看了上篇(
为什么越来越多的PPTer开始装Ai?
)Ai的种种好处,不知是否启发了你对于它提升PPT制作效率的一些小小的好奇呢?回去有没有装一个试着玩玩?
要是没装的,可要抓紧去装一个咯!因为我们从今天开始要上实战课了!当然,作为吃瓜群众,小小的围观一下也是可以的
。
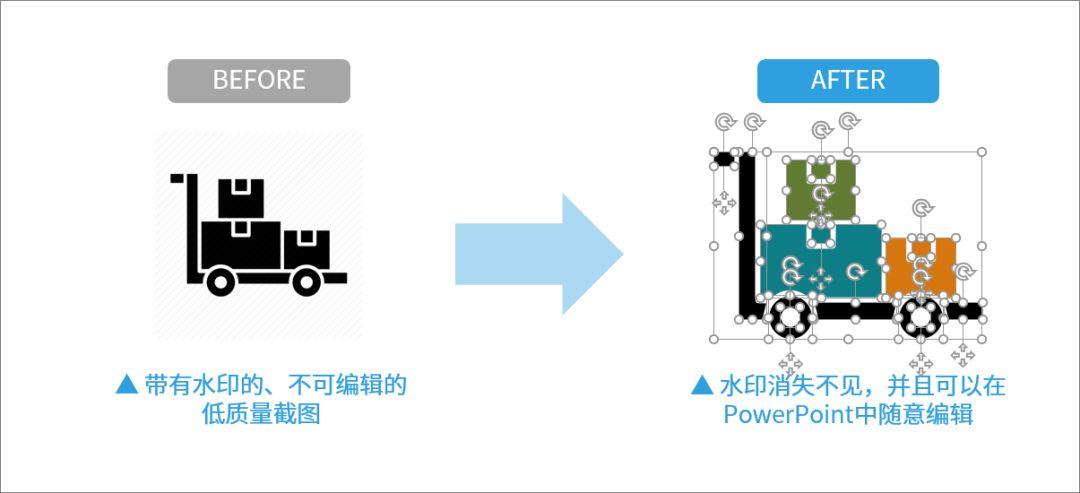
从上篇文章的反馈来看,呼声最高的,就是那个把带斜纹阴影干扰的图标截图转换为可编辑的矢量素材的6到不行的操作:

这个让小伙伴们纷纷震惊了的功能,用到的其实只是Ai中一个非常不起眼的功能——
图像描摹
。
这个操作的实际背景,正如前一篇文章所说,我们并不是出不起银子,包个VIP什么的。只是最大的阻碍是国外网站不接地气的
外币付款
,让我们有钱没处花
![]() 。
。
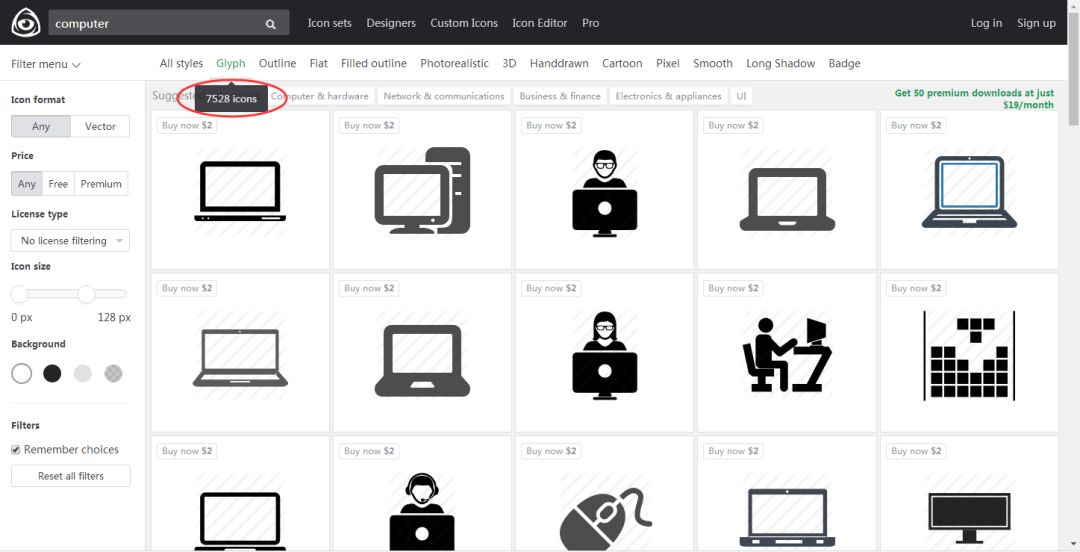
比如,你在 Iconfinder 上,随便搜个「computer」,就能有3W多个结果任我们挑选;即使按Glyph(剪影)来过滤,也有着7500+的可观资源量:

但是高质量素材左上方明晃晃的「$2」,却又拦住了去路。
现在,有了Ai,这个问题就迎刃而解了。
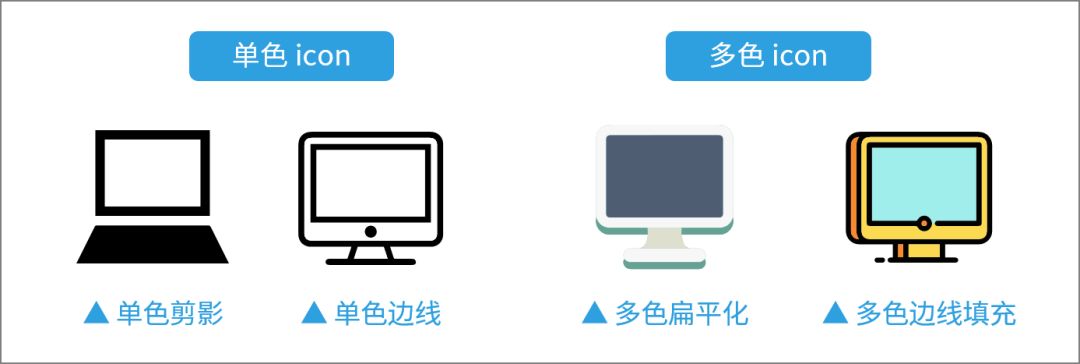
不过,我们先得把话说前面,这个方法对于
纯色icon
会有着不错的效果,如下图所示:

如果你想要把这种写实类的图标
「偷」下来
,Ai表示
约不了约不了
,您还是想办法走花银子的道儿吧:

好了,废话不多说,让我们就从
单色
和
多色
两个方面分别论述它的操作吧:
▼
▼
▼
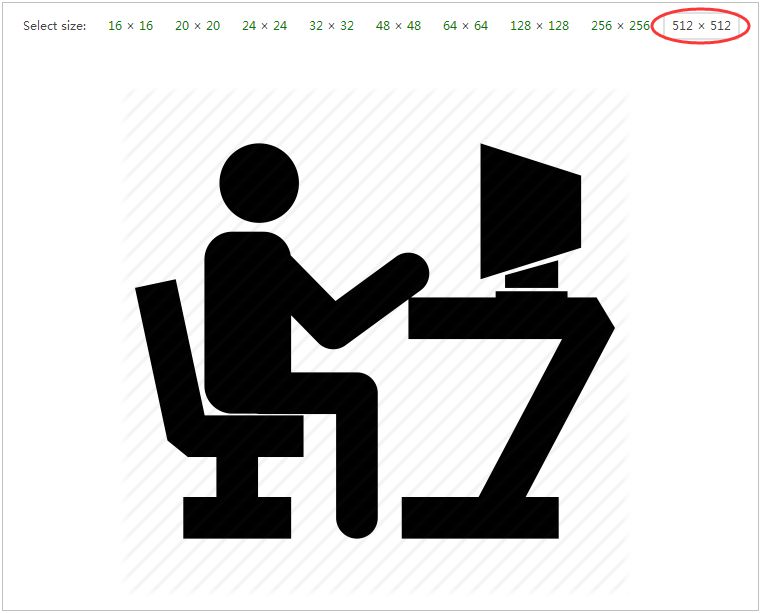
在Iconfinder上点开你中意的那个付费资源,选择最大尺寸
(512x512)
的预览,用截图工具将下方的预览图片截取下来:

▲ Iconfinder上面的付费资源是以斜纹呈现的
转到Ai,通过
「
文件
」
→
「
新建
」
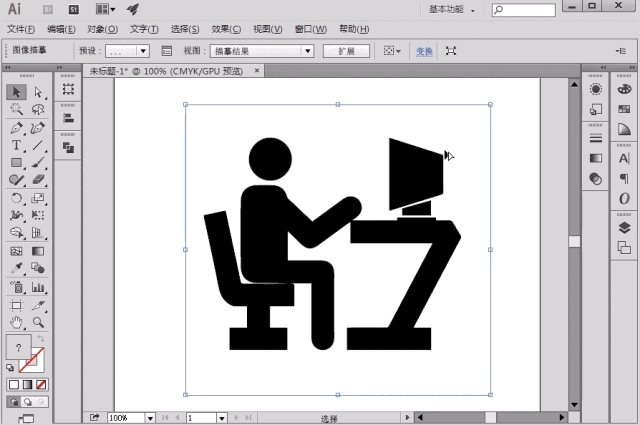
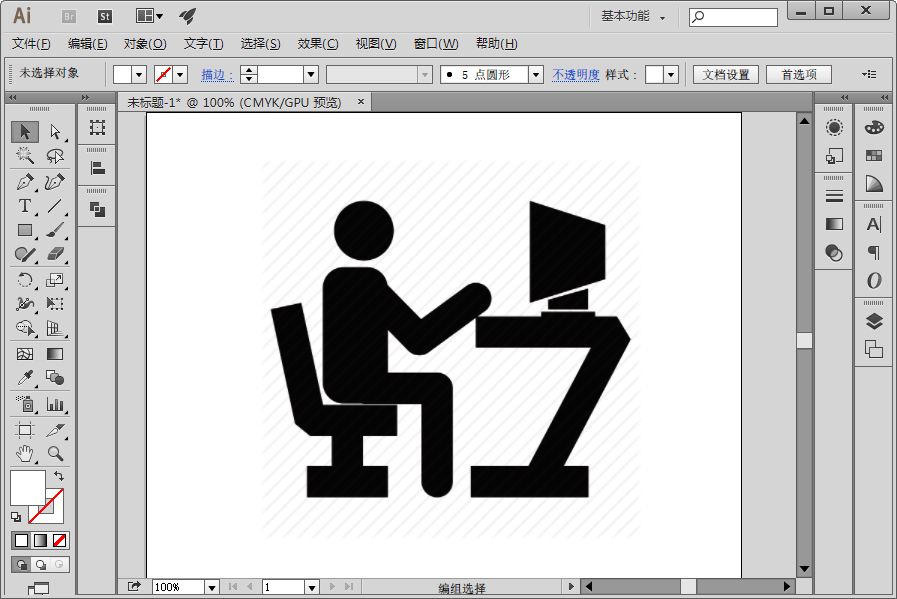
命令,新建一个画布。将刚才截取好的素材粘贴到Ai中(如图所示):

这一步像不像在做PPT?如果你有这样的感受,那么很好,你很有天赋哦
![]()
之后,选中这张图片。这时,你会发现上方的工具栏发生了变化↓↓↓

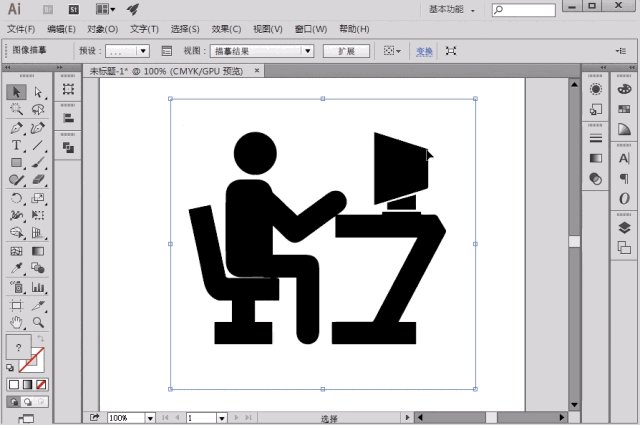
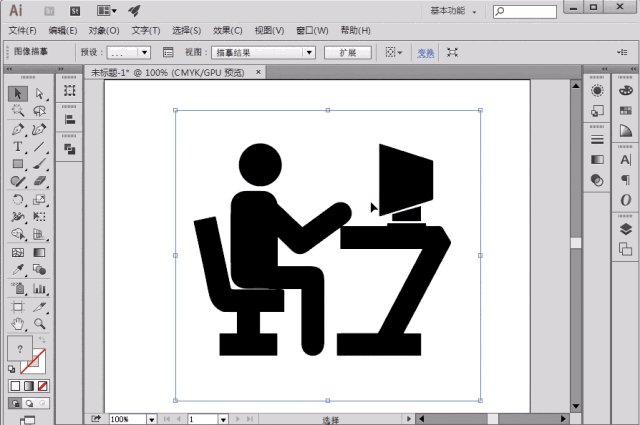
此时,离我们完成目的只差一步了。把你的鼠标,放到
「
图像描摹
」这个按钮上,深呼吸,按下去!看,发生了什么?
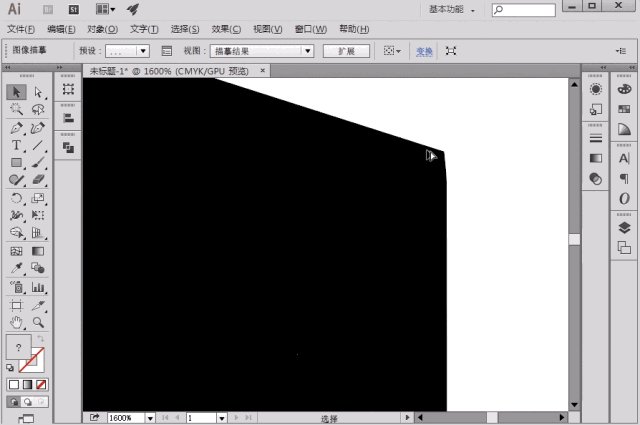
唰的一下,截图周围的灰线全部消失了,而这个icon似乎比刚刚粘贴进来的时候变得平滑起来。试着用
Alt+鼠标滚轮放大
来看,确实如此: