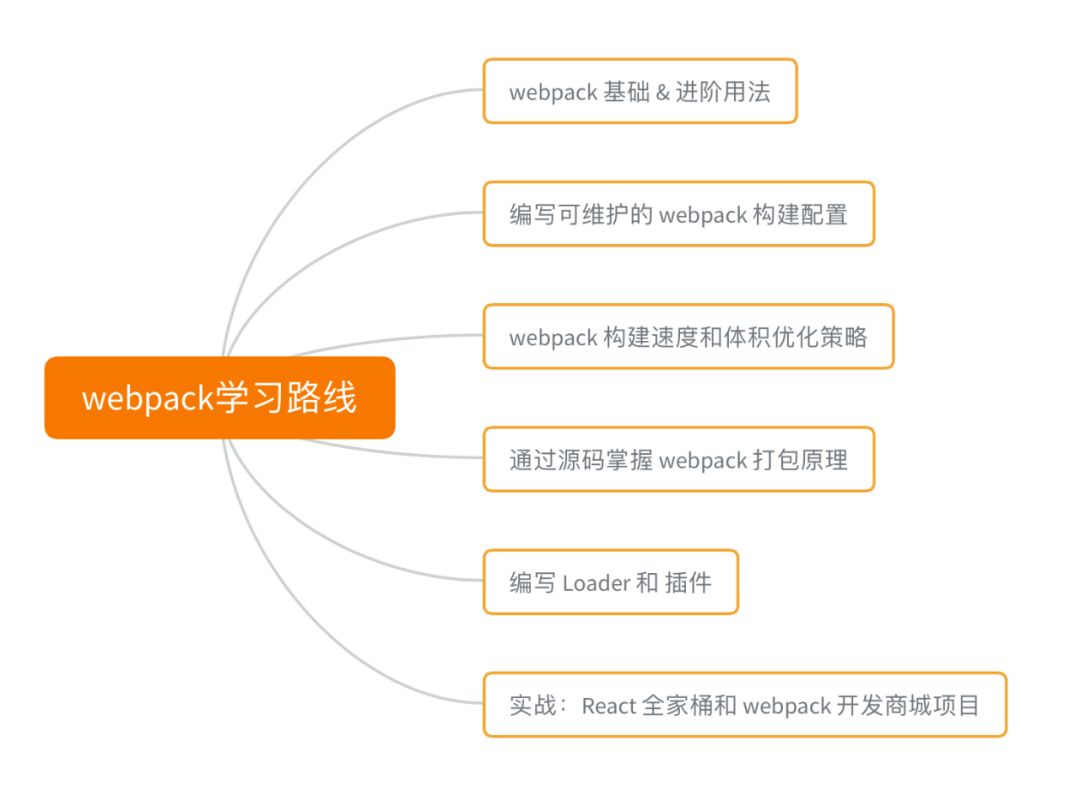
先送你一张「
webpack 学习路线图
」,可以让大家对全方位掌握 webpack 有个清晰的认识。

特别说明一下,此图出自于
极客时间
刚上新的《
玩转 webpack
》视频课程。
作者是程柳锋,腾讯高级工程师
。他曾主导团队将 Fis3 构建切换到 webpack4,过程中涉及到多页面打包、SSR、PWA、Prender 等多种构建场景,和多实例构建、并行压缩、公共资源分包、Tree-Shaking、动态 Polyfill 等构建策略。
在 webpack 构建与配置方面,可以说这位老师的实战经验非常丰富了
。
最吸引我是,看完目录,我发现这门课真的
非常全面,是市面上少见的 webpack 学习指南
。基本覆盖了 webpack 的所有知识点,从基础知识、构建配置、体积优化策略、源码到实战,会
循序渐进地带你从工程化角度,全方位掌握 webpack 的核心技能和优化策略
。
无论你是对 webpack 一无所知的初学者,还是经验丰富的前端工程师,都可以通过这个课程,提升对 webpack 的理解,并在 Web 开发中更高效地运用 webpack。
现在,这个课在上新优惠中,
原价99元,上新优惠仅68元,立省31元
。

《Webpack 学习指南》大纲







