转自 https://segmentfault.com/a/1190000005817928
虽然只有10个问题,但是覆盖了angular开发中的各个方面,有基本的知识点,也有在开发过程中遇见的问题,同时也有较为开放性的问题去辨别面试者的基础水准和项目经验如果自己一年前面试肯定是喜剧到悲剧的转变😂。(PS:答案仅供参考~)。
1. ng-show/ng-hide 与 ng-if的区别?
我们都知道ng-show/ng-hide实际上是通过display来进行隐藏和显示的。而ng-if实际上控制dom节点的增删除来实现的。因此如果我们是根据不同的条件来进行dom节点的加载的话,那么ng-if的性能好过ng-show.
2.解释下什么是
r
o
o
t
S
c
r
o
p
e
以
及
和
" role="presentation" style=" display: inline; font-weight: normal; line-height: normal; word-spacing: normal; word-wrap: normal; float: none; direction: ltr; max-width: none; max-height: none; min-width: 0px; min-height: 0px; border: 0px; ">
r
o
o
t
S
c
r
o
p
e
以
及
和
scope的区别?
通俗的说
r
o
o
t
S
c
r
o
p
e
页
面
所
有
" role="presentation" style=" display: inline; line-height: normal; word-spacing: normal; word-wrap: normal; float: none; direction: ltr; max-width: none; max-height: none; min-width: 0px; min-height: 0px; border: 0px; ">
r
o
o
t
S
c
r
o
p
e
页
面
所
有
scope的父亲。

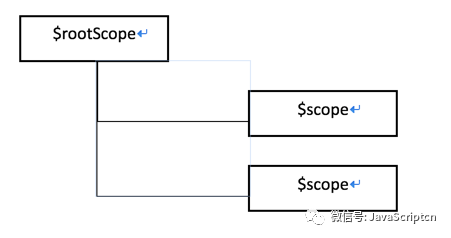
我们来看下如何产生
r
o
o
t
S
c
o
p
e
和
" role="presentation" style=" display: inline; line-height: normal; word-spacing: normal; word-wrap: normal; float: none; direction: ltr; max-width: none; max-height: none; min-width: 0px; min-height: 0px; border: 0px; ">
r
o
o
t
S
c
o
p
e
和
scope吧。
step1:Angular解析ng-app然后在内存中创建$rootScope。
step2:angular回继续解析,找到{{}}表达式,并解析成变量。
step3:接着会解析带有ng-controller的div然后指向到某个controller函数。这个时候在这个controller函数变成一个$scope对象实例。
3. 表达式 {{yourModel}}是如何工作的?
它依赖于
i
n
t
e
r
p
o
l
a
t
i
o
n
服
务
,
在
初
始
化
页
面
h
t
m
l
后
,
它
会
找
到
这
些
表
达
式
,
并
且
进
行
标
记
,
于
是
每
遇
见
一
个
,
则
会
设
置
一
个
" role="presentation" style=" display: inline; line-height: normal; word-spacing: normal; word-wrap: normal; float: none; direction: ltr; max-width: none; max-height: none; min-width: 0px; min-height: 0px; border: 0px; ">
i
n
t
e
r
p
o
l
a
t
i
o
n
服
务
,
在
初
始
化
页
面
h
t
m
l
后
,
它
会
找
到
这
些
表
达
式
,
并
且
进
行
标
记
,
于
是
每
遇
见
一
个
,
则
会
设
置
一
个
watch。而
i
n
t
e
r
p
o
l
a
t
i
o
n
会
返
回
一
个
带
有
上
下
文
参
数
的
函
数
,
最
后
该
函
数
执
行
,
则
算
是
表
达
式
" role="presentation" style=" display: inline; line-height: normal; word-spacing: normal; word-wrap: normal; float: none; direction: ltr; max-width: none; max-height: none; min-width: 0px; min-height: 0px; border: 0px; ">
i
n
t
e
r
p
o
l
a
t
i
o
n
会
返
回
一
个
带
有
上
下
文
参
数
的
函
数
,
最
后
该
函
数
执
行
,
则
算





