
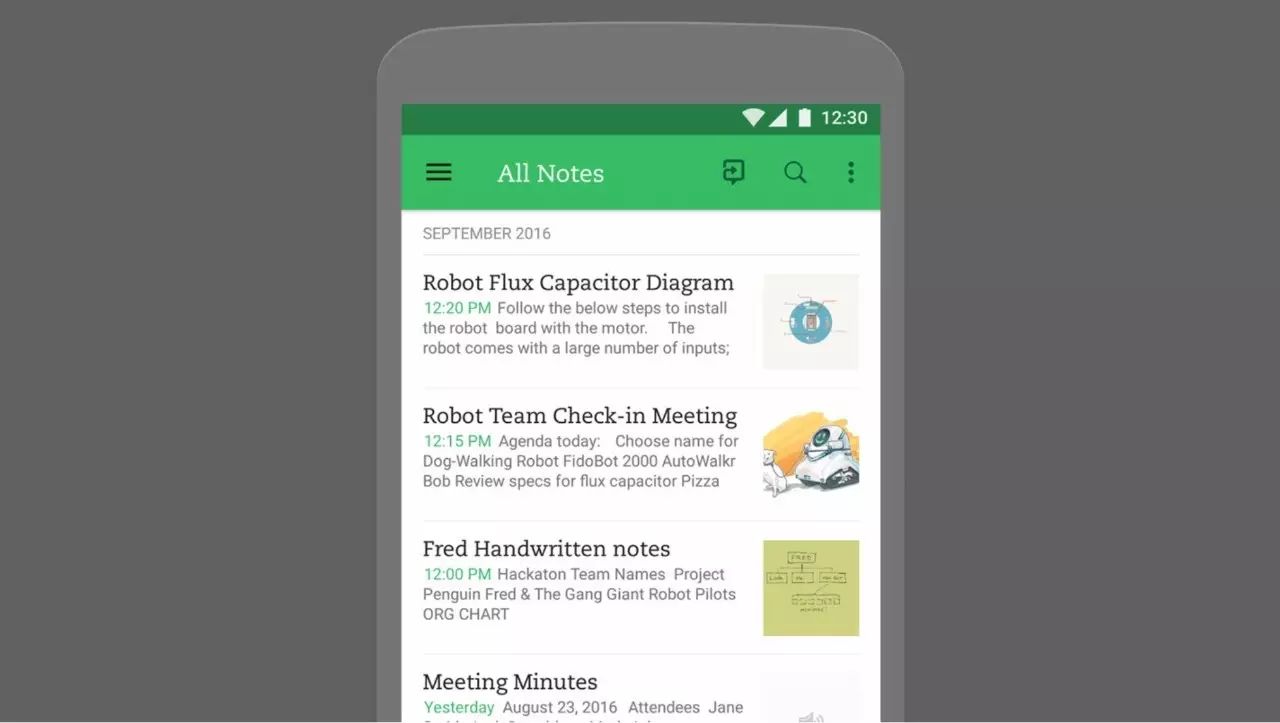
△ Evernote 的界面以简洁高效著称
设计一款实用的笔记产品,最大的挑战之一就是如何做到兼顾记录时的快捷以及回顾时的便利。为了解决这两个问题,每次打开程序时 Evernote 都向用户呈现绿色的悬浮按钮(用于记录)以及笔记列表(用于回顾)。只需简单的点击即可快速记录下新的想法,而之前记录的信息,无论是照片、音频、聊天信息还是任何其他类型的内容,都可以通过整洁的笔记列表轻松访问。Evernote 的移动产品设计经理 Kara Hodecker 认为,通过采用 Material Design,Evernote 最大限度地减少了对用户的干扰,让用户可以直接在应用主页轻松地检索并编辑笔记。
“ 在贯彻 Material Design 设计规范的过程中,我们得以大幅简化了 UI,并移除了多余的线条、边框及其他可能会搅乱界面的元素。”
—— Evernote 移动产品设计经理 Kara Hodecker
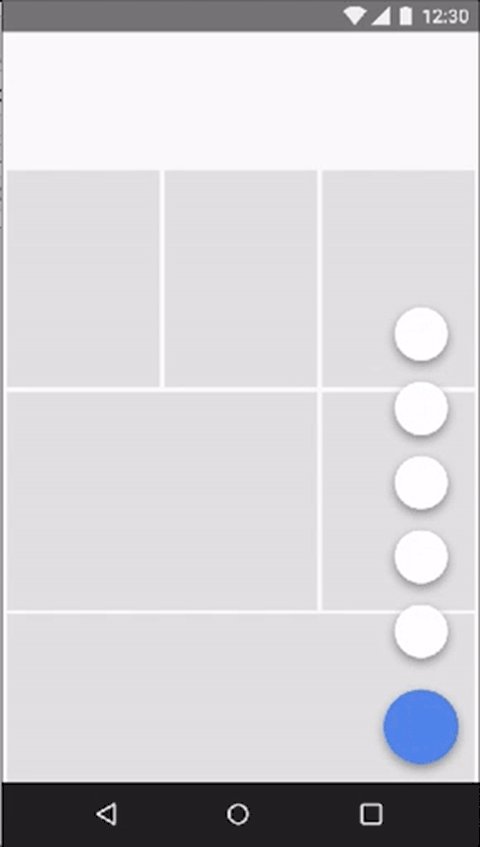
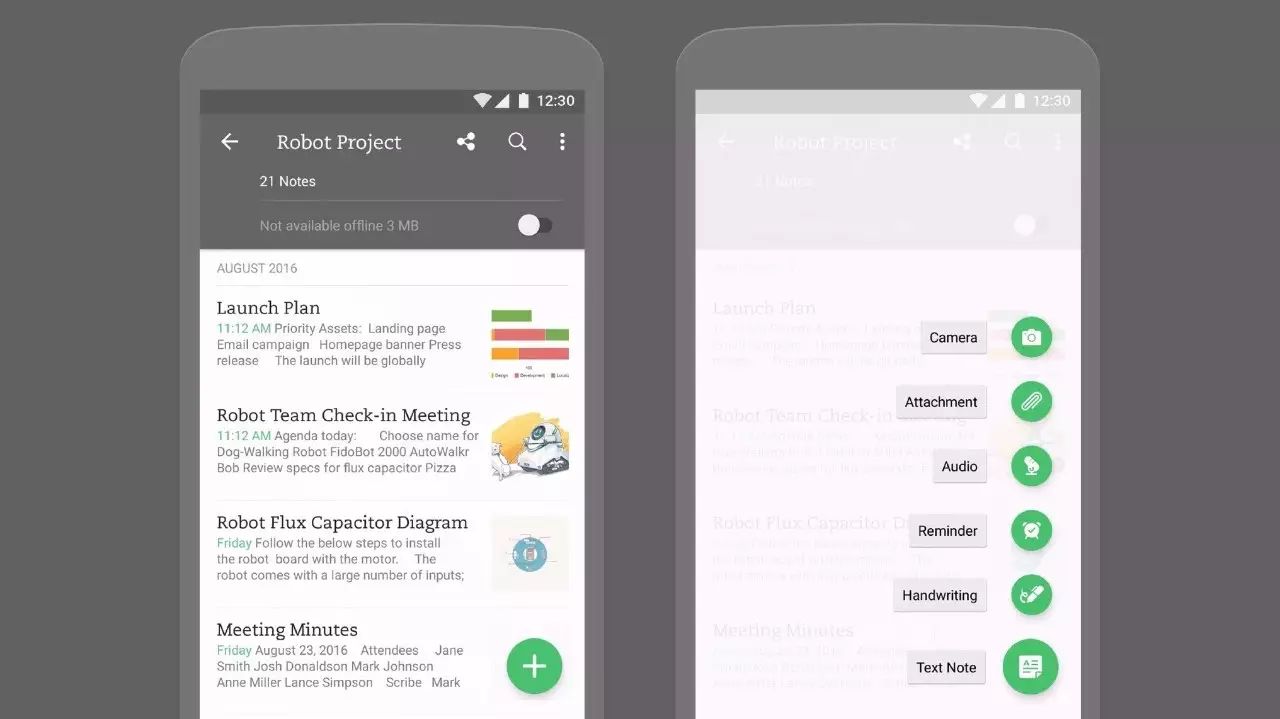
在持续存在的 FAB (悬浮按钮) 上应用了快捷指令的设计(speed dial transition)—— 点击后展开并呈现六种不同的记录笔记的方式,并强化了用户输入数据及快速了解 Evernote 产品性能的方式。

△ 快捷指令设计(speed dial transition)中通过动画展开子级按钮,明确地表明了功能的相关性,让用户第一时间心领神会

△ 按下时,悬浮按钮会弹出所有记录笔记的方式 —— 用户能做什么在一个动画之内就一目了然了





