
本文来源:好PPT,作者:孙宁
预计阅读本文约需流量 470KB
许多同学在制作 PPT 时,面对页面排版常常感觉思路枯竭,灵感匮乏,最后无奈只能求助于套用模板。问题究竟出在哪里?
二维平面限制了我们的思考
版式缺乏创意的一个原因在于:排版时我们总是不由自主的在二维平面中思考。
我们习惯把图片与文字平铺摆放,让两者之间保持距离,相互独立,就像是传统的小人书,图和字之间界限分明:

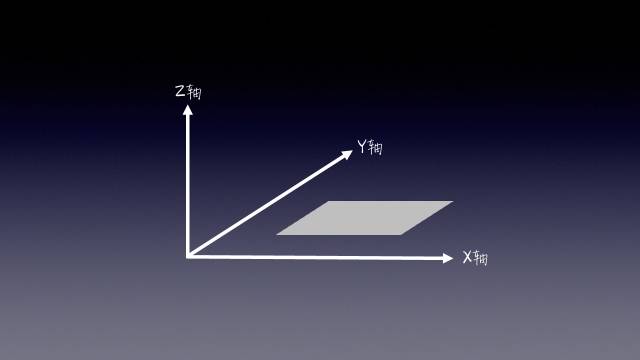
在 X 轴和 Y 轴构成的二维平面中,图文之间分左、右、上、下四种位置关系,由此产生的版式就是:左图右文、右图左文、上图下文、下图上文:

这些版式中规中矩,很难引起观众的兴趣。如何能让排版思路更开阔,版式更出彩呢?
我们可以从 PS 软件中获得一些启发
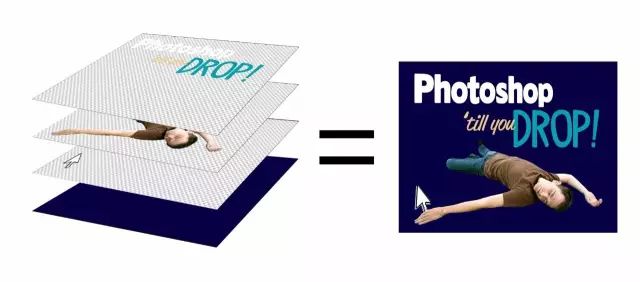
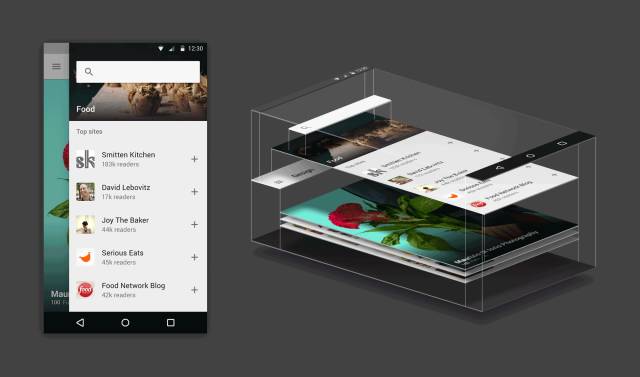
使用过PS的童鞋会有体会,在 PS 软件中,许多设计都是多层叠加的结果。就像是有多张透明玻璃板,每一张玻璃板上放置一个素材。
比如文字一层,图片一层 ,背景一层 。最后,多张玻璃板相互叠加,看起来成为一个整体:

PPT 中也有层的概念,只不过隐藏较深,很多人甚至没有意识到它的存在,只有当一个素材被另一个素材遮挡时,才会去考虑调整层级顺序。
从 Z 轴角度思考和设计
引入层的概念后,需要从Z轴角度进行思考和设计。一个素材占据一层。排版设计则是处理层与层之间的位置关系:

图文素材的三种层次关系
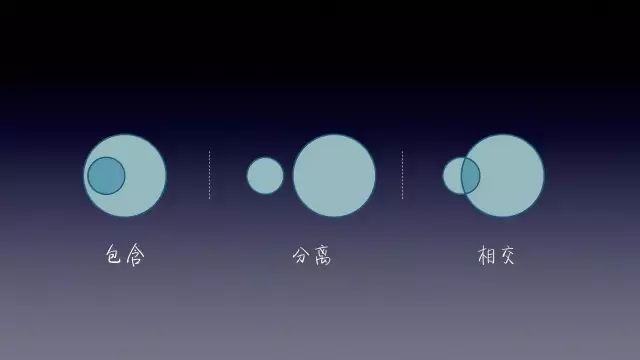
从 Z 轴的角度看,图文素材之间存在三种层次关系,即包含、分离 、相交。下面我们逐一来看:


包含:素材之间相互融合
模糊素材之间的边界,追求的是和谐之美。
❶ 图片包含文字。
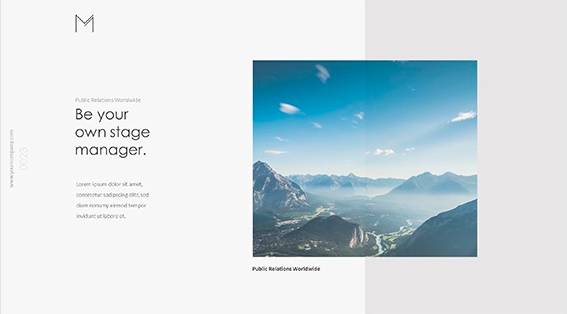
常见于全图型 PPT。一张图片填满整个页面,文字位于图片内部,两者之间相互融合,浑然一体。 为了达到这样的效果,有三种方法。
一是搜到好图。找到本身具有大量留白的图片来放置文字,这对图片的要求比较高,需要一定的搜图技巧。甚至有时为了找到好图片还要碰碰运气、花点银子,毕竟好图可遇不可求:



二是后期处理。如果找不到留白的图片,就自己创造。
要么抠出图片的主体,放置在单一背景下,人为的设置大片留白区域:

要么适当剪裁,更改画面布局,此法常有化腐朽为神奇之功效。
举个栗子,下面这张图看起来稍有些杂乱:

来,放大,裁剪!

裁出留白空间,页面主体也更加突出了!
三是添加蒙版。这种方法几乎已经成为当前制作全图型PPT的黄金法则。在图片上方覆盖一个黑色的半透明色块,图片时隐时现充当背景:

但是,蒙版法有一个缺点:页面的整体色调会偏暗。许多领导的审美标准是「大红大绿」,于是结果可能是你喜欢领导不喜欢( 好尴尬~)。
好尴尬~)。
❷ 文字包含图片。
图片中可以包含文字,反过来,文字的笔画间也可以包含图片。将文字填充为多彩的纹理图片,图文合二为一,使文字看起来更有质感:


分离:文字与图片保留清晰的边界
素材之间相互独立,互不越界,追求的是规整之美。
这是常见的图文排版方式。版式设计上,素材边缘严格对齐,四平八稳。
文字左对齐:

文字右对齐:

文字居中对齐:


相交:素材之间的边界相互叠加
从 Z 轴角度看,素材之间相互叠加,版面平衡被打破,重新定义了重心,产生兴趣点, 吸引观众眼球,追求的是创意之美。
❶ 文字与图片的叠加。
将大段文字置于色块中并与图片分离。图片与文字之间各自保留明显的边界,通过错位排版呈现层次感。这种效果已经大量应用在平面设计中。
电商网页设计:

手机 APP 界面设计:

在 PPT 中使用错位排版,可以打破常规套路, 版式更加灵活,提升了整个页面的表现力和吸引力:



❷ 图片与形状的叠加。
形状作为衬底与图片叠加,可以产生强烈的层次感。
图片与三角形(或梯形)叠加:

图片与矩形叠加:

图片与线条叠加:

去背景图片与形状叠加:

去背景图片与线条叠加:

上图制作要点如下:

❸ 形状与文字的叠加。
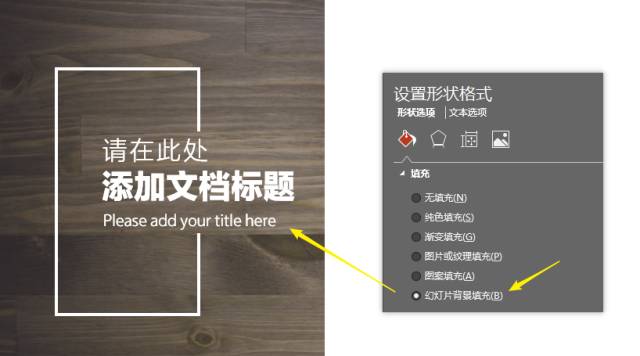
利用背景填充,将文字「穿透」形状:


上图制作要点如下,页面背景用图片填充,插入文本框设置填充为【幻灯片背景填充】并放置在形状上层,即可生成穿透效果:

❹ 图片与图片的叠加。
下面这个案例,通过 3 张图片将人物服饰细节分别展示出来,版式更加灵活多变:

另外,如果将图标理解为段落的一部分......
在很多情况下,图标的作用更像是段落文字的标题,起到划分结构,提纲挈领的作用。因此如果将「图标+文字」看作一个整体,与其他素材同样也有以上几种层次关系。
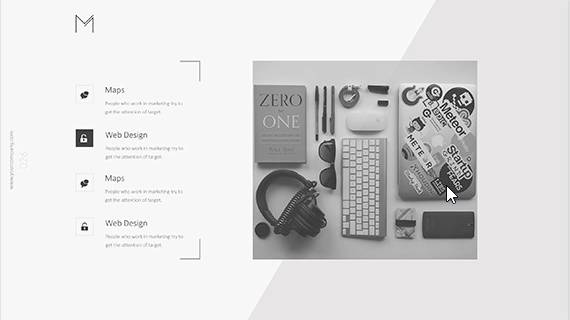
包含关系。留白处放置「图标+文字」:

分离关系。图片与「图标+文字」相互分离:

相交关系。图片与「图标+文字」相互叠加:

以上经验之谈,供你参考。
本文来源:好PPT(ID:hao_PPT),作者:孙宁,《精P之道:高效沟通PPT》作者。
如果想要学习更多有趣好玩的 PPT 技巧,快来点击【阅读原文】吧~

















