
有一些话想写在前面。这篇文章由飞屋设计节选自《轻设计——网页设计中的轻奢主义与禅意思维》。有些长,读的过程还要停下来想一想。大概有些人便会觉得,好气呦,不看不看……
嗯。
如果说我们在想要在这漫长的旅程中攀登一座高山。我们收拾好了行装,我们到了,我们在山脚下转悠,我们看到好多好多的人和我们一起转悠。我选择性的忽视那道直通山顶的天梯。这天梯,比天门山的气势恢宏多了,使人望而怯步。
我这三年来,经常生出“
可能我真的做不了PPT
”这样的心绪……但为了糊口,尽管愚钝,亦应勤勤勉勉。不断的去学,去认识,去了解。
总之,尽管这篇文章不好读,但它值得读。
嗯。相信你看完之后,会对色彩有一个全新的认识,或者,可以整合过去心中野生的观念。
认识了色彩,并不表示你就能对颜色运用自如。配色有理性的层面,也有感性的层
面。配色也需要依循一定的节奏。有的配色跳跃明快,有的又显得舒缓柔和。我们从理性出发的同时,也要把自己的触角深入到感性的层面去理解色彩。
配色秩序
每一种色彩都有其自身的特质,而这一特性的发挥,还需要依赖于色彩在整个配色时所处的位置、面积等,也即色彩与其他色彩所形成的秩序。
主色
主色是指在配色中处于支配地位的色彩。在配色前,主色是最先确定的颜色。一开始被确定的主色只是定出一个宏观方向,并没有细化成具体的色调。每种颜色都有它的特性和优劣,没有最好的颜色或最差的颜色。
最终确定对主色色调的选择则需要感性的参与,你希望你的作品看上去“沉稳典雅”还是“清新明快”?这些不同的感受都来自色调的制约平衡。
一般情况下,主色是配色中使用面积最多的色彩。用于主要的组件、组件的背景、大面积色块等。
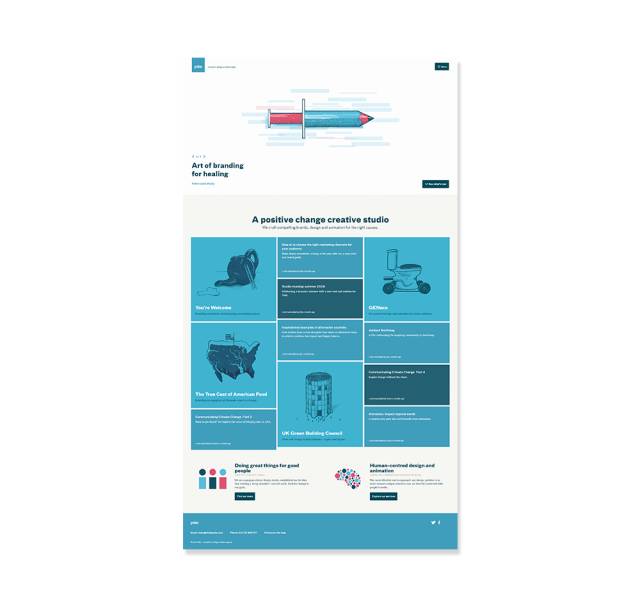
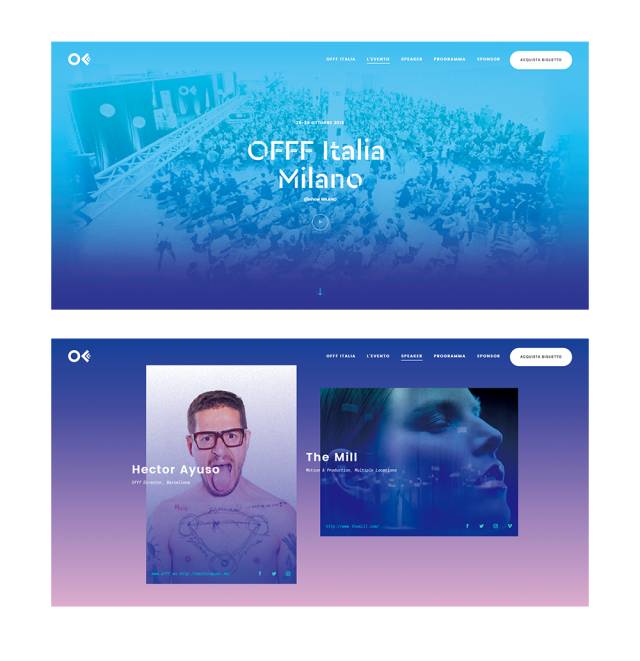
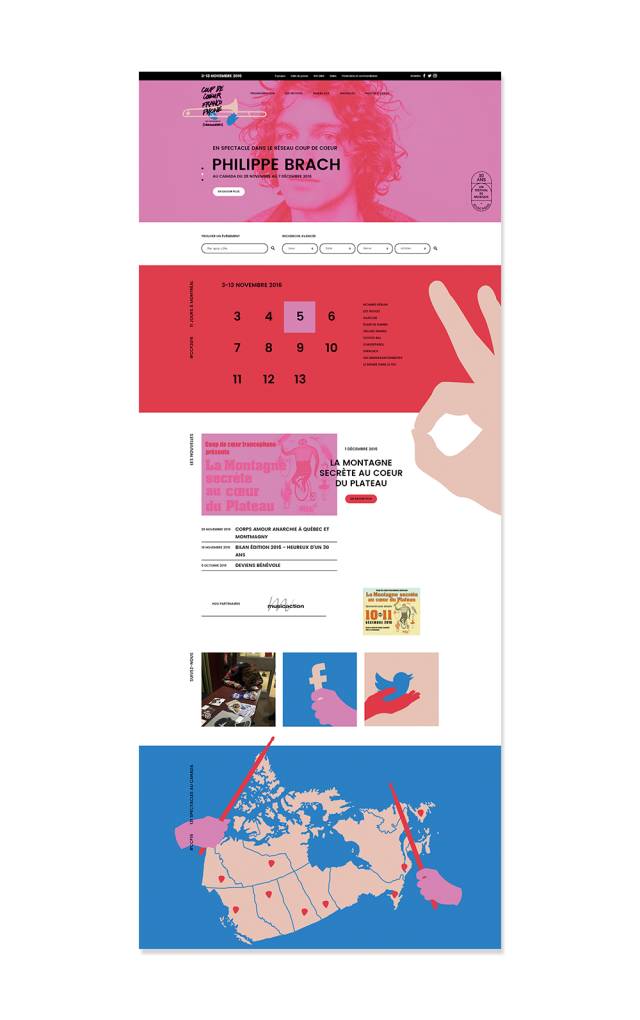
如图,页面中的主色是清爽的蓝色。尽管背景也运用了大面积的白色,但是黑白灰属于无彩色,无彩色并不参与到配色过程中。红色是作为衬托色而出现的
 衬托色
衬托色
衬托色是主色以外,为了衬托主色而出现的另一种色彩。衬托色通常为主色的互补色或对比色。衬托色所使用的面积可大可小,只要达到衬托的目的即可。
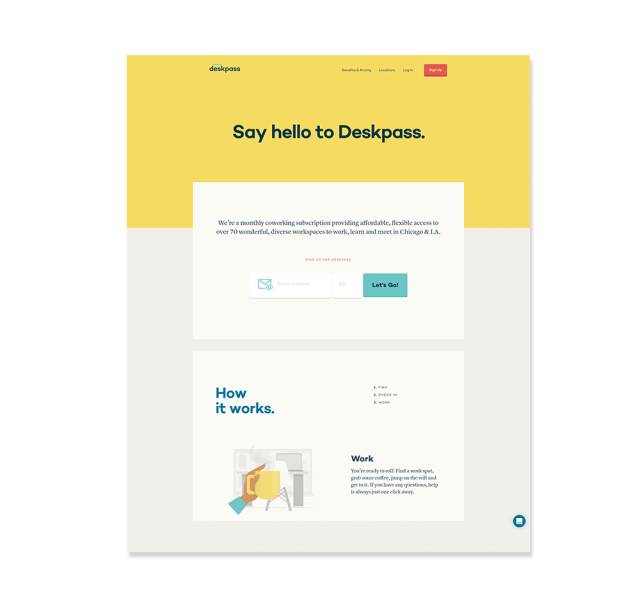
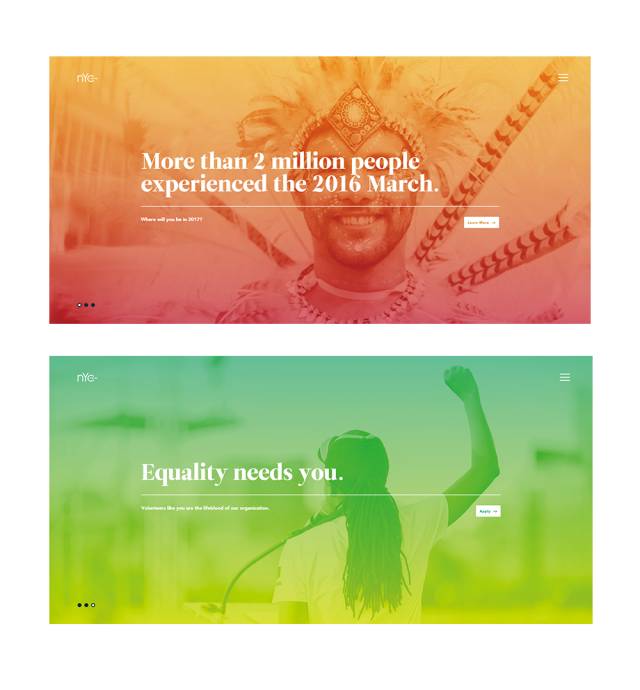
如图,黄色是主色,蓝色衬托色。蓝黄两色互为对比色

衬托色也可用在面积较大的地方,和主色平分秋色,彼此呼应。
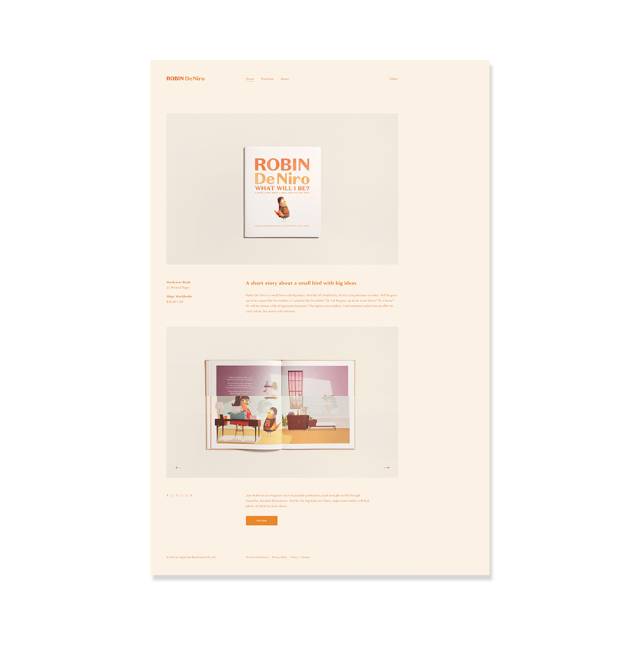
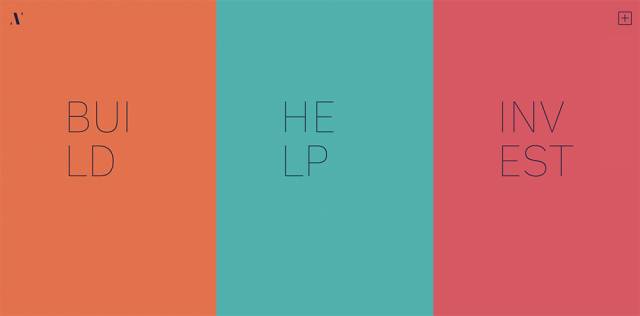
如图,页面的主色为橙色,而衬托色为浅色粉,这两种色彩为邻近色,彼此饱和度上有非常明显的对比,也能很好的衬托出主色,为页面的氛围增加温度
 一组配色中一定会有一个主色,而是否采用衬托色,取决于你的配色计划。利用衬托色来强化主色的丰富变化是解决单一色彩导致单调的方案之一。
一组配色中一定会有一个主色,而是否采用衬托色,取决于你的配色计划。利用衬托色来强化主色的丰富变化是解决单一色彩导致单调的方案之一。
背景色
背景色经常表现为无彩色(黑、白、灰)或者低饱和度的色彩。背景色主要是作为背景而存在,它最好不要以非常强烈的姿态出现。背景色是一个页面的基础底色。
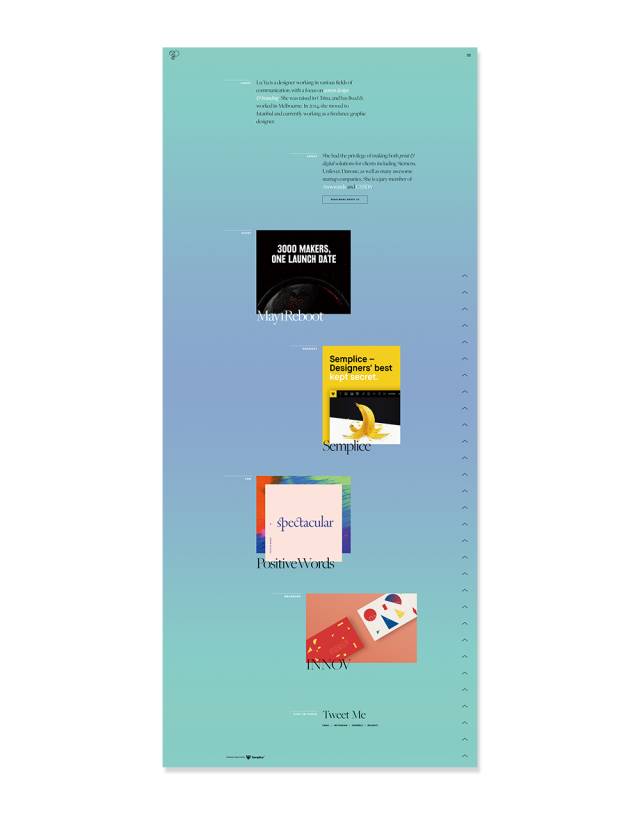
如图,页面的背景色为蓝绿色到蓝紫色的渐变色,因此配图时就应该考虑与背景色的搭配协调
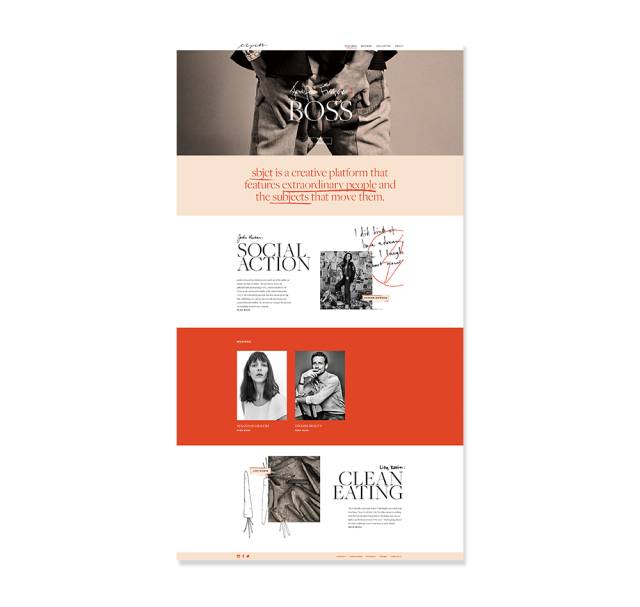
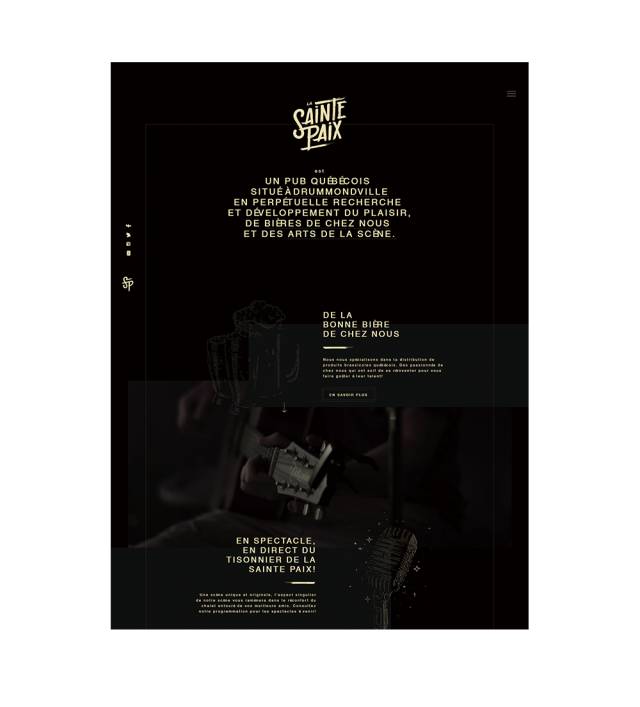
 如图:黑色作为背景色时,浅米色作为主色,主色和背景色之间的相得益彰,这时的背景色也可看作衬托色
如图:黑色作为背景色时,浅米色作为主色,主色和背景色之间的相得益彰,这时的背景色也可看作衬托色
 强调色
强调色
强调色是在主色以外起强调作用的色彩,可以说它是非常重要的视觉焦点。它本身具有一种独立性,因此在配色上要与形成与主色的强烈对比。它可以是主色的对比色、互补色等,使其能跳脱于主色的色彩。
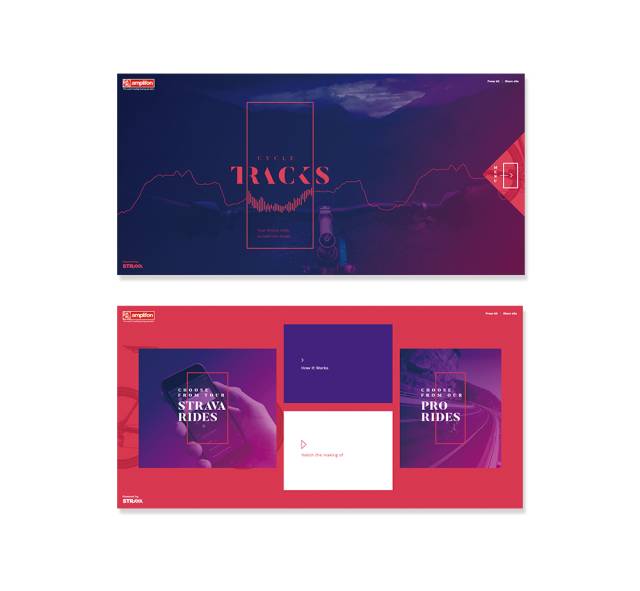
如图,页面的主色为蓝色,红色则作为强调色,在进入另一个页面时,红色又作为了主色,而紫色作为了强调色
强调色所用的面积比较小,只要在焦点领域运用上强调色,其本身就有着聚焦的作用。有时候强调色还扮演着衬托色的角色。

单色配色法:同色同源
单色系配色是指网站的页面主色只使用一种颜色,需要注意的是,所谓的单色并不“单”。
如图,页面的主色为清爽的蓝绿色,选择的背景配图是人脸眼睛的部分,摄影作品本身带有柔和的肉色,与蓝绿色相得益彰

如果想要形成一定的层次,也可以在主色调之外通过降低其色彩饱和度或明度等方
式,形成单色配色中色彩的空间视觉深度。
如图,页面主色为橙色,也在细微的地方展示出不同调性的橙色,按钮变为更为偏红的橙。背景色则用了浅橙色作为底色。这三种色彩都是橙色,而表现了不同的色彩空间
 层次;主色的单一色调不一定用在组件上,有时也采用“反白”的处理,尤其是主色本身比较强烈时,填充主色作为背景,传递出主色强烈的表现效果。
层次;主色的单一色调不一定用在组件上,有时也采用“反白”的处理,尤其是主色本身比较强烈时,填充主色作为背景,传递出主色强烈的表现效果。
如图:页面中的蓝色作为背景色的同时阴影部分显出了图片内容轮廓,制造出朦胧的视感,反白的文字更易于阅读

还有一种更加纯粹的单色调配色方式,将整个网站的配图设定为灰度图案,让主色在整个黑白灰的氛围中显得格外醒目,从而突出主题。这样做的好处是让画面更加简约、克制,当然也就失去了缤纷华丽的氛围。
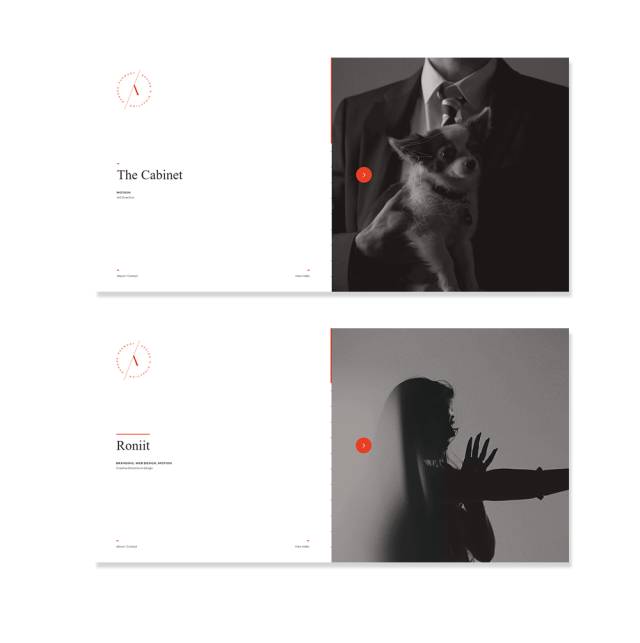
如图:配图为黑白灰,作为主色的橙红色就能从中脱颖而出。这让每个橙红色的细节元素都格外分明

将配图的颜色“拿掉”是相对冒险的做法,在一些强调图片的个性与质感的作品中相对多见。
渐变配色法
渐变可以视为一种效果,也可以当做一个手段。
渐变的色彩范围也不宜太广,色彩分布太大让画面本身容易陷入于混沌中。
渐变常以背景的形式出现,或运用于较大的元素之上。根据渐变色的不同,所展示的配图以及其他组件也要根据这一渐变色而协调。
如图:蓝与紫、紫与粉色的邻近色渐变过渡有一种梦幻般的感受,白色文字以及配图甄选也都考虑到与渐变色彩的协调感。色彩丰富饱满,页面则简洁明快
 利用渐变色系配色法的灵活多变,在一张大型配图上方叠加一层透明渐变,也同样是非常流行的做法。这样作出的效果也相当炫目耀眼,能瞬间提升摄影本身的感染力。
利用渐变色系配色法的灵活多变,在一张大型配图上方叠加一层透明渐变,也同样是非常流行的做法。这样作出的效果也相当炫目耀眼,能瞬间提升摄影本身的感染力。
如图:利用渐变色的变化,通过切换图片,渐变色也随即改变。由于渐变的饱和度较高,因此其上方的元素运用白色展示,使文字清晰可辨
 还可以将渐变色运用到元素上,这时渐变色就需要更加浓烈鲜明,从背景凸显出来,形成视觉强调。
还可以将渐变色运用到元素上,这时渐变色就需要更加浓烈鲜明,从背景凸显出来,形成视觉强调。
如图,在需要被注意的大型文字中运用鲜艳度都非常高的大红到紫色的渐变,背景采用接近无彩的暗调,让文字更加璀璨夺目

多色配色法:颜色的加减乘除
色彩不仅有色相,还包括饱和度、明度、色温等特质,与此同时,从心理层面上还会衍生出色彩的重量感、远近距离等心理感受。
双色互补
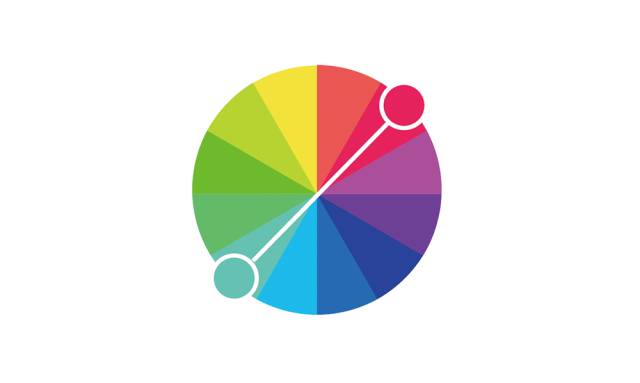
互补色处于色环上两两相对的位置,设计工作中通常使用其中一个色彩作为主色或背景色,另一个作为强调色或衬托色而加以运用。

如图,当背景色为蓝色的同时,以橙色作为强调色,蓝色和橙色为一组互补色

双色互补在运用面上并非对半平分,而是有选择的采取一主一辅有机结合的方式,这样有利于突出色彩的性格主题。
三色对比
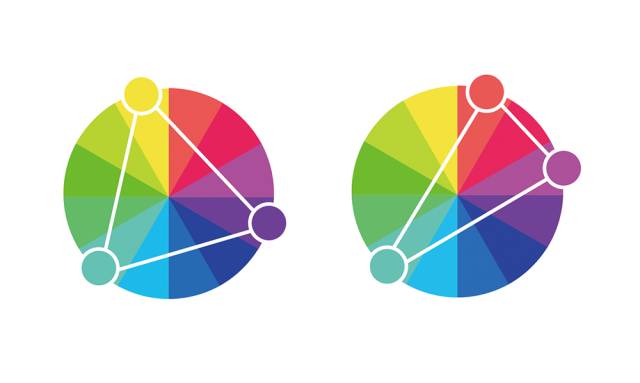
处于色环上距离彼此120°位置的三种色彩,两两之间彼此为对比色,而这三种色彩的搭配也会形成非常和谐的组合。
此外,另有一类三色组合,是以其中两种色彩彼此距离60°,第三种色位于它们相对180°位置上。利用前两种色彩共同的力量而和另一个色彩形成相互制衡的关系,同样能催生出另一种和谐。
三色对比有两种情况,一种是在色环上选取彼此间隔120°的色彩,另一种是有某个色彩与其他两个色彩保持180°相对的关系:

如图:设计选用蓝色、紫红和粉红的三色搭配,运用了三色对比,看上去色彩协调、活泼。网页所采用的插画配图也遵循总的配色规律,保持了页面配色风格的统一性
 页面被三种色彩均等分布,呈现出非常严格的平衡感。
页面被三种色彩均等分布,呈现出非常严格的平衡感。
 颜色与颜色搭配绝不是简单相加,而是运用色彩的特性,作出更加丰富的加减乘除,其结果不是得到另一个单一的色彩感受,而是综合其上的视觉效果和情感体验。
颜色与颜色搭配绝不是简单相加,而是运用色彩的特性,作出更加丰富的加减乘除,其结果不是得到另一个单一的色彩感受,而是综合其上的视觉效果和情感体验。
与其说色彩像幻术一样无法抓取,不如说对于配色,忘掉条条框框的理性分析,或许能得到更多。






