
图表在PPT制作中常常用到,好的图表设计不仅可以清晰呈现数据,也会让整份作品加分不少。
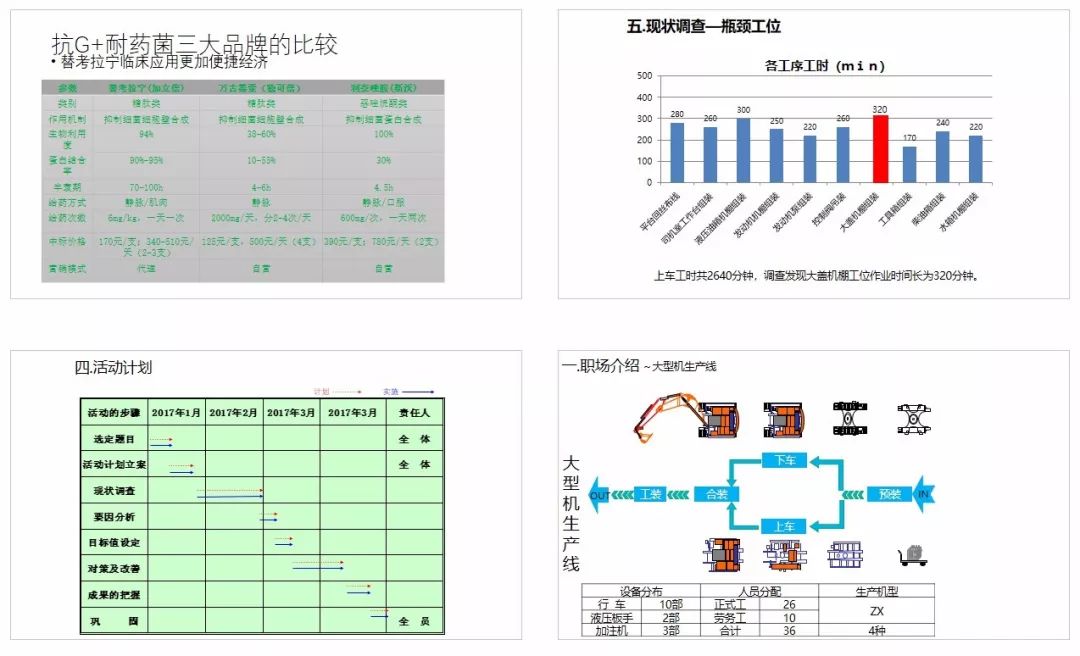
然而我们经常会看到一些类似的案例,
配色混乱大小不一,有的甚至看不清数据。

怎么样才能做出清晰又好看的图表呢?其实在PPT中有一些常用的套路,
完全可以帮助我们快速完成图表设计。
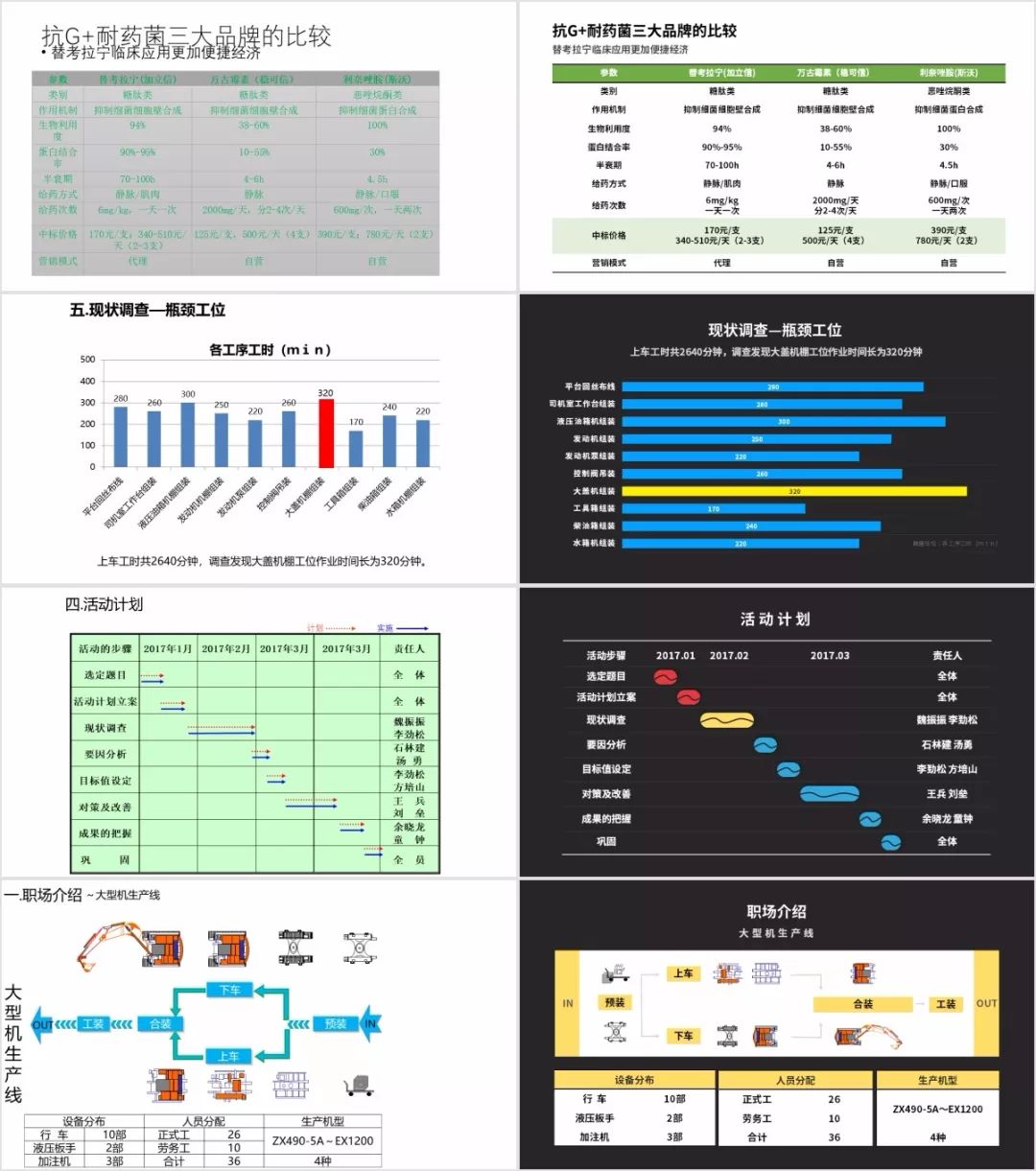
正确的使用这些套路,上面这些并不太好看的图表也能变得逼格十足。

这期修改计划,三顿就和大家聊一聊
PPT图表设计中有哪些常用的设计思路
,帮助大家快速美化图表页面
。

一页页来看,首先是一个常规的表格页面:

很多小伙伴在制作表格页时会犯类似案例这样的错误,不仅套用软件的默认格式还会胡乱的修改配色,导致
连数据都看不清楚。
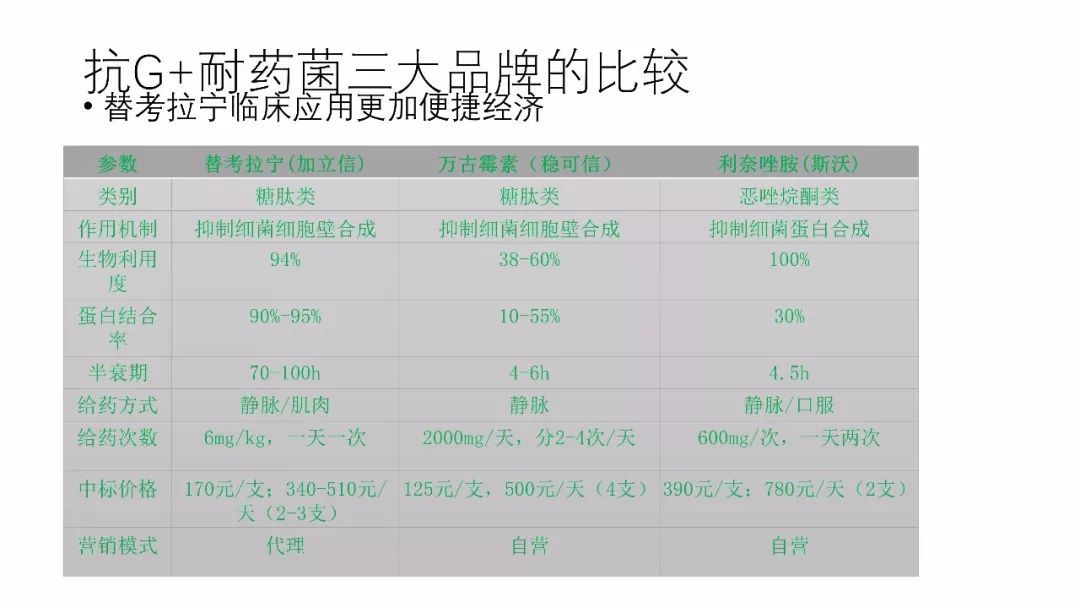
那常规的表格页面如何修改呢?这里就
给大家分享一个好用的思路。
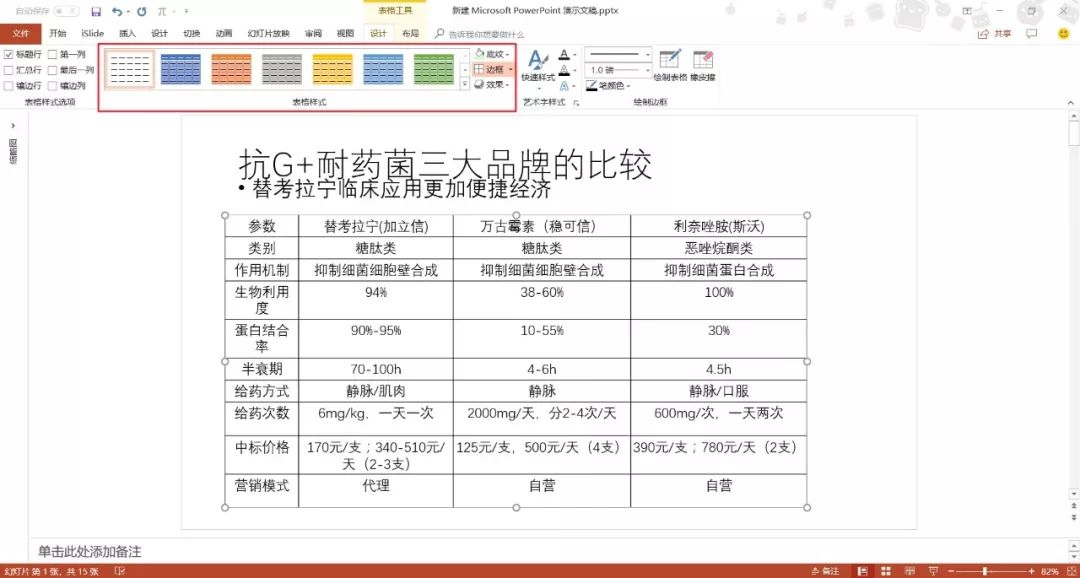
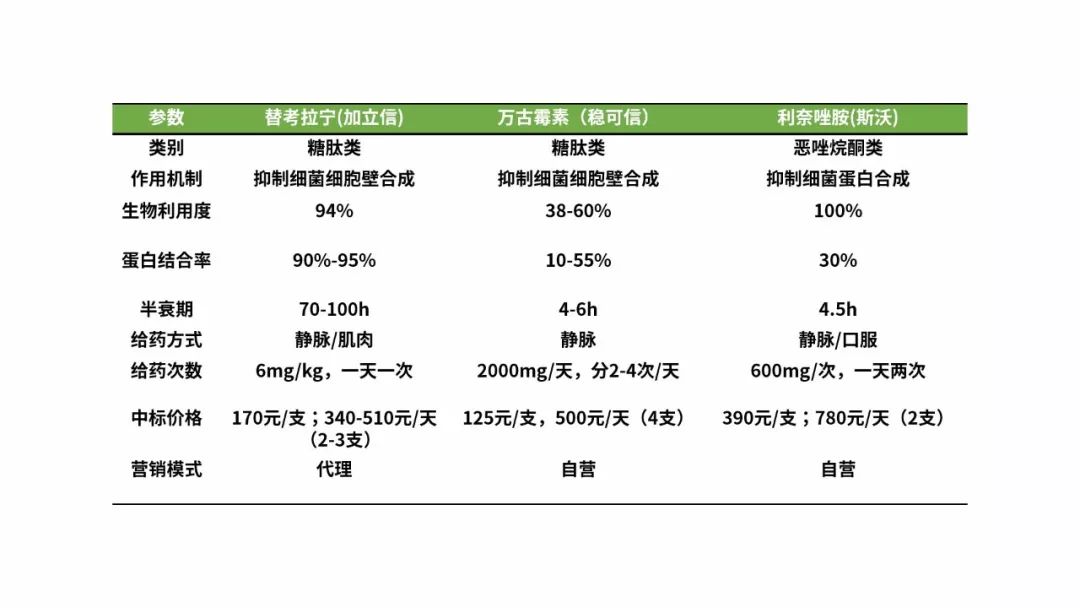
第一步,还原表格。
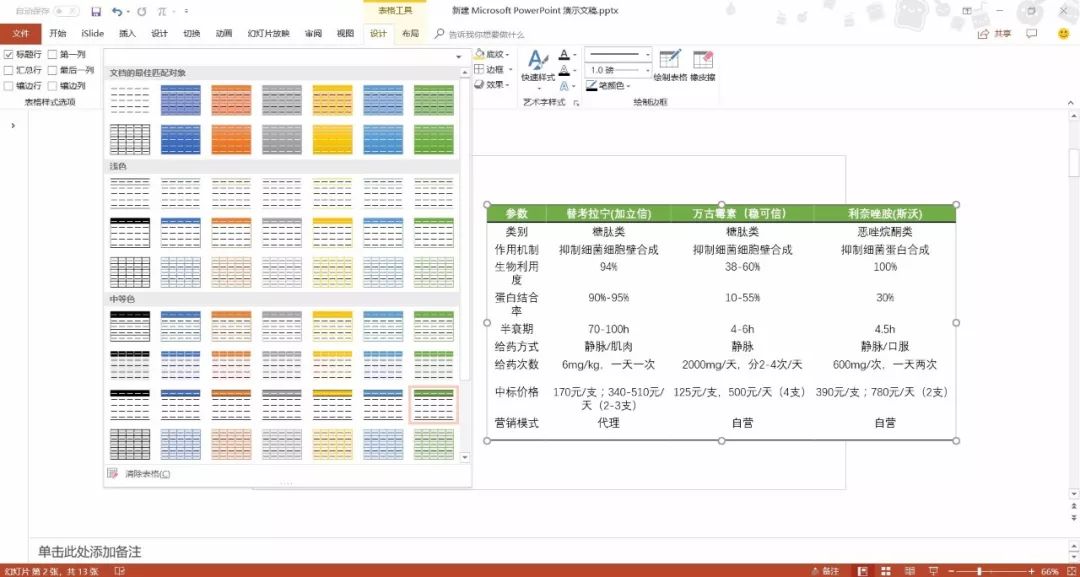
选中表格点击设计选项卡,通过表格样式一栏,我们就能把表格还原成初始的样式。

第二步,调整表格的配色与样式。
还原后我们需要对表格样式重新调整,怎么调整呢,同样是在设计选项卡中,表格样式的部分提供了大量不错的样式,点击就能应用。

当然表格整体的配色和样式是要根据你的PPT风格决定的,除了使用内置样式外,还可以通过底纹与边框两个按钮自行对表格美化。
完成样式的修改后,
第三步,我们需要调整表格的字体以及字号。
一般建议大家选择黑体类的字体,

经过三步的修改后,整体已经美观了很多。那
第四步
,我们需要切换到表格工具的布局选项卡,分别点击分布行、分布列,以及垂直与水平居中按钮。

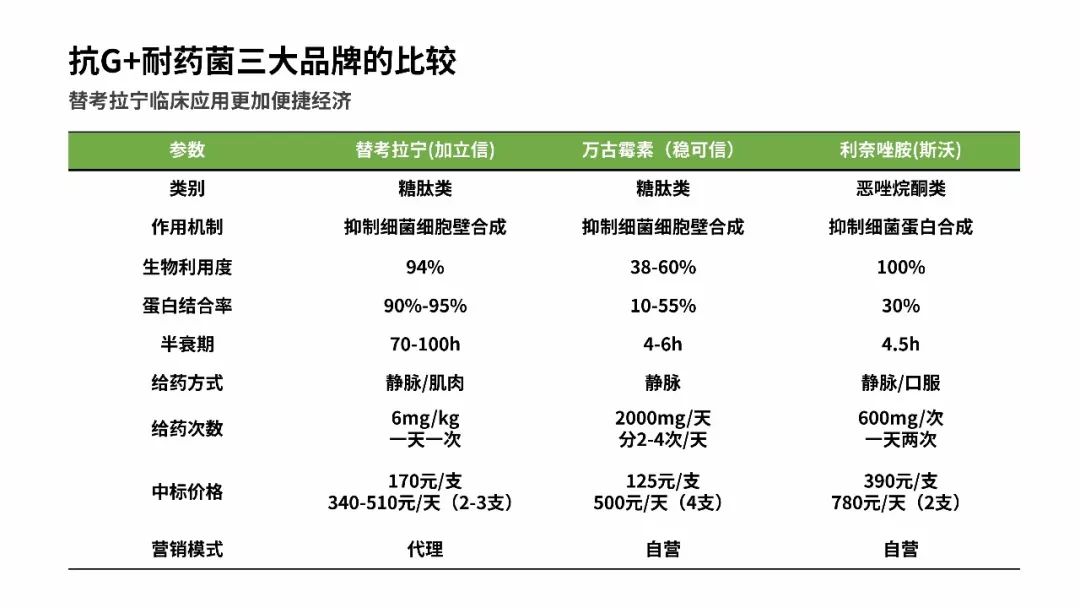
完成这些操作以后,我们就可以
调整表格的大小位置
,给它添加上标题。经过这样几个步骤修改出来的表格,是不是相比原来清晰很多呢?

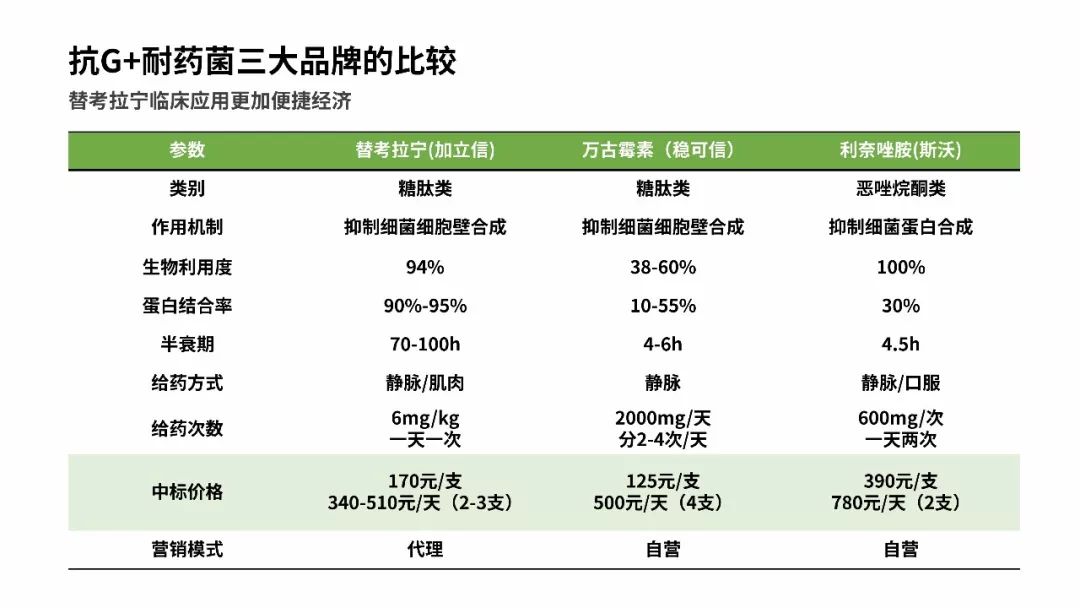
如果表格内容较多,我们还可以使用底纹按钮
修改部分行或列的配色,突出重点的内容。


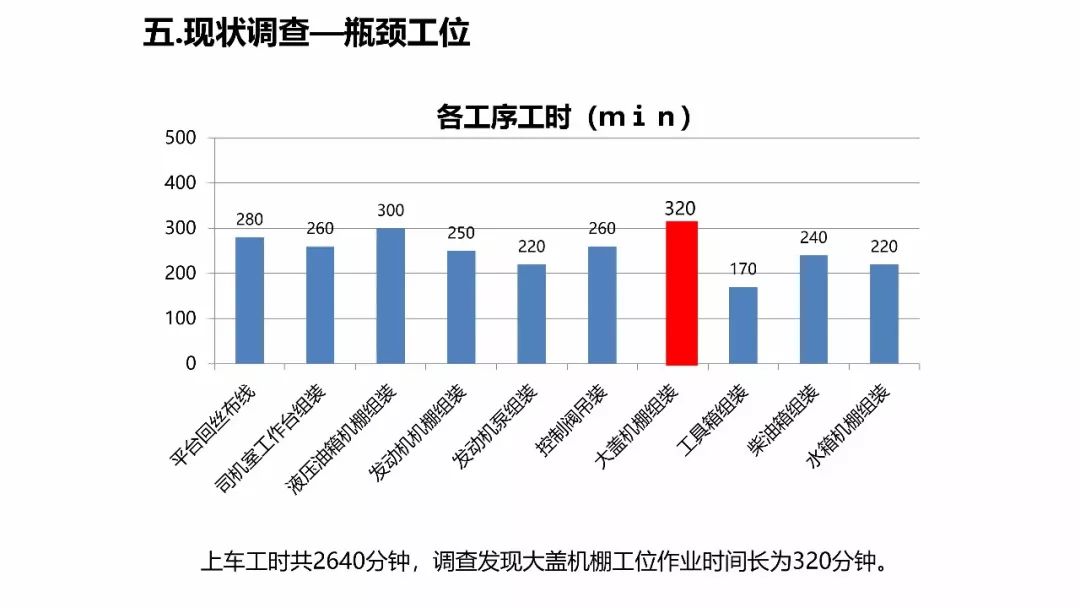
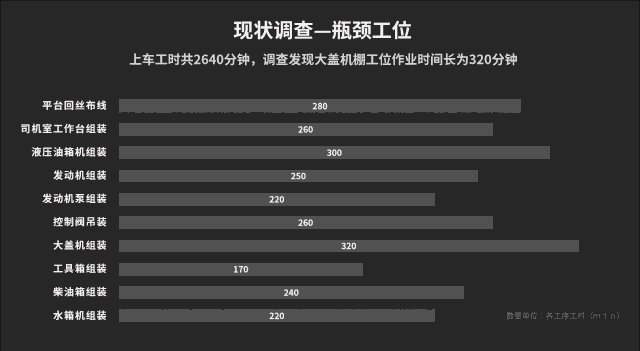
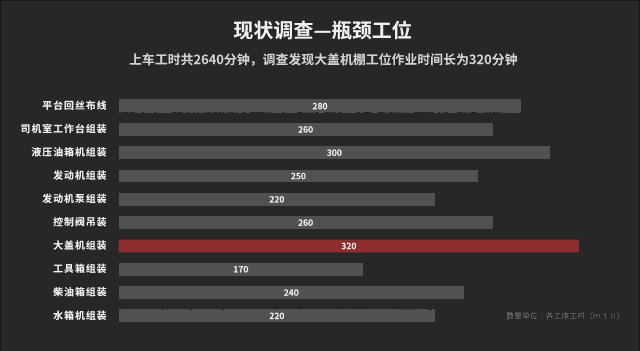
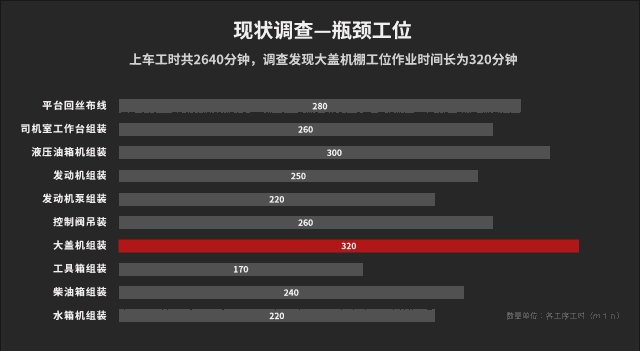
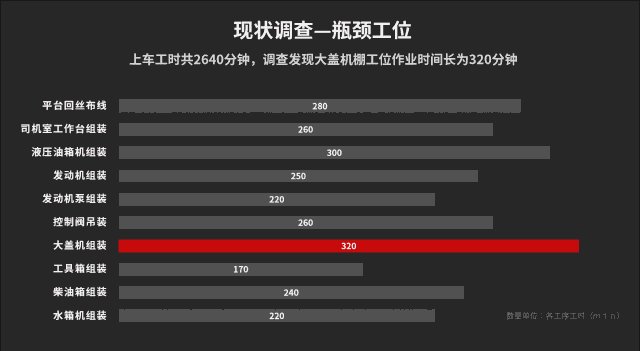
除了表格外,条形图表也是我们常见的一类页面,来看这个案例:

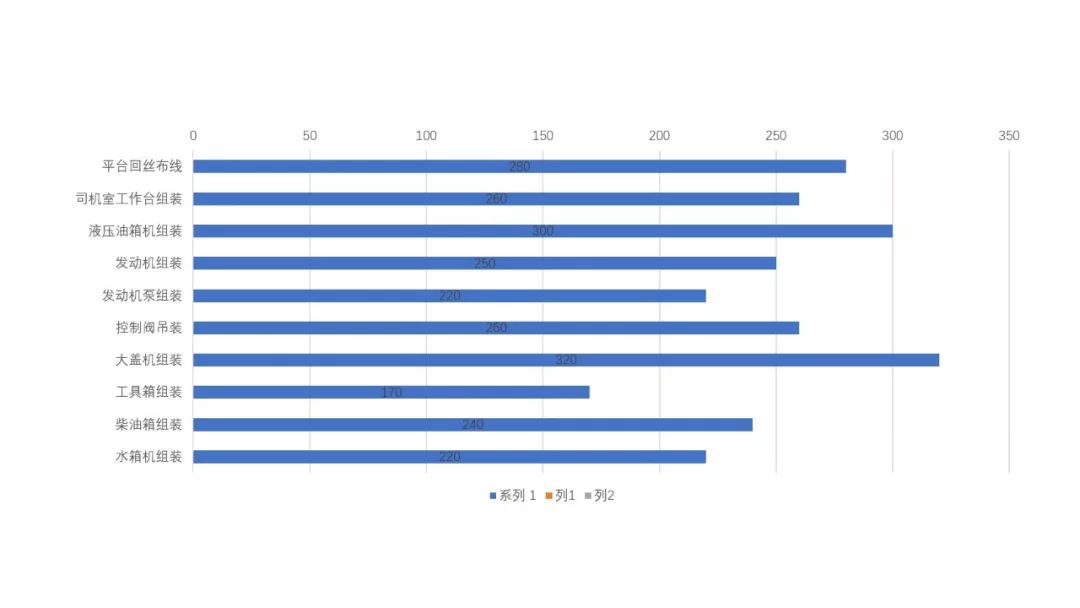
案例同样使用的是软件的默认格式,并不好看,另外坐标轴部分由于字数过多,文字自动倾斜排版,看起来也很难受。
这样的条形图表如何美化?
由于坐标轴文字较多,建议大家可以将图表类型改为横向的条形图,这样坐标轴文字能够清晰呈现。

之后如何美化呢?
第一步,删去图表中多余的元素。
越简单越出彩,默认图表中很多元素,比如网格线、图例(由于是单条的柱形图)是非常不必要的,我们可以将其删去。
另外,如果你手中的图表已经做了其他不必要的美化,
比如添加了阴影轮廓等等,也建议删去。
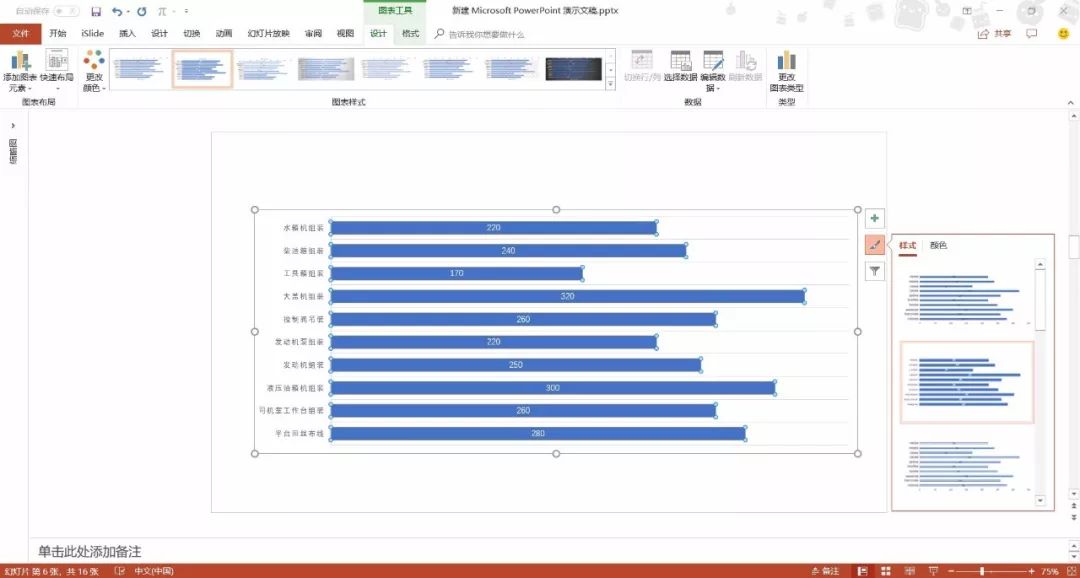
如何删去呢?选中图表,点击右侧加号,取消勾选对应元素即可。

第二步,修改图表的配色与样式。
图表中同样提供了大量不错的的内置样式,在设计中的图标样式栏也可以根据实际情况自行选择配色。

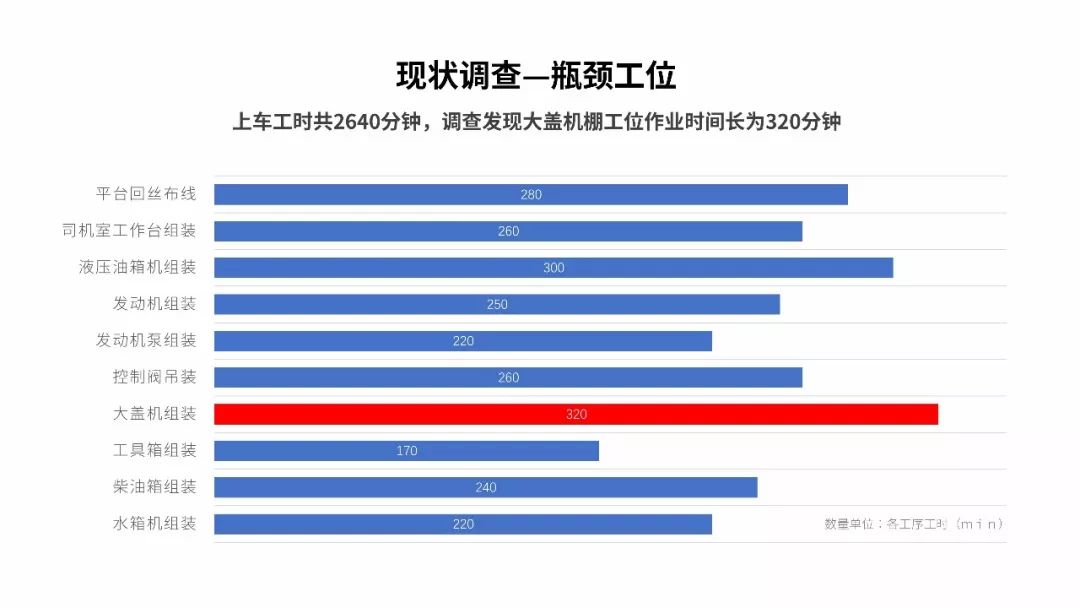
完成这一步骤后,我们只需要调整图表的字体和字号,并添加标题等元素即可。

是不是非常简单?要给大家强调的是,在柱形图的美化过程中,
我们需要注意配色的选用。
合理调整配色,会给页面带来不一样的效果。
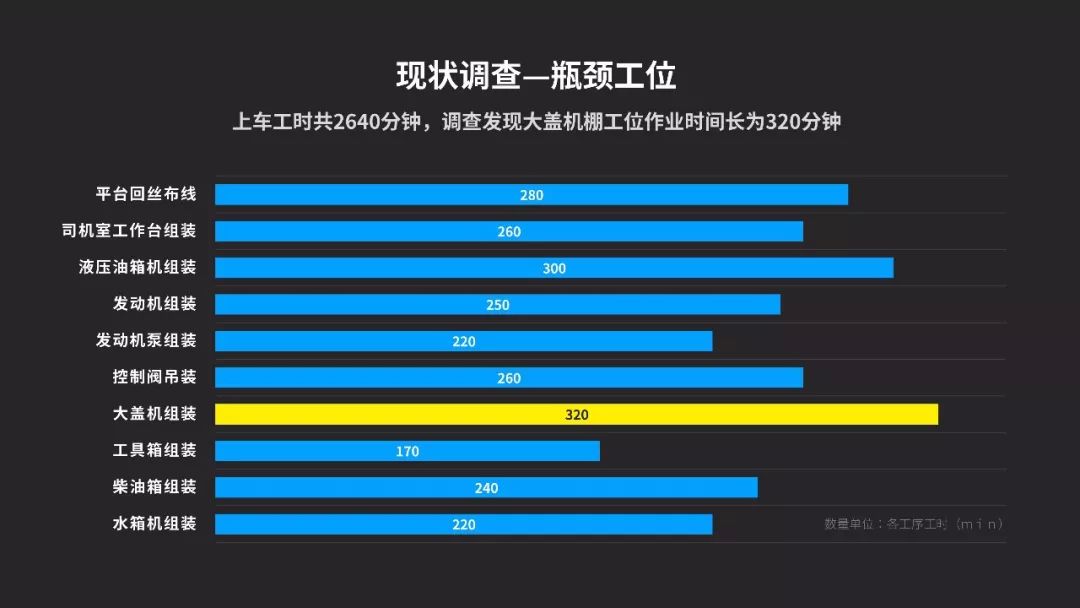
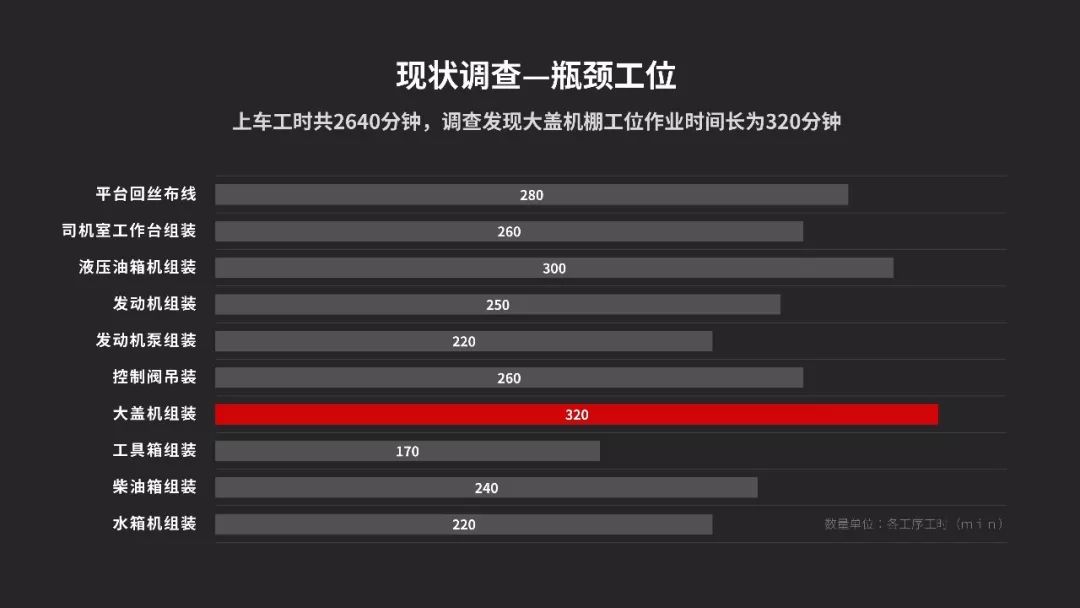
比如三顿这里将页面背景修改为黑色,同时修改了整个柱形图表的配色,增强了图表的质感。

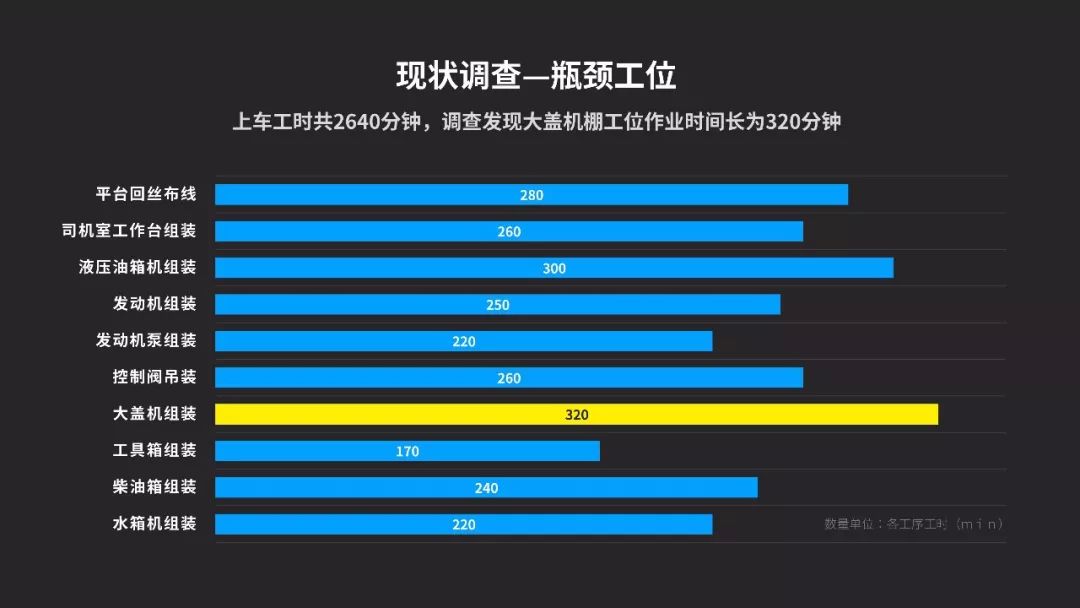
如果喜欢亮色,还可以参考这样的一个配色方案,同样非常好看,也能保证内容的清晰呈现。

另外,想要突出柱形图表中的内容,同样可以使用修改配色的方式。除了修改配色外,添加合适的动画效果也是一个不错的选择。


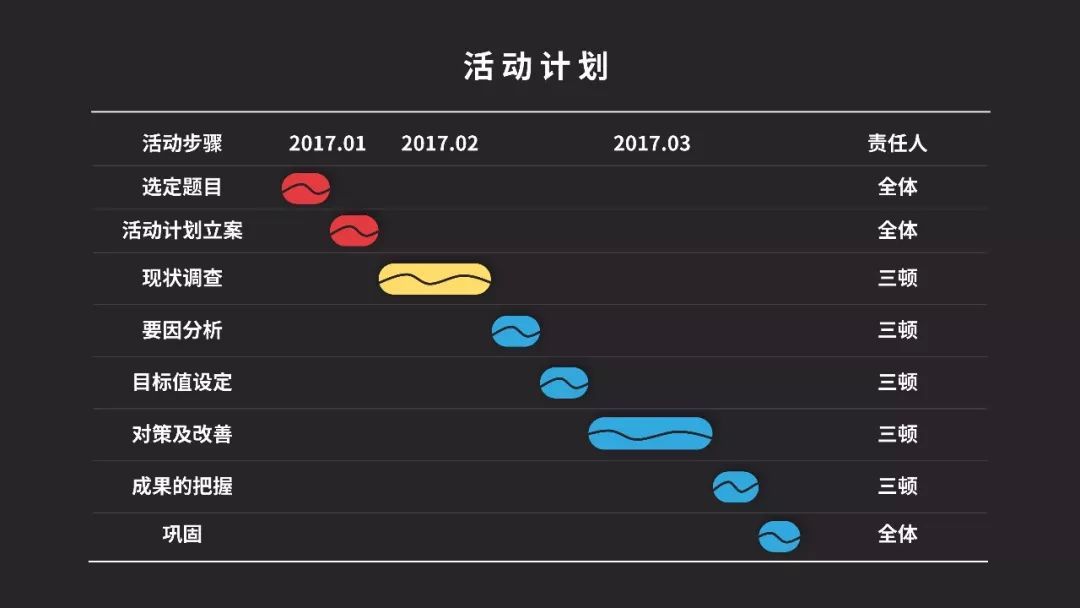
第三个案例
,是一个类似甘特图的案例:

除了常见的柱形图饼图这类图表外,在实际工作中我们还会遇到一些相对陌生的图表类型。
比如这个案例中的甘特图。
遇到不熟悉的图表该如何美化呢?
其实万变不离其宗,
第一步一定是将图表还原成默认的样式
,

之后怎么处理呢?同样是修改图表的样式和配色,以及字体字号。

中间的箭头符号,三顿则是用圆角矩形和曲线进行替代,

当然和柱形图表一样,一定要
注意配色的使用
,合理使用配色,完全能够提升整个页面的逼格。

看到这里大家肯定会有一个疑问,
什么是甘特图呢?
甘特图又称横道图,它可以很好的展现时间进度、项目随时间的进展情况。
之前给大家分享过一个日程表的案例,

像这样的日程安排,也可以使用甘特图轻松呈现。


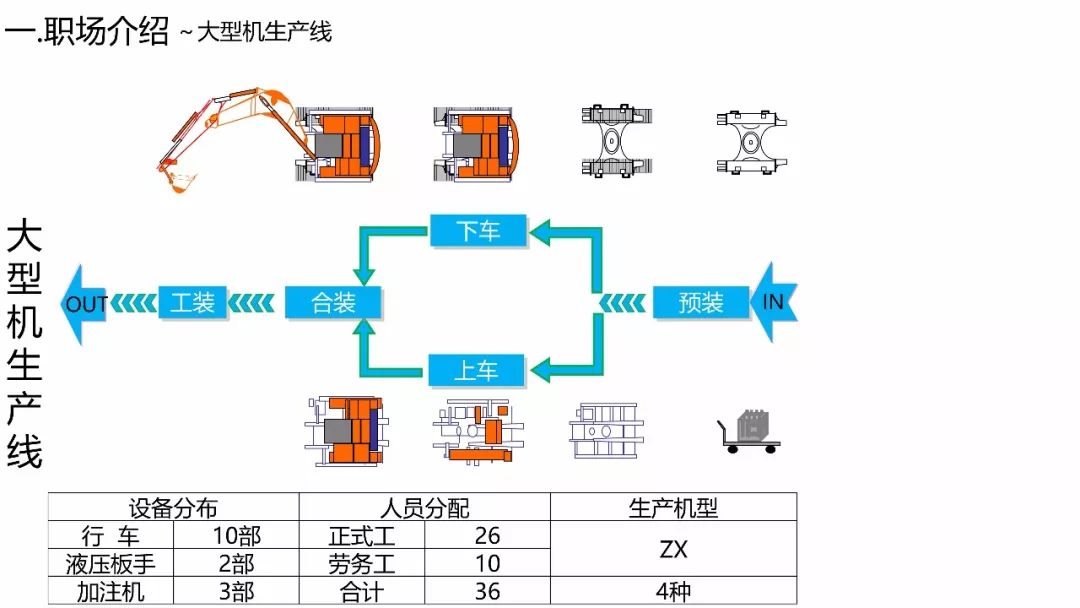
第四个案例,给大家带来的是一个图示与图表的混合页面
:

除了基础的图表外,我们还会遇到一些相对复杂的页面,比如这个既有图示又有图表的案例。
遇到这样的案例我们怎么处理呢?
第一步,观察。
遇到复杂的图表图示页面时,一定不要急着动手去改。首先我们一定是要观察页面中图表图示的特点。
三顿觉得这个案例就
有两个明显的特点
,一是图示占页面比例较大,二是图表与图示内容相对独立。
根据这两个特点,我们完全可以将图示和图表分开调整。表格的部分前面已经分享过了,直接修改。

而图示的部分则需要大家调整布局,
缩小图示占页面的比例
,这样才能与表格协调统一,那三顿就做了这样一个修改,供大家参考。


以上就是本期修改计划的全部内容啦,可以点开下面的大图回顾一下。

通过这些案例不难发现,其实想做一个好看的图表
并不需要太多复杂的技巧,并且有套路可循。
那关于美化的步骤,三顿也做一个简单的总结。
表格美化:
-
还原表格
-
调整配色样式
-
调整字体字号
-
居中、分布行列
柱形图及其他图表美化:
-
还原图表
-
删去多与元素
-
修改配色样式(重点)
-
修改字体字号
当然篇幅有限,这里给大家分享的只是最基础的图表美化步骤,不同类型的图表还有哪些设计技巧,有机会再和大家详细分享。
那这期修改计划的源文件,
在三顿的微信
公众号回复0521
就
可以下载啦,希望给大家做个参考。
文章最后再打两个小小的广告,三顿的知识星球会是
三顿未来很长时间的运营重心
,每周布置作业,定期案例分享,
点击图片即可加入!

当然如果想学习更多的技巧,我想向你推荐三顿的这套视频课程,在荔枝微课的报名人数
即将突破5万人
,
点击图片也可以了解详情。

以上,希望对各位有所帮助!





