译者注:本文作者对产品插画中“如何利用比喻来找准信息传达的关键,提供有价值的无形体验”有自己独特的见解,在视觉设计角度对大家应该有一些启示。无线U递组以往更多选择产品设计与交互设计方面文章翻译,之后也会适当触及视觉设计领域的优质内容。
......
在产品插画中合理使用比喻既不是在插画中使用比喻的修辞方式,也不是在把比喻内容用插画表现出来这么简单。
最近我被问到蛮多的一个问题是:在招聘插画师时你主要考核什么方面?
既不是拥有独特的个人特质,也不是深谙多种风格,更不是曾服务过的知名客户列表或者作品出展过的地方,当然拥有这些资质也挺不错的。我的答案是:设计师对比喻的使用程度。为团队招聘插画师的时候,我最想了解候选人是否理解如何通过愉悦轻松易懂的方式,借助比喻来传递复杂的想法。
对使用比喻的能力如此看重使得我的学生及同事们都很惊讶,那么我还是解释一下在Shopify插画团队里我们如何使用和理解比喻。
除了铅笔、手写笔或者咖啡,比喻叙词表(更实在点说,我们电脑里保留了一份比喻使用的参照文档)也是是插画师经常使用的工具。冒着“插画师有一定的创作套路”被外人熟知的风险,我们在辅助设计师进行插画设计关键创意时也使用这种方法。插画设计的确有一种捷径。尽管立场坚定的站在设计阵营,顶着设计师的尊敬称呼,我也得承认:插画本身就是一种内容表达。正如作家撰写的故事里,产品是如何无缝融入我们生活的,插画师使用比喻这类文学工具将复杂的想法与背后相关体验连接起来,努力挖掘深层原因,使得用户被产品的无形利益吸引。
在产品设计中熟练有效的使用比喻,首先得找到需要传递的核心信息。常见的错误包括:在图形中传递了多重目标或信息;允许一个图标包含两个物体而不是一个;允许一个背景物品吸引了场景中大量的注意力(因为大部分设计师偏爱这样)。从16像素的图标设计到精致入微的场景设计,比喻都可以作为一个优秀工具。但无论如何都要通过比喻赋予图形具体意义,以帮助用户更方便的进行产品导航。随着插画复杂度的增加,我们需要定义视觉层级,其中每个层级的元素为插画传递核心信息的整体故事服务。当你为插画添加元素时,必须反问自己“这个元素对整个画面表达的故事有帮助么?”“这部分有益于核心信息传递么?”,如果答案为否,请准备好删掉它们。
产品设计比喻的类型
好吧,在没有理解什么是比喻之前,我不确定大家能读懂后文。在未说明定义之前就谈论分类听起来很怪,以防万一我还是解释一下。比喻(隐喻或明喻)是文学中以非字面意思连接两个想法的修辞方式,而不是单纯的夸大想法本身或者夸大表现互动方式。
一、标准比喻
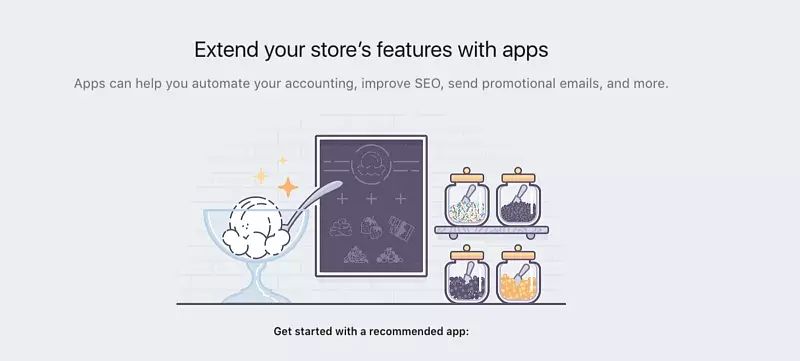
这个元素与那个元素在某刻具备相似性。如下图所示,它不需要展示实际产品就能让用户理解。图中并不是真正在讨论冰激凌,而是通过插画以比喻的方式传递了“正如用户能够按口味喜好用配料调制成个人专属的冰激凌一样,你也能根据自己的需要为利用我们提供的服务(App)来打造你的专属店铺”的理念。
这招在产品设计中特别管用,尤其是那种无形、复杂的数字产品。

二、融合比喻
这个元素与那个元素融合,就能表达我们想要传递的内容。可能这类比喻使用起来需要更老道的经验,但在产品插画里的确更受重视,或者说一般设计都会考虑它,因为它是让用户获知你的产品或功能卖点的捷径。如下图所示,没错,你知道我们提供了“购买”的按钮,但瞧瞧旁边摆放的画笔,基于对画笔的了解,你就会明白你能定制“购买”按钮的颜色。将刷子的功能与按钮的功能混合起来,刷子可以自定义颜色,因此我们的按钮也可以。与品牌和营销设计一样,这种比喻在图标设计中也时常出现。

三、相似类比
这个元素在线上和线下有相似之处。尽管我不认为它是一类比喻,但在产品设计中我还是将它单独拿出来说。比喻常用来展现触动人心的部分,那是一件事情或者一个行动产生的积极感觉。不过,对于内容传递给用户的方式,团队更倾向于中立精确的写实表达。不必告诉用户我们的感受如何,只需简洁传达信息。用插画的专业术语来表达则是:我们只愿意通过绘制写实状态下的物品,来帮助用户理解线上的内容。当然,谈到产品时,我们大多是在电脑上作画,比如,你可以绘制20多个互相连接的空状态页面,来表达重复性。这也是我们在为用户传达内容时增加的一种类比方式。比如下图的例子,线上电子商务可以让用户通过优惠码输入实现折扣,那么线下实体销售折扣该如何表达呢?可能是一堆贴纸和带着折扣价格的红色标记。我们能借助全新怀旧风格的插画为用户带来愉悦,同时还能保持中立,只是简单清晰的表达信息。

提醒:使用陈旧或过时的物品做相似类比时,信息会有误传风险。
在产品设计中使用比喻
当有了新想法,试图找到合适的切入点来讲个好故事时,我们通常问自己“为什么商家在乎?”,接着就是“这种无形的体验究竟是什么?”“如何把故事讲好?”这些问题。
【案例:用插画表达用户能够购买自定义域名的功能】
备注:这些想法来自我们极具才华的插画实习生Erin,他现在负责通过插画宣传自定义域名的功能。早上我们有过交流,我认为与其绞尽脑汁编一个,还不如直接用身边这个触动我的完美案例。
Q:为什么商家在乎?
他们在乎该功能因为他们不再愿意告诉用户他们的冗长域名breadpoetsociety.myshopify.com。像他们承诺提供稞麦粉出售、松脆饼打包、甜甜圈贩卖服务一样,商家希望购买自定义域名也能被认真对待。
Q:这种无形的体验究竟是什么?
插画要能体现用户以下感受:他们已经为“打造面包诗人公社”的目标做好一切准备,这不再是周末萌发的天真想法,而是一个成熟的业务,包括随之而来的激情与期待。
Q:如何把故事讲好?从哪里切入?
1、标准比喻。
首先绘制一个小屋或店面,因为线上与线下类似。一个设计概念能以多种方式传达,取决于你打算聚焦于哪些元素,以及你如何从宏观和微观角度表达它们。
例如,对整个店面,经纪人标识,店铺里的装修的视觉表达。
2、融合比喻。
将“家/店铺”与“域名/线上”的概念以任何穷举组合的方式融合起来。
例如,将家与路由器、店铺与一系列结点、符号与网络的特点进行融合。
3、相似类比。
可以从名片切入,模拟现实里将承诺的个性化名称与有形物品的结合实现。无论是线下打印出来还是线上展示,尝试用插画去捕捉和表达“客户看到定制的业务名字被写出来,初次被当做自己的生意提及时的那种激动感受”。
用户通过我们的产品,基于数据对定价策略、销售渠道和潜在买家行为进行有形决策。而我们则使用插画来表达那份无形的体验:用户掌控日程的自由,打造专属物品的满足,初次销售后发自内心的喜悦。这些无形的体验或许不会成为用户界面的一部分,也不会成为对老板汇报的内容,更不容易以实打实的可见产品价值论证自身的设计价值,但它们不仅是产品设计的重要内容,也是我们所倡导的设计方式。产品插画中的比喻逐渐成为这部分从未尝试过的触动人心体验的代表,超越了那些使得用户爱上产品的有形功能内核,升华了整个故事。
原文地址:
https://medium.com/shopify-ux/effectively-using-metaphor-in-product-illustration-62bdccbe14e4#.ljarg9a16
译者:
阿里巴巴/1688UED/无线交互/舒舟
本作品由站酷网:阿里巴巴_B2B_UED 原创,未经许可请勿作商业用途。

优秀原创设计一网打尽!
喜欢最IN的原创设计资讯?
关注站酷网公众号:zcool-com-cn
点击【阅读原文】了解更多精彩内容
↓↓↓















