作者:俊敏
来源:http://www.zcool.com.cn/article/ZNDcyNzA0.html


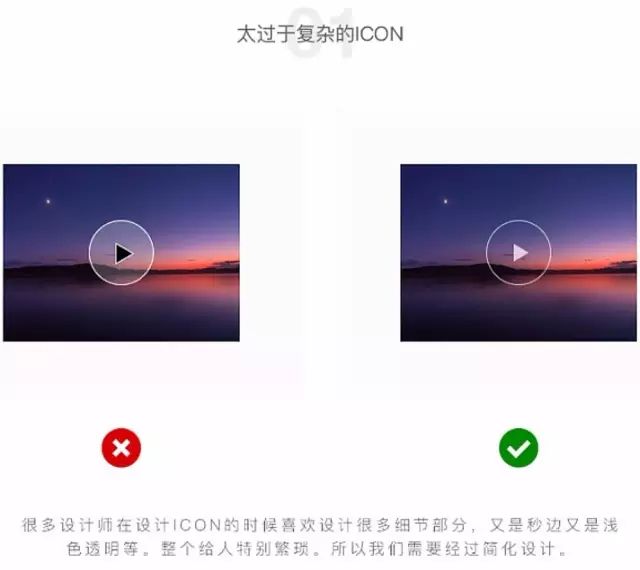
过于复杂的ICON
很多设计师在设计ICON的时候喜欢设计很多细节部分,又是描边又是浅色透明等。整个给人特别繁琐。所以我们需要经过简化设计。

给用户示范的文字
有时候会遇到客户没有提供信息内容的时候,很多设计师会随意简单的复制相同的信息。这样会给客户传达出不专业,不认真的感觉。所以我们可以找和客户相关行业的文字替换,在视觉上也让人更容易接受。

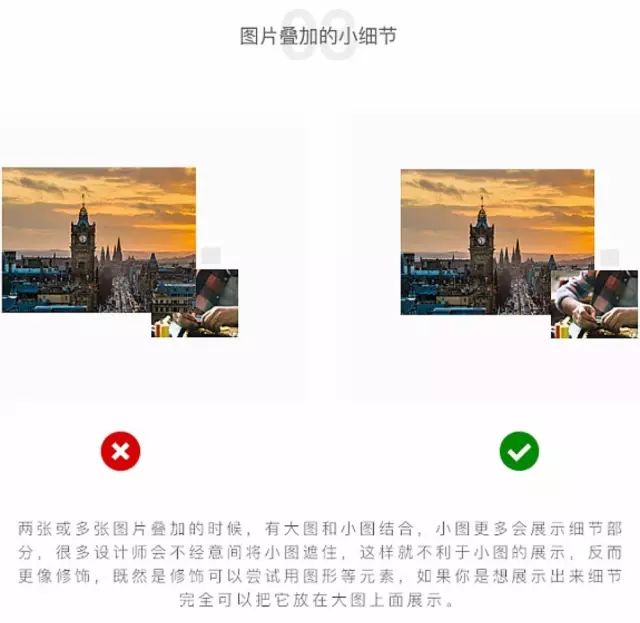
图片叠加的小细节
两张或多张图片叠加的时候,有大图和小图结合,小图更多会展示细节部分,很多设计师会不经意间将小图遮住,这样就不利于小图的展示,反而更像修饰,既然是修饰可尝试用图形等元素,如果你是想展示出来细节,完全可以把它放在大图上面展示。

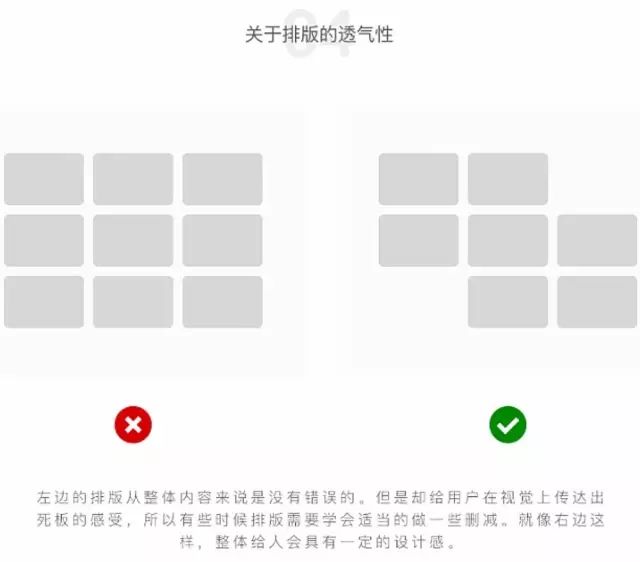
关于排版的透气性
左边的排版从整体内容来说是没有错误的。但是却给用户在视觉上传达出死板的感受。所以有些时候排版需要学会适当的做一些删减。就像右边这样,整体给人会具有一定的设计感。

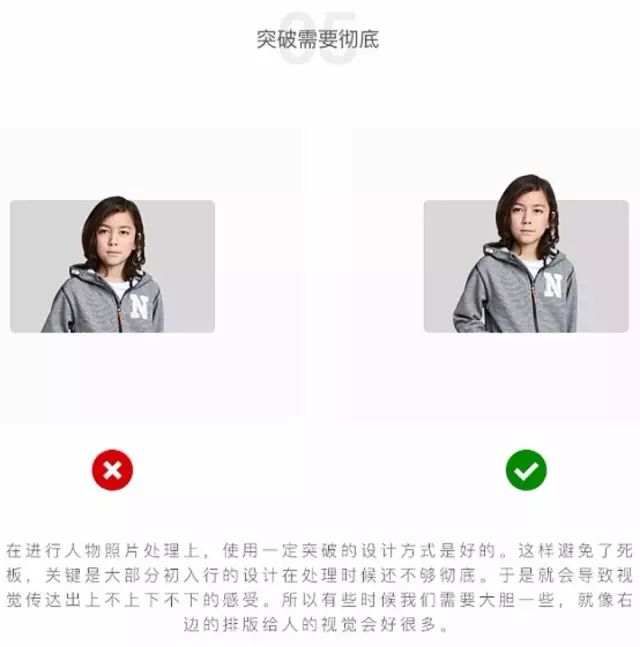
突破需要彻底
在进行人物照片处理上,使用一定突破的设计方式是好的。这样避免了死板。关键是大部分初入行的设计在处理时候还不够彻底。于是就会导致视觉传达出上不上下不下的感受。所以有些时候我们需要大胆一些,就像右边的排版给人的视觉会好很多。

传达出不一样的投影
以前的时候设计师在按钮上会习惯性尝试用黑色投影,(当然用黑色是没有错误的)只是现在我们可以适当的做一些变化,会让你的设计更出彩。就是投影的色彩可以尝试吸取主体相近的颜色。上面左边偏青色的按钮投影运用了黑色的投影,总给用户传达出不一致的感受。所以在右边我们将黑色的投影改成了青绿色相近的色彩,在视觉上会提高了一致性。

网站LOGO放在头部哪里合适?
左边网站LOGO(偏向圆形方形)放在了左上角,在视觉上会给用户传达出左右失重的感觉,于是我们将LOGO放在了中间,就完美得解决了这个问题。一般网站头部LOGO摆放的位置,主要根绝LOGO的形状比例和导航栏目的数量来定,比如LOGO偏长导航数量较少,可以尝试LOGO和导航平行摆放,反之可以进行上下摆放,如果LOGO形状偏方正或圆形,在导航栏目较少的情况下可以考虑一排摆放,反之可以考虑上下排版等。更加详细等方法日后可以再仔细分析。

辅助性质线条的运用
越来越多线的元素融入在设计中,线条形状以及属性改变了它们运用的目的性,所以上面左边的设计整个给人十分的抢眼,在于我们没有理解线条在此处的作用是辅助性的,于是我们需要降低线的显示,所以得到了右边的设计。

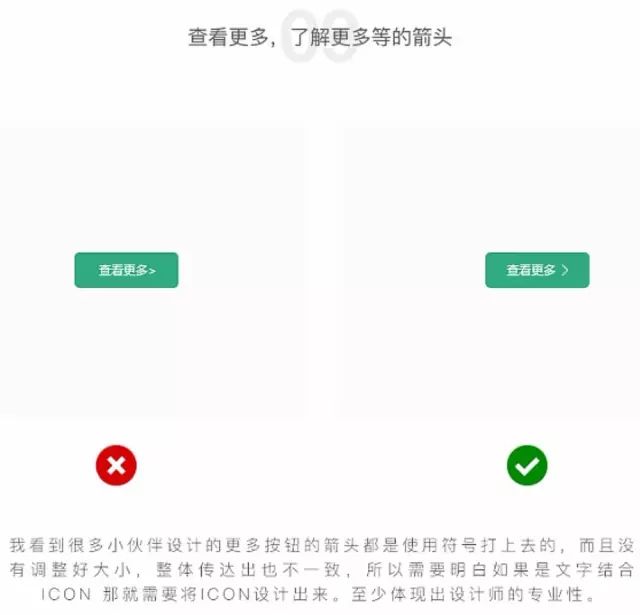
查看更多、了解更多等的箭头
我看到很多小伙伴设计的更多按钮的箭头都是使用符号打上去的,而且没有调整好大小,整体传达出也不一致,所以需要明白如果是文字结合ICON那就需要将ICON设计出阿里。至少体现出设计师的专业性。

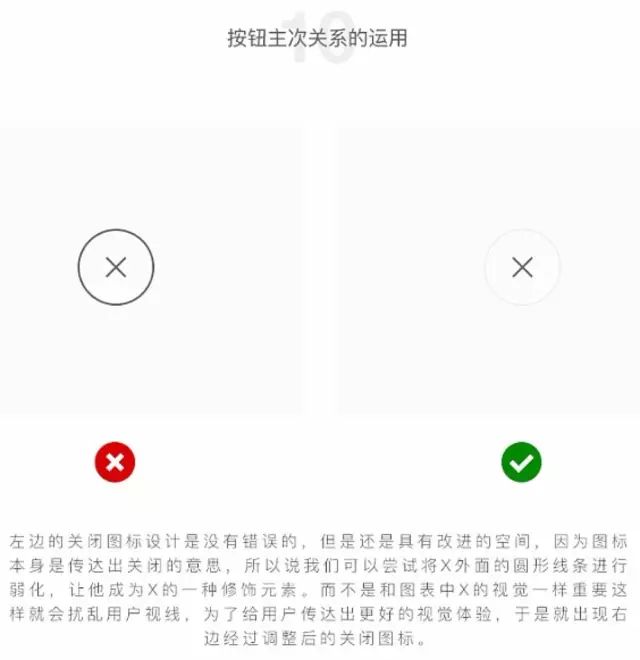
按钮主次关系的运用
左边的关闭按钮是没有错误的,但是还是具有改进的空间,因为图标本身传达出关闭的意识,所以说我们可以尝试将×外面的圆形线条进行弱化,让它成为×的一种装饰元素。而不是和图标中×的视觉一样重要,这样就会扰乱用户视线,为了给用户传达出更好的视觉体验,于是就出现了右边经过调整后的关闭图标。

突出并不是越大越好
左边的图给用户在视觉上很饱满的感觉,会让人感到莫名的拥挤,所以有时候需要突出一处并不需要越大越好。而是需要保留一些空间感,让整个画面保持透气感,才能给用户带来愉悦的感受。

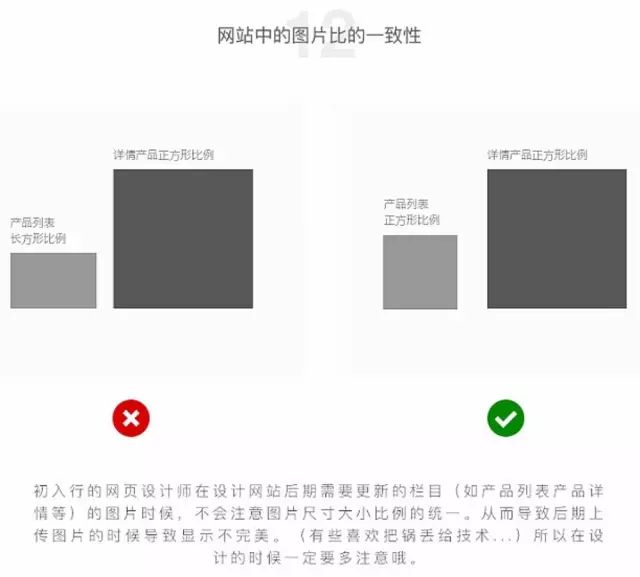
网站中的图片比的一致性
初入行的网页设计师在设计网站后期需要更新的栏目(如产品列表产品详情等)的图片时候,不会注意图片尺寸大小比例的统一。从而导致后期上传图片的时候显示不完美。(有些喜欢把锅丢给技术...)所以在设计的时候一定要多注意哦。

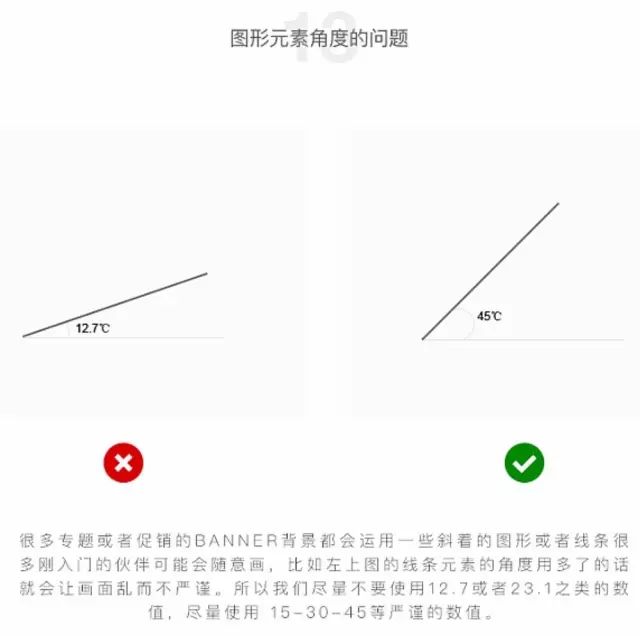
图形元素角度的问题
很多专题或促销的BANNER背景都会运用一些斜着的图形或者线条,很多刚入门的伙伴可能会随意画,比如左上角的线条元素的角度用多了的话就会让画面乱而不严谨。所以我们尽量不要使用 12.7或者23.1 之类的数值,尽量使用 15-30-45 等严谨的数值。

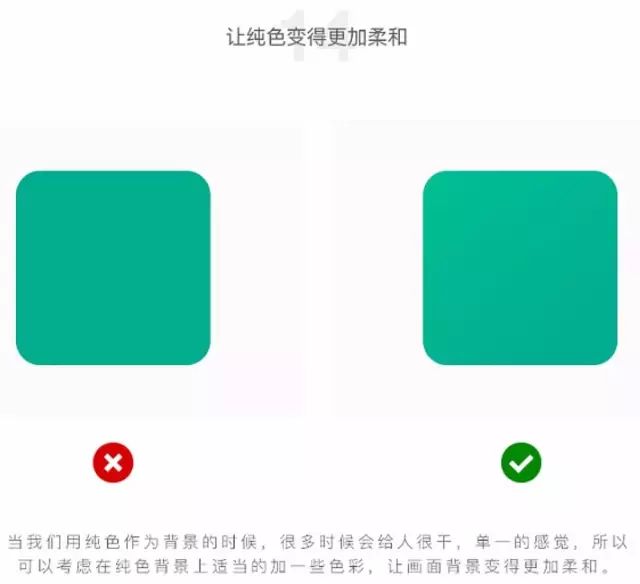
让纯色变得更加柔和
当我们用纯色作为背景的时候,很多时候会给人很干,单一的感觉,所以可以考虑在纯色背景上适当的加一些色彩,让画面背景变得更加柔和。

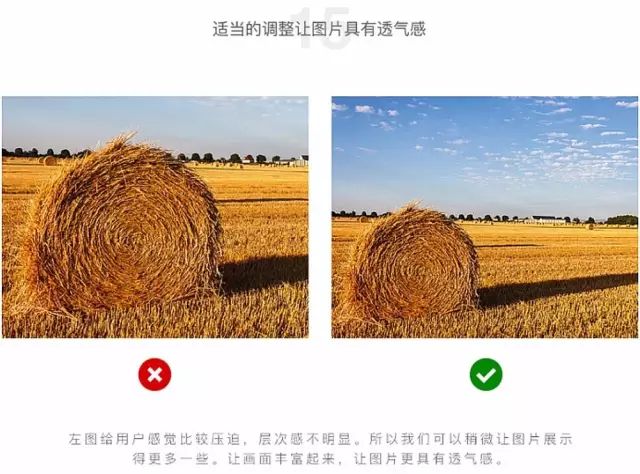
适当的调整让图片具有透气感
左图给用户感觉比较压迫,层次感不明显。所以我们可以稍微让画面展示得更多一些。让画面丰富起来,让图片更具有透气感。

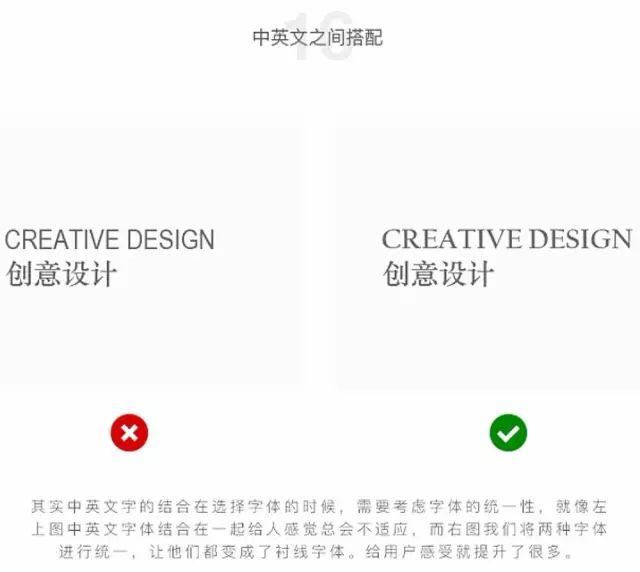
中英文之间搭配
其实中英文的结合在选择字体的时候,需要考虑字体的统一性,就像左边上图中英文字体结合
在一起给人感觉总会不适应,而右图我们将两种字体进行统一,让他们都变成了衬线字体。给用户感受就提升了许多。

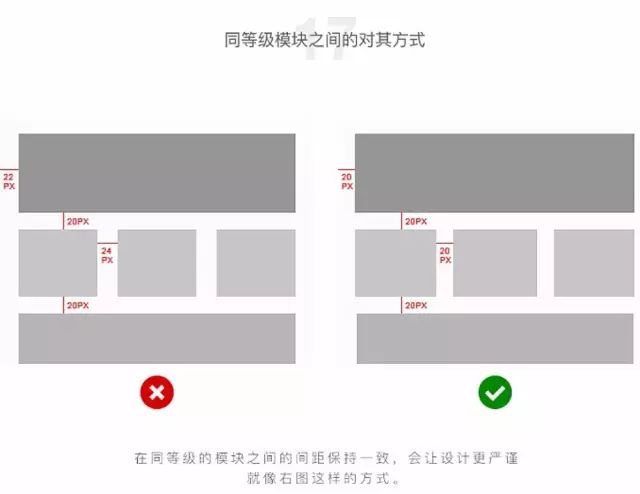
同等级模块之间的对齐方式
在同等级的模块之间的间距保持一致,会让设计更严谨。就像右图这样的方式。

图标的统一性
有时候网站中用到的图标最好统一,最好的放大就是将需要放的图标集合在一起进行对比,找出其中的差别,在进行不断的修改统一后,再运用到相应的模块中去。
---------
看到这里,你一定会问,上集在哪儿?
嗯。在这里
【上集】
网页设计师要注意那些事儿?
就是这么的贴心!
--- END ---

越努力,越幸运。
这里是庞门正道。





