QQ音乐个性歌单创新设计总结
导语
QQ音乐的Slogan更新为「听我想听」,过去一年我们围绕好看、好玩、个性、专业推出了4个大版本。其中,「个性歌单」这一创新功能收获了不少用户的喜爱。用户可以选择个性模板、装扮外观,打造独一无二的歌单。本文将分享设计在项目中的创新思考,希望能给大家带来一些有用的思路和启发。
创新洞察:为什么要个性化?
当谈论歌单时,你会想到什么?是丰富的主题和曲目,还是精美的封面?作为QQ音乐的经典功能,歌单在平台内容生态中扮演着不可或缺的角色。与官方专辑不同,歌单具有更强烈的UGC特性。
在Z时代,年轻人如何玩转歌单呢?
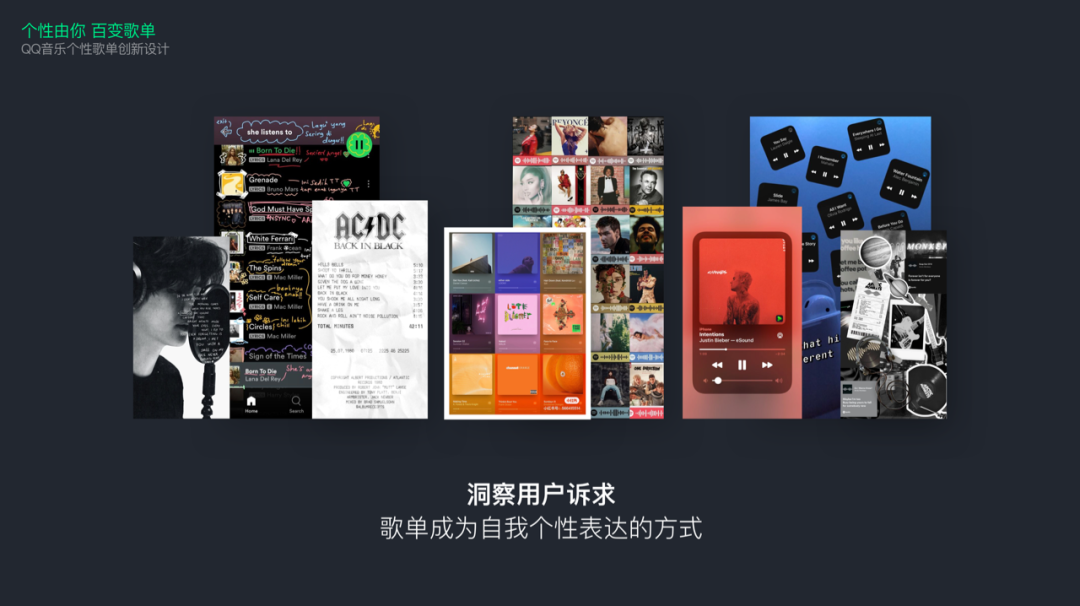
观察Instagram和小红书等平台上的歌单热帖,我们发现用户为了展示自己对音乐和审美的独特品味,会使用精美的样式来包装歌单。这一趋势反映出用户的新诉求:
歌单不再仅仅是存放歌曲的容器,而是逐渐成为一种自我个性表达的方式。

那么,应该用哪些元素来表达个性呢?
通过对各种歌单的分类整理和提取,我们发现创作者们对
字体、色彩、图片和版式都非常敏感
,能够巧妙地运用各种自定义元素,使歌单看起来独具特色。

创新初试水:简单,再简单一点
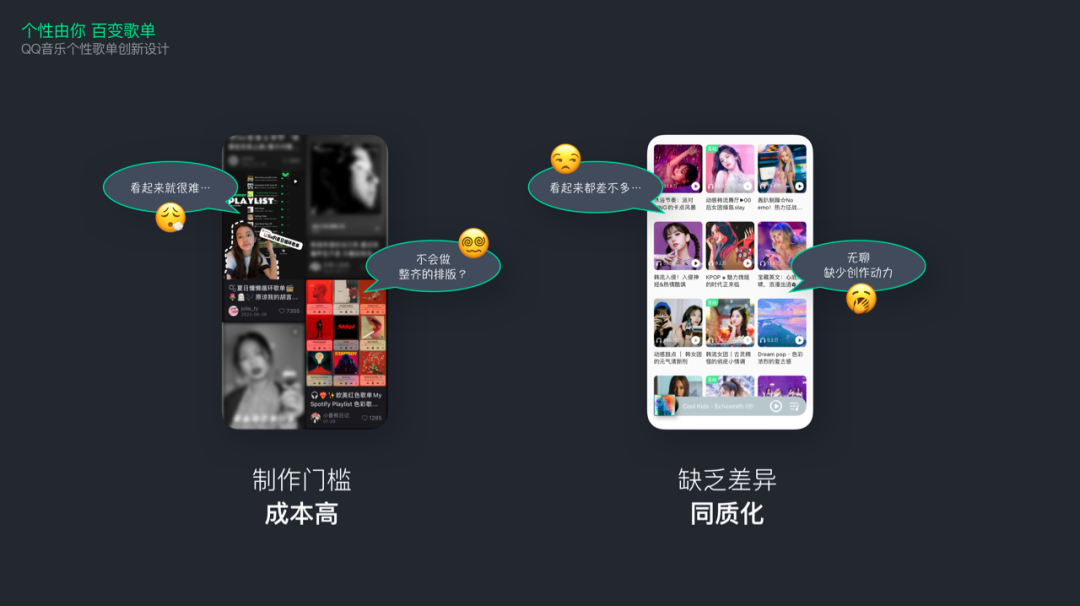
想要制作一张好看的歌单并非易事,需要较强的审美和动手能力,也非常费时费力。而在QQ音乐,歌单的框架老旧,页面表现力差,用户费心做出的歌单大同小异。作为设计师,我们需要思考:
如何帮助QQ音乐的用户,更加简单高效地制作个性好看的歌单?

为了目标解决用户不会做、不肯做两大痛点, 推导出两大设计策略:
1. 提升页面的差异感知 2. 降低歌单的制作成本
1. 提升页面的差异感知
在框架层的设计上,重新调整了页面结构。尽量放大了头部封面,使其成为视觉焦点,最大程度提升了歌单的差异性。背景使用封面的魔法色填充,这种魔法色一直是QQ音乐的特色。通过大面积封面和封面的应用,为个性表达留出了更大的空间。

在表现层,设计了清晰的页面分层,重新规划歌单的基础信息。在最底层增加纹路底层,进一步辅助页面差异表达。我们始终寻找这样一个平衡点:
在统一设计的同时,帮助每一个用户搭建自己独一无二的歌单舞台。

2. 降低歌单的制作成本
有了个性歌单,用户要如何使用呢?我们希望用户在编辑歌单时,可以像搭积木一样简单。设计上简化了歌单制作的流程,只需要通过简单的操作(比如开开关/选择模板),自由地去组合头图、魔法色、底图这些基础元素,完成编辑。
创新再进阶:个性,再一点个性
1. 个性歌单2.0:更动态,更沉浸
个性歌单1.0上线后,获得了良好的用户口碑和数据提升。然而,这仅仅是设计创新的开始。我们开始继续思考:如何进一步提升歌单的个性化和差异表达?于是,个性歌单2.0应运而生。

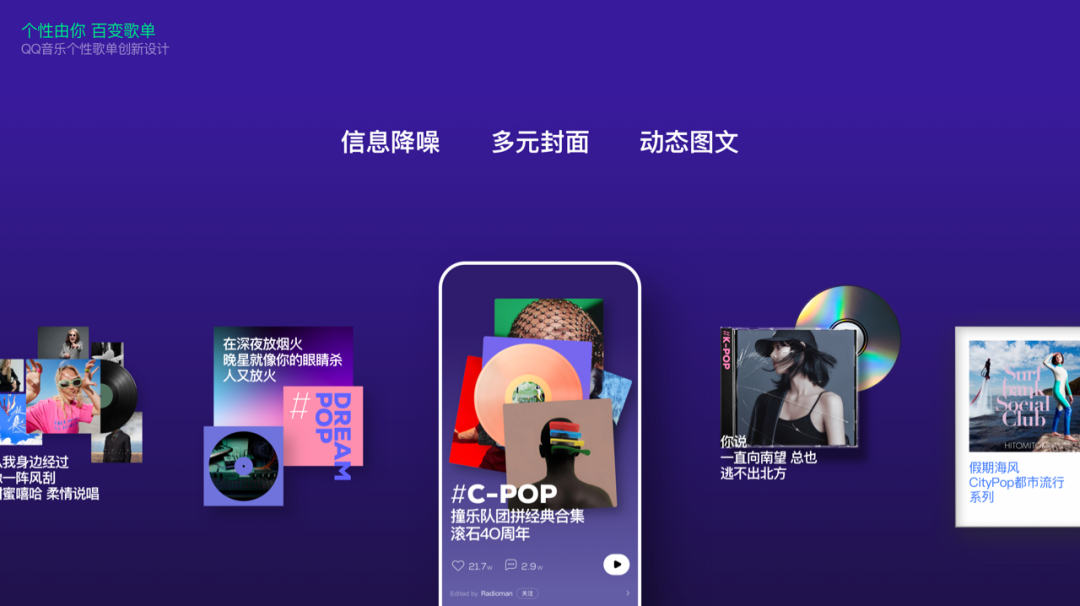
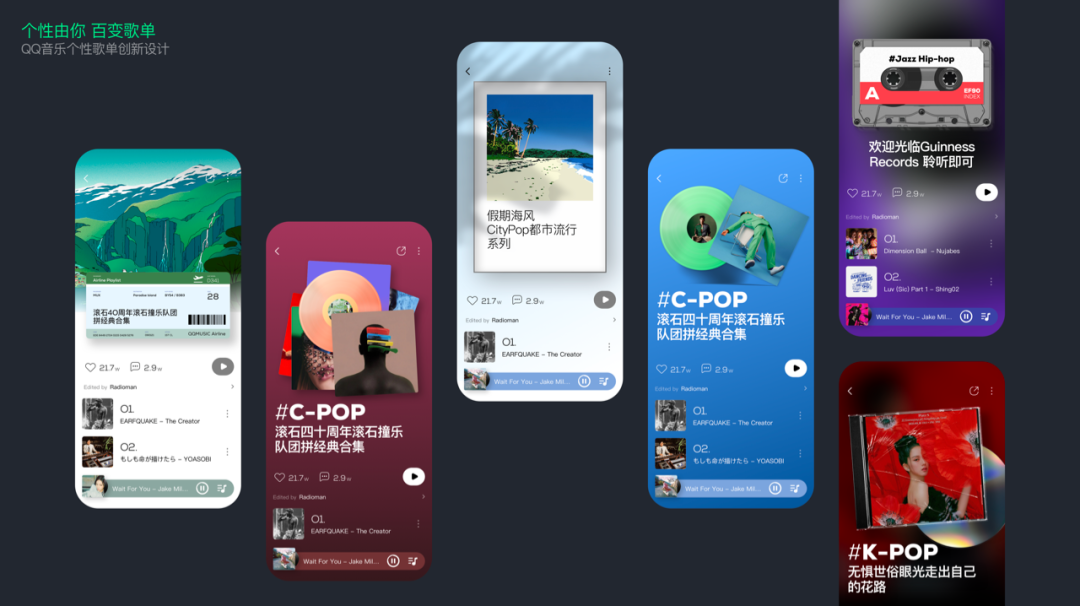
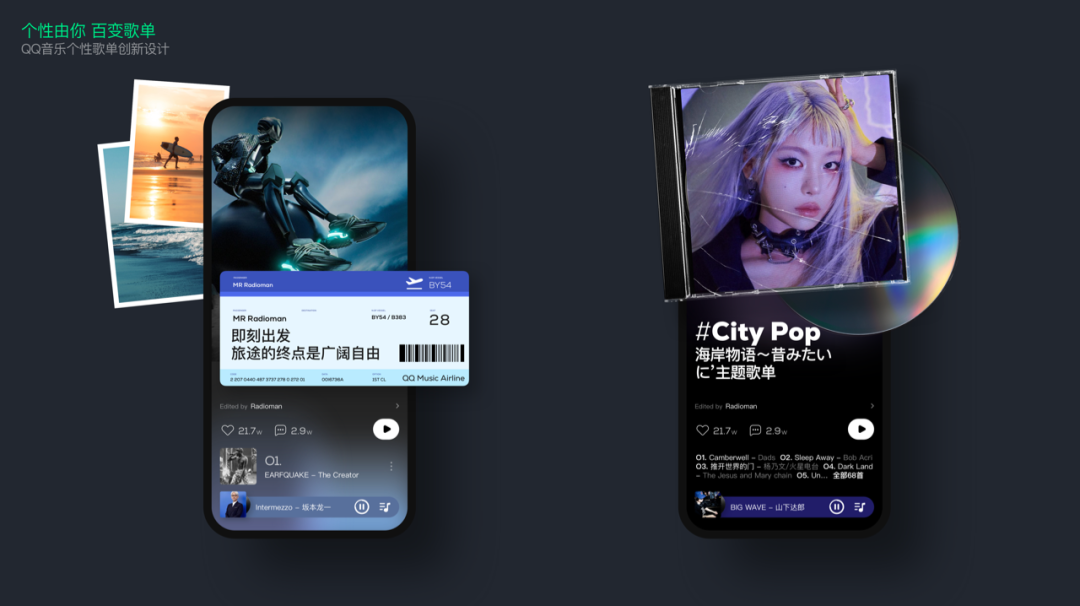
在个性歌单2.0中,用户可以看到更宽广的头部区域。设计上减少了文字堆叠,运用更多的歌曲封面,搭配动态图文和歌单标签,增强歌单内容丰富多样的感知。这样,歌单以各种独特的方式呈现:如桌面上的黑胶唱片、黑板上的便利贴等等。

此外,拉通了全屏背景色,降低封面和列表截断感,让视觉感受更统一。统一优化歌曲列表:展示封面,用户更易找到喜欢音乐;隐藏不常用的操作,页面更加简洁。这些改进都为用户提供了清爽、沉浸的歌单体验。

定下框架和方向后,设计师们快速地延展出更多的个性化模板。从日常生活和音乐元素出发,设计了一些高度拟物化的模板,如音乐磁带、CD机、黑胶唱片;机票、画框、杂志等等。如此一来,歌单不再是冷冰冰的音乐列表,而是与生活中的音乐场景紧密相连。


我们也从音乐杂志、招贴海报、歌曲MV等吸取灵感,搭配魔法色与动态效果,延展了一些平面感和设计感较强的模版。使得歌单充满时尚感、高级感。


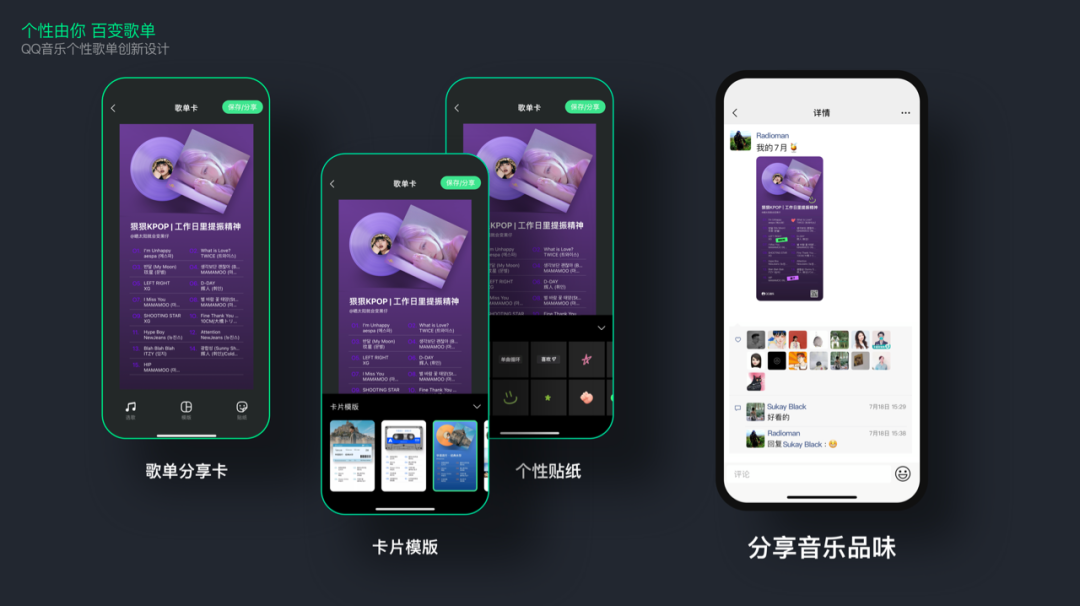
2. 拓展链路:从创作,到分享
歌单的创作、分享、消费链路较为复杂,只关注单个页面的升级是不够全面的。设计师需要在整个链路上进行深入思考。我们创新推出了「歌单分享卡」,分享歌单不再只是一个干巴巴的链接。用户可以自由选歌、选喜欢的模版 和 添加评论贴纸,全方位安利一张歌单。