对于非社交定位的产品,想通过SNS来刺激用户活跃,该如何做出正确的尝试?作者:小静静
全文共 1899 字,阅读需要 4 分钟
—— BEGIN ——
最近参与了“语音交互”的项目,实际上还是基于用户语音输入的图形用户界面。过程中有不断的思考,所以总结一些遇到的问题和思考。
一、基于用户心理模型的方法
1. 用户心理模型是什么?
简单的说,用户心理模型是指用户对你的产品/功能/界面/元素/信息等等的解释与认知。
诺曼的《设计心理学1》里写到:
心理模型是存在于用户头脑中的关于一个产品应该具有的概念和行为的知识。这种知识可能来源于用户过去使用类似产品的经验,或者是用户根据使用该产品达到的目标而对产品的概念和行为的一种期望。
而人的认知发展有3个特点,同化、顺应、平衡。
同化:成功用原有的经验和认知去解释和理解了新的外界刺激,原有认知得到了强化。
顺应:没有成功用原有经验和认知去解释和理解新的外界刺激,将根据新刺激调节原有认知或重建新认知。
平衡:同化与顺应是一个动态平衡的过程。新的刺激出现,会先用原有认知去同化,成功即达到平衡,失败则顺应达到新的平衡。
2. 为什么基于用户心理模型?
基于用户模型可以更好的理解与分析用户需求,也能让设计更易用贴心。
而区分同化心理模型和顺应心理模型,有利于确定哪些需求需要重点做新手引导——需要引导用户建立顺应心理模型;哪些可以直接匹配同化心理模型,不用做多余的解释。
3. 怎样建立用户心理模型?
常用的研究方法有:问卷调查,任务分析,焦点小组和用户访谈,用户参与式设计,用户画图法,认知走查,出声思考。
由于项目背景种种原因,我选择比较简单粗暴的类似品分析法。
二、建立语音交互心理模型
1. 选择参考
可根据项目情况建立选择标准,我的选择标准是:
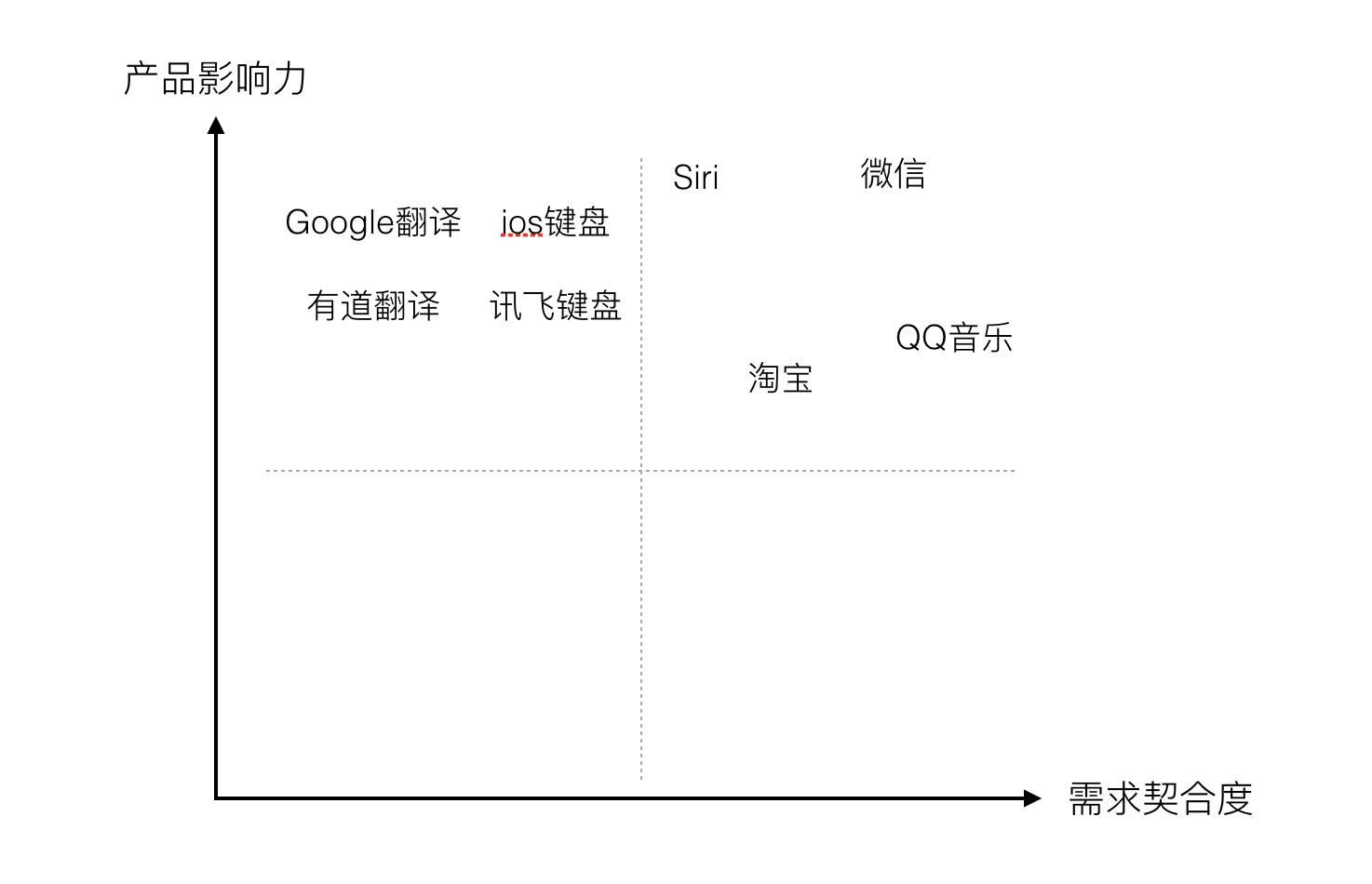
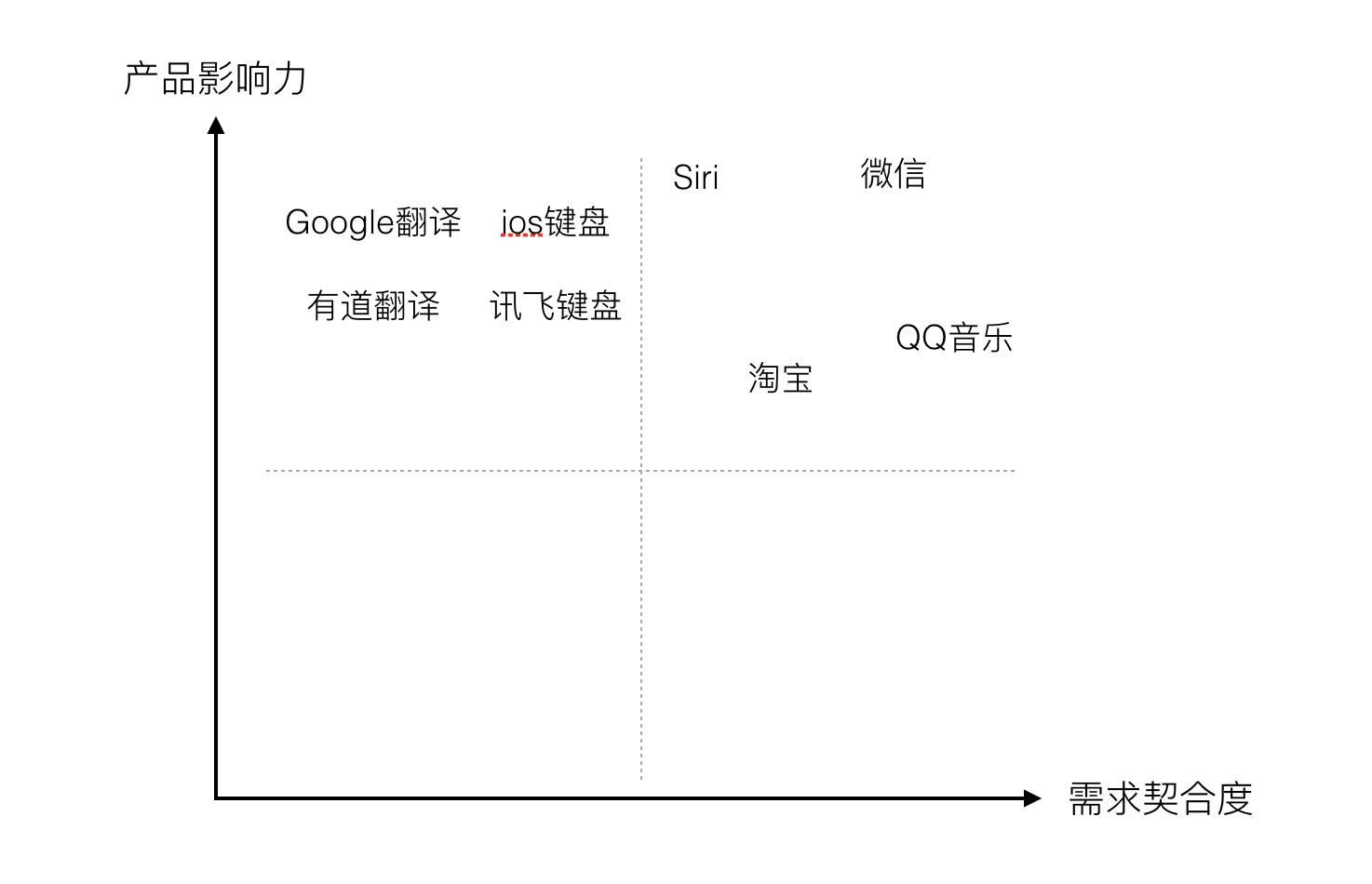
选择的产品有:Google翻译、微信、Siri、QQ音乐、淘宝、讯飞键盘、ios键盘、有道翻译。

如图,处于右上角的产品是需要重点剖析与思考的,在后面设计方案时影响权重也最大,因为会最大几率匹配到同化心理模型。
2. 分析功能心理模型
经过分析可得出,用户对语音功能的心理模型有两个:
3. 分析形式心理模型
基于对功能的理解,再进行形式上的分析,包括手势,流程,页面元素,反馈方式等,抽象出各个产品对语音交互所匹配的表现模型的共同与差异。
我根据语音交互的特点,构建了线性流程维度与交互原则维度,线性为:
触发点-开始输入-输入中-输入结束
交互原则为:
功能可发现性-操作可发现性-反馈
将每个产品的对应表现的解构元素整理出来。

可以发现:在语言交互中,都重点考虑其交互手势。
反馈及新手引导,手势有点击结束与按住两种;对应点击手势的都是圆形按钮,对应按住手势的都是圆角矩形按钮,但仍会加上文案提示;反馈形式有动效、声音、文案、手机震动等多种,新手引导以文案为主。
得到这些表现元素后,在设计方案时,可根据具体的用户场景及需求考虑是用按住好还是点击好,反馈是只用动效还是多种形式结合,最后得到适合的最优解。
三、语音交互的重点
1. 手势
由于是基于手机图形用户界面的语音输入,目前有两种操作方式:
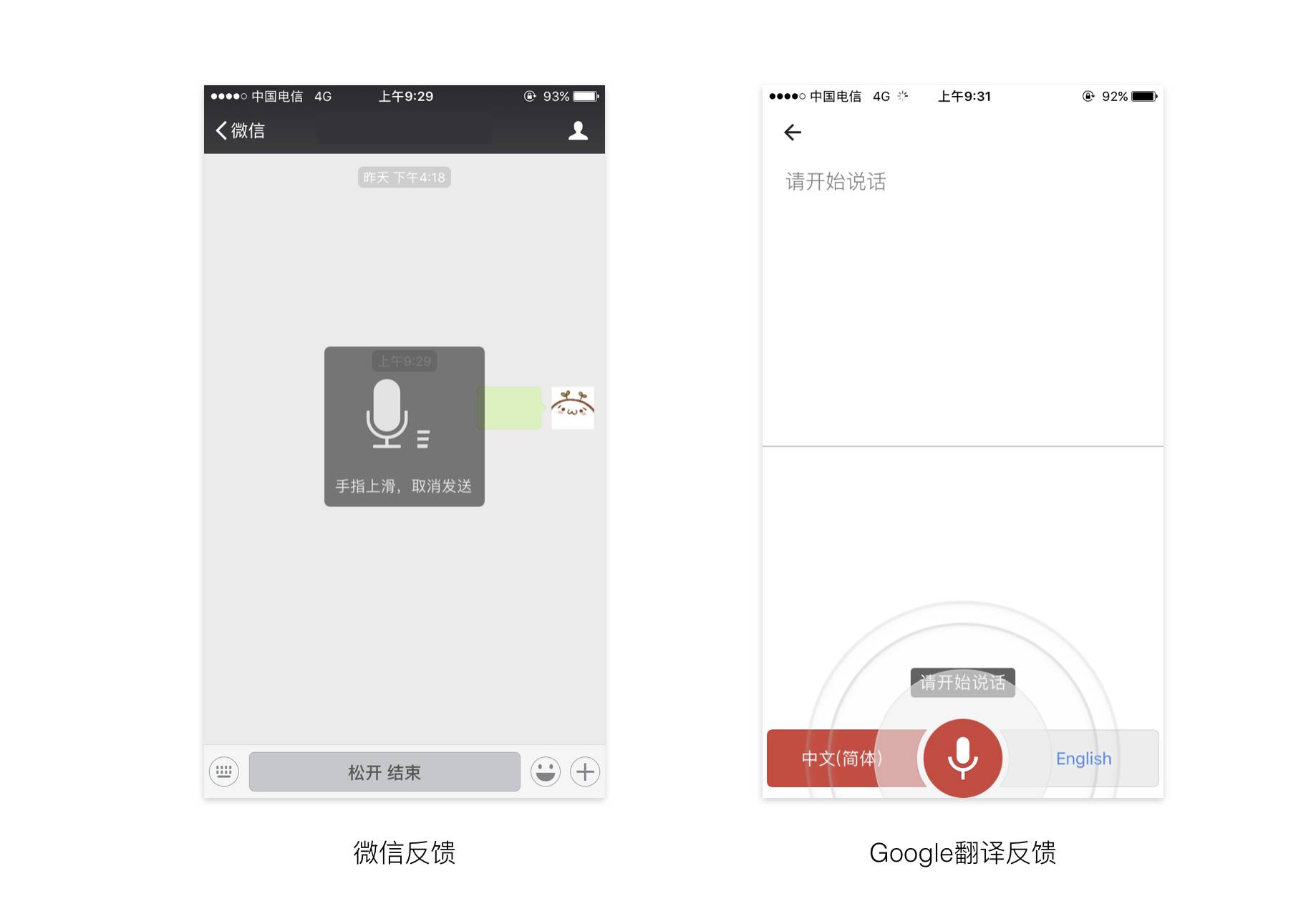
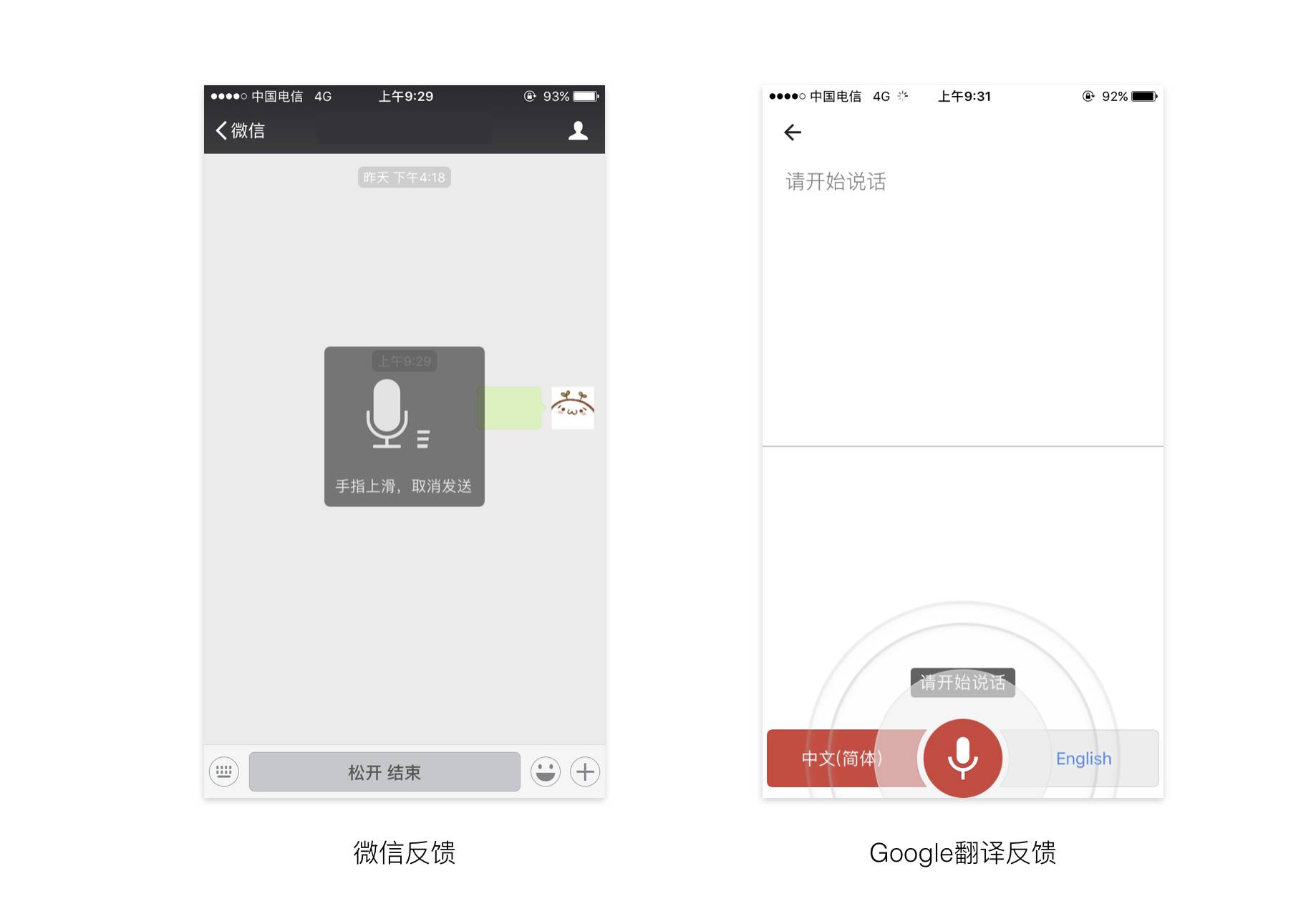
一种是大家熟悉的微信按住录音。关于微信为什么要用按住录音的方式,知乎上有人说是借鉴的对讲机心理模型 – 对讲机说话需要按住实体按钮,结束松开按钮——具体我也没有查到相关资料,但是微信的语音录入交互已经培养了大家的心理模型,形成了习惯。
另一种是Google翻译,触发即录音,点击按钮结束,圆形按钮与动效很好地表现了点击结束的操作示意。首先需要重点考虑的是手势交互,手势操作的可发现性与匹配可以减少用户的误操作和认知学习成本。

2. 反馈
由于语音录入是一个持续性的输入状态,所以反馈需要实时且明显,为了让用户不存一丝怀疑地录入信息,微信做了3个反馈:录入动效,按住效果,新的气泡闪烁。
ios原生键盘的语音则用了声音反馈,我觉得这里的动效反馈是很好的可创新设计的地方,在保证正确传递“正在录音”的信息的同时可通过动效传递产品的品牌感或增加趣味性。

3. 新手引导
在一个产品里,语音可以支持哪些功能用户是没有心理模型的,会默认觉得支持所有功能,所以一开始需要做好新手引导,告诉用户可以做什么,怎么做。
4. 控制感
自然的语音输入应该是让用户有控制感的,用户决定什么时候开始什么时候结束;就如同人与人之间对话:我开始说,你认真听;我说完,你给予反馈;假如我说完,你还没有给予反馈,需要我说我说完了嗯有点尴尬。
所以习惯了微信的控制感后,再用QQ音乐的语音输入后第一次会有点惊慌,怎么点击就开始了。
但是QQ音乐处理的好的是:会识别停顿自动结束出结果。时间间隔基本是你把手机放回正常视线的时间间隔,这样的结束体验是贴心的。
总结
虽然类似品分析的方法很简单粗暴,但是也从中深挖到了一些有用的信息,知道以后接触新的交互方式可以从哪些维度去思考,反思自己的思考方式与设计方法。
感谢并希望看到最后的你给予专业的批评与建议~现在野蛮生长的我急需专业反馈~感谢你
参考文献及文章:
—— END ——
本文由 @小静静 原创发布于人人都是产品经理。未经许可,禁止转载