之前写过两篇关于使用animation包来制作时间维度动态可视化GIF图,效果还是很棒的,最近又发现了一个好玩的包——gganimate,它也是主打制作时间维度动态可视化的,不过该包将动态展示的技术通过一个参数封装到了aes()函数里面,这就意味着我们省去了写繁琐的循环,直接可以通过ggplot函数一步搞定复杂的动态图表制作。
但是方便 至于必然存在缺陷,由于该包给我们的自由调整空间太小,我甚至无法调整输出图表的质量、尺寸,导致最终的成图看起来非常的怪异,无奈每一个案例效果我都用
animation包又从新实现了一次,这样大家就可以看到对比效果了。
library(ggplot2)
library(maps)
library(plyr)
library(grid)
library(RColorBrewer)
library("dplyr")
library(gapminder)
library(gganimate)
library(animation)
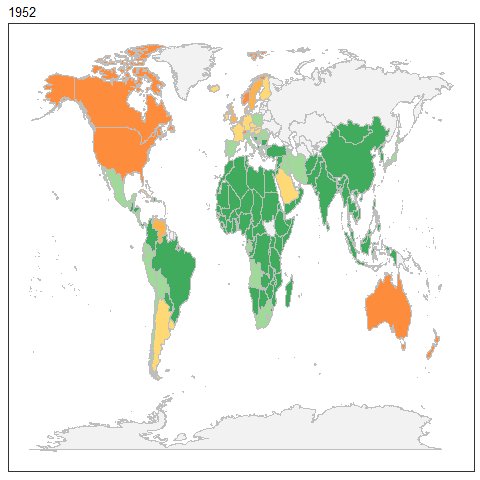
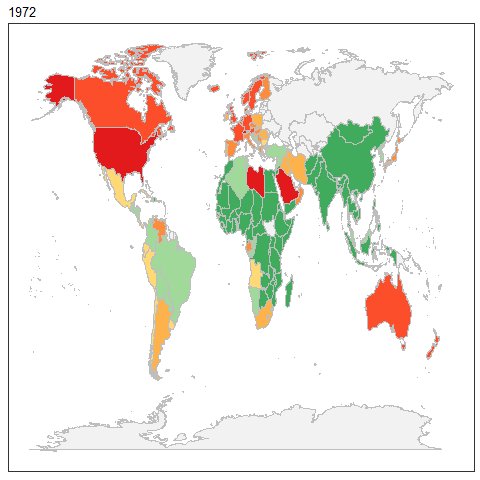
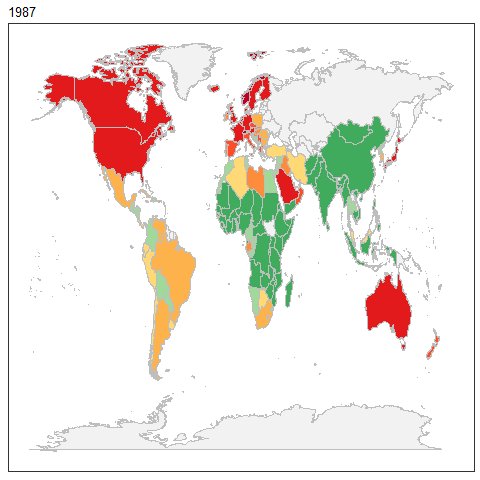
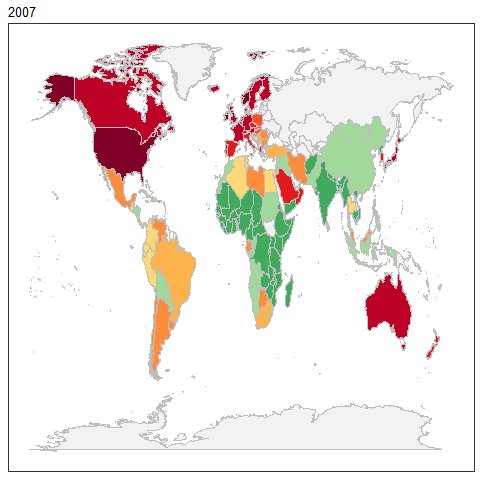
此次使用的地图是maps中的世界地图,因为原始数据是gapminder包(没错就是那个做动态可视化很吊的团队,他们有个网站就叫gapminder,里面各种高大上动态图,而且还提供了动态图演示的桌面端软件)提供的数据。因为国家名称有出入,我自己又整理了一份对照表。
world_map
world_map[world_map$group==1425&world_map$group==1425,"region"]
setwd("D:/")
Country
mapdata%na.omit()
mapdata$fan
labels=c("<=2500","2500~5000","5000~7500","7500~10000","10000~1500","1500~20000","20000~30000","30000~40000"," >=40000"),include.lowest=TRUE,order=TRUE)
mapnew_data
使用colorbrewer提供的色盘:
color1
color2
color
定制一款主题:
mytheme
panel.grid = element_blank(),
panel.background = element_blank(),
axis.text = element_blank(),
axis.ticks = element_blank(),
axis.title = element_blank(),
legend.position ="none",
plot.background=element_rect(I(0),linetype=0)
)
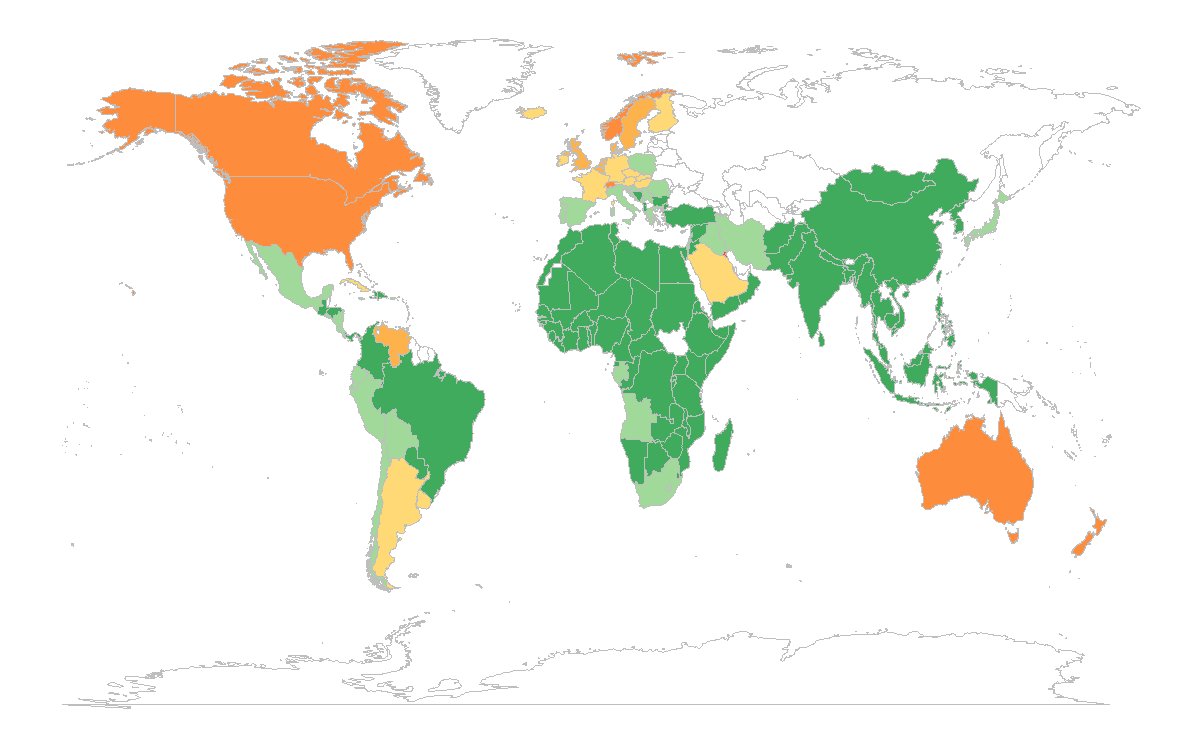
分段填色热力图:(
gganimate版
)
p1
geom_polygon(colour="grey",size=.2)+
guides(fill=guide_legend(reverse=TRUE))+
scale_fill_manual(values=color,na.value="grey95")+
mytheme
gganimate(p1,interval = .5,"output.gif")

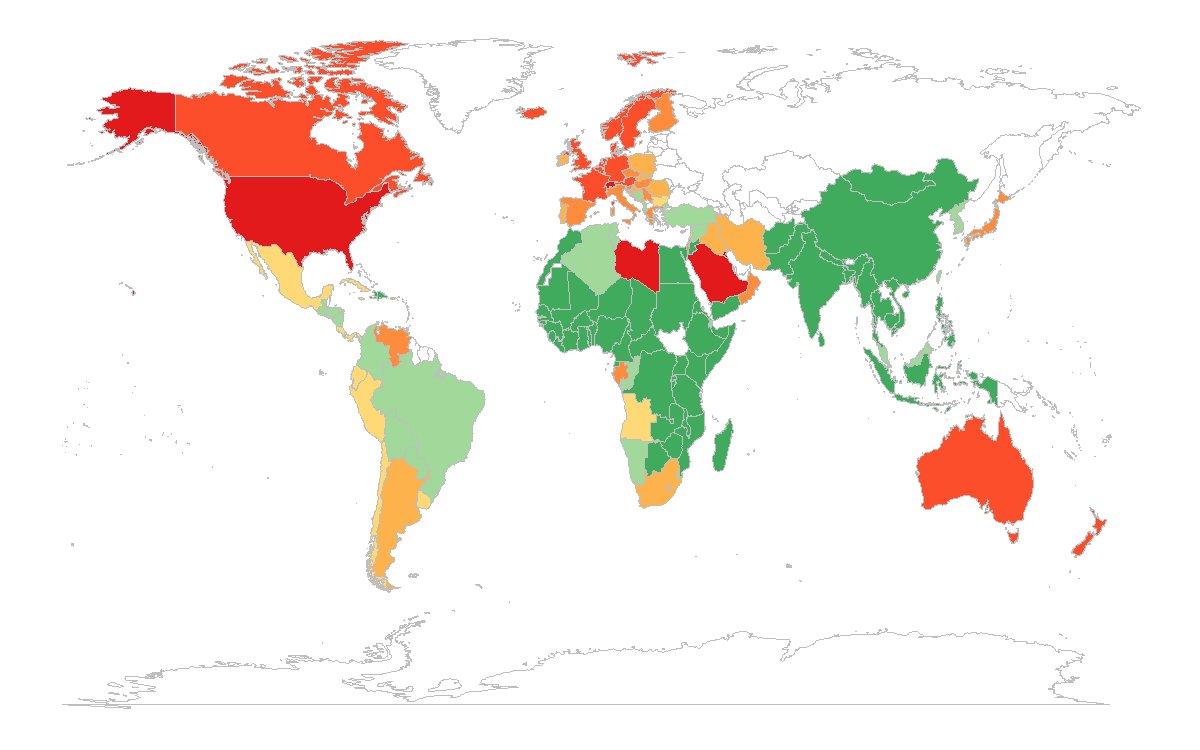
分段填色(
animation版
)
year
saveGIF({
for (i in year) {
title
g1
geom_polygon(data=world_map,aes(x=long,y=lat,group=group),fill="white",colour="grey",size=.2)+
geom_polygon(data=filter(mapnew_data,year==i),aes(x=long,y=lat,group=group,fill=fan),colour="grey",size=.2)+
guides(fill=guide_legend(reverse=TRUE))+
scale_fill_manual(values=color,na.value="grey95")+
mytheme
print(g1)
}
},movie.name='world_population_Area.gif',interval=0.2,ani.width=1200,ani.height=750)

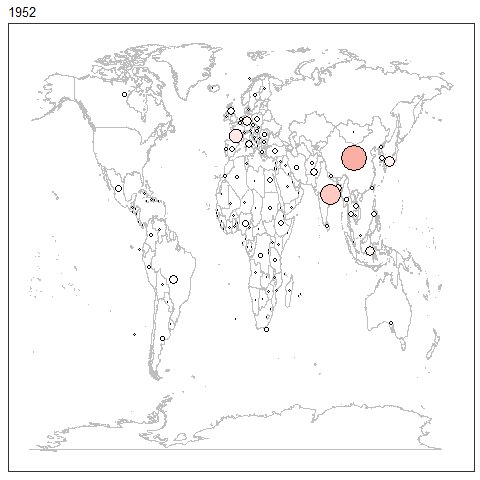
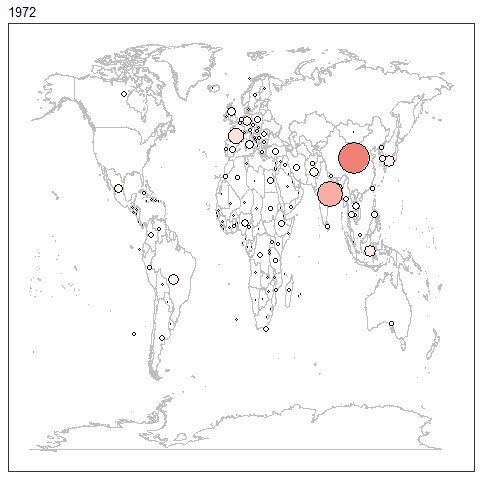
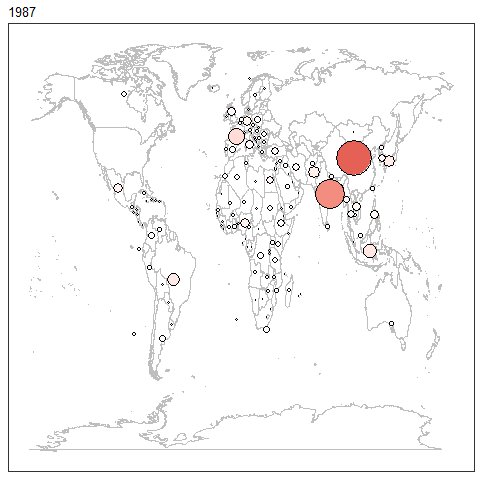
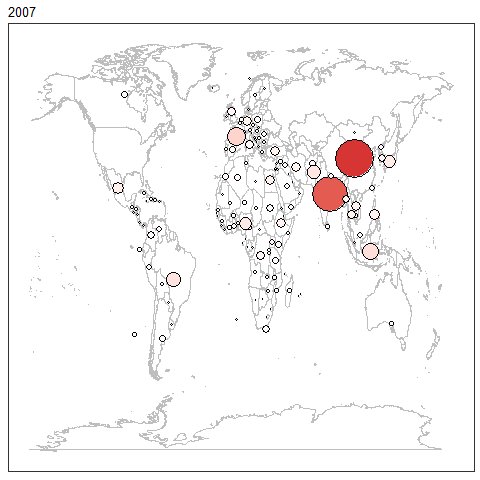
制作散点坐标数据:
midpos
centres
pointdata
带填色散点图(
gganimate版
)
p2
geom_polygon(data=mapnew_data,aes(x=long,y=lat,group=group),colour="grey",size=.2,fill="white")+
geom_point(aes(size=pop,fill=pop),shape=21,colour="black")+
scale_fill_gradient(low="white",high="#D73434")+
scale_size_area(max_size=18)+
mytheme
gganimate(p2,interval = .5,"output2.gif")

带填色散点图(
animation版
)
year
saveGIF({
for (i in year) {
title
g1














