如果经常做PPT,我相信大家一定都看到过类似下面这样的
文字云效果
,

这种用字词拼成图形的设计,不仅可以很好地
展现文字内容
,在很大程度上还能起到
装饰页面
的效果。

甚至简单的
作为PPT背景
,都有不错的表现力!

那么这种文字云的效果如何制作又
如何使用到PPT中去呢?
今天这篇文章,三顿就来给大家做一个详细的分享。

这种效果可以在PPT中手动的摆放文本框来实现,但是调整起来非常的麻烦。其实,利用工具我们可以轻松制作这类效果。
工具准备(Wordart)
给大家推荐的是Wordart这样一个工具,打开网页就能使用,支持
在线一键生成文字云效果。

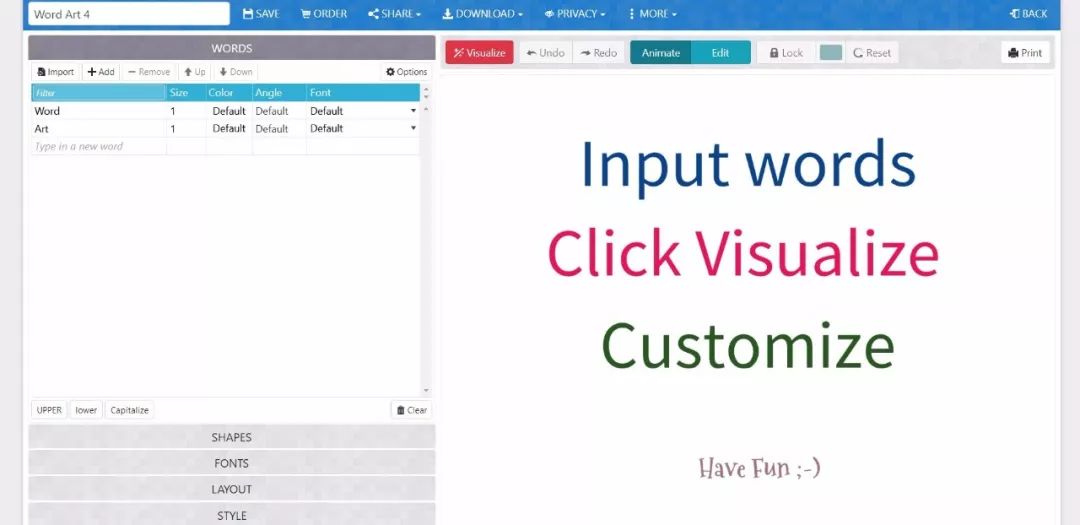
经过简单的引导就能打开编辑界面,
左侧
为文字云的各个调整选项,而调整的
结果会实时显示在右半部分
。

虽然是全英文的界面,但是操作起来并不复杂,
Words
一栏主要是用来添加文字云的文字。

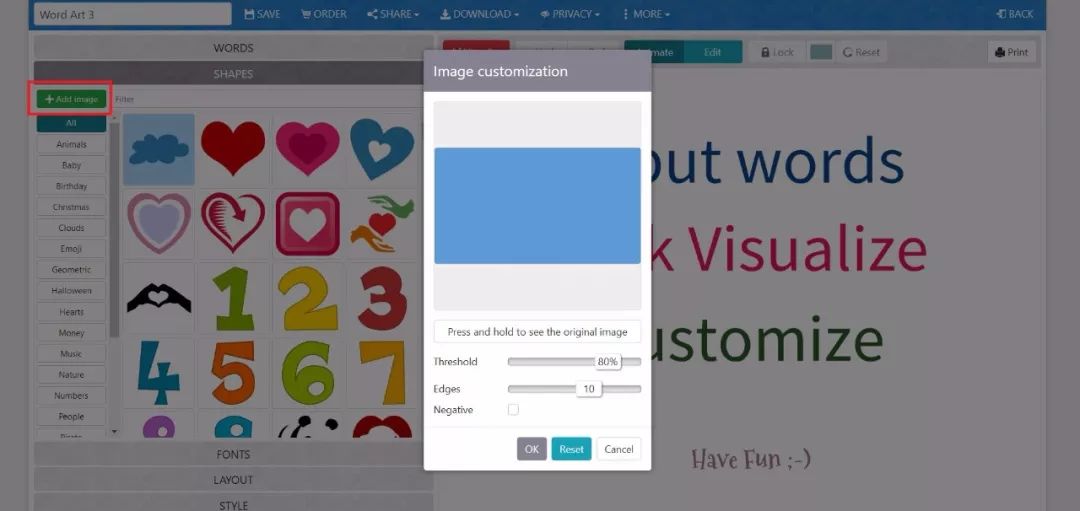
而
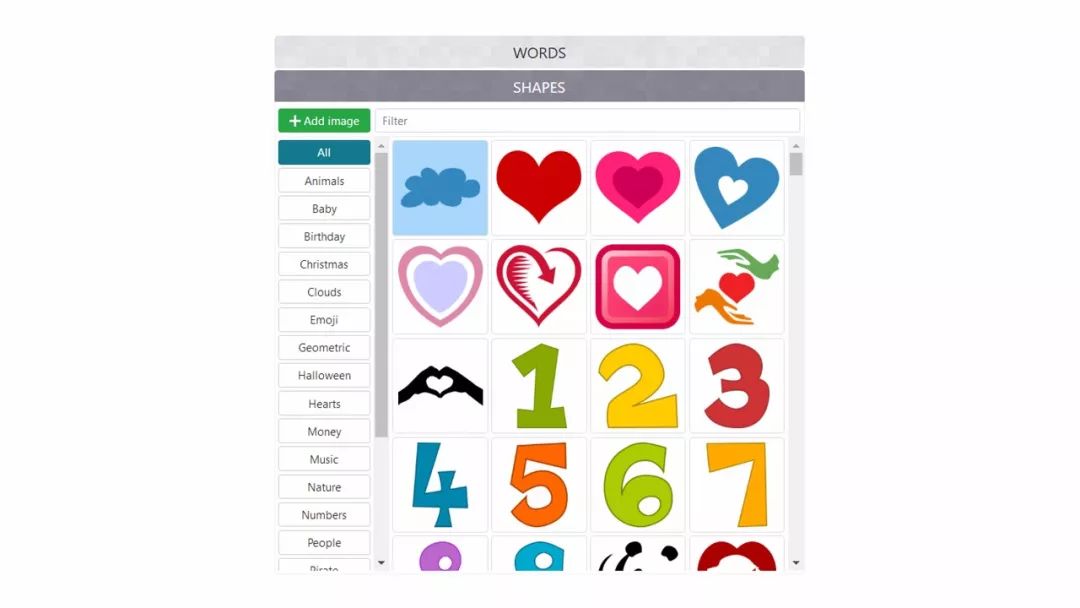
SHAPES
一栏主要调整文字云形状,网页本身内置了很多形状效果,也可以点击绿色按钮自行上传。

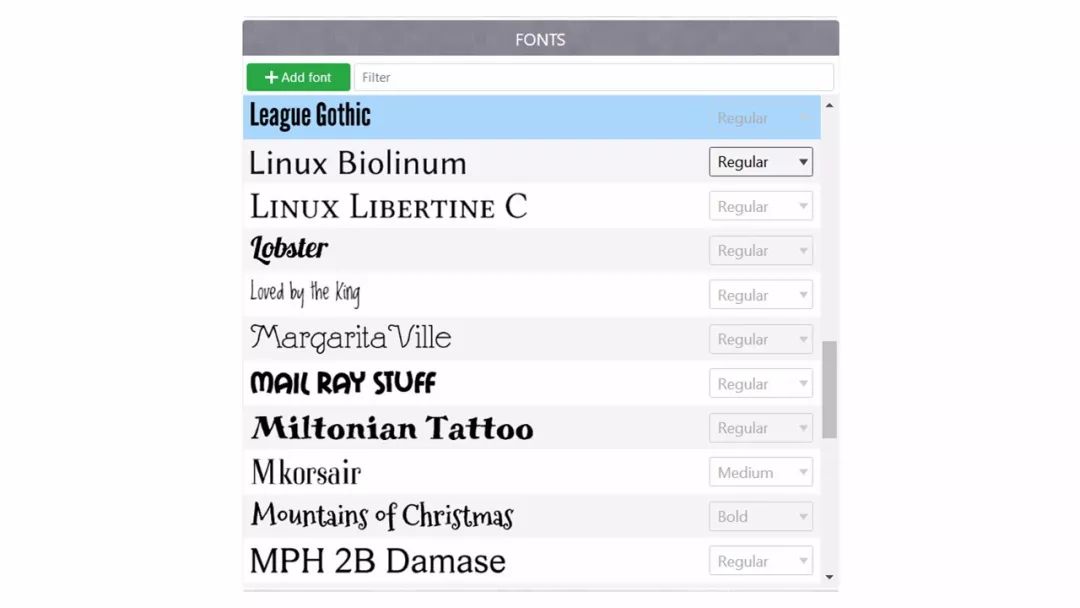
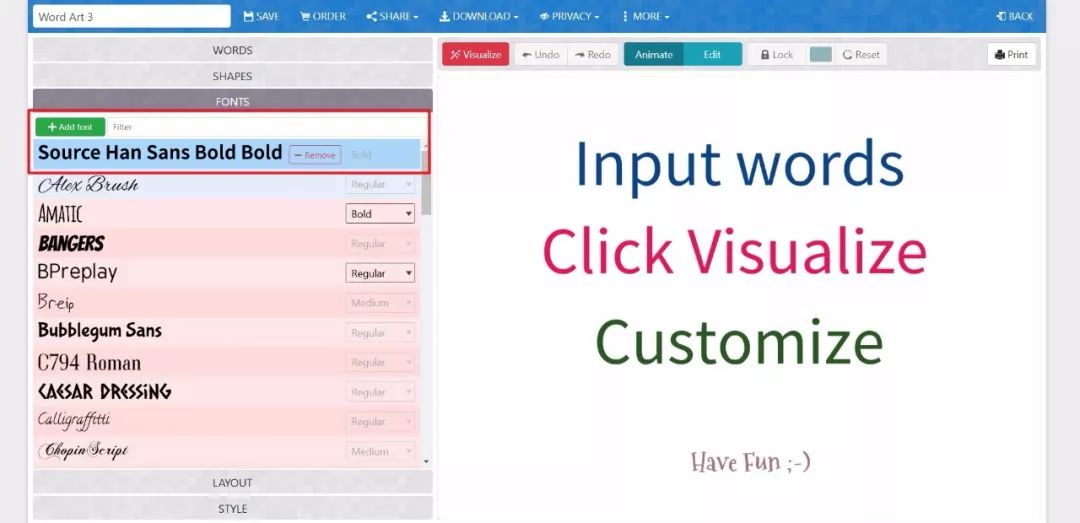
FONTS
一栏是调整的重点,由于是英文网站,其本身不支持中文字体,需要大家准备好要使用的字体(ttf格式)上传到网站中。

添加文字,确定形状,设置字体
,经过这样三个步骤之后就能生成文字云效果了。
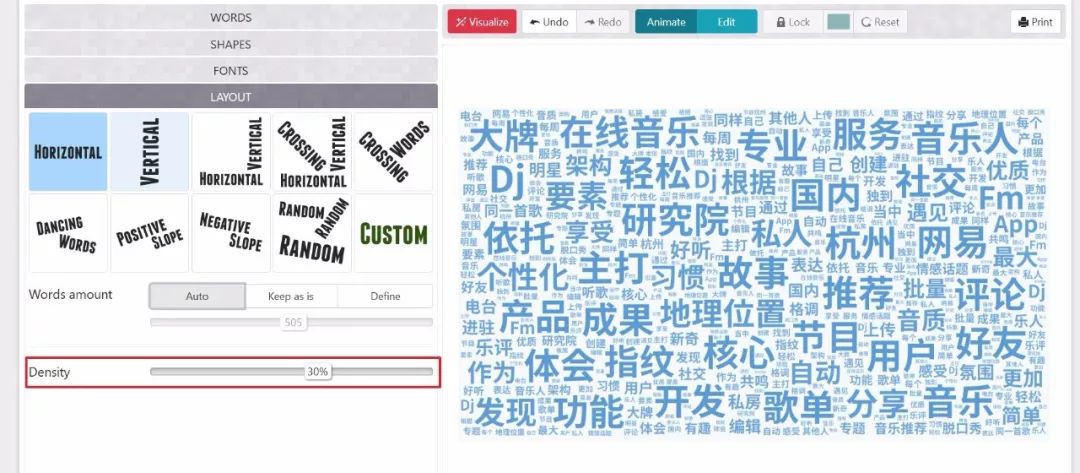
而
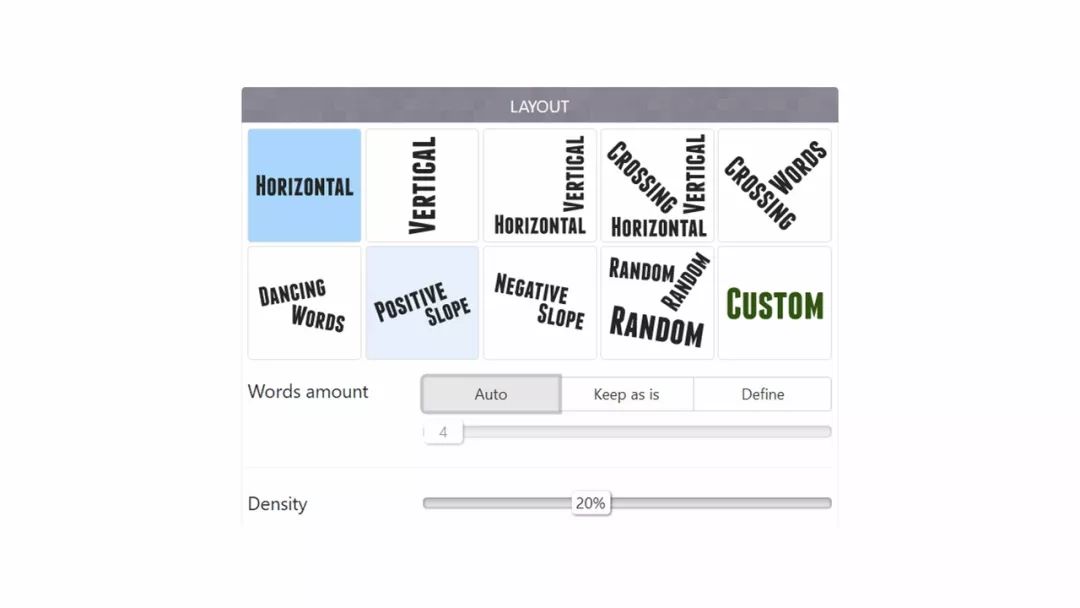
LAYOUT
一栏则是对文字云效果进行微调,文字的排列方式,文字的数量,以及排列的密度都可以通过这一栏进行调整。

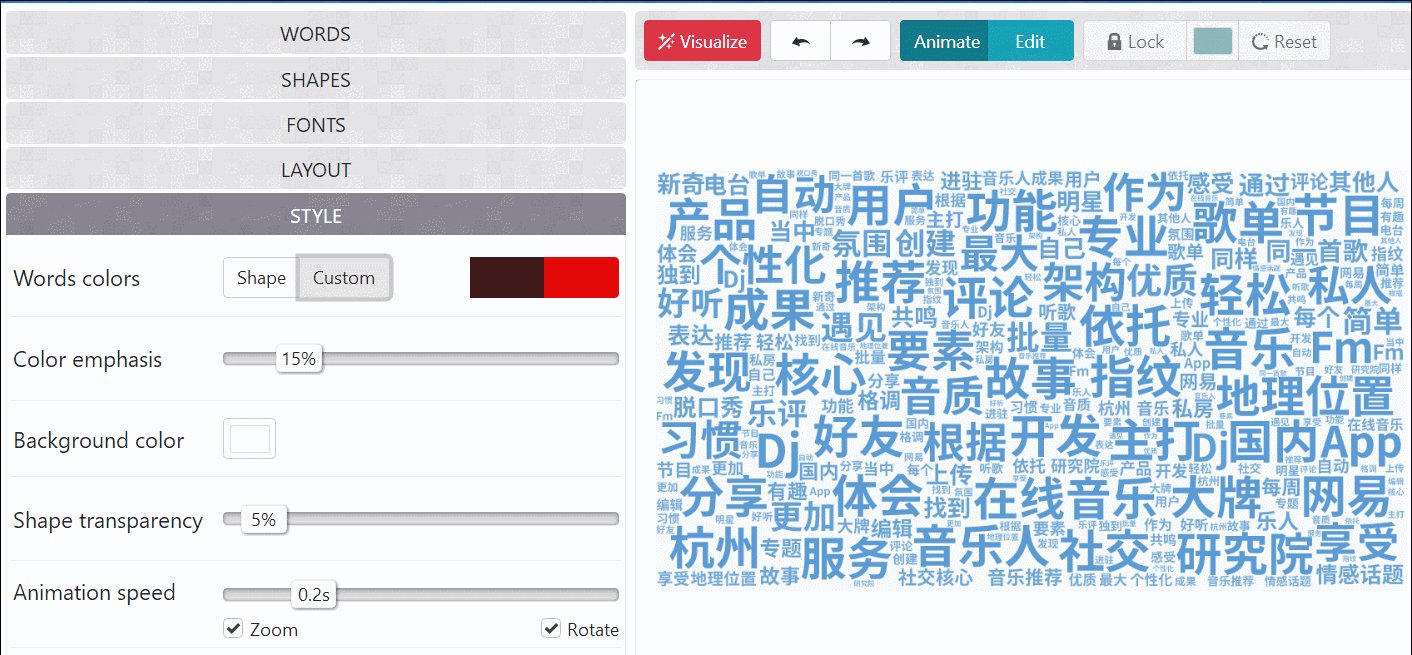
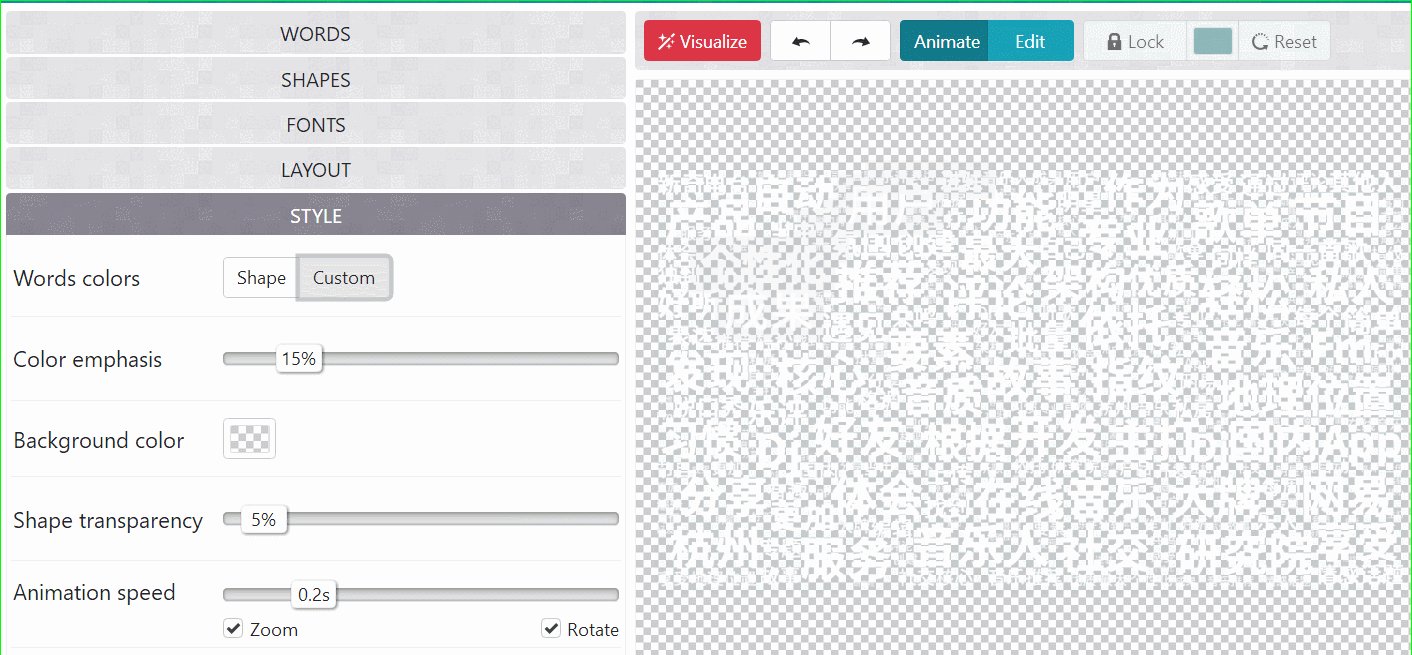
最后的
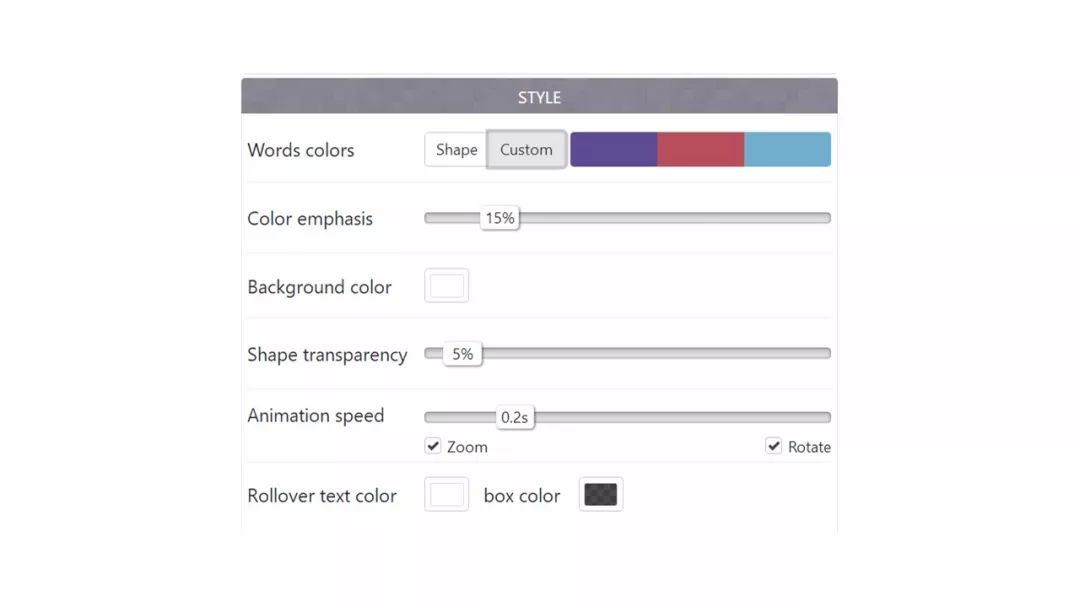
STYLE
一栏中,则是提供了文字颜色和背景颜色的调整选项,调整起来也非常的方便。

工具准备(分词工具)
在制作文字云的过程中,往往需要大量的词汇,如果自己去一个个的想关键词,然后添加就非常麻烦。因此在这里三顿也给大家
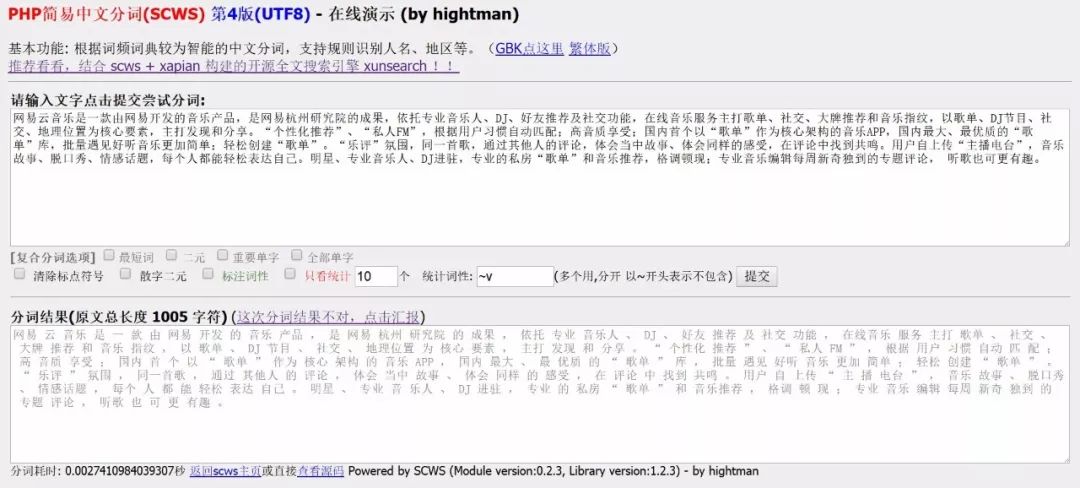
推荐一个分词的工具
:www.xunsearch.com/scws/demo/v48.php

这个工具是干嘛用的呢?
其实非常简单,它可以快速的
将大段文字拆分成一个个词汇。
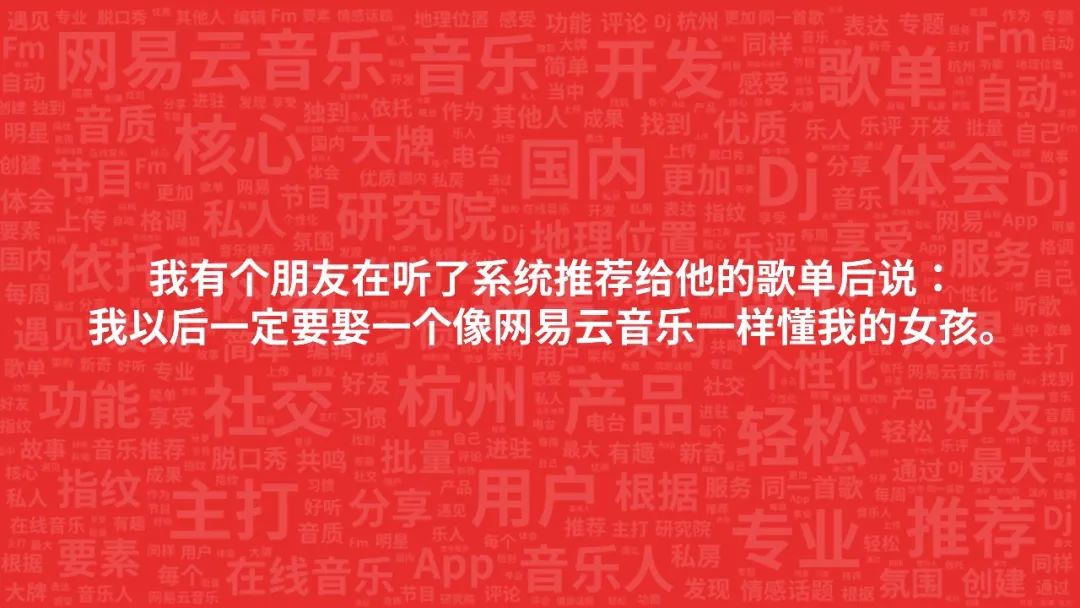
简单举个例子,比如我们想做一个网易云音乐相关的文字云。
需要一个个去想用哪些关键词么?完全不需要,从百度上拉一段关于网易云音乐的介绍,放入分词工具,

一秒就能拆分成词汇
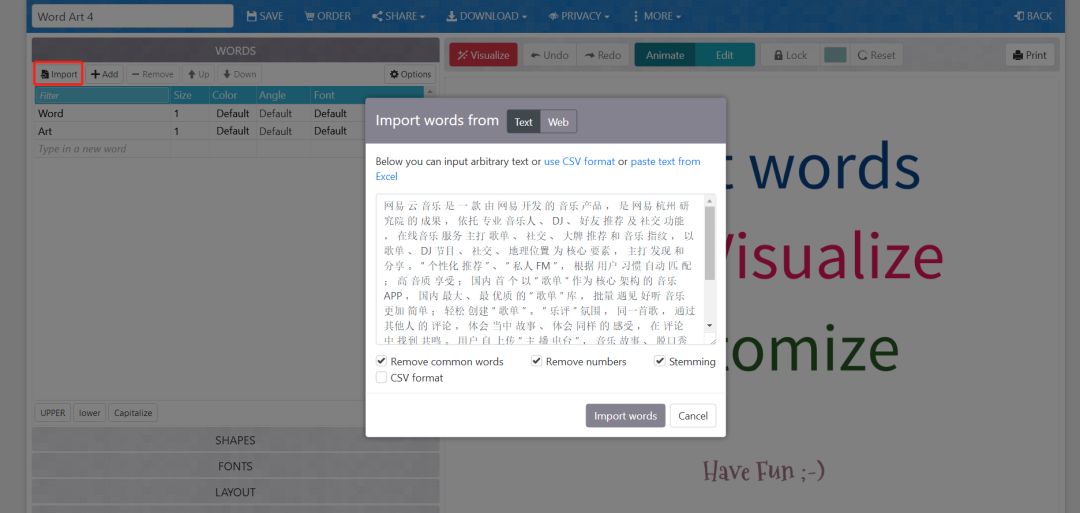
,之后我们只需要分好的那段内容,
在Wordart中点击import导入,

之后就是见证奇迹的时刻,
拆分好的词汇自动导入到了文字云工具
中,无需手动输入,也无需绞尽脑汁的去想用哪些词汇,非常的方便。

具体制作
掌握了基本的工具使用之后,其实我们完全可以自己动手制作文字云效果啦!
三顿这里就
以开篇给大家看的这个案例为例
,给大家分享一下具体的文字云制作过程,

还记得前面给大家提的制作文字云的步骤么?
最基础的三个步骤就是添加文字,确定形状和设置字体。
文字部分前面已经给大家介绍了分词工具,这里主要给大家介绍形状的设置。
像这样全屏的文字云,其实我们只需要
设置矩形作为形状
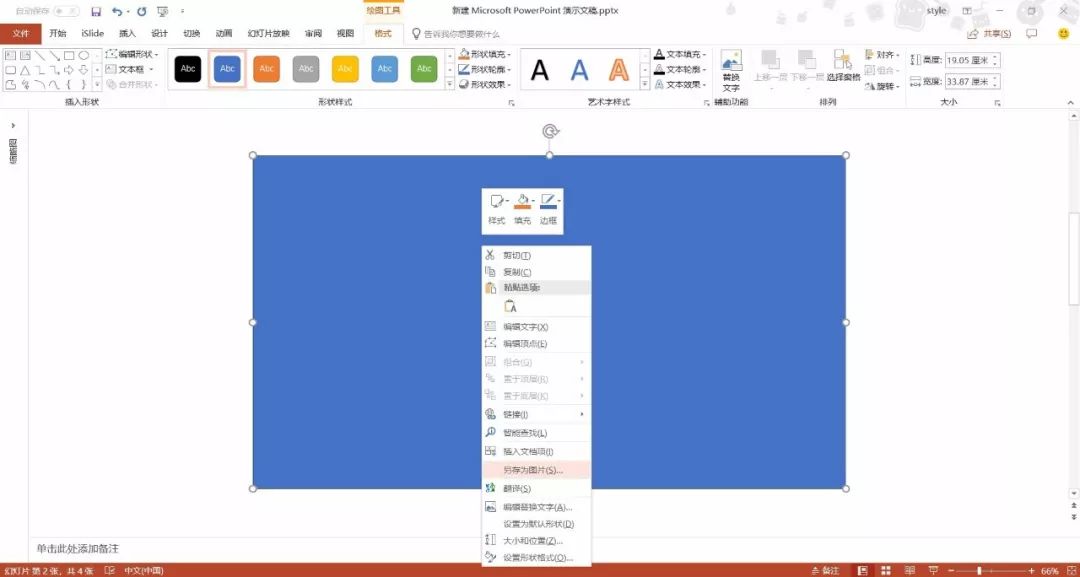
。然而Wordart提供的形状中没有矩形,因此我们需要手动绘制一个矩形图形。
非常简单,打开PPT软件,新建矩形,另存为图片即可。

完成后我们需要在SHAPES一栏点击导入,将做好的矩形图片导入进去。

字体设置的部分也是同样的
,默认字体中没有中文字体,需要准备好字体文件导入到网站中,

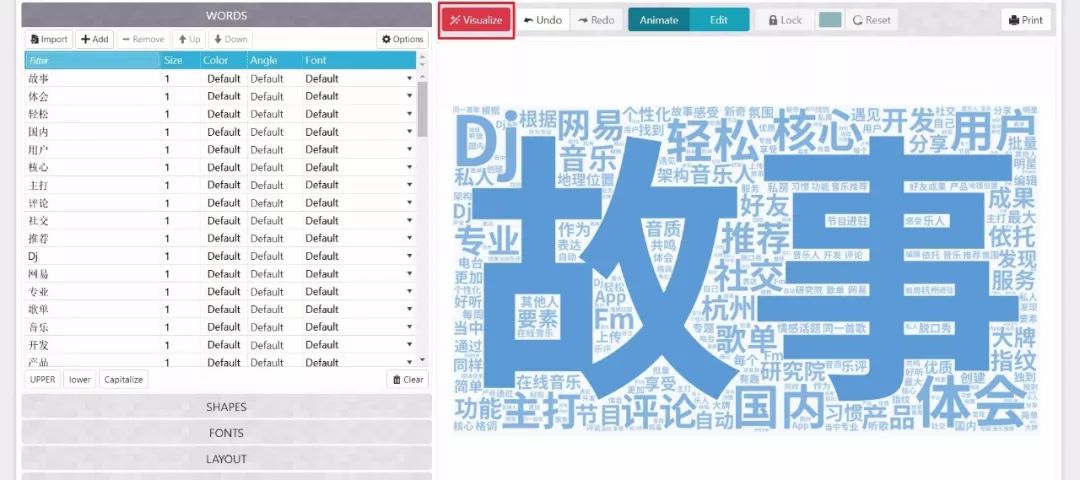
设置好文字,形状和字体之后,点击右侧的生成按钮就能得到下图所示的效果了。

好像和最终的效果还有很大的出入?进一步的我们需要
对文字云进行微调
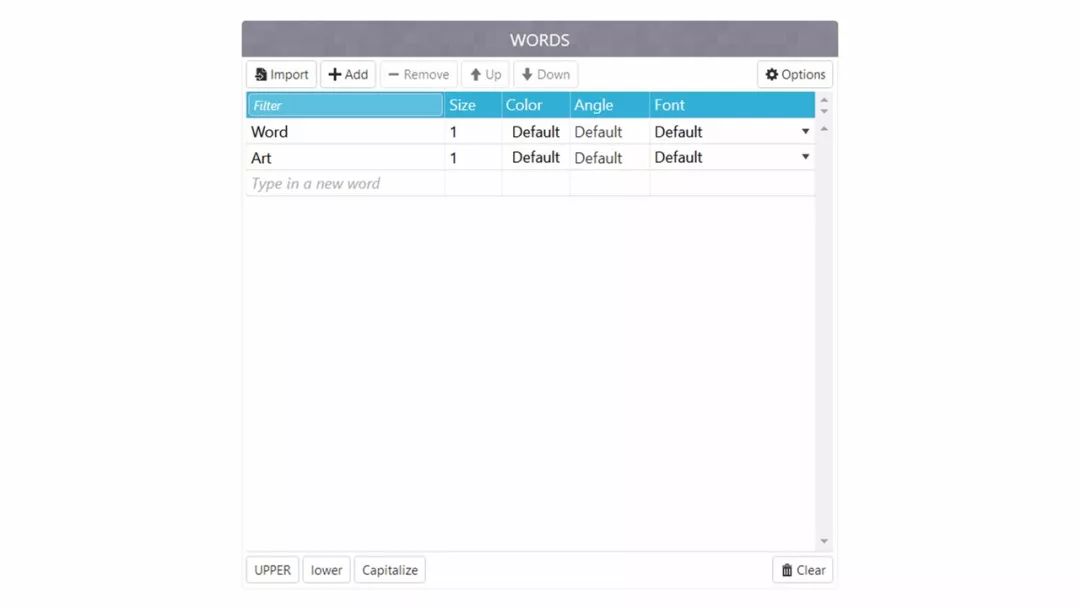
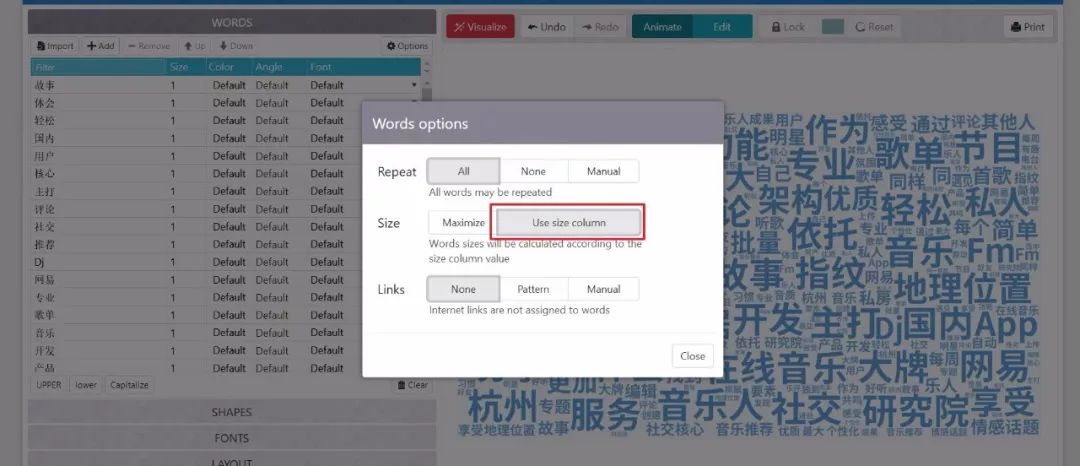
,首先是要在Words一栏中点击设置按钮,点击标红的部分将文字的尺寸缩小。

之后点击LAYOUT,
调整文字云密度。
数值越大,文字间间距越大。大家可以根据实际情况进行调整。

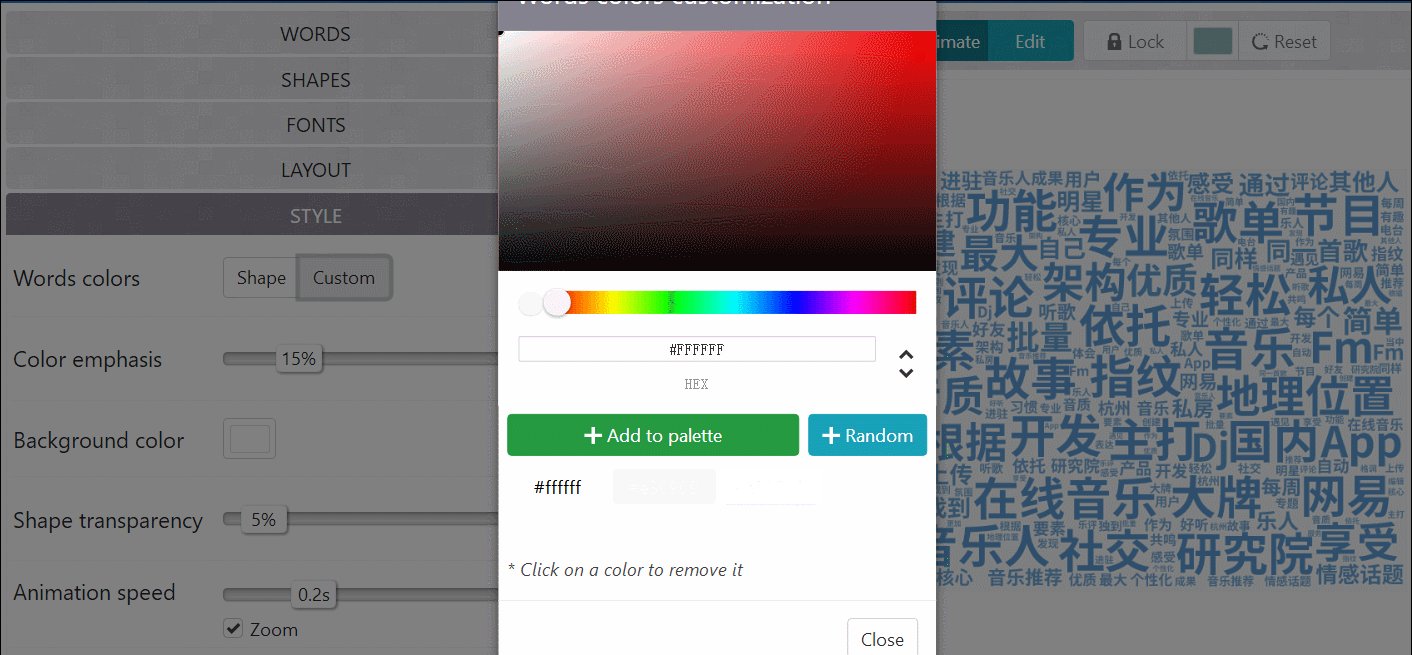
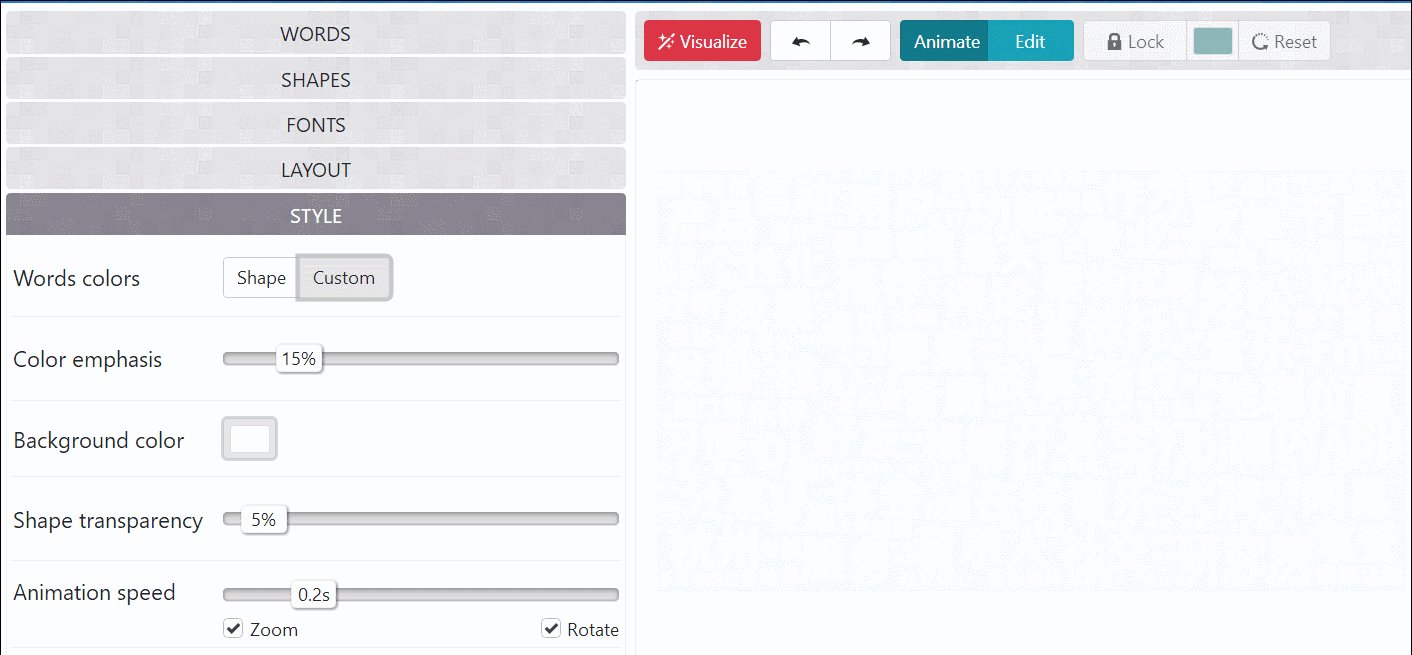
完成后点击STYLE标签,
对文字云的颜色进行调整。
因为是作为PPT的背景,三顿这里将字体设置白色,背景设置为透明色。

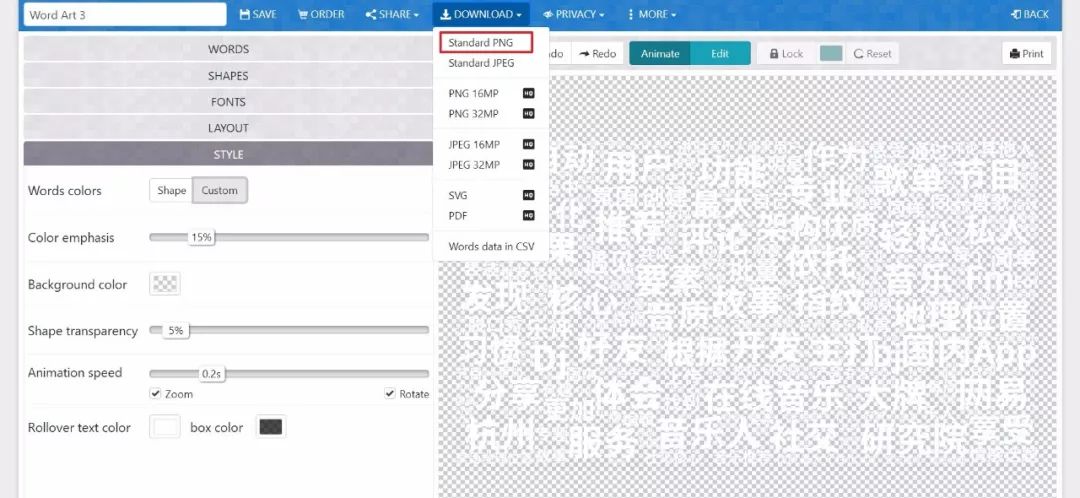
进行完这一系列的操作,一个文字云就做好了。之后只需要点击上方的下载按钮,
选择PNG格式就能下载下来
。

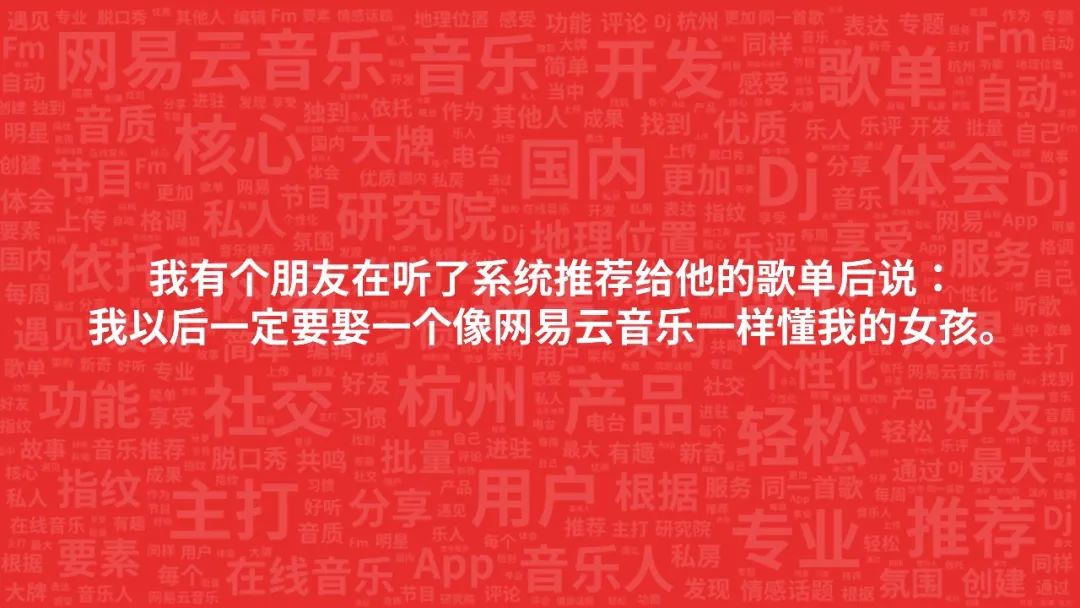
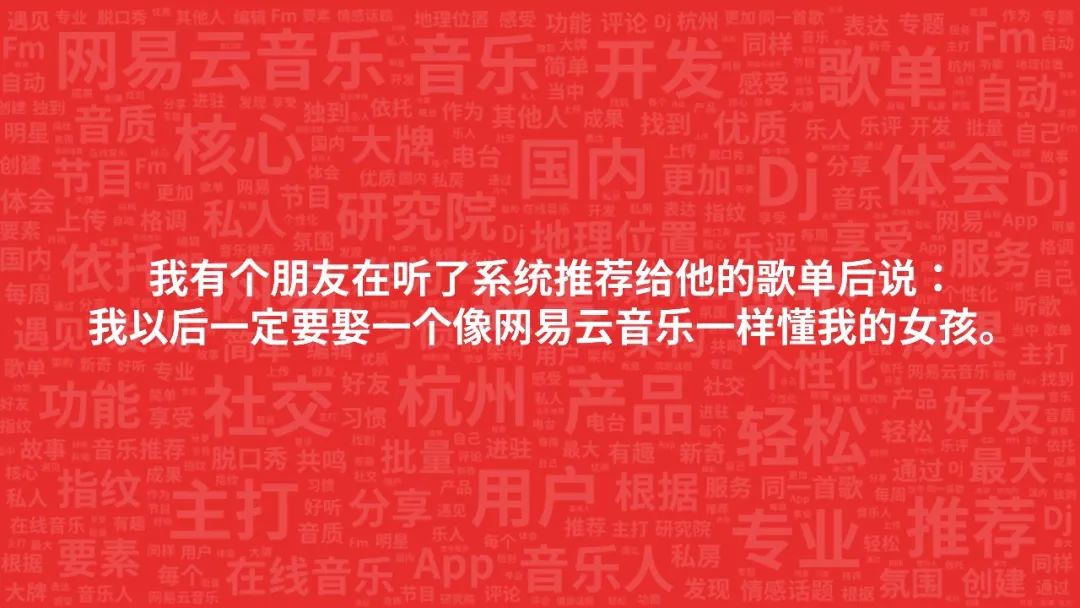
放置到PPT中,设置背景颜色为红色,然后在文字云上方添加一层半透明蒙版,一个非常好看的文字云页面就完成了。

像这样的文字云背景有着非常广泛的应用场景,
用它来制作封面页也有不错的效果。
不妨自己动手尝试一下吧。


Wordart可以说是比较经典的文字云制作工具了,除此之外还有很多比较好用的文字云生成工具,在这里也给各位做一个分享。
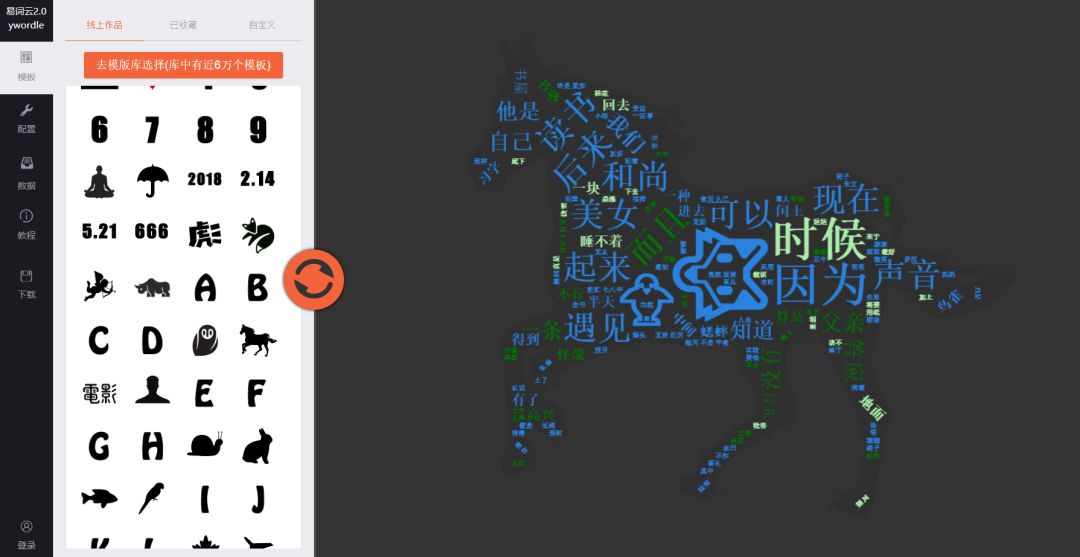
易词云(http://yciyun.com/)
易词云是一个
全中文的文字云生成工具
,同样提供了大量的版式,所见即所得的呈现形式。但是自由度较低,只能使用固定的模板。

字云(小程序)
除了在电脑上生成文字云效果外,手机也同样可以。给大家推荐的是字云这样一个微信小程序,
在小程序中搜索字云就能找到。

生成起来非常方便,但同样的
缺点是版式比较单一
,仅提供颜色的修改功能。
图痒(APP)
这是一个非常有意思的手机APP,虽然制作文字云效果的专业性不强,但是除了常规的形状文字云外,还可以
在矢量的素材上生成文字云效果
。感兴趣的话可以去玩一下~


以上就是今天三顿想给各位分享的有关文字云效果的制作技巧了,文字云效果能够使文字清晰呈现的同时,增强页面的美观性。
制作文字云效果,推荐大家使用Wordart这样一个工具,操作步骤也给各位
做个简单总结:
-
第一步:分词工具生成词汇
-
第二步:添加文字
-
第三步:设置形状
-
第四步:导入字体
-
第五步:对文字云进行微调
-
第六步:导出PNG格式
另外也给大家推荐了一些相关的工具:
前面提到的网易云音乐的案例以及配套的字体,在这里三顿也给大家
提供一个源文件供大家参考
,在三顿的微信公众号
回复0404
即可获取。
另外开篇给大家展示的两个文字云的案例分别来自三顿的知识星球中@曲佳宁和@小鬼的作品,三顿的知识星球会是
三顿未来很长时间的运营重心
,每周布置作业,定期案例分享,
点击图片一起加入吧!

当然如果想学习更多的技巧,我想向你推荐三顿的这套视频课程,在荔枝微课的报名人数已经突破了2万人,
点击图片也可以了解详情。






